Documentation for Aegean
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Theme installation (video)
Here is a video guide to help you install the theme and the Ignition Framework plugin.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
For more information about the installation procedure along with some small videos check out this article.
Theme installation
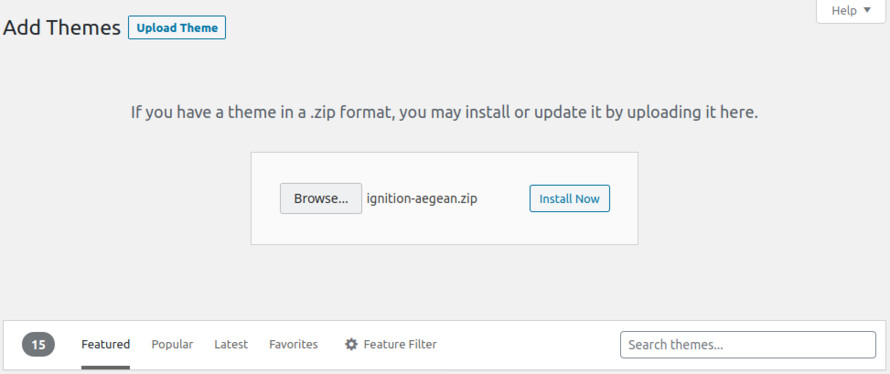
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link.

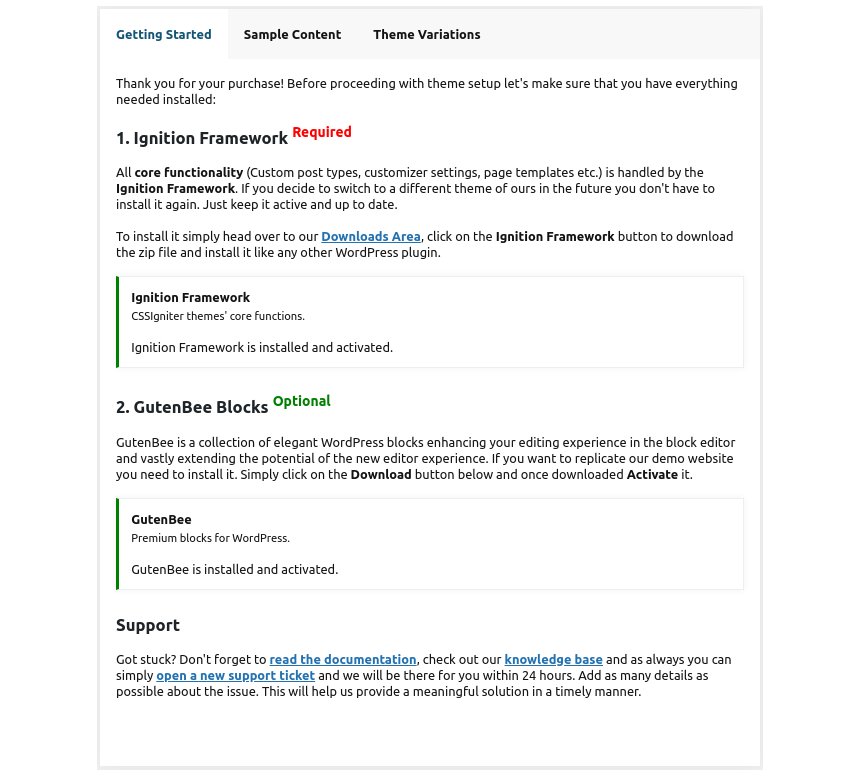
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

You will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.
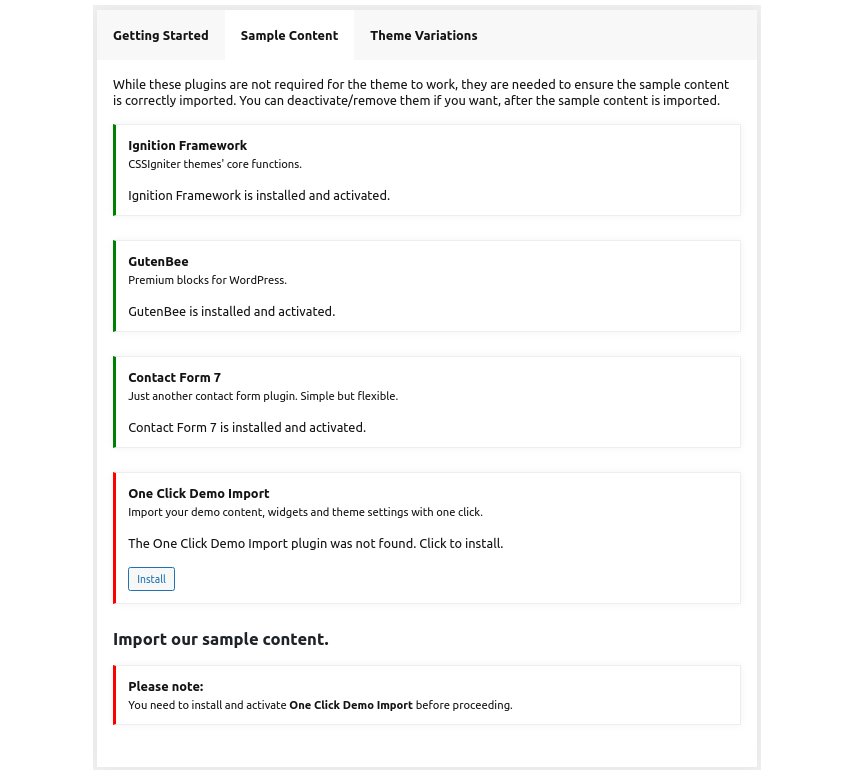
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.

