Documentation for Neto – Legacy
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
TIP: More info on how to download and install a theme here.
Installing WooCommerce
To enable eCommerce functionality for your website you need to install and activate the WooCommerce plugin by WooThemes. You can download the plugin free of charge from the WordPress Plugin Repository.
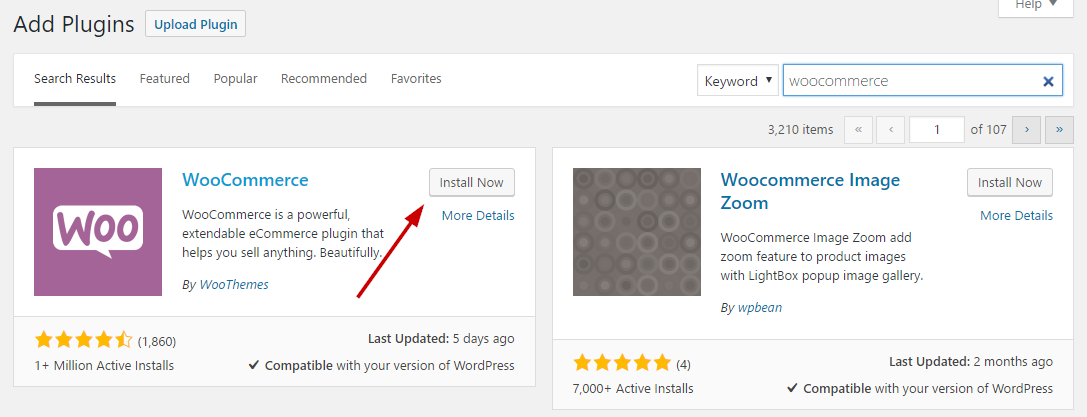
Go to Plugins > Add New and search for WooCommerce. Once the results come back, click the Install Now button.
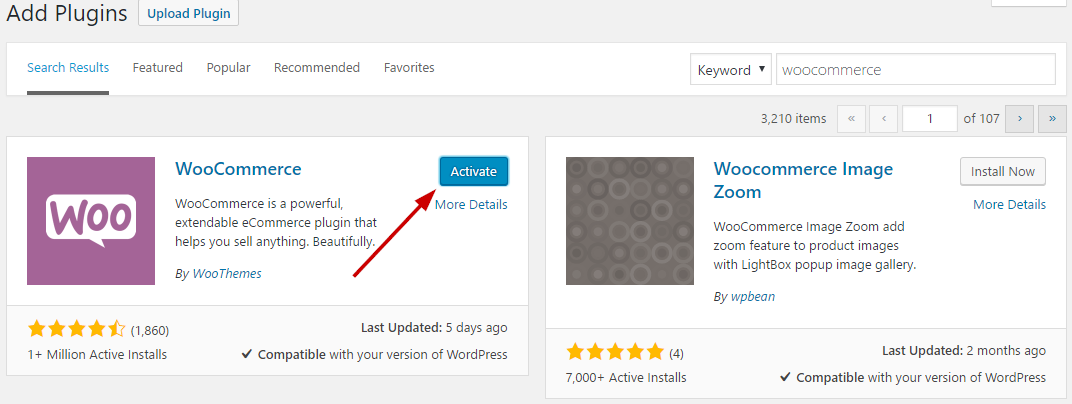
Once the installation is finished, click the Activate button to activate the plugin.
For detailed installation and usage instructions please refer to the plugin’s documentation.
Once you have installed and activated the WooCommerce plugin please install its pages by clicking on the button that WooCommerce provides on its banner. This will likely create a duplicate of some pages along with the pages install by the sample content but its a needed step. You can delete the old pages that came with the sample content or use them instead by going to WooCommerce > Settings > Pages and assign them anew.
Image Sizes
The minimum recommended image sizes for Neto are:
- Post thumbnail: 750x500px
- Item thumbnail (used on widgets): 540x730px
- Fullwidth featured image: 1140x500px
- Hero image: 1920x300px
- About me image: 360x220px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in a page which will serve as your contact page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- MaxSlider : Use this plugin to help you create custom sliders and use them anywhere you wish shortcodes.
- One Click Import : Use this plugin to help you import your content with just one click.
