Documentation for Berliner
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Here you can find an overview of how to download and install the plugin.
Theme installation
nstalling the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
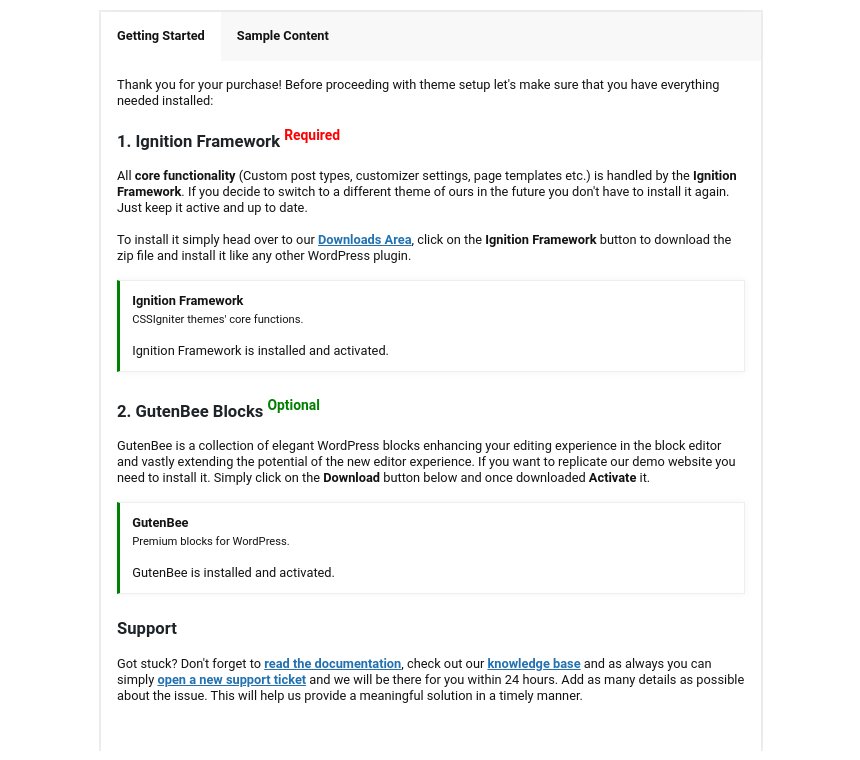
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

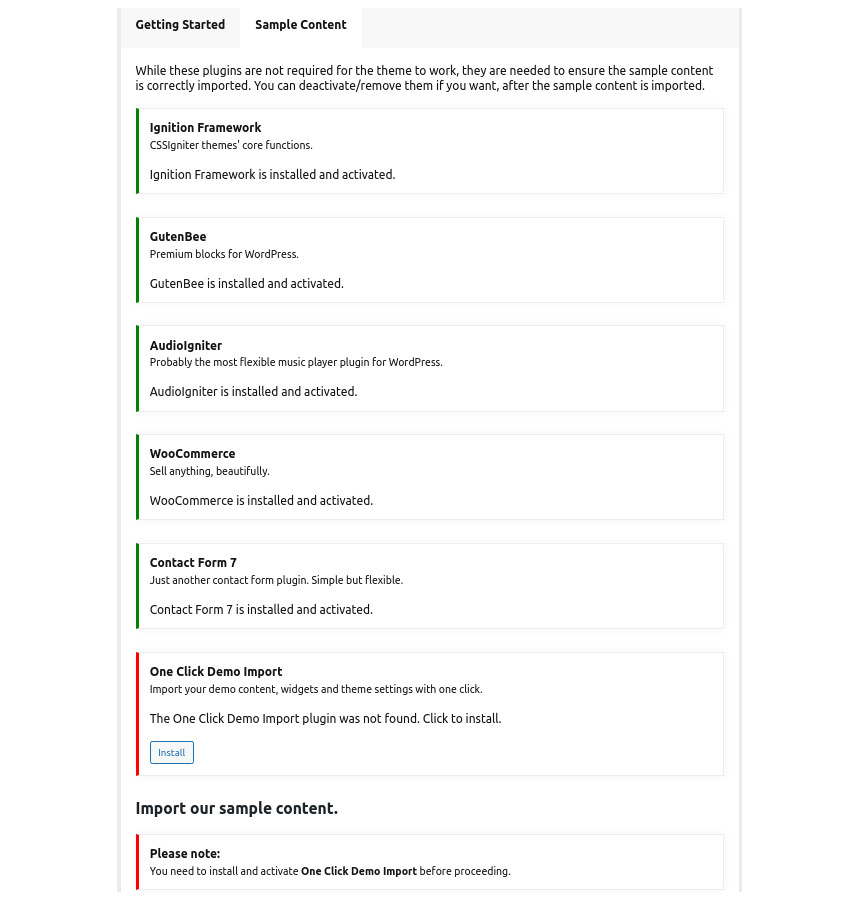
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out a generic overview of the sample content import procedure.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Large Item: 1170x780px
- Article Media: 510x510px
- Mini-cart items: 160x160px
- Sidebar tall item: 690px in width and unlimited in height
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

