Documentation for Neto
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Here you can find an overview of how to download and install the plugin.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

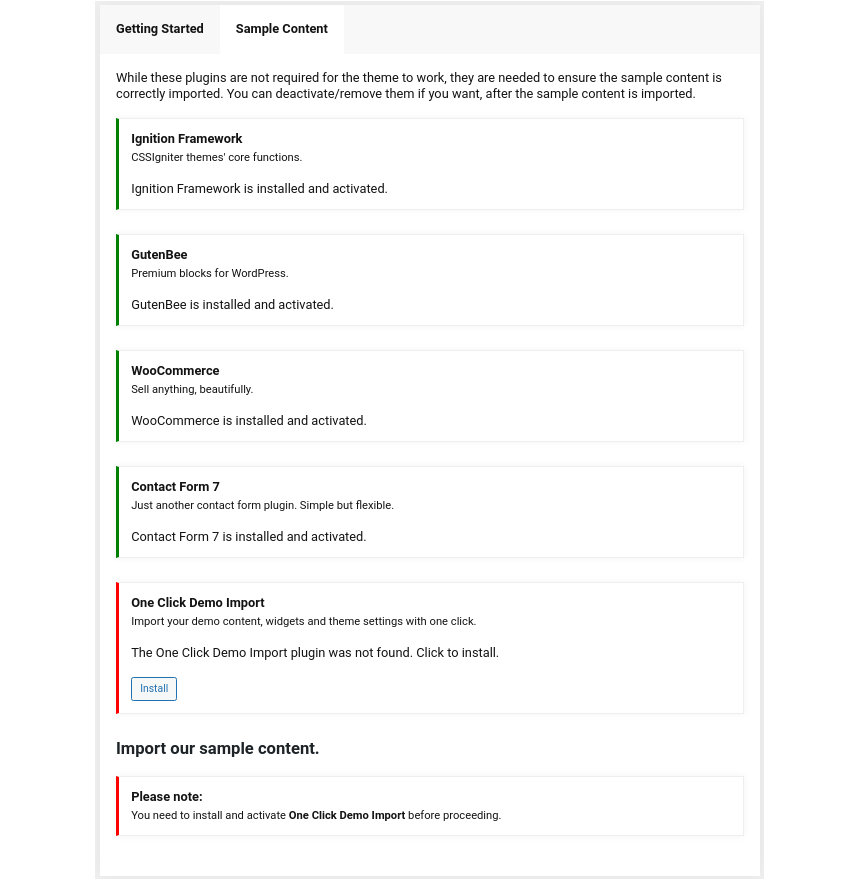
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out a generic overview of the sample content import procedure.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 960x640px
- Item: 615x410px
- Large Item: 1290x860px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Read this knowledge base article for more information regarding the site options.
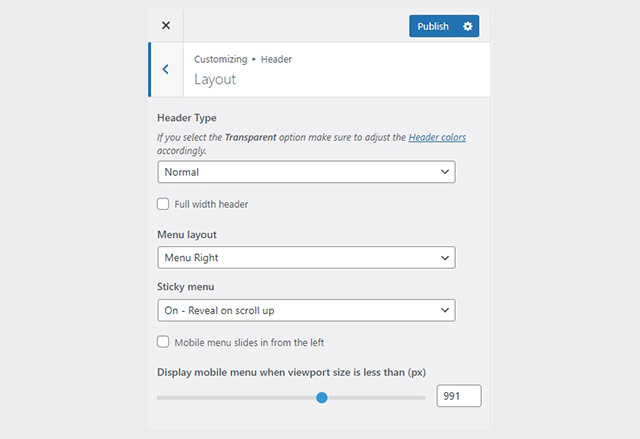
Header
The header on the theme consists of four key elements:
1. Top Bar
2. Logo
3. Main Menu
4. Header content

Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes.

