The complete guide to Jetpack – Part 5 of 6

Index
Part 1 of 6
Part 2 of 6
Part 3 of 6
Part 4 of 6
Part 5 of 6
Part 6 of 6
Welcome back! Previously we took a look at the security options offered by Jetpack, today we’re going to check out the modules that allow you to modify your site’s appearance. Among them you will find Tiled Galleries, the image Carousel, Custom CSS and more.
The Appearance Tab

Jetpack offers nine modules that modify your site’s appearance, some are pretty useful, others are novelty ones and some are better avoided. Let’s take a closer look.
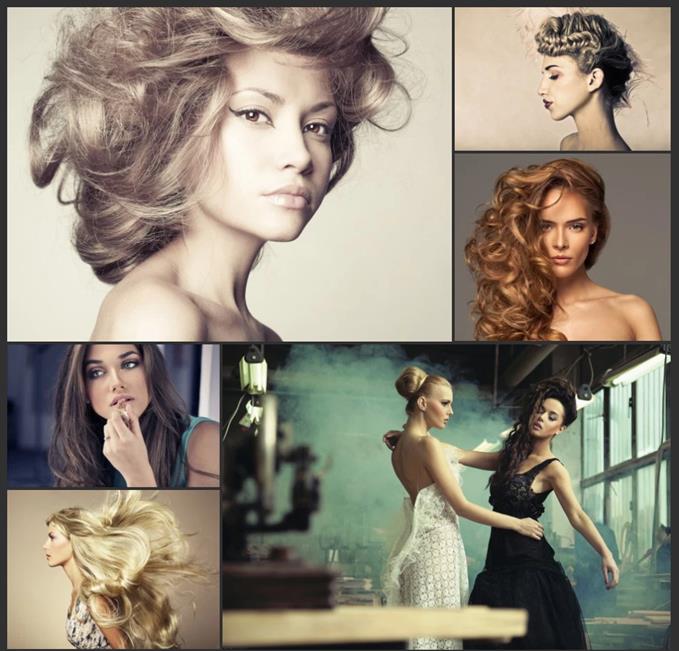
Tiled Galleries

Perhaps this is the most popular appearance module that comes with Jetpack. Once you activate it all WordPress galleries will be displayed in a beautiful tiled layout.

When tiled galleries are active all images are uploaded and served from WordPress.com’s CDN, even if the Photon plugin is inactive.
Photon

Having a popular site or an image heavy one tend to burden your hosting server and give your users a slow experience. Additionally the farther the users are from your hosting server’s location the slower things get. This is where a CDN comes into play to make things better. Photon is a CDN for your site’s images. When you activate the plugin all your images are uploaded to WordPress.com’s servers and are served through their content delivery network to all of your visitors. This has the benefit of relieving the burden from your server and speeding up image loading times by serving them from WordPress.com’s distributed network.
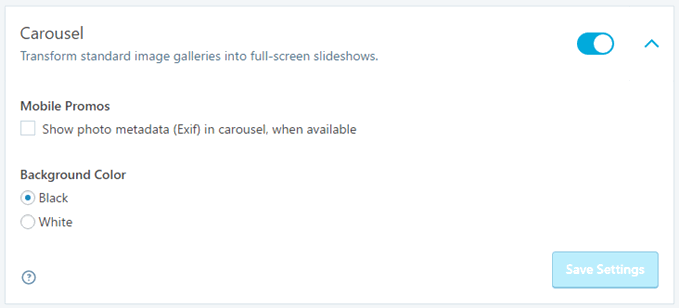
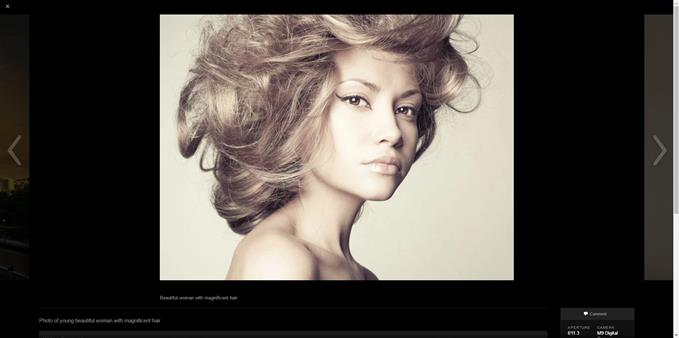
Carousel

Carousel provides a lightbox for your WordPress galleries in the form of a carousel. Activate it and check out your galleries.

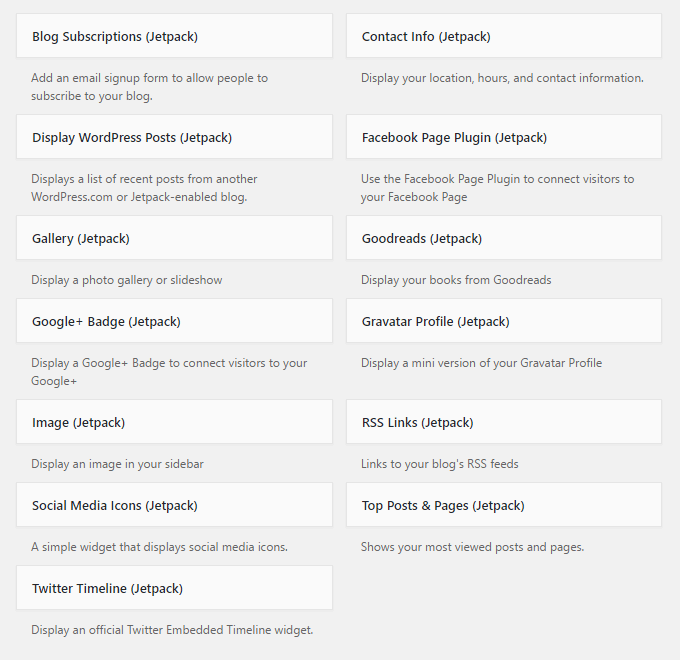
Extra Sidebar Widgets

This module provides you with thirteen custom widgets. These include a twitter timeline widget, a Facebook like box, a gallery widget, a contact info one and more.

Widget Visibility

This is a very useful module. This allows you to display widgets on specific pages, or just to logged in users and more. Once you activate it all widgets get a Visibility button next to the save one. Click it and you will get a group of drop downs that will allow you to specify where the widget appears.

Custom CSS

This is a pretty straight forward one. Once you toggle this module on you get a custom CSS box which you can access under Appearance > Edit CSS. Write any styles you want into the box and save, this will apply the custom styles to your theme without having to edit any theme files.
Infinite Scroll

Infinite scroll will allow your users to get an infinite stream of your posts on the post listing page instead of having to deal with pagination. Posts are pulled automatically into the listing when the user is getting towards the end of the page. This plugin might require some customization to work with the theme you are using unless the theme specifies Jetpack infinite scroll compatibility.
Mobile Theme

This module replaces your current theme on mobiles with a mobile-friendly theme. This one is probably one to avoid. Most themes today are designed to be responsive and work well on mobile devices, plus the Jetpack theme is not that appealing visually.
Holiday Snow

And finally a novelty module. If this is activated you will get some JavaScript snow on your site between the 1st of December till the 4th of January. Happy holidays!
That’s it for today. These were the appearance modules that come with Jetpack. Hopefully you’ll find something useful among them.
Stay tuned for the last part of the guide and the modules related to writing.