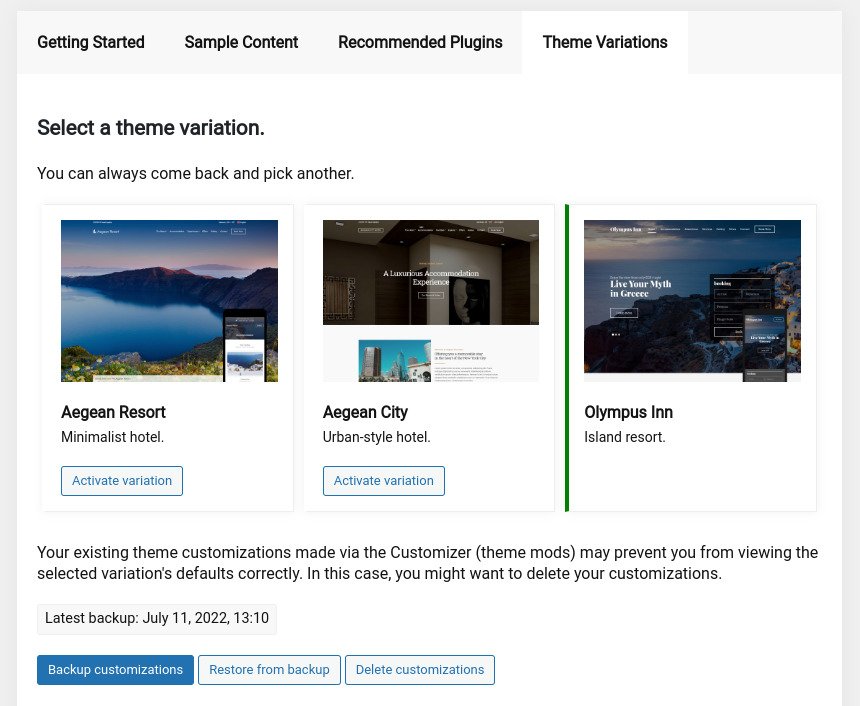
Finally in the Theme Variations tab you have the ability to choose one of the available theme variations for the current theme. Aegean Resort offers three variations, the Aegean Resort, the Aegean City and the Olympus Inn ones. Changing variations will change the color palette of your theme, it will also change Customizer options so be sure to back up your existing ones using the built in tool or another database backup plugin.

How to import the sample content
If you like what you see in our demo websites for Aegean Resort, Aegean City or Olympus Inn you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is simply replace the content of these pages with your content. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check this video guide on how to import the sample content:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Large Item: 1170x780px
- Article Media 510x510px
- Mini-cart items 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

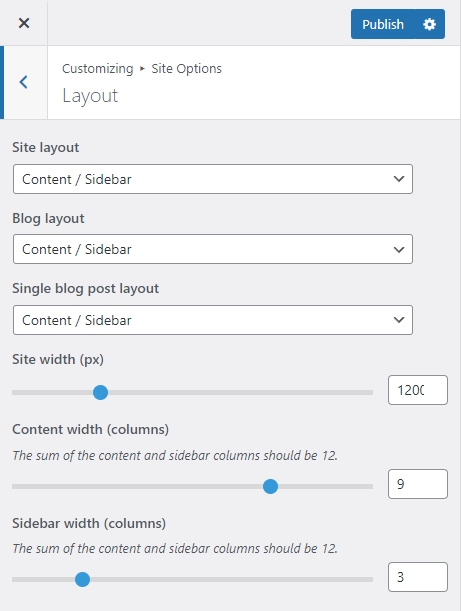
You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
As you can see in our demo website all pages have a Transparent page header featuring a background image and 3 main components:
- Top Bar
- Logo
- Main Menu
The layout of the header can be set globally under Customize > Header > Layout.

Top Bar

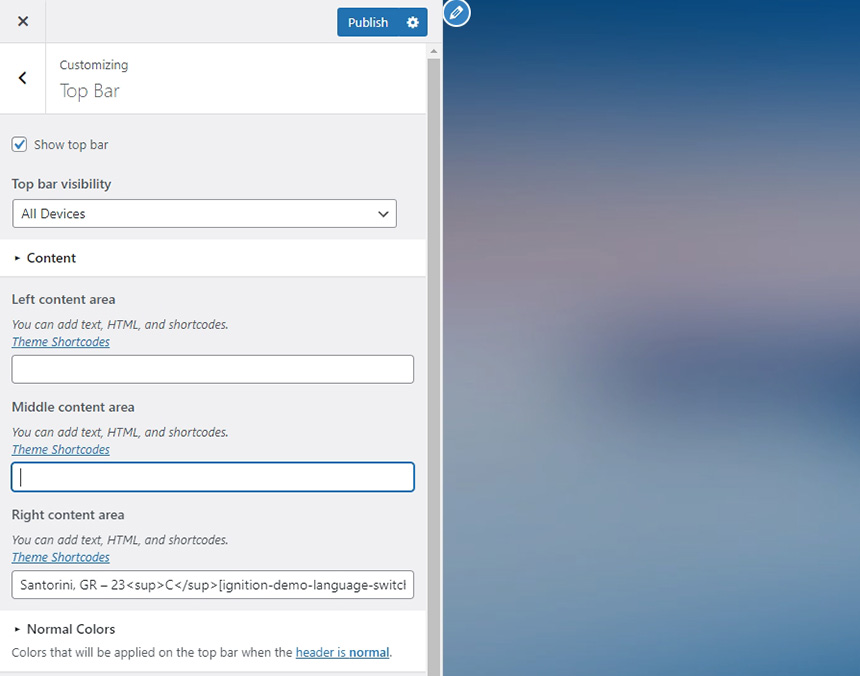
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes.
Logo

