Beginner’s guide: Child themes

Thousands of support tickets have taught us one thing; people love customizing their themes. Everyday, many of them, dive in the code to get a unique layout or functionality, tailored to their needs and desires.
Another interesting fact is that very few users utilize child themes. Why is that? Well, most of them don’t know what they are, how they work and what they have to offer. Some, happily very few, just can’t be bothered.
While scouring the web looking for an answer to various WordPress related questions, you are bound to find references to child themes and strong suggestions towards using them, let’s find out what they are below.
What is a child theme?
According to the WordPress Codex:
A child theme is a theme that inherits the functionality and styling of another theme, called the parent theme. Child themes are the recommended way of modifying an existing theme.
A standard theme can work by itself, a child cannot, that is the main difference between them.
The parent theme provides the child with most of its functionality while the child theme adds, removes or extends the parent’s functionality and/or appearance.
If the parent theme is not available on the installation you will only get a notice of its absence and you won’t be able to activate the child theme.
Pros / Cons
In order to use something it needs to have something to offer us, make our life easier in someway or another. Here is what child themes can do for us:
- They make updating a modified theme very easy and simple. All of our modifications live in the child theme, so when an update on the parent theme comes out we don’t have to worry of losing them by updating, no need to reapply them. Update and they will be still there.
- No changes made to the parent theme means that we can’t break it, no matter what we do in the child theme, the parent will be there fully working.
- By extension, any and all changes can be easily reverted in mere seconds. Did you make a breaking change? Need everything back up and running asap? Just activate the parent theme. The site is live again and you can take your time to fix the child theme.
- Last, but by no means least, it helps with learning, whether it is simple things, like understanding the cascade in order to apply new styles, or more complex stuff, like using actions and filters to get the functionality you want, a child theme can be your playground, your sandbox, go nuts!
Everything good must have a downside, right? In this case, especially if you are using a strong theme framework as a parent theme, there is a learning curve, which might even be a steep one, you are bound to need some time to acquaint yourself with the framework’s hooks in order to be able to use them efficiently.
Let’s put a positive spin on this; check #4 above. Once you do learn the ropes you have a very powerful tool in your hands.
Do I need one?
You might ask yourself, do I really need a child theme? This is a question that can be easily answered.
Are you planning on adding custom functions?
Are you planning to modify template functionality, like introducing custom loops or altering a listing’s layout?
If your answer is yes to any of the above questions, you need a child theme.
If on the other hand you are planning on just fiddling with the theme’s styling, you can just use a custom CSS box provided by a plugin. Jetpack carries one for example.
How to create a child theme
OK, I need a child theme, where or how do I get one?
There are two ways of getting a child theme, one is by creating it manually and the other by utilizing a plugin to create one for you.
The manual approach
Let’s take a closer look at the manual way which, as the name suggests, needs some user involvement.
To create a child theme you need to create the following three things:
- The child theme’s directory
- the style.css file
- and the functions.php file.
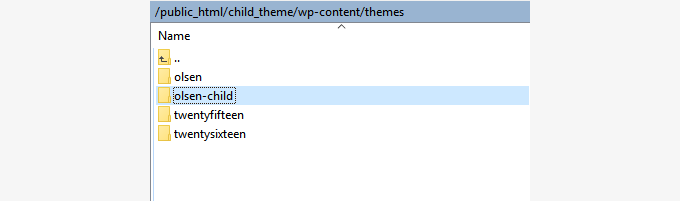
We start by creating the child theme’s directory. This is created in the wp-content/themes folder of your WordPress installation. You can name it anything you like however, conventionally, we use the parent theme directory’s name and append it with -child.

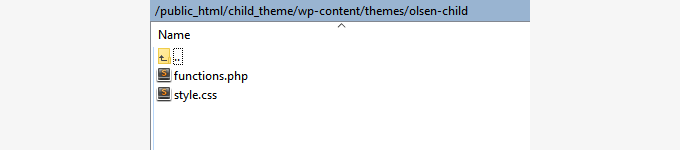
Inside the child theme’s folder we will place our two files.

