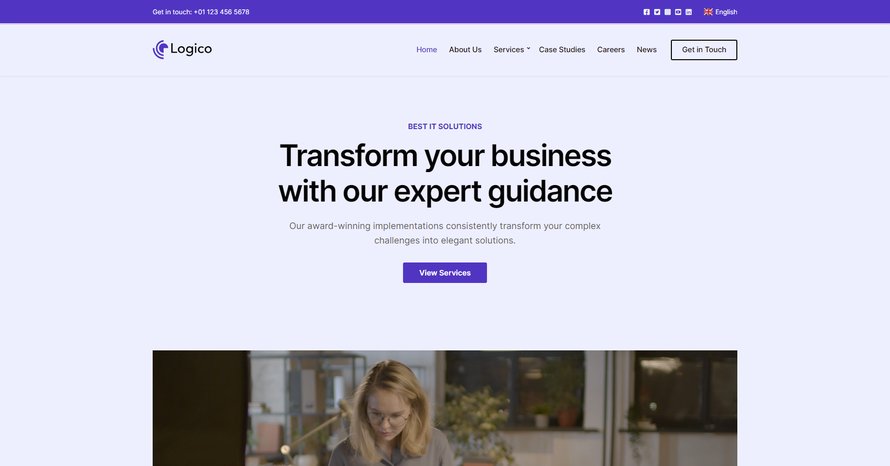
Introducing Logico, Convert’s new variation

Exciting news! Logico, the latest theme variation for our popular business WordPress theme, Convert, is now available.
Primarily designed for IT consulting, Logico’s sleek and professional design also suits tech startups, digital agencies, and business consultants. Elevate your firm’s online presence across various industries with Logico. Grab your copy today.