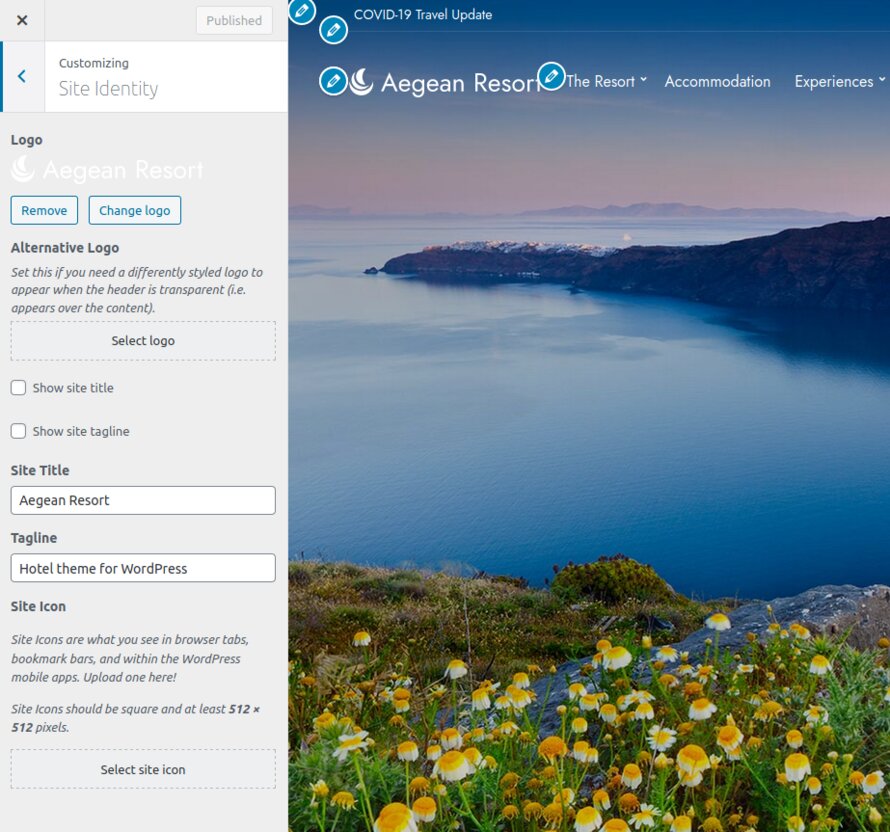
The recommended maximum width of your logo is 160px. To upload your logo visit the Customizer through your WordPress dashboard Customize > Site Identity. You can see you can upload 2 logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we use the main logo everywhere.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
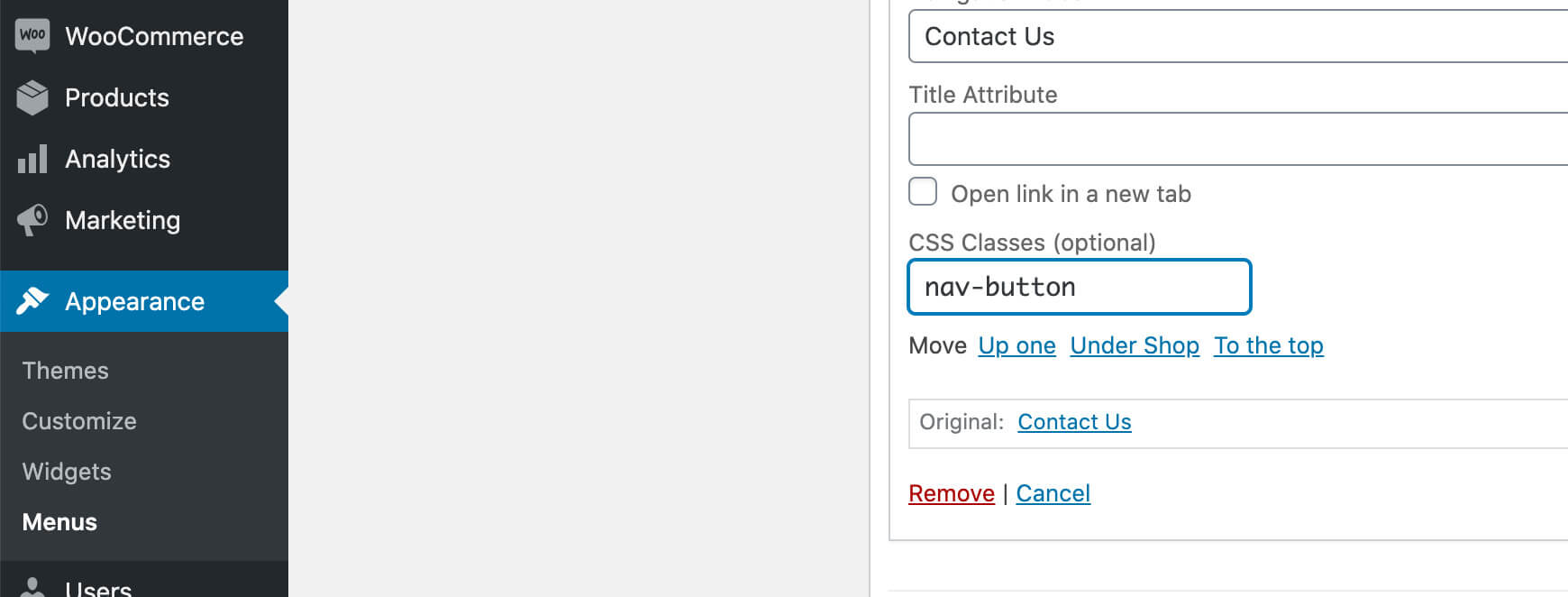
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