First, the style.css file. This needs to have a header in order to be recognized by WordPress. A typical header might look like this
Most of the above info can be omitted or even more can be included, the Theme Name and Template bits are necessary, the rest are up to you to include. More info on stylesheet headers here.
Next we move to the functions.php file. Your functions.php file can start like this:
Now let’s enqueue the parent theme’s styles. Place this:
in the child theme’s functions.php file and save it.
NOTICES:
- The previous example function will only work if your Parent Theme uses only one main style.css to hold all of the css. If your theme has more than one .css file (eg. ie.css, style.css, main.css) then you will have to make sure to maintain all of the Parent Theme dependencies.
- On our latest, customizer ready themes this function is not necessary, the parent’s styles will be automatically loaded once the child theme is activated.
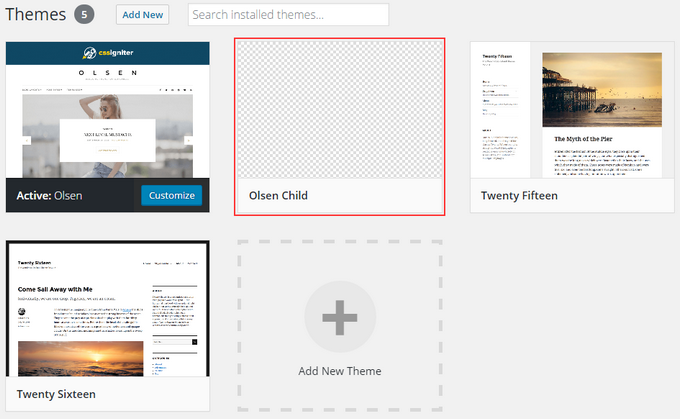
Congratulations, you have just created your first child theme! If everything was done properly you can now visit Appearance > Themes and activate it.

You can now start making customizations!
Adding a screenshot
If don’t like the checkered pattern that appears on your child theme after navigating to Appearance > Themes you can add a screenshot to it. All you need to do is create a .png file called screenshot.png and place it directly in the child theme’s folder. The recommended image size is 1200x900px. More info here.
Using a plugin
There are various plugins that can help you create a child theme quickly and easily. The most popular among them are, Child theme configurator, One-click child theme, Child Themify, Child Theme Creator by Orbisius and more. See here for a full list.
Using the child theme.
Applying new styles
To apply custom styles using the child theme, all you need to do is edit the style.css file and paste them below the header. For example to reduce the default bottom margin for paragraphs on Olsen to 10px your child theme’s style.css should look like this:
Adding custom functions
To add new functionality to the theme, for example register a new sidebar, you can use something like this:
in the functions.php file, below any existing code.
Overriding parent theme files.
Another thing you can use child themes for is modifying the parent theme’s layout by overriding its templates.
For example, let’s say that we want to replace the blog and page sidebars with the sidebar we registered in the functions.php file earlier. To do that we need to create a new file in the child theme’s folder, called sidebar.php. In this file we will paste this code:
This new file will override the parent theme’s existing sidebar.php file and will display our new sidebar in all pages and posts that feature one.
Summary
We’ve reached the end of this tutorial. Hopefully you now know what a child theme is, how it can help you and how to create one.
It’s now time to put this knowledge to use and get creating!
More on child themes
For more info on child themes you can have a look at the Codex page here.
2 responses to “Beginner’s guide: Child themes”
Hi Nik … thanks for the excellent tutorial.
However, as a newbie I need to ask a question or 2 right in the beginning of your graphic explanations.
Dealing with ‘Create A Child Theme Manually’.
You say we create a Child Theme in the wp-content/themes folder. Then you say you name the Child theme that you have created, in your case use the Parent theme Olsen, but just extend it by adding -child. This is the part I dont understand. How did that little yellow folder icon appear to the left hand side? Do you just right-click and make a folder first, or does that little folder just appear when you put your cursor into that space and type out “olsen-child” ??? How did that folder just appear?
Then you say inside the child theme’s folder, one has to put in the ‘style.css file’, … and the ‘functions.php file’. Once again how did those 2 little folders come about to the left hand side. Does one just type in ‘style.css’ and like magic a folder is made and automatically appears, or does one have to right-ckick, make a blank folder and then rename it to be ‘style.css’, Likewise the same mystery with respect to the ‘functions.php’ file. How did that little coloured folder suddenly appear. ??? Maybe they are not folders because they are not looking like the typical yellow folders. I see now that maybe they are just ‘files’. At least I learn’t something typing out this letter.
Once I am clear on these issues I am sure I can follow the rest.
Appreciate your response.
Warm regards and take care,
Jean here in Durban, South Africa
Hello Jean.
Regarding the olsen-child folder, (on Filezilla, the program used in the post) you can right click and select create folder, then you will be prompted to type in a name for the folder, that’s where you type the olsen-child bit and hit enter to create the folder. Similarly when you create and enter the olsen-child folder you can right click and select create file this time to create the style.css and functions.php files.