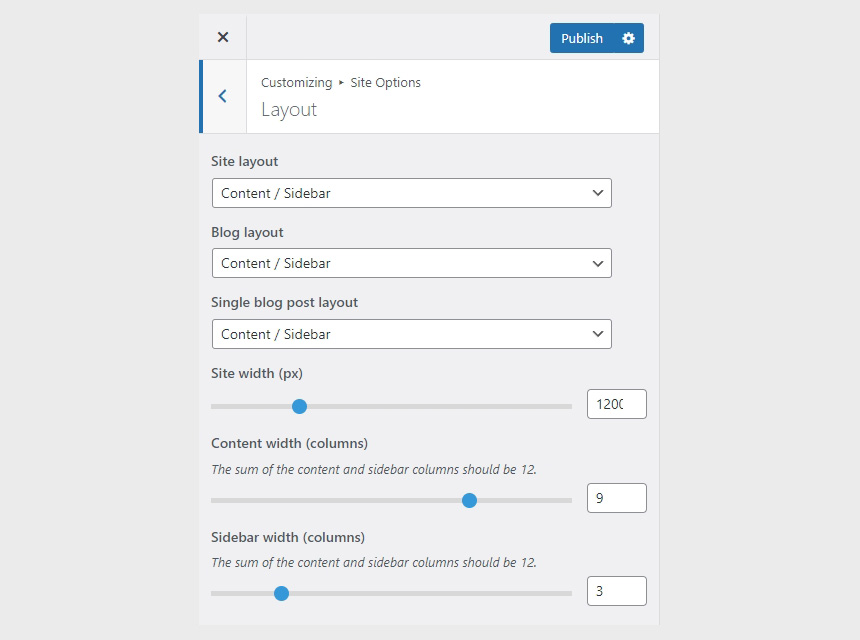
You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Read this knowledge base article for more information regarding the site options.
Header
The header on the theme consists of two key elements, the logo and the main menu.
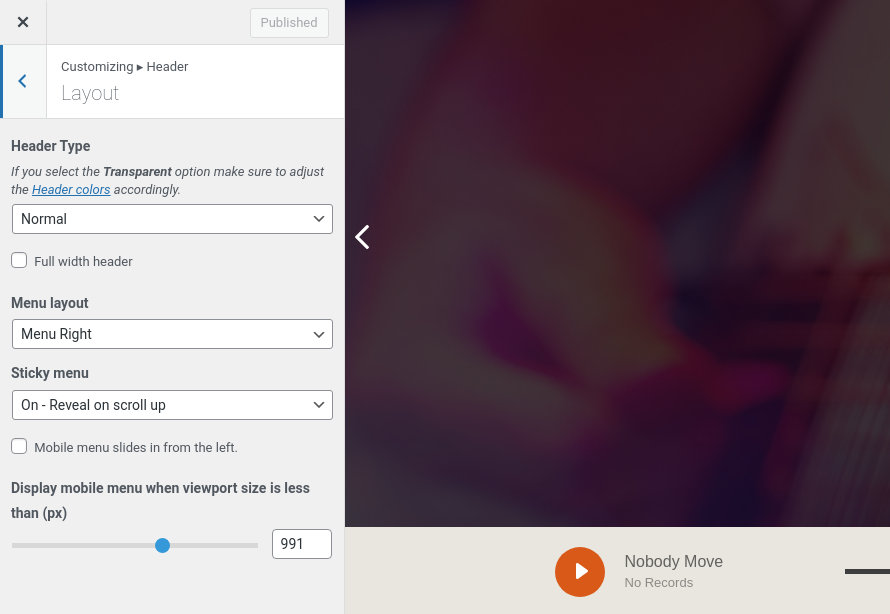
The layout of the header can be set globally under Customize > Header > Layout.