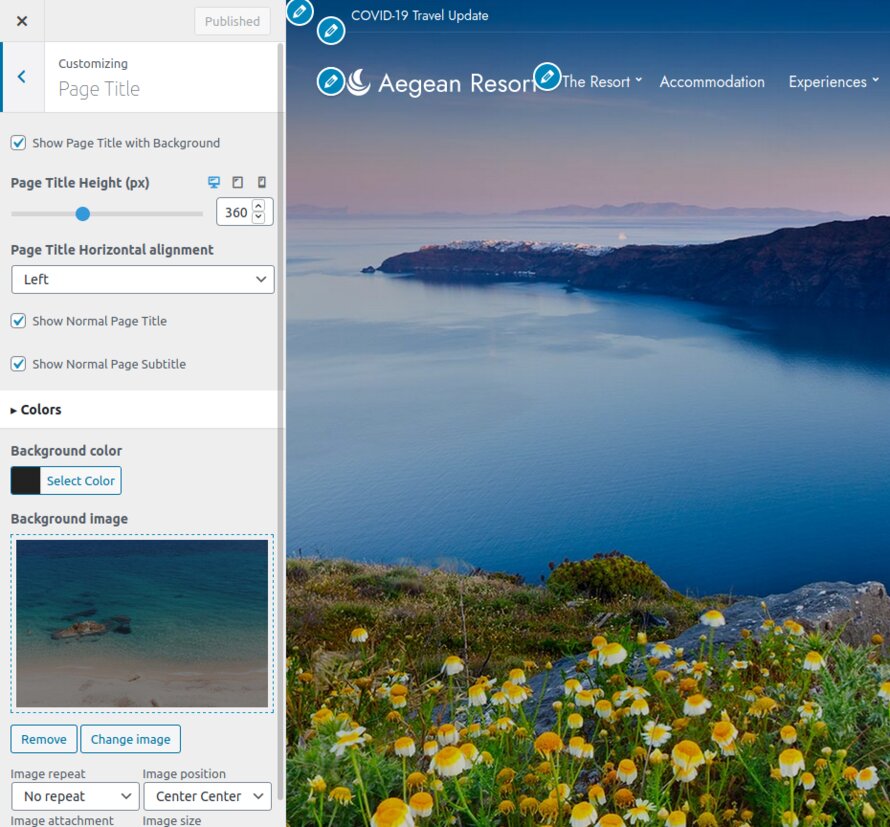
The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, like in our demo website, you might want to have different background images on different posts, pages and custom post types.

