Documentation for Amaryllis
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
For more information about the installation procedure along with some small videos check out this article.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. For a more detailed overview on how to download and install the theme check out this article and have a look at the video demonstration in the next section.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

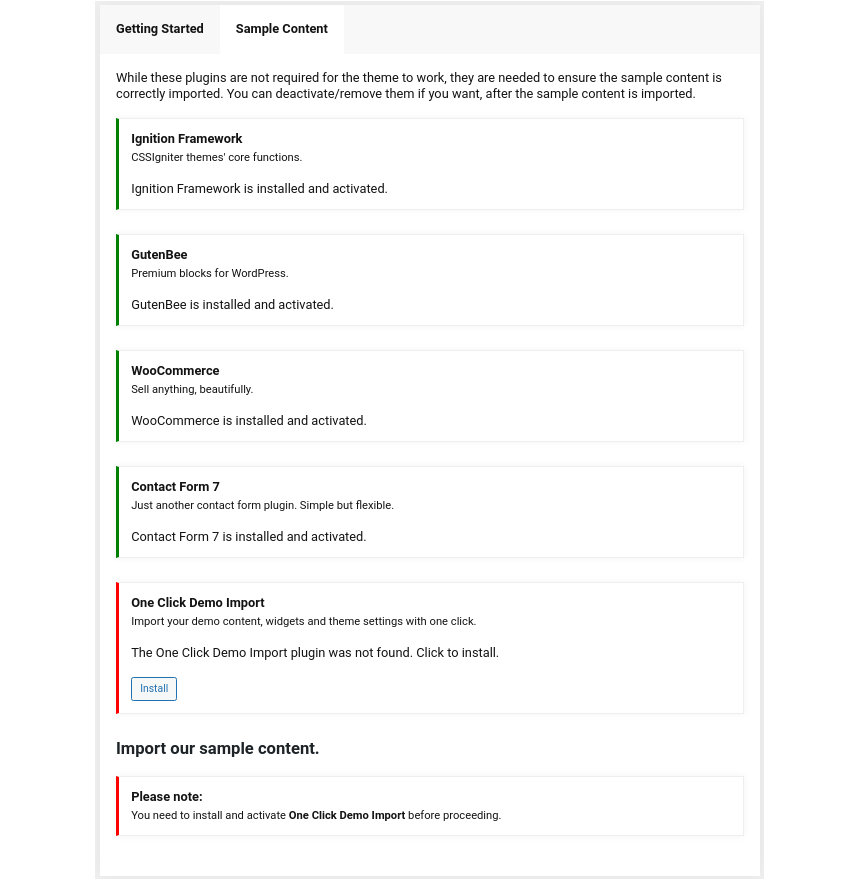
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is simply replace the content of these pages with your content. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Here is a helpful video guide:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 960x640px
- Item: 615x410px
- Large Item: 1290x860px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

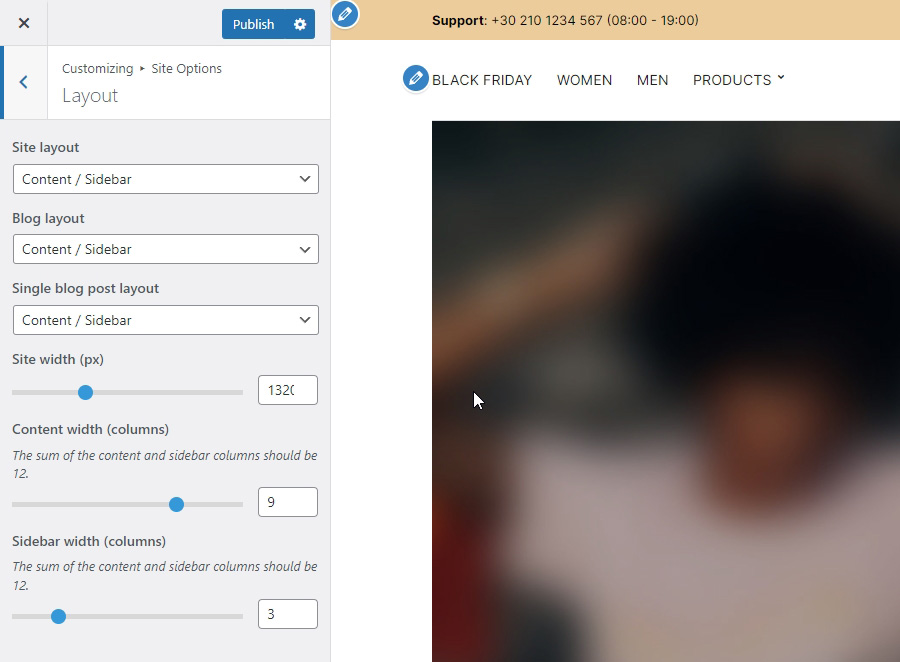
You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
The header on the theme consists of three key elements:
1. Top Bar
2. Logo
3. Main Menu
Top Bar
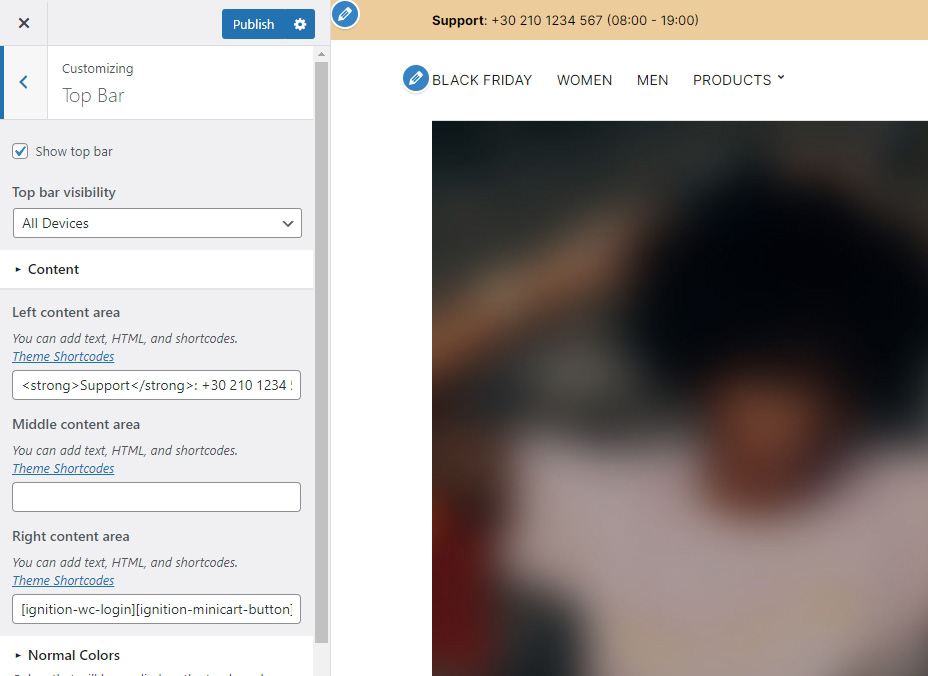
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes.

The left content area on the theme’s demo contains some HTML, the middle one is blank and the right one hosts the following shortcodes:
[ignition-wc-login][ignition-minicart-button][ignition-site-search post_type="product"]
Top bar colors can also be modified through this tab.
Logo
The recommended maximum width of your logo is 118px (or 236px is you want a retina ready logo) while you