The left content area on the theme’s demo contains some text, the middle one is blank and the right one hosts the language switcher shortcode (this requires WPML or Polylang in order to work):
[ignition-language-switcher]
Top bar colors can also be modified through this tab.
Logo
The recommended maximum width of your logo is 260px (or double that if you want a retina ready logo) while you can use any height you want. To upload your logo go to Customize > Site Identity. You can upload two logos. The normal and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we use just the default logo.
Learn more about the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
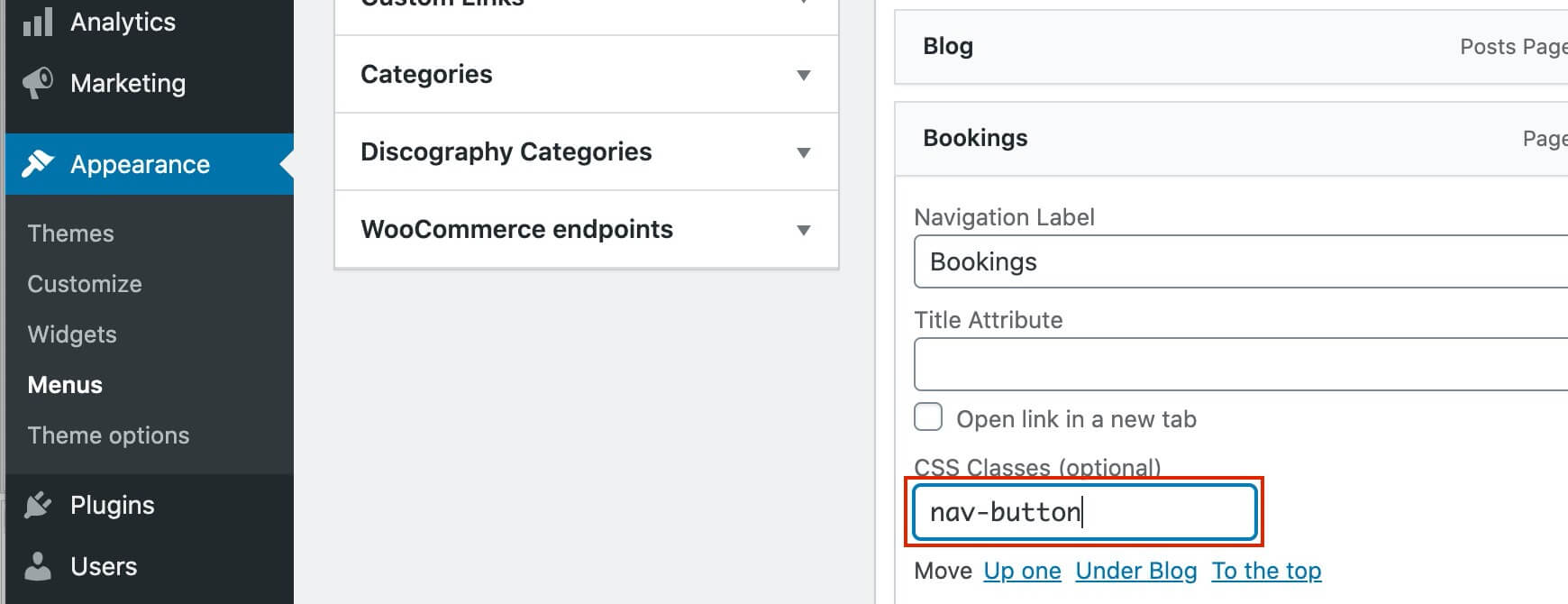
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
Header content
You can add some content to the theme’s header next to the logo by utilizing the content area available under Customize > Header > Content. In the theme’s demo this content area hosts a link to the WooCommerce’s my account page and two shortcodes to display the mini-cart and a search box.
<a href="/my-account/">My Account</a> [ignition-minicart-button][ignition-site-search post_type="product"]
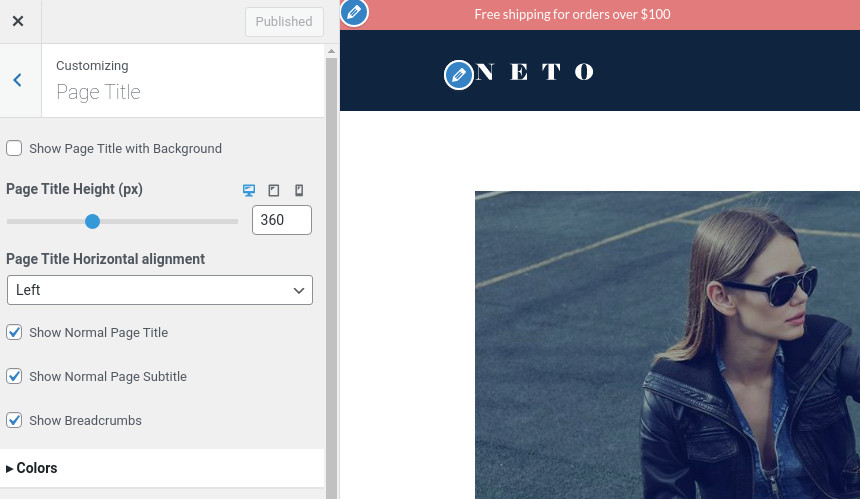
The page title section