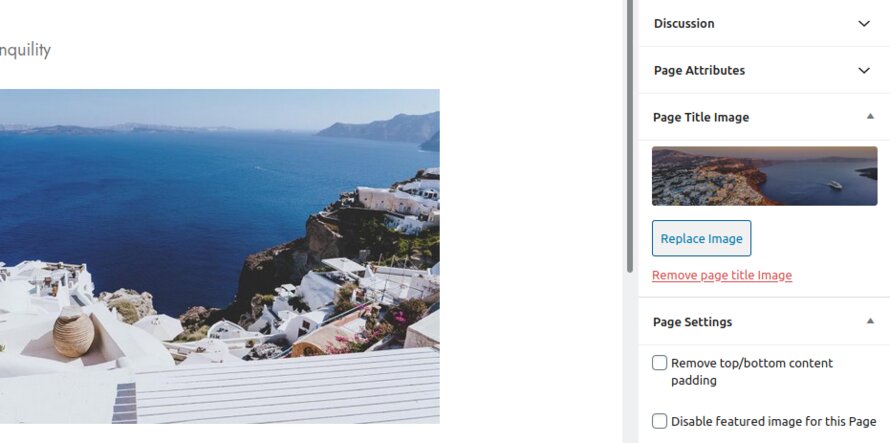
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer
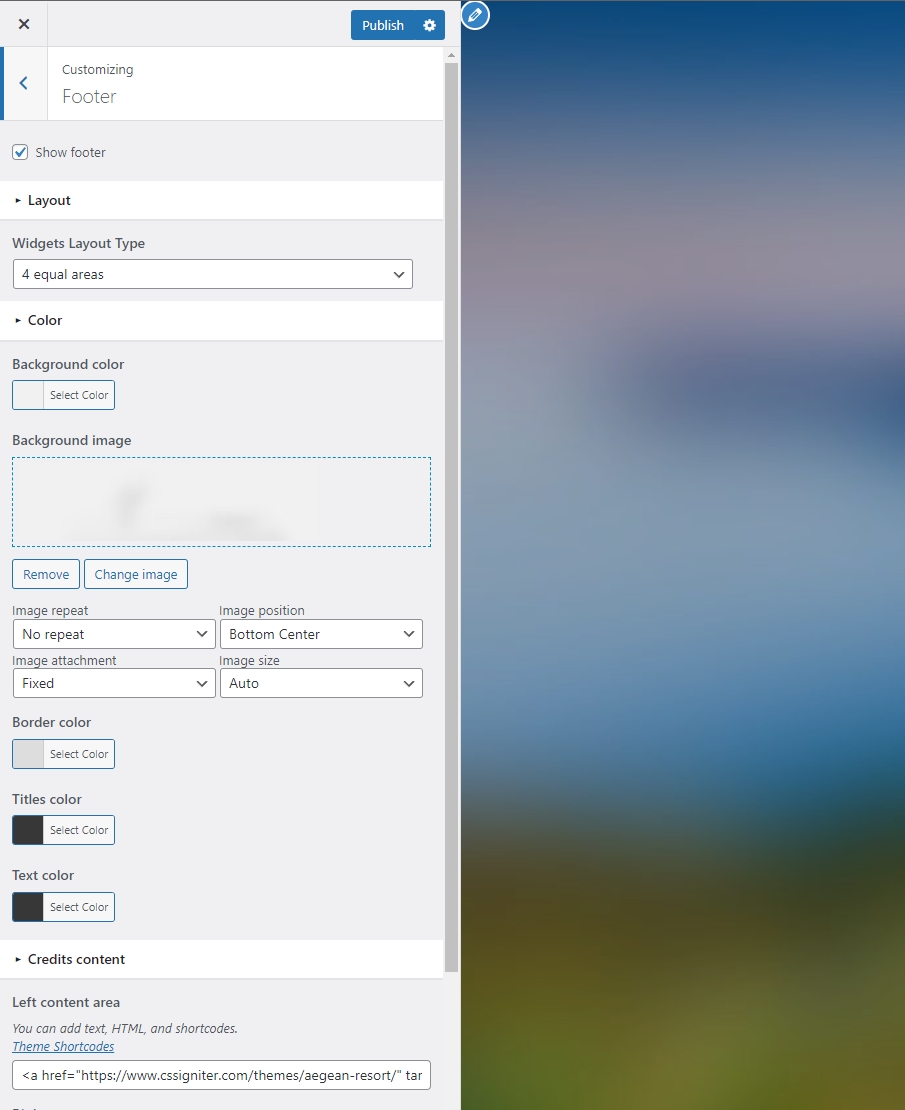
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
For more information check out this knowledge base article about available customization options.
Custom post types
Create a new Accommodation
Navigate to Accommodation > Add New. Then under the Accommodation tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title Image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. All our demo services respect the Customizer options. More info about these options can be found here.
Setting up the pages
Homepage
Create a new page from Pages > Add New, then select from the right side under Summary the Full width boxed template. From Page Settings > Content Area tab, check the Remove top/bottom content padding and from Page Settings > Page Title tab, set Show Page Title with Background, Show Normal Page Title and Show Normal Page Subtitle to hide.

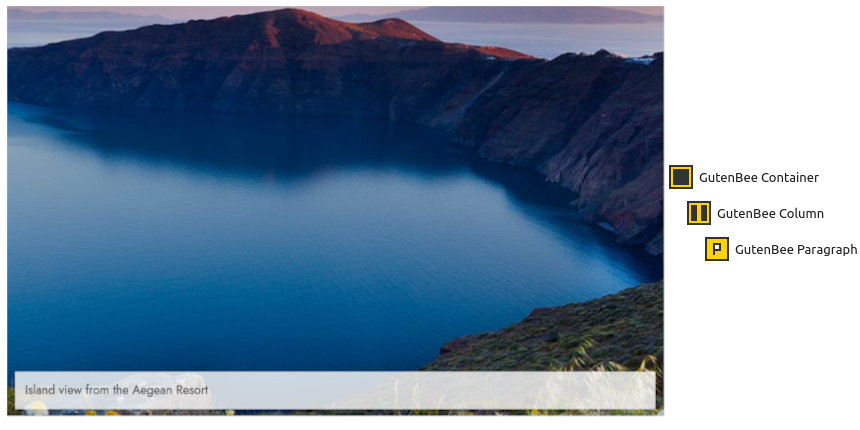
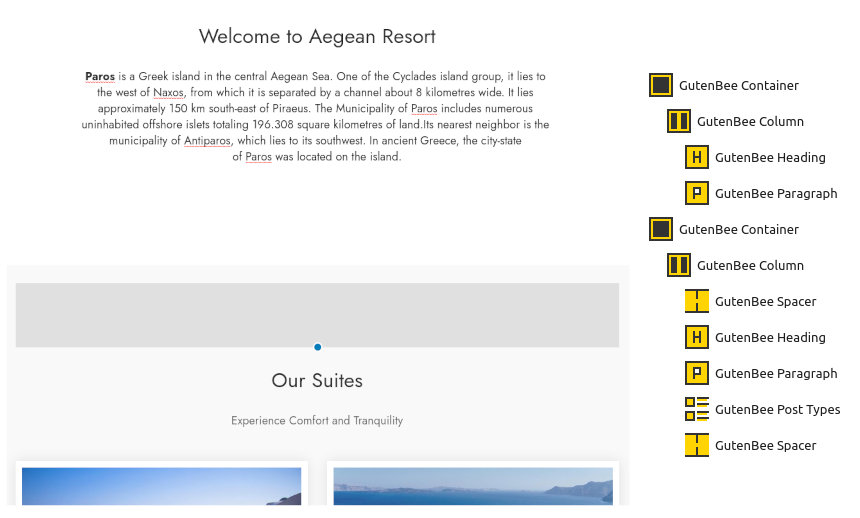
The homepage hero section consists of a Container block with its height set to -1, vertical content alignment and the Theme Grid option enabled. It also has a background image under Block Appearance and an overlay background color with some transparency. It contains a single column with a Paragraph block.