On the theme’s demo we have selected the centered layout for the menu and made it sticky.
Top Bar
Under Customize > Top Bar you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. The top bar is disabled by default in Berliner and thus not visible on the demo.
Logo
The recommended maximum width of your logo is 90px (or 180px if you need a retina ready logo). To upload your logo navigate to Customize > Site Identity. You can upload 2 logos, the main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. On the theme’s demo we use just the main logo.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
Create a menu button
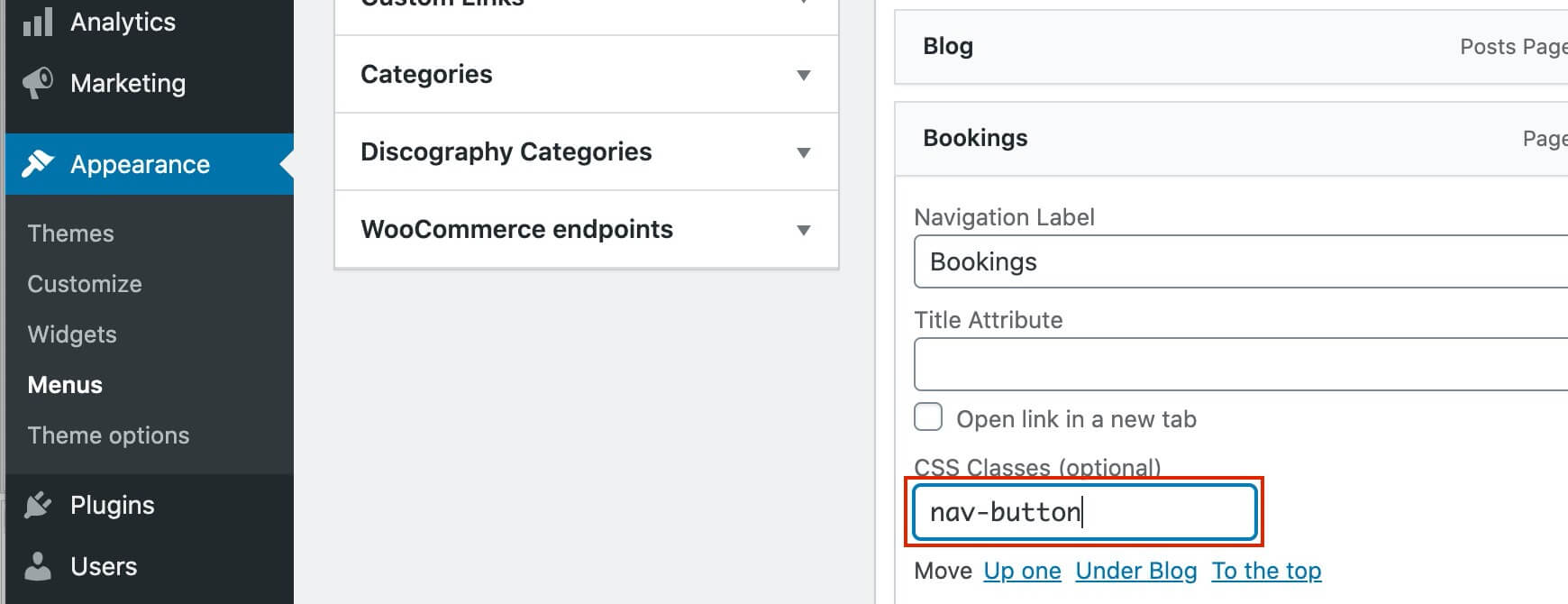
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
Before you start working with your menus check this article
The page title section

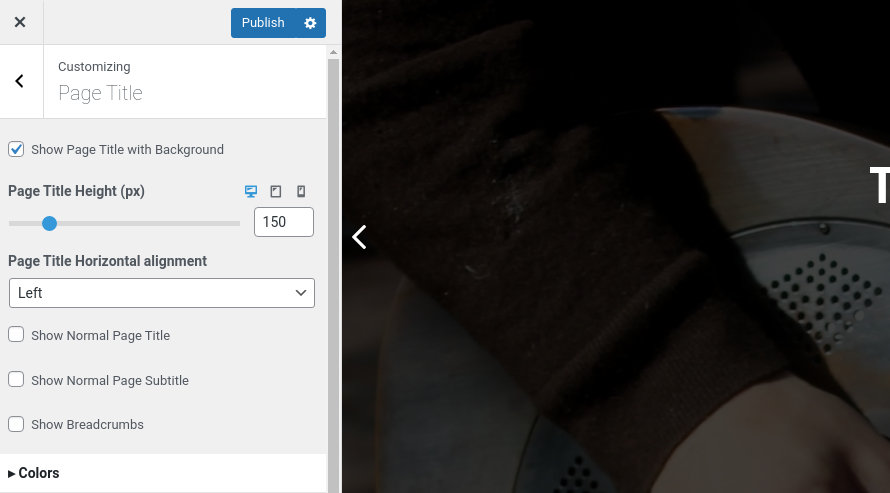
The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
The Show Page Title with Background option is enabled on Berliner’s demo with it’s height set to 150px the Normal Page Title & Subtitle and breadcrumbs toggled off. We also have a background color and image set along with a semi transparent overlay color.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer

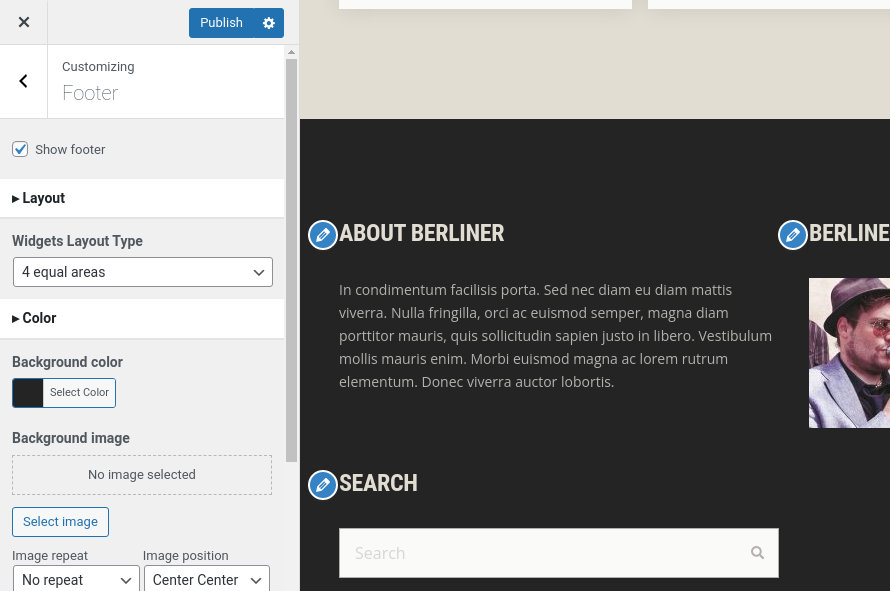
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can remove the credits at the very bottom of this area by visiting Customize > Footer > Credits Content section. You can also adjust the footer’s appearance by setting a background color & image and modify the border, title and text colors.
Utilities
In the utilities section you will configuration options for various small theme features, such as the built in weather display capability, toggle for the theme’s lightbox, the block editor dark theme, back to top button, social sharing and block widget support.
Read here for more information regarding the theme’s utilities.
Site Identity
Under this section you can set the site’s logo, toggle and modify the site’s title and tagline and site icon. On the theme’s demo we use an image logo and have set the site’s title and tagline to not appear.
Custom post types
Creating a new Discography Item
Create a new Discography item from Discography > Add New. Then under the Discography Item tab you can add some basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc.
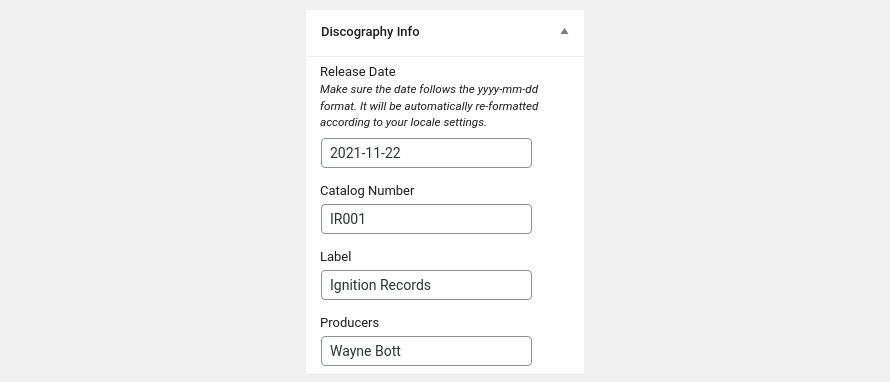
- Discography Info: Add the item release date, catalog number, label and producers