The page title section can be modified under Customize > Page title. You can choose to disable the page title section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
The page title with background option is disabled on the theme’s demo. If you choose to use it on your site you might want to have different background images on different posts, pages and custom post types.
To achieve that set the section up globally and then create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
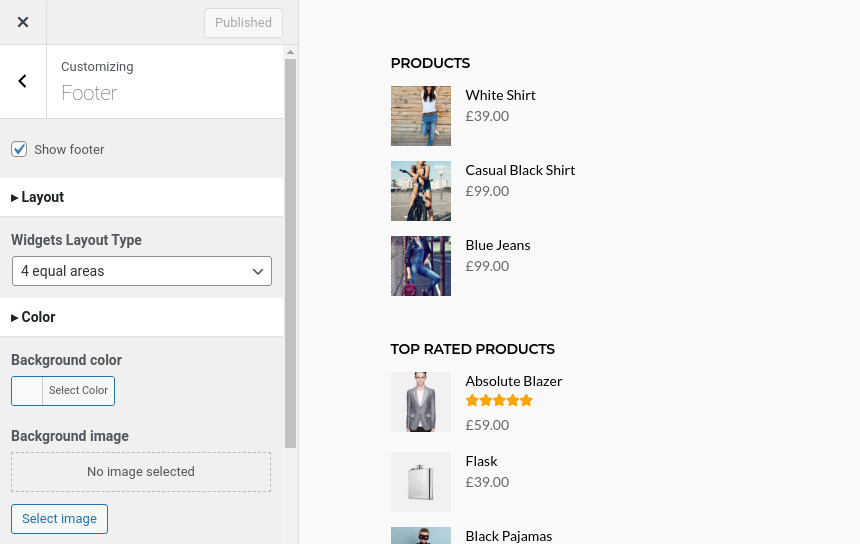
Footer

The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes have dark color schemes which are reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
For more detailed information regarding the customization options available on Ignition Framework based themes you can check out this knowledge base article.
Custom post types
Neto does not utilize any of the Ignition Framework’s custom post types, except from the special global sections. The only custom post type used extensively on Neto is the product custom post type provided by WooCommerce.
Creating a new Product
Go to Products > Add Product then enter a product Title and Description.
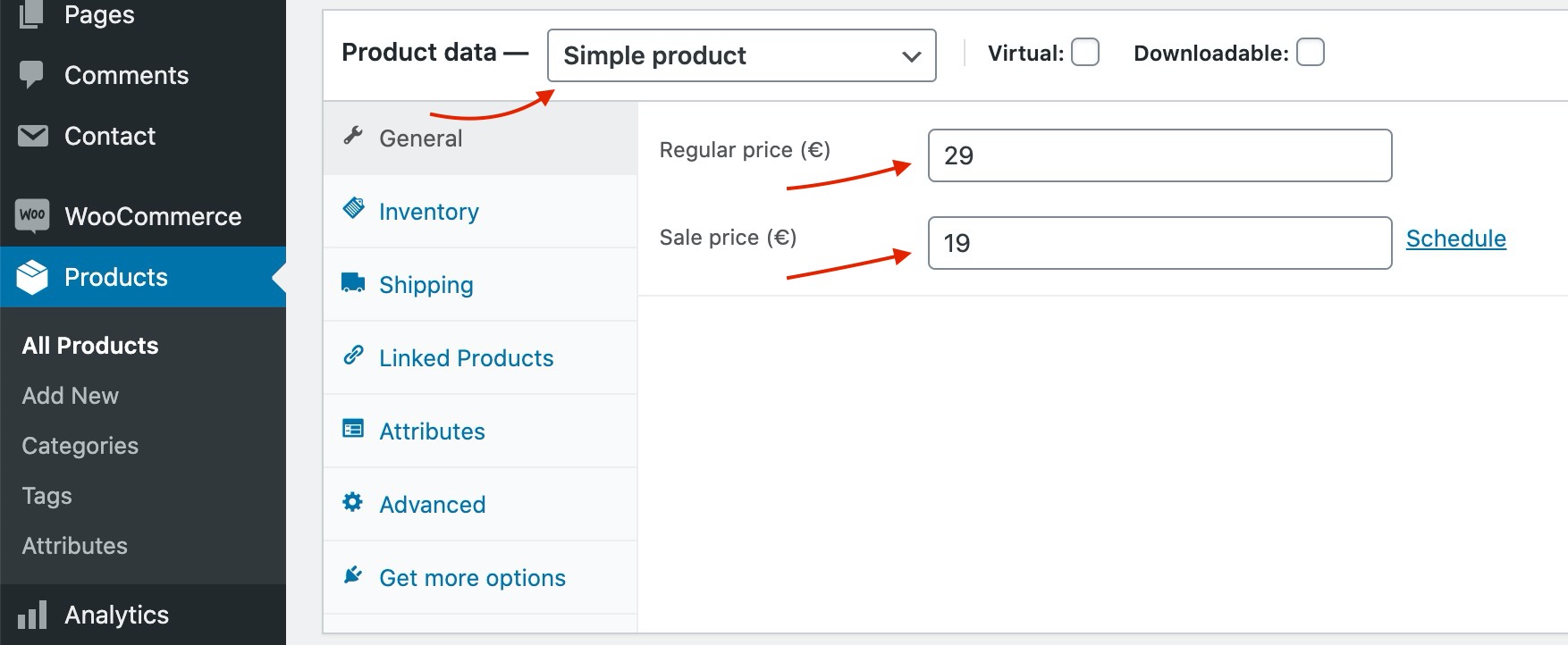
Go to the Product Data panel and select a Simple product with a price and a sale price as shown below:

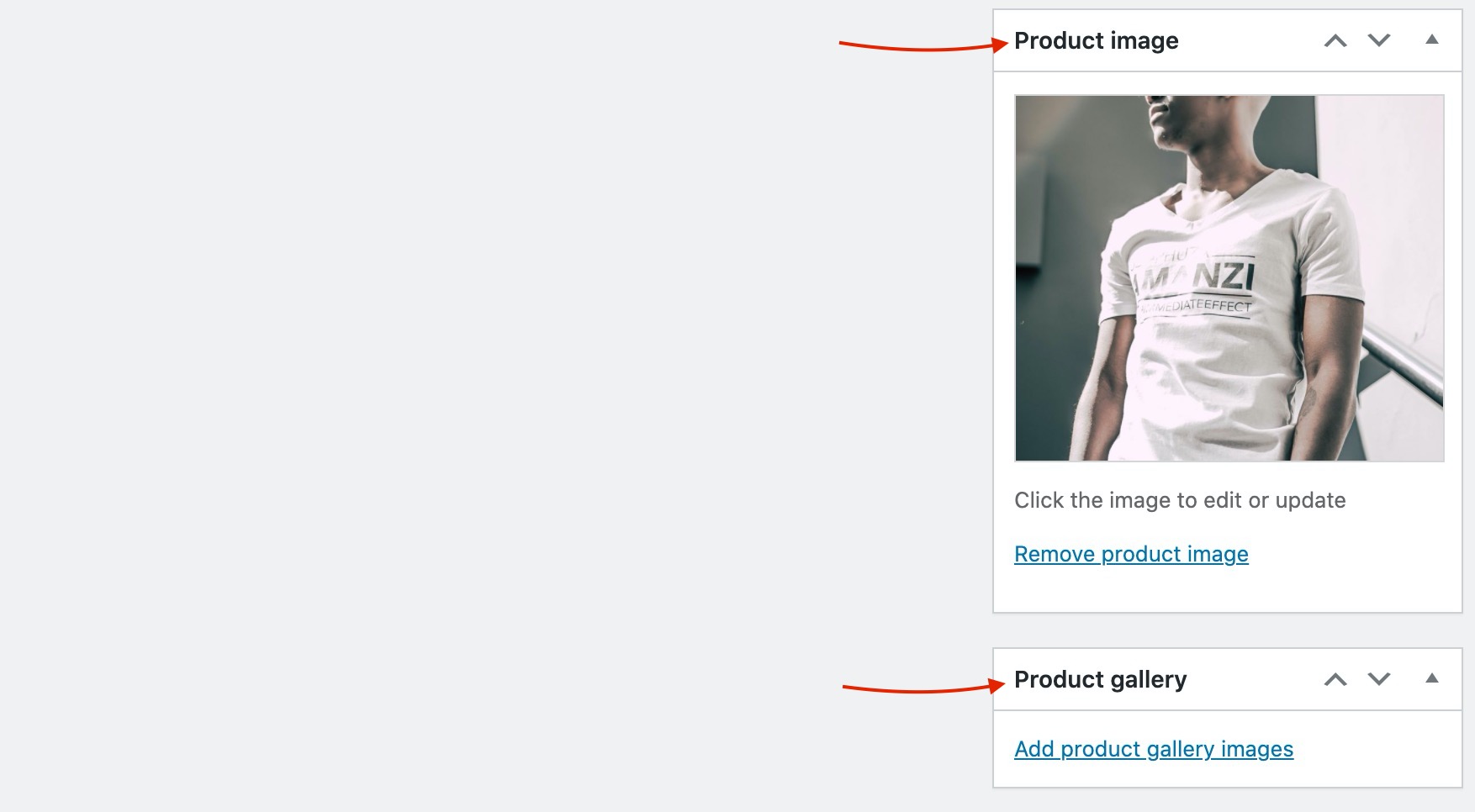
Set your Product featured image and image galleries.