Next up we have a Container block with a single column containing a Heading and a Paragraph. Following is another Container with a single column. This houses a Heading/Paragraph/Post Types set wrapped by two Spacer blocks. The Post Types block displays two accommodation items from the suites category in a two column layout.
Continuing on we have another block set like the Hero section above, but this time the Container’s height is set to 500px. Following we have another container with the Theme Grid option enabled and a single column. This contains a Core Pullquote and another set of Heading/Paragraph/Post Types blocks. The Post Types block displays three accommodation items from the Rooms category in a three column layout.
This pattern is repeated with yet another hero section and a Container with a Heading/Paragraph/Post Types set. The Post Types block displays three posts in a three column layout.
Save – publish the page and set it as your FrontPage under Customize > Homepage Settings.
Single Accommodation
We’ll use this accommodation as a point of reference. In your WordPress dashboard navigate to Accommodation > Add new.
If you want a layout similar to our demo select the Full width narrow page template from the Summary section.

To recreate the header, you need to add a new page title image. On the right sidebar locate the Page Title Image option and upload your image. Also in the Excerpt field add any important details for this room like the capacity, size of the room etc. This will appear exactly below the room’s title.
If you offer various types of accommodation (in our demo website we have Rooms and Suites ) you can categorize them using the Categories taxonomy. Create your taxonomy terms and assign your pages to them as needed.

Create the content

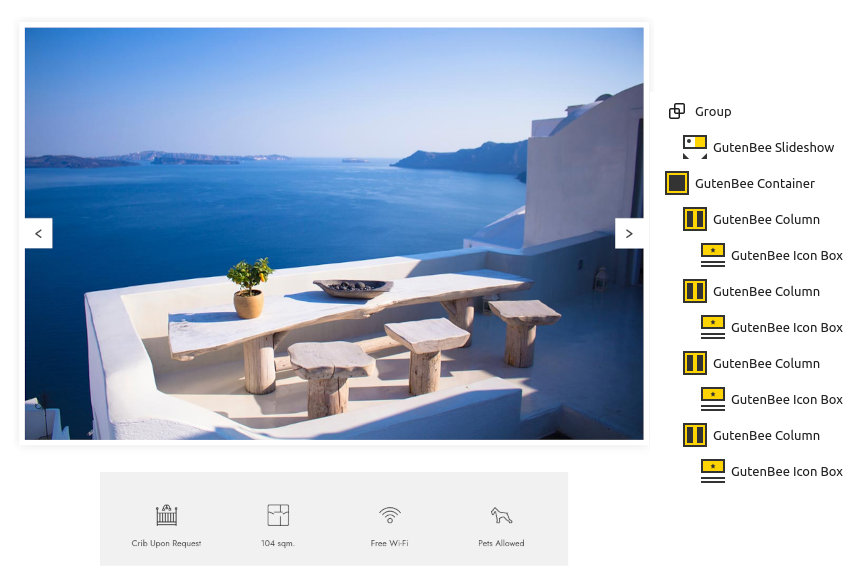
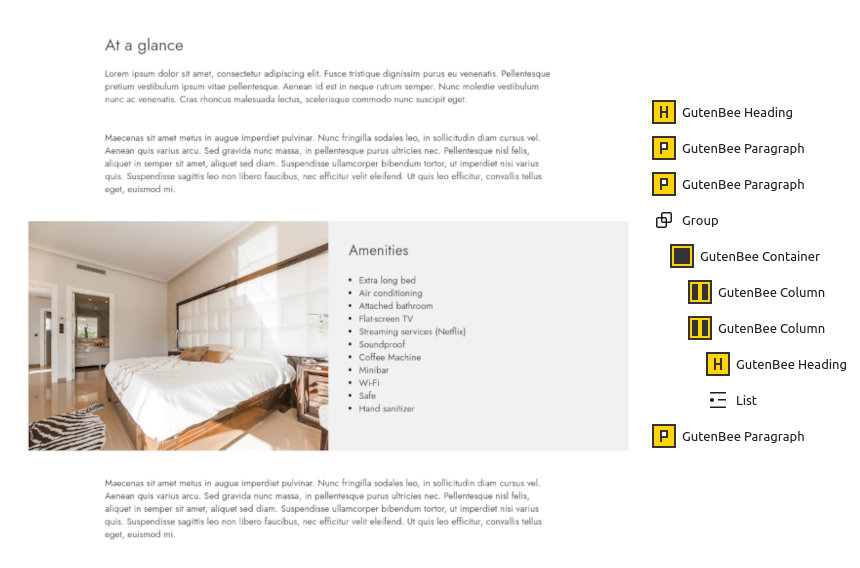
The post start with a Slideshow block wrapped in a Core Group block. The Core Group block has the Wide Width option set to it in order for the slider to be wider than the page’s content. Below the slider we find a Container block with four columns. Each column contains an Icon Box block with the focused amenity’s icon and short description.

Next up we have a Heading and two Paragraph blocks with some info. Following there is a Container block with two columns wrapped in a Core Group block with the Wide Width option enabled. The left column has a background image set under Block Appearance and does not contain any blocks. The right column contains a Heading and a Core List block outlining the room’s amenities. Closing this section we have another paragraph.