To display tracklists you can use AudioIgniter’s shortcode in any discography item. Learn more on how to create playlists and getting this shortcode here
Creating a new Event
Create a new Event item from Events > Add New. Then under the Event tab start adding basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. More info about these options can be found here.
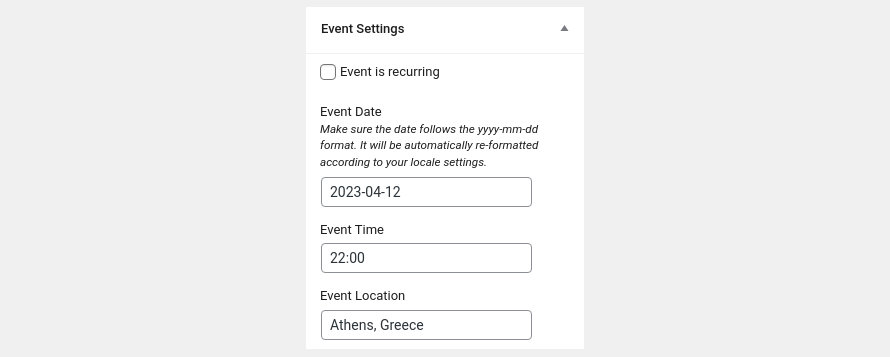
- Event Settings: Select your Event Date, time and Location.

Creating a new Team Member
Create a new Team under Team > Add New. Then under the Team Member tab start adding basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc.
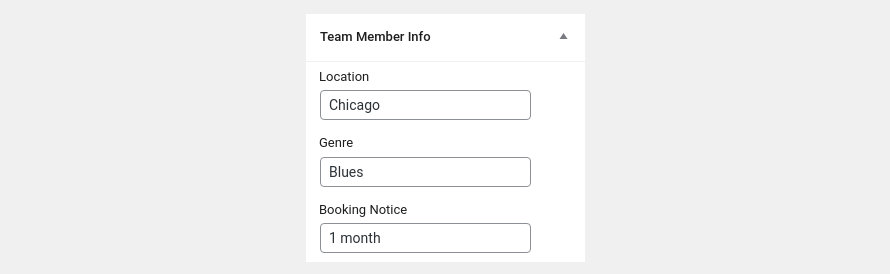
- Team Member Info: Here you can select your team member information like the Location, Genre and booking notice.

Setting up the pages
Home
The home page has the Full width boxed template applied with the top/bottom padding removed under Page Settings > Content Area.

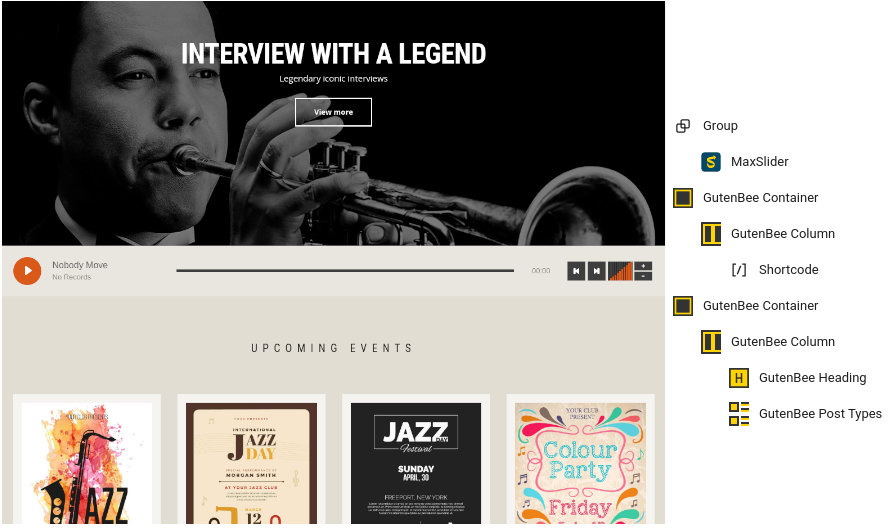
The page’s content starts off with a fully aligned Core Group block containing a MaxSlider block with out home page slider. Below it we have a fully aligned Container block with the theme grid enabled, a background color set, 20px top/bottom padding, -60px top and 0 bottom margin. Inside there is a single column containing a Core Shortcode block with an AudioIgniter playlist shortcode in it.
The upcoming events section starts with a fully aligned Container with the theme grid enabled, a background color set, 80px top/bottom padding and 0 bottom margin. Inside it has a single column with a Heading block with the Theme Heading block style applied to it, center-aligned text and 70px bottom margin. Below the heading we have a Post Types block displaying the latest 4 items from events post type in a 4 column layout.

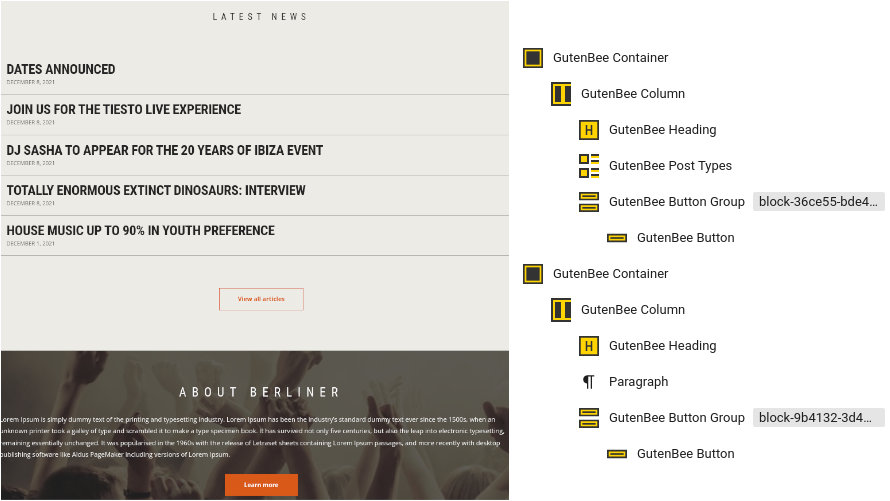
The latest news section starts with a Container block with 80px top/bottom padding and 0 bottom margin. Inside there is a single column containing a Heading block with the Theme Heading block style applied to it, center-aligned text and 70px bottom margin, a Post Types block displaying 4 posts in a single column layout and a Button with its alignment set to center and 70px top margin.
The hero section is built with a fully aligned Container block with the theme grid enabled, 400px height, middle vertical content alignment, a background image with image position set to center & overlay color set and 0 bottom margin. Inside there is a single column containing a Heading block with the Theme Heading block style applied to it, text is center-aligned and its color is set to white, a core Paragraph block with text color set to white and a center-aligned Button, with its text and background colors set.

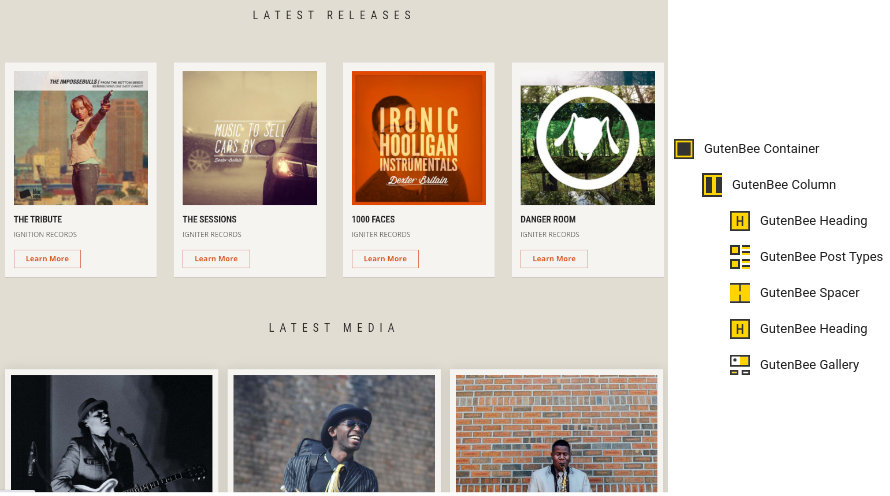
Finally the Latest Releases and Media sections consist of a fully aligned Container with the theme grid enabled, a background color set and 80px top/bottom padding. Inside we have a single column containing a center-aligned Heading with the theme heading block style applied and 70px bottom margin, a Post Types block displaying 4 discography items in a 4 column layout. Below it we find a 75px tall Spacer. The page closes with another Heading with the theme heading style and 70px bottom margin and a gallery block displaying 6 images in a 3 column layout with Theme Border style enabled.
Event listing pages
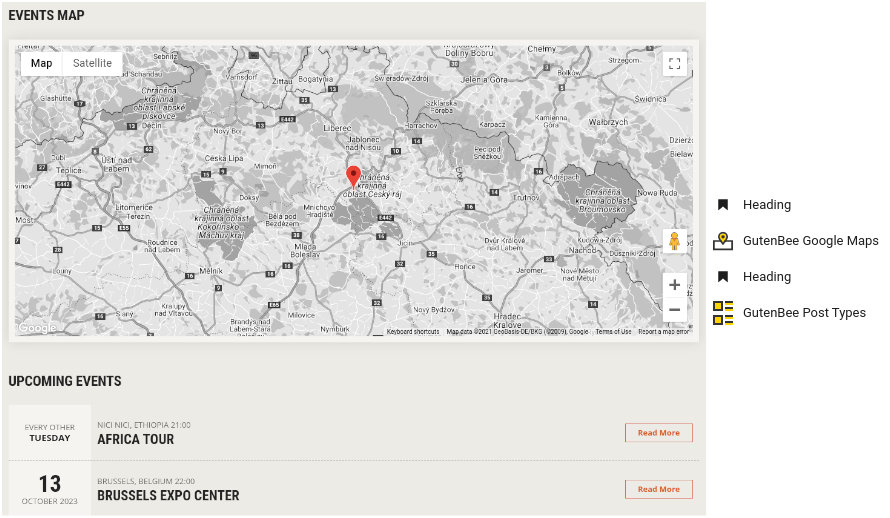
Events List
The page has the Full width boxed template applied to it and a small excerpt which serves as the page’s subtitle.

The content starts with a Core Heading followed by a Google Maps block with the theme border block style applied. Below it there is another Core Heading and a Post Types block displaying six items from the events post type in a single column layout.
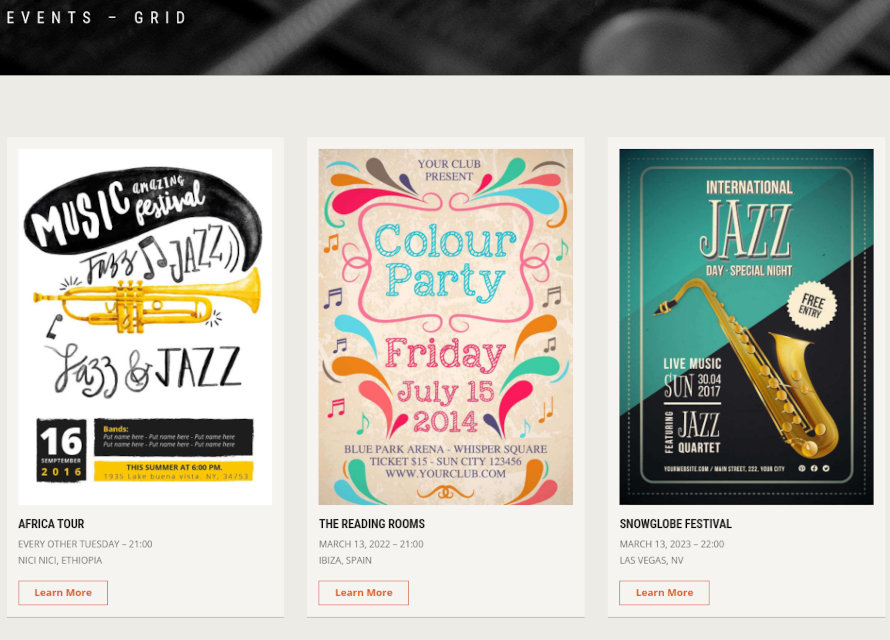
Events Grid
This page also has the full width boxed layout applied to it.

The page’s content consists of a single Post Types block pulling six events and showing them in a three column layout.
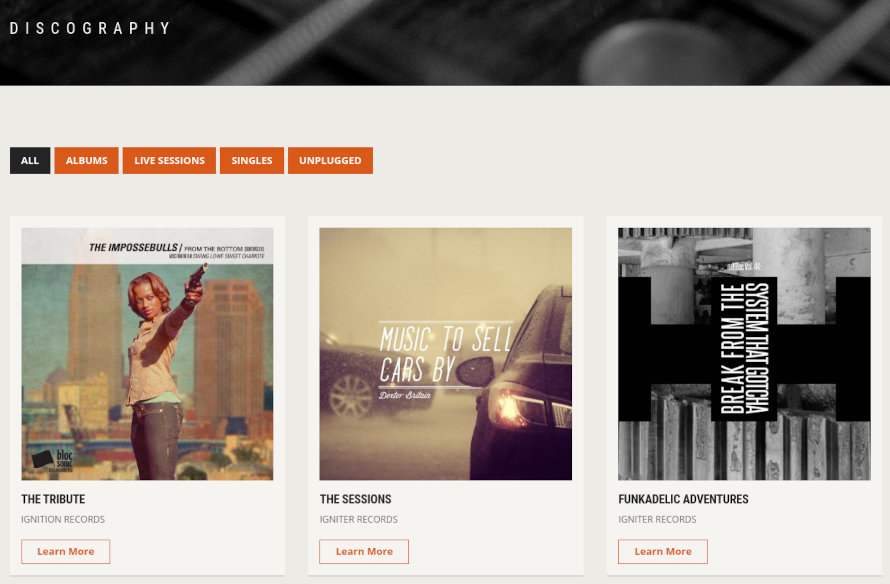
Discography
The discography page has the full width boxed template applied to it.

The page’s content consists of a single Post Types block displaying items from the Discography post type with the category filters enabled.
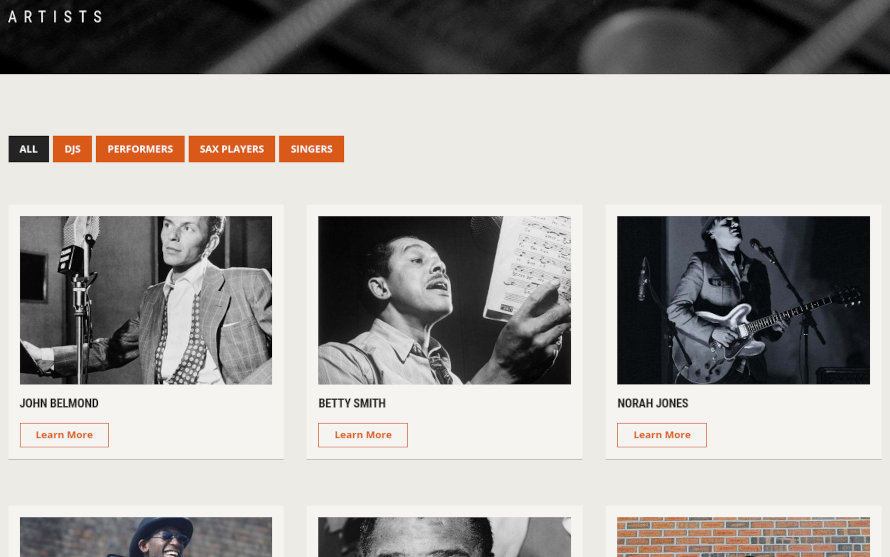
Artists
The artists listing page has the full width boxed template applied to it.

The page’s content consists of a single Post Types block displaying items from the Team post type with the category filters enabled.
Shop
The shop page is automatically created upon WooCommerce’s activation. On the theme’s demo we have set the page’s layout to Content/Sidebar and opted for our products to display an alternate image when hovered under Customize > WooCommerce > Product Catalog. Read here for more info on WooCommerce related options available on the theme.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
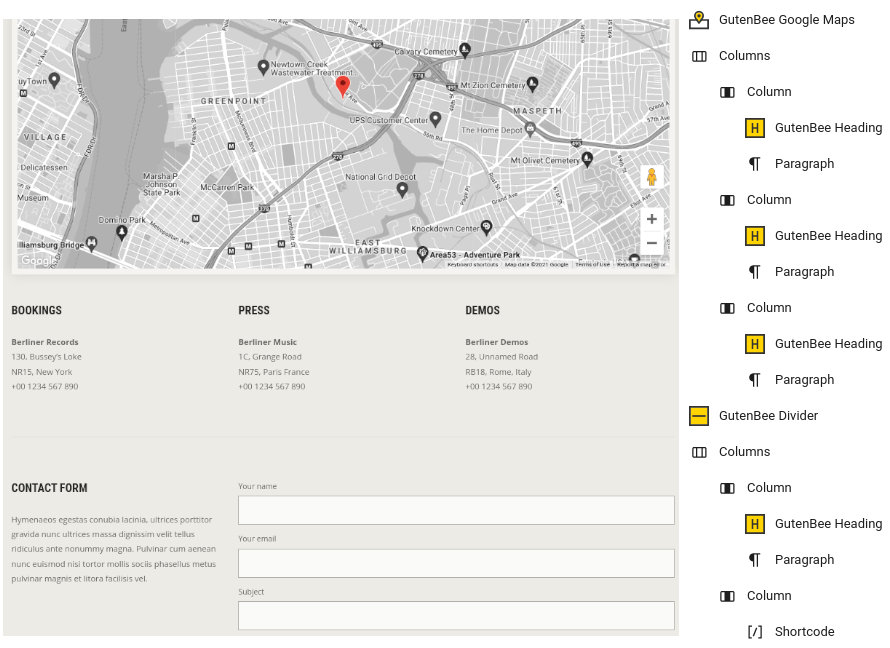
Bookings
The bookings page has the full width boxed template applied to it and a small excerpt set as the page’s subtitle.

The content for the bookings page starts with a Google Maps block with the theme border block style applied. The map is followed by a Core Columns block with three equal columns each containing a Heading and a Core Paragraph. The section ends with a Divider block.
The page closes with a Core Columns block with two columns. The left has a width of 33.33% and contains a Heading and a Core Paragraph and the right one houses our contact from provided by Contact Form 7.
Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information about the shortcodes and their usage have a look at this Knowledge base article.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.