Save the Product and you can start selling!
Learn all about creating and managing products here.
Product Categories
Product categories and tags work in much the same way as normal categories and tags you have when writing posts in WordPress. They can be created, edited, and selected at any time. This can be done when you first create a product or come back and edit it or the category/tag specifically. You can also control your thumbnail icon for that category as well as the hero page title background image.
Setting a Product category as a menu item is easy. Navigate to Appearance > Menus and enable Product Categories as menu items from Screen Options.
Setting up the pages
Home – Grid
Create a new page under Pages > Add new and apply to it the full width boxed template under Summary, then set the normal page title, subtitle and breadcrumbs to hide under Page Settings > Page Title. Now you can proceed to the content.

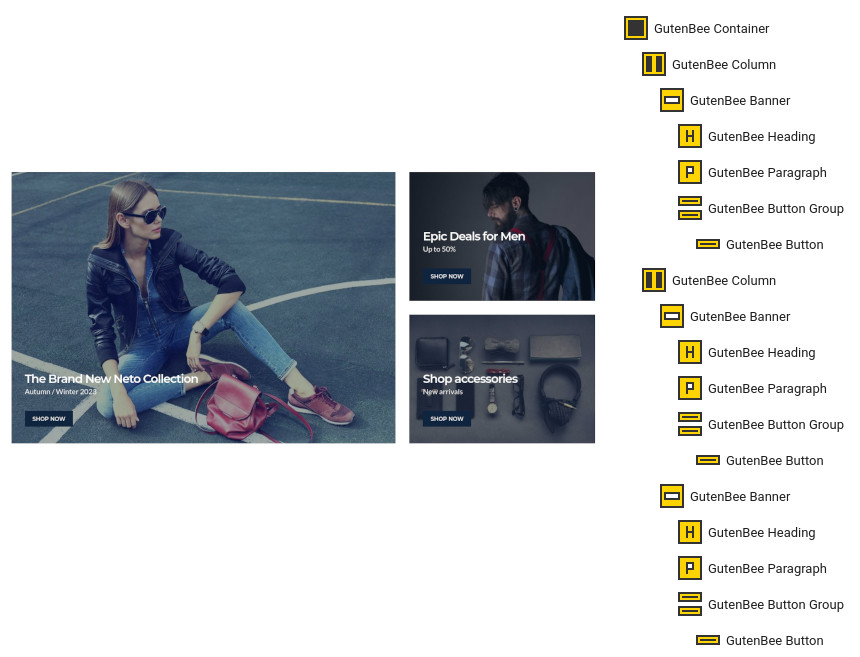
The page’s content starts out with a Container block with two columns and 90px bottom margin set under Block Appearance. In the left column we have a 600px tall Banner block with bottom vertical content alignment, a background image, an overlay color and 30px padding. Inside the banner we have a Heading, a Paragraph and a Button block. In the right column we have two 285px tall container blocks with the same configuration as the previous one, the first block also has 30px bottom margin. The contents of both Banners is the same as with the left one.