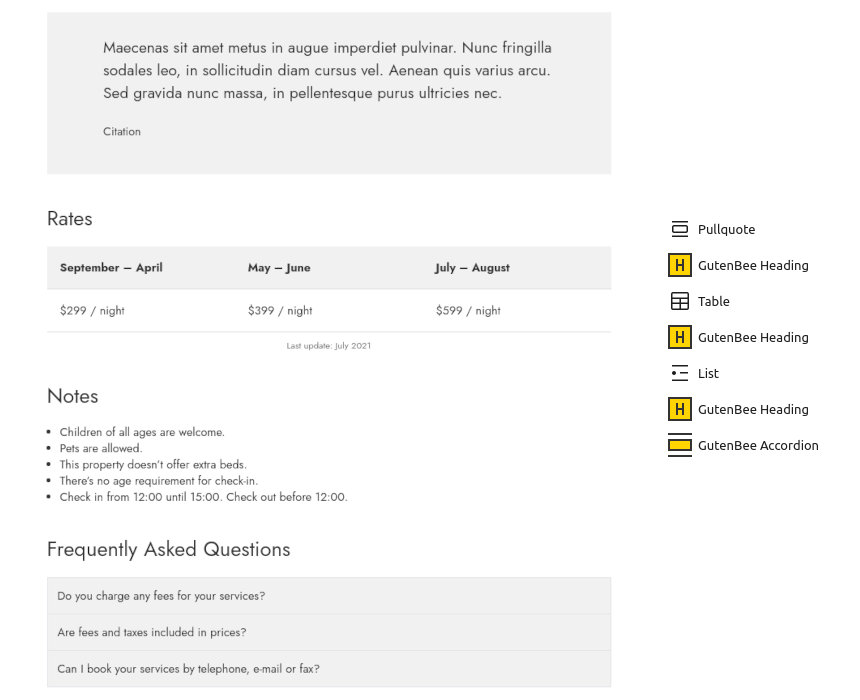
The next section consists of a Core Pullquote block with a testimonial, a Heading, a Core Table block with the suite’s rates per season, another Heading, a Core List with some room info and finally Heading and an Accordion with some FAQs.

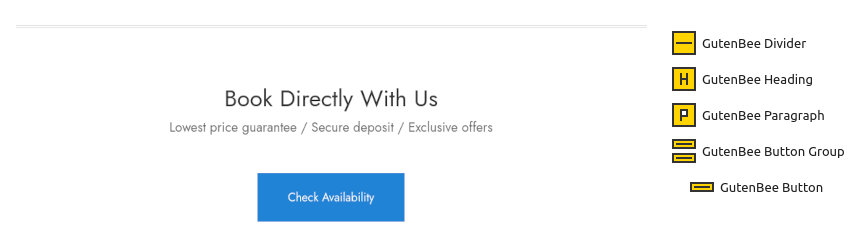
Closing the item is the booking section which consists of a Divider, a Heading, a Paragraph and a Button.
Accommodation listing
This page will serve as your main Room/Suite listing page. Let’s create a new page first from Accommodation > Add New. Set the page’s template to Full width boxed under Summary, and from Page Settings > Page Title, add a Background Image and proceed to the content.

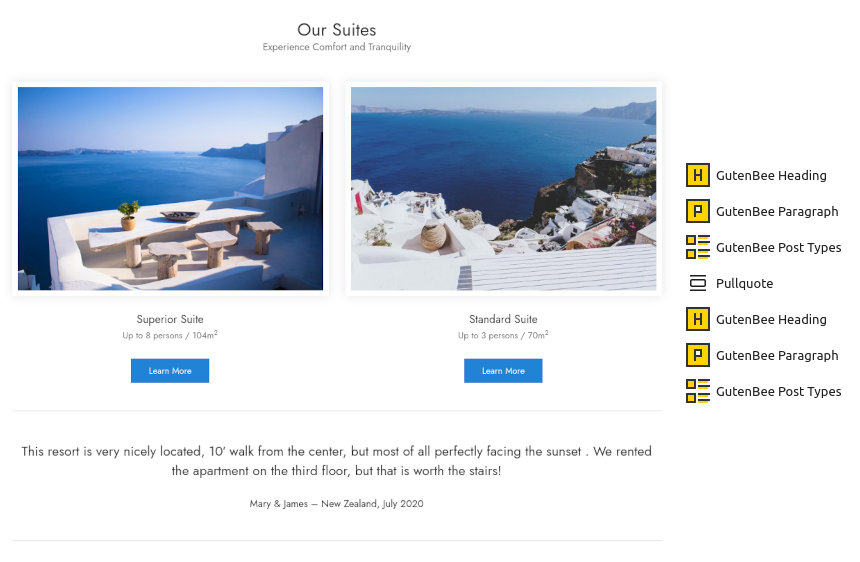
Here we have a Heading and a Paragraph block which serve as the Accommodation category’s title and subtitle. Next we have a Post Types block which displays two accommodation items from the suites category in a two column layout. Following is a Core Pullquote with a testimonial and another set of Heading, Paragraph, Post Types. This time the Post Types block displays three accommodation items from the rooms category in a three column layout.
Location Page
Create a new page under Pages > Add New. Set the page’s template to Full width boxed under Summary, and from Page Settings > Page Title, add a Background Image and proceed to the content.

The layout of the page is pretty straightforward. We start with a a Heading, a Container block with two columns, each containing a Paragraph, we continue with another Heading, a Paragraph, a Slideshow and another Paragraph closing this section.

The gallery section of the page starts off with a Divider, a Heading, a Paragraph and the Gallery block.