- Elementor Plugin: You can also download Elementor directly from elementor.com or wordpress.org/plugins/elementor and click on the download button.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Adding a new post
To add new posts to your blog, go to Posts > add new and proceed to:
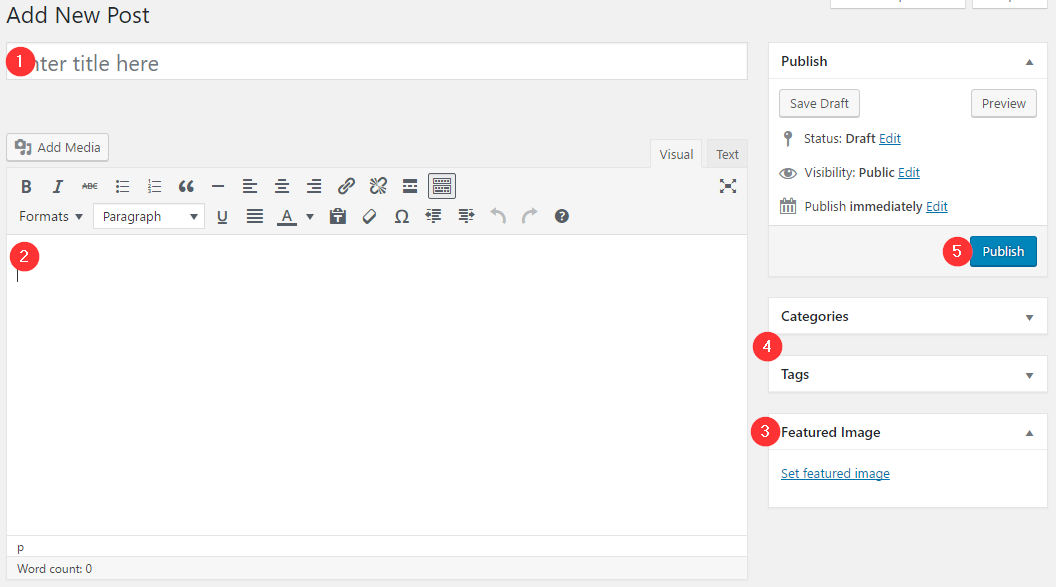
- add a title to your post,
- enter the content in the editor,
- upload a featured image by clicking “Set featured image” on the Featured Image panel,
- add a category and/or tag to the post,
- once finished click the Publish button to publish the post.
Creating a page for your posts
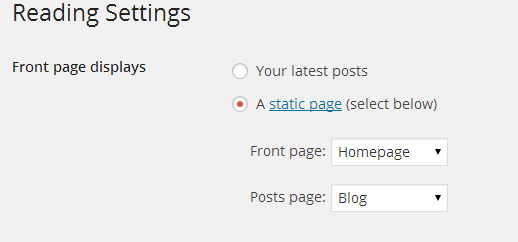
To setup your blog page you can go to Pages > Add New and create a page named Blog. Then navigate to Settings > Reading and set that page as your posts page.
Now you can add that page to your menu to give your visitors easy access to all your posts.
Adding Products
Earlier we saw how we can install WooCommerce. Let’s take a brief look at creating products. Start by going to Products > Add Product.
- First we need to fill in the product title,
- next we will add the product’s description,
- click Set Product Image to add the product’s featured image and Add product gallery images to upload additional photos for the product,
- add categories and tags to your product to make filtering easier,
- in the Product Data metabox you will fill all the required product info, such as price, inventory, tax and shipping information and more,
- in the Product Appearance metabox you can disable the zoom on product thumbnails and add a video to the product’s gallery if you have one,
- fill in a short product description and finally
- Publish the product.
This is a brief overview of adding products to your site, the product post type is a complex one, if you haven’t worked with it before please consider reading the official documentation on how to add and manage products here.
Setup the shop page
Once you install and activate WooCommerce all the default pages will be created, including the shop listing page. To make sure this was properly configured go to WooCommerce > Settings > Products > Display and check if the Shop page is selected in the Shop Page drop down.
If the drop down is empty, locate the Shop page and select it. If you can’t find a page named Shop, just go to Pages > Add New create one and then set it as your shop page. Add this page to your menu to give your visitors access to the product listing.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using a page builder of your choice. On the theme’s demo we have used extensively the Elementor page builder plugin.
Creating menus
Neto offers three menu locations. The Main, Footer. You can customize these menus any way you like to make navigation easier for your visitors. For info on how to create menus in WordPress, please have a look at our guide here.
Customizing the theme
All the theme’s options can be accessed via WordPress’ customizer. Navigate to Appearance > Customize and you will be presented with this panel.
If you have used any theme from the WordPress.org theme directory you should be familiar with the usage of the customizer, if not you can read more about it here. Below we will take a look at the options each section offers.