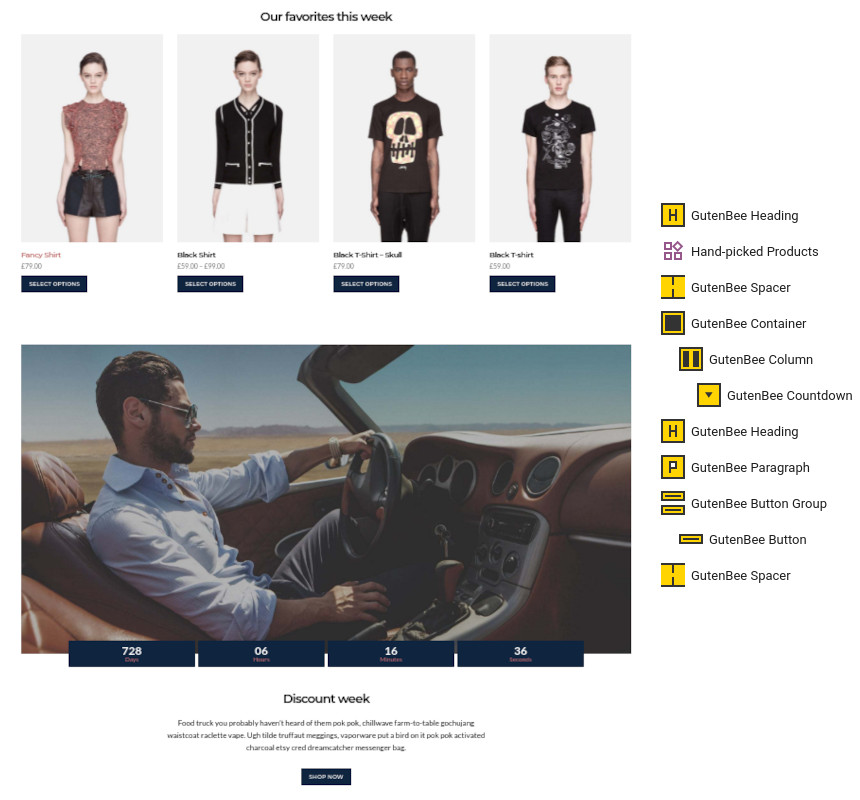
Next up we have a Heading block followed by a WooCommerce Hand-picked Products block displaying four products in a four column layout. Following is a 60px tall Spacer block. After that comes a 654px tall Container block with bottom vertical content alignment and a background image set. Inside we have a single column containing a Countdown block with 100px left/right padding and -27px bottom margin. Closing out the section we have a Heading, a Paragraph, a Button and another 60px Spacer.

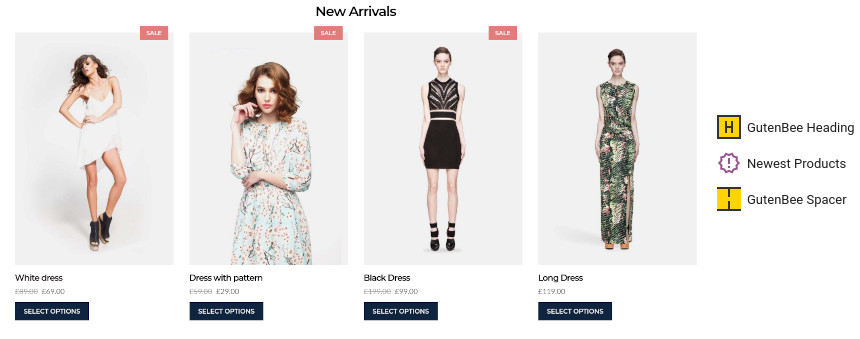
The final section of the homepage consists of a Heading, a WooCommerce Newest Products block displaying four products in a four column layout and a 10px spacer.
Home – Video
This page has just one difference compared to the previous one. It starts out with a 580px tall Container block with middle vertical content alignment, an overlay color, a background image and a background video set under Block Appearance. Inside the container we find a Heading and a Button block.
Home – Slider
Again here only the first section is different to the previous two pages. Here the first container houses a single column with a Core Shortcode block which carries the shortcode for a MaxSlider provided slideshow.
Shop
The shop page is automatically created upon WooCommerce’s activation. On the theme’s demo we have set the page’s layout to Full width boxed and opted for our products to display an alternate image when hovered under Customize > WooCommerce > Product Catalog. Read here for more info on WooCommerce related options available on the theme.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
About
Create a new page under Pages > Add new and apply to it the full width boxed template under Summary, then set the normal page title, subtitle and breadcrumbs to hide under Page Settings > Page Title. Now you can proceed to the content.

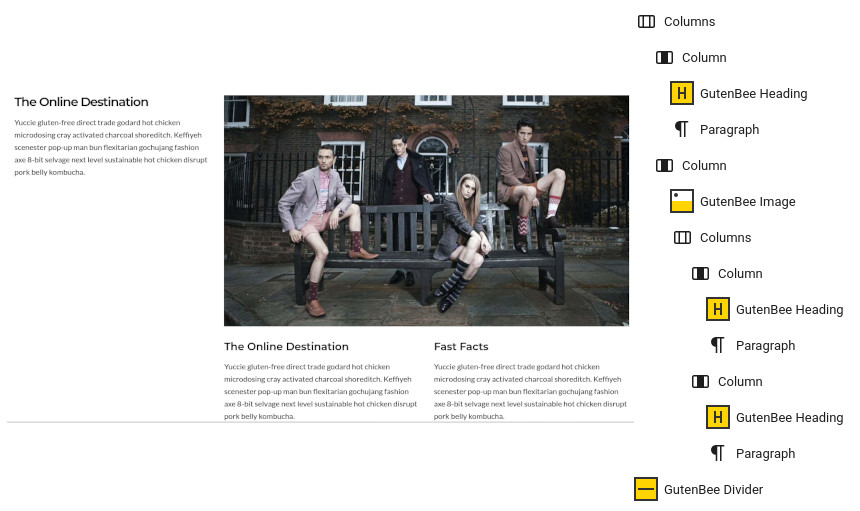
The about page consists of three iterations of the Core Columns block with two columns each with 33.33/66.66 layout, the Columns block is followed by a Divider block. The left column always contains a Heading and a Core Paragraph block. The right column in the first iteration contains an Image block and another Core Columns block with two equal columns containing a GutenBee Heading and a Core Paragraph each. In the second iteration the right column contains another Core Columns block with two equal columns containing an Image, a Heading and a Core Paragraph each. In the third iteration the right column contains three Testimonial Blocks.
FAQ
Create a new page under Pages > Add new and apply to it the full width boxed template under Summary, then set the normal page title, subtitle and breadcrumbs to hide under Page Settings > Page Title. Now you can proceed to the content.

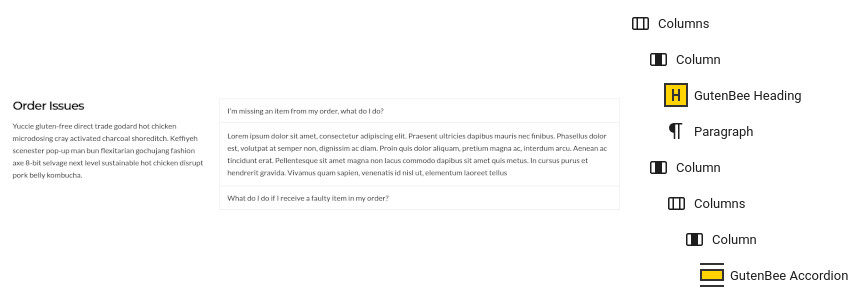
The FAQ page’s content consists of three Core Columns blocks with two columns each in the 33.33/66.66 layout. The left column in each one contains a Heading and a Core Paragraph block. The right column contains an Accordion block.
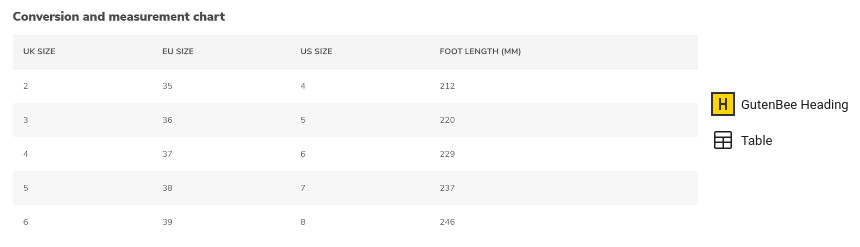
Size Guide
Create a new page under Pages > Add new and apply to it the full width boxed template under Summary, then set the normal page title, subtitle and breadcrumbs to hide under Page Settings > Page Title. Now you can proceed to the content.

The page’s content consists of multiple groups of Heading and Core Table blocks. Core Tables have the Stripes style selected and the Header section enabled.
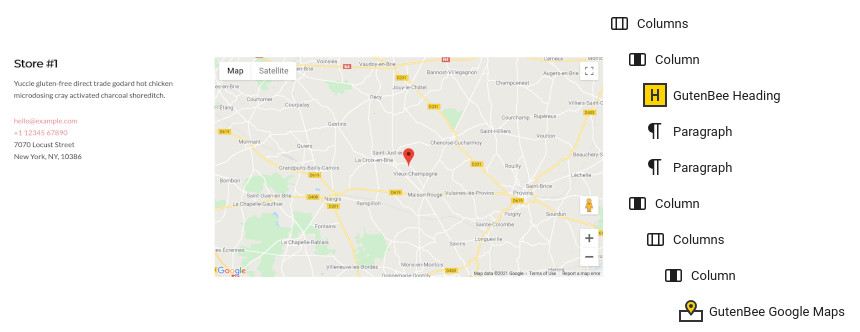
Store Locator
Create a new page under Pages > Add new and apply to it the full width boxed template under Summary, then set the normal page title, subtitle and breadcrumbs to hide under Page Settings > Page Title. Now you can proceed to the content.

The page’s content consists of two Core Columns blocks with two columns each in the 33.33/66.66 layout. The left column contains a Heading and two Core Paragraph blocks. The right column contains another Core Columns block with a single column containing a Google Maps block.
Neto’s Global Section
The theme features one Global section (on your site you can add as many as you wish) that appears before the footer sitewide and displays an Instagram feed carousel. Create a new global section under Global Sections > Add New and proceed to the content.
For the section’s content we have a single Core Shortcode block with the framework’s Instagram feed shortcode.
[ignition-instagram-feed autoplay=1]
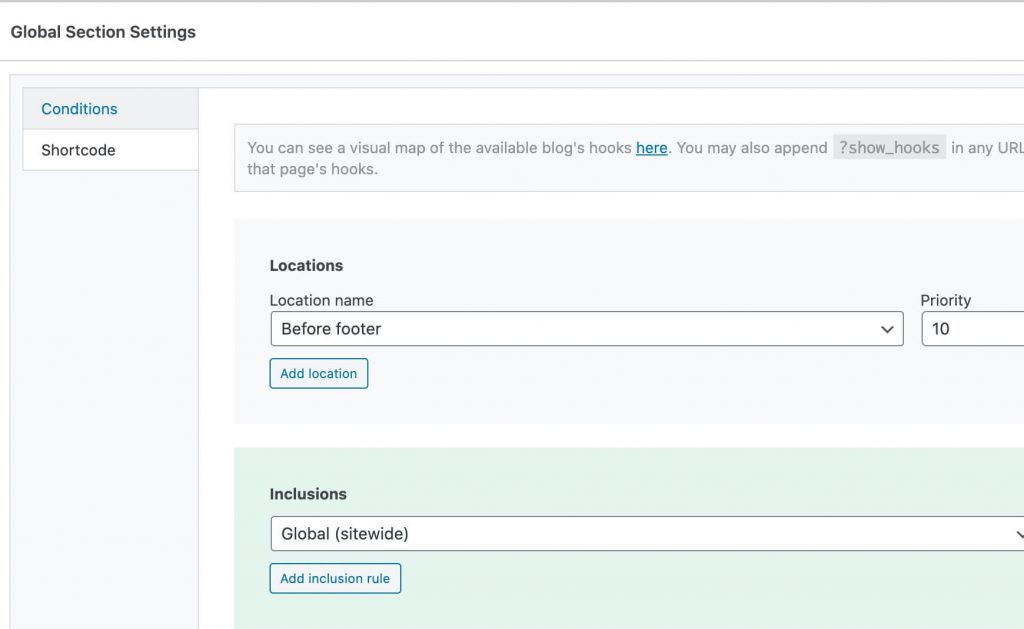
Under the Global Section Settings metabox, in the Conditions tab you can set where the section will appear.

Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name=”your menu name”] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id=”your-location-id(optional)”] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
For a detailed explanation of the available templates and their options you can read this article.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.