Finally the sights section starts with a Divider and a Heading. To create the alternating image/text layout we need three ( in the case of the demo ) Container blocks with two columns each. The one column will house the image and the other will house the Heading and the Paragraph. In each container we swap the order of the columns to get the desired layout.
Services Page
Create a new page under Pages > Add New. Set the page’s template to Full width boxed under Summary, and from Page Settings > Page Title, add a Background Image and proceed to the content.

The page starts with an Image block. Next we have a Container block with two columns. The left column has a width of 33.33% and contains a single Heading. The right column contains a Paragraph with some info, another Container with two columns, each containing a Core List and finally a Paragraph with contact info closes out the parent column. Similar simple layouts are used by the Facilities and Activities pages.
Dining Page
Create a new page under Pages > Add New. Set the page’s template to Full width boxed under Summary, and from Page Settings > Page Title, add a Background Image and proceed to the content.

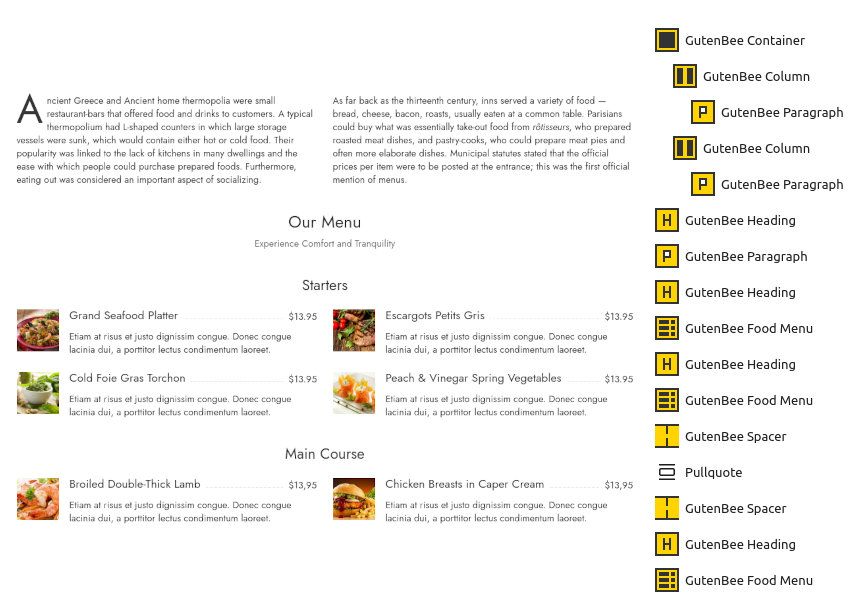
The dining page starts out with a Container containing two columns, each columns contains a Paragraph. Next we have a Heading/Paragraph combo serving as a title/subtitle for the menu. Following are two Heading / Food Menu block items displaying four menu items in a two column layout. Next is a Core Pullquote containing a testimonial, the Core Pullquote is wrapped by Spacer blocks. Finally we have another Heading/Food Menu pair.
Offers page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can modify its appearance under Customize > Blog > Archives.
Gallery Page
Create a new page under Pages > Add New. Set the page’s template to Full width boxed under Summary, and from Page Settings > Page Title, add a Background Image and proceed to the content. Add a GutenBee Gallery block and select the gallery type as Justified with a height of 440px and a margin of 10px. Set the style of the gallery to Default.
Contact
Create a new page under Pages > Add New. Set the page’s template to Full width boxed under Summary, and from Page Settings > Page Title, add a Background Image and proceed to the content.

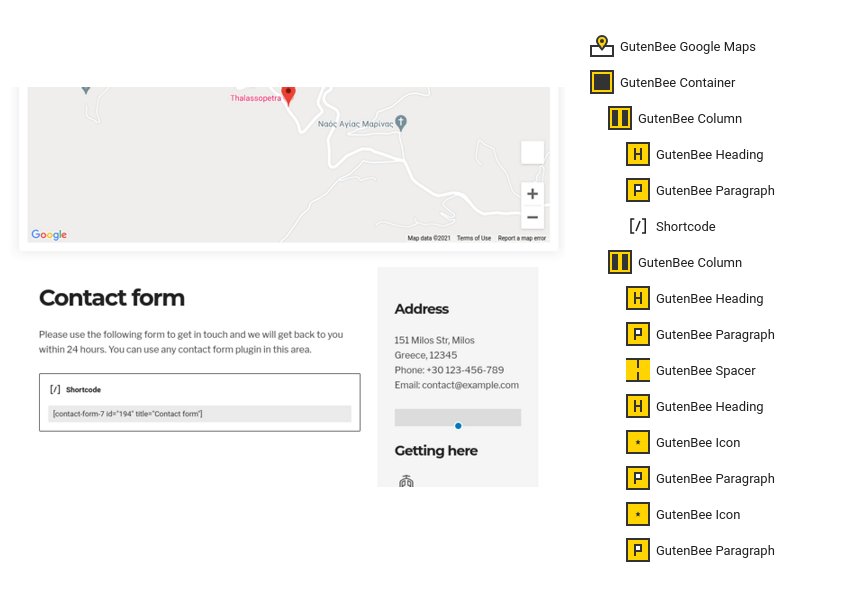
The page starts with a Google Maps block set to 500px height. Next we have a Container block with two columns and centered content alignment. The left column has a width of 66.66% and contains a Heading, a Paragraph and a Core Shortcode block which houses the contact form’s shortcode. The right column’s content is provided by a mix of Heading, Paragraph and Icon blocks.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher:[ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Check out our knowledge base article for more information about Global Sections.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Options. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.