Header
Under the header tab you can customize the its appearance. There are three layouts available, the Menu next to logo, the Centered menu and Centered logo ones. If you want a sticky header you can enable it by checking the Sticky Header box. Finally here you can toggle the various shop related tools, like the account/login/register link, the shopping cart icon and search icon.
Menus
Using this tab you can create new or modify existing menus. For more info on menu creation please check the Creating Menus section above.
Site Identity
Here is where you take care of your site’s branding. You can set a logo, the site’s title and tagline and add a site icon which will be used on browsers and as an app icon on mobile devices.
Layout Options
In this tab you can modify the layouts of various pages on the site. You can globally toggle between a boxed or fullwidth layout, you can choose if you want a sidebar on your blog page and other listing pages. Additionally you can control the number of words on the automatic excerpt and toggle between numbered and previous/next pagination styles.
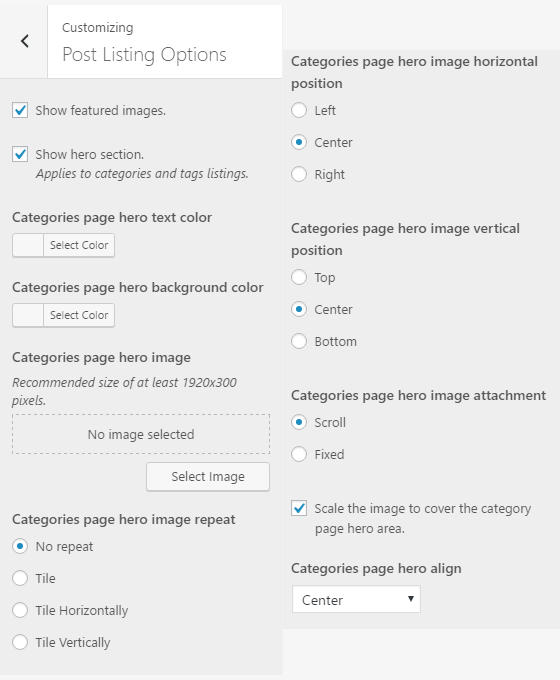
Post Listing Options
In this tab you will all options related to the appearance of post listing pages, such as the category listing ones. You can toggle featured images and the category hero section on and off if you so desire. You can also select the category hero text color and background.
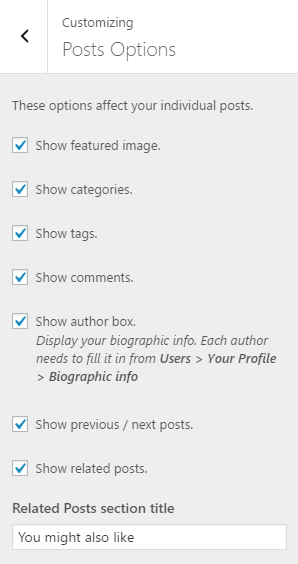
Posts Options
As you might imagine, this tab helps you configure the layout of single posts. You can toggle the featured image, the categories, tags, comments, author box, post navigation and related posts. You can also modify the title of the related posts section.
WooCommerce
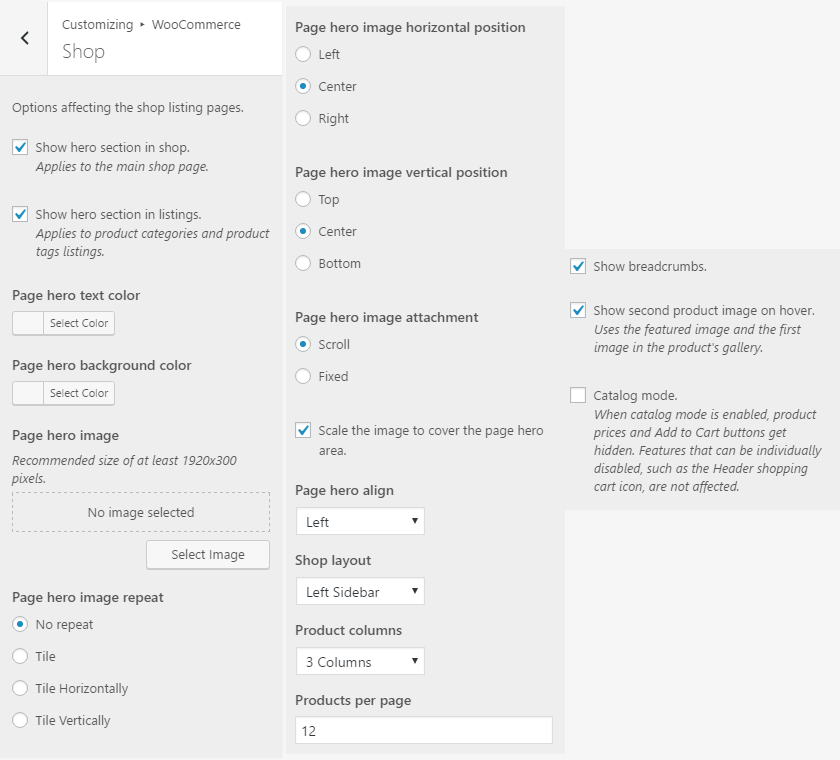
Shop
This tab allows you to customize the appearance of all shop listing pages. You can toggle the appearance of the hero section and set a hero text color and background. The shop’s layout can be customized by moving the sidebar to the left or right side of the products or even off-site. The number of columns and products on each listing page can also be customized here. You can also toggle WooCommerce’s breadcrumbs and select to show a second product image on hover. Finally you can set your shop to catalog mode which will disable the add to cart buttons and hide the prices.
