Quickly add multiples of a product to the WooCommerce cart

In some cases your customers might need to add many items of the same product to the cart. For example if you sell spirits a customer might want to purchase a case of wines or a pack of beers, we can easily create a button which will give customers the ability to add, for example 6 wine bottles, equivalent to a case, or 12 cans of beer, to make it easier for them to purchase the amount of items they want and save us from the trouble of having to create separate products for this occasion.
Install and activate a child theme
The first step on our process here is to create and install a child theme. If you are using one of our themes you can easily grab its child theme from our downloads section. If not, you can read our beginner’s guide on child themes to create your own. This step is essential in order to preserve our changes throughout theme updates.
Create the quantity custom field
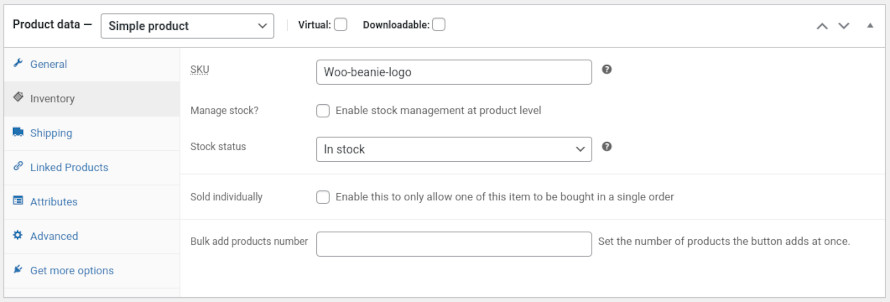
We will start once again by adding a custom field to our products. We have added gone through this process in our dedicated guide on how to add and display custom fields on products here. This is the code we need.
Here we add a custom text field which accepts numbers in the inventory tab of the product data metabox. As you can see in line 11 the metabox only appears on simple products. Our bulk add to cart button will only appear on simple products due to the way WooCommerce handles adding to cart on variable and grouped products. Below you can see the final result.

Create the button itself
Our button will appear on product listing pages, just after the normal add to cart button provided by WooCommerce. The woocommerce_after_shop_loop_item hook will help us with that. We will need to use a priority of 15 in order to show our new button after the existing one. You can use lower priority, 7 for example, to show the button before the regular add to cart. Below is the code needed to make this happen.
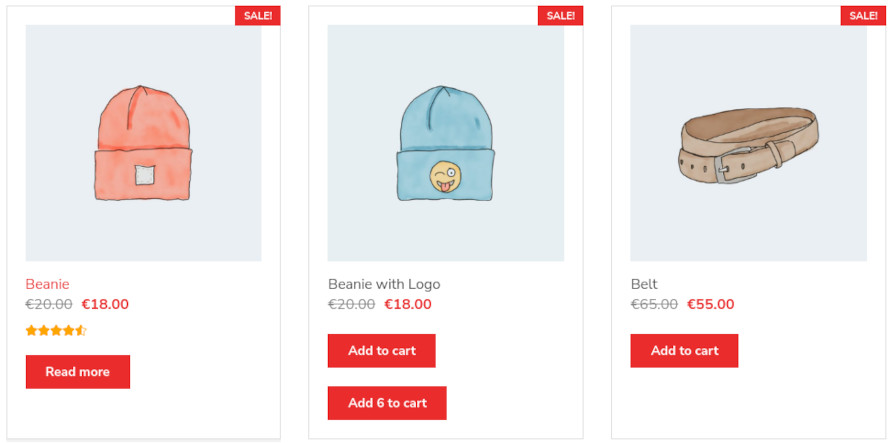
Let’s break the code down a bit so we can understand what’s happening. In lines 7-18 we have our checks to make sure the button appears only where it should. We start by checking if the current product is a simple product, next we check if the product can be purchased, then we make sure if it’s in stock, if one of these fails the button won’t appear. Next up we have a specific check for products under stock management, if a product is under stock management we need to make sure there is enough stock to complete a bulk add. Lines 20-30 are where we gather the CSS classes that will be added to the html element creating the button. Finally lines 35-49 is where the button anchor element is built. This is how our final result looks like.

Now when a customer clicks on the new button 6 items will be added to the cart. The text of the button can be easily changed to something like, but a box (6) or anything that might better suit your specific needs.
Wrapping up
We have successfully added a new bulk add button to product listings which allows users to add multiple items from the same product to their cart with a single click. Did you find this feature useful? Let us know in the comments below.
3 responses to “Quickly add multiples of a product to the WooCommerce cart”
Hi! Thanks a lot for this explanation! I have an additional question. Is it possible to give the second button a seperate class so that I can style it different from the original button?
Already found it myself :) is added a class custom-bulk-button. Now, if i edit the css of the class ‘.custom-bulk-button’ I only change the newly added button.
line 24: ‘button’,
line 25 (ADDED): ‘custom-bulk-buttom’,
line 26: ‘product_type_’ . $product->get_type(),
Glad to hear you’ve worked this out!