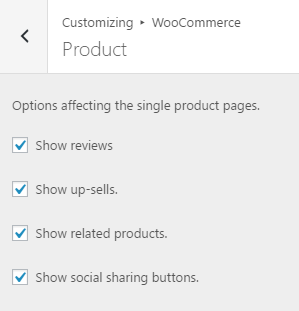
Product
Under this tab you can toggle various sections of the single product, such as review, up-sells, related products and social sharing buttons.
Colors
Global
This is the go to tab when you want to modify colors on your site. Here you can set a background image or color, a global page hero text color and background and modify the color of text, buttons and borders.
Header
Here you can modify the header image and background color. You can also change the navigation colors.
Footer
The footer strip’s background and text colors can be modified throug the footer color tab.
Sidebar
the last tab in the colors section allows you to change sidebar background color, text, link and border colors.
Typography Options
The typography options tab allows you to modify the size of all content headings, body text and widget titles and text. You can also set page, section and widget titles to be all uppercase.
Widgets
Through this tab you can access all the available theme sidebars and add widgets to them.
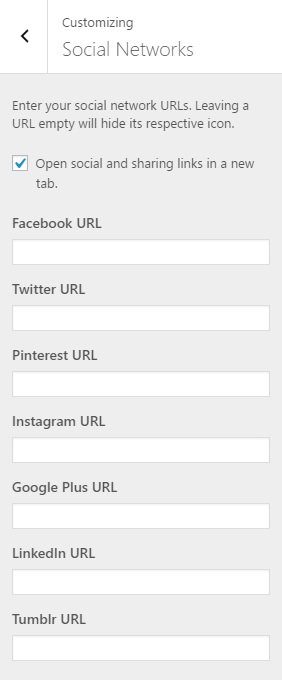
Social Networks
Fill in the links to your social profiles and use them on the header bar or in any sidebar using the social icons widget.
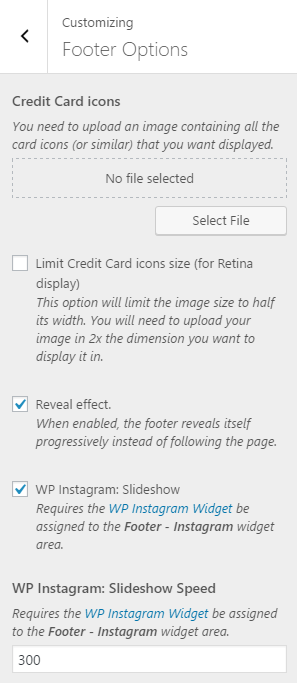
Footer Options
In this tab we can upload the credit cards icons to let people know which payment methods are accepted on your site. You can also toggle the reveal effect on the footer and the appearance of the Instagram carousel.
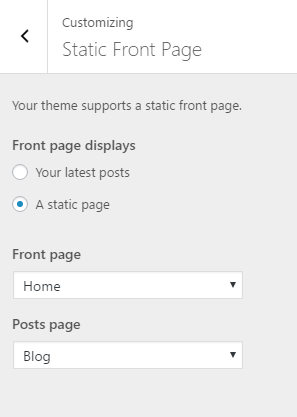
Static Front Page
Using this tab we can choose what gets displayed on the front page of our site. For example if we want to create a homepage using a page builder we will need to create a new page using the Page Builder template, name it home and set it as our Front Page above. The Posts Page is the page that will display our post listing, as discussed earlier in the post creation section.
Other
This tab contains the custom CSS box which allows you to add custom styling if you need it.
Custom Widgets
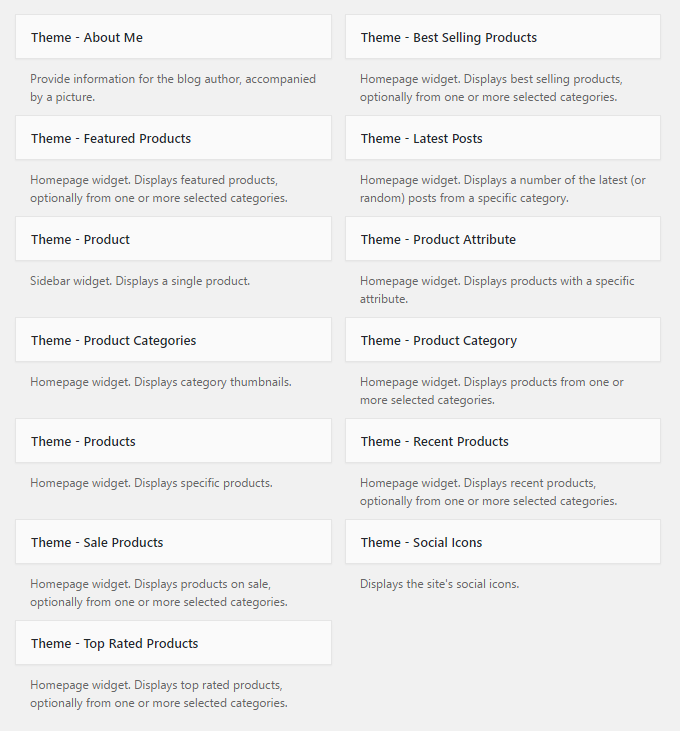
Neto comes with thirteen custom built widgets to help you display your content optimally. Ten of these widgets are purpose built to be used on the theme’s Home page sidebar to create a widgetized homepage. They are all WooCommerce related, they will allow you to showcase specific products, products from a certain category, recent, top selling, best rated products and more.
Widgetized Homepage
To create a widgetized homepage you can create a new page and assign the Home page template to it from the page attributes panel on the right. Then under Customize > Widgets you can add any of the ten custom built home page widgets to the home page sidebar and create a unique front page for your online shop.
On the theme’s demo, Homepage V10 is a widgetized one. We have used the Theme – Best Selling Products to display 6 best sellers in a 3 column layout, the Theme – Sale Products to display 6 items on sale in a three column layout and the Theme – Recent Products to display 12 recent arrivals in a 4 column layout.
Shortcodes
All WooCommerce shortcodes are available to use, you can learn more about their usage here. Some of them have been modified by us to offer greater flexibility. We have added four custom attributes to some of the shortcodes. The attributes are:
- title allows you to set a title for the content block
- style which toggles between two available layouts, list and carousel, defaults to list if omitted
- show_categories displays the product categories attached to a product accepts yes or no, defaults to yes
- show_price displays the product’s price. Accepts yes or no, defaults to yes
The shortcodes affected are the following:
- Product category: all four custom attributes are available on this shortcode. Example:
[product_category category="shirts" title="Our Shirts" style="carousel" show_categories="yes" show_price="no"]
- Product categories: the title and style attributes are available on this shortcode. Example:
[product_categories number="12" parent="0" title="Shop more!" style="list"]
- Recent products: all four custom attributes are available on this shortcode. Example:
[recent_products per_page="12" columns="4" title="New arrivals!" style"carousel" show_categories="yes" show_price="yes"]
- Products: all four custom attributes are available on this shortcode. Example:
[products ids="1, 2, 3, 4, 5" title="Check these out!" style="list" show_categories="no" show_price="no"]
- Sale products: all four custom attributes are available on this shortcode. Example:
[sale_products per_page="12" title="On Sale!" style="carousel" show_categories="no" show_price="yes"]
- Best selling products: all four custom attributes are available on this shortcode. Example:
[best_selling_products per_page="12" title="Best sellers!" style="list" show_categories="no" show_price="yes"]
- Top rated products: all four custom attributes are available on this shortcode. Example:
[top_rated_products per_page="12" title="Top Rated" style="list" show_categories="yes" show_price="no"]
- Featured products: all four custom attributes are available on this shortcode. Example:
[featured_products per_page="12" columns="4" title="Featured Products" style="carousel" show_categories="no" show_price="no"]
- Product attribute: all four custom attributes are available on this shortcode. Example:
[product_attribute attribute="color" filter="black" title="Black is in" style="list" show_categories="yes" show_price="no"]
The theme’s built in shortcodes can also be used with Elementor’s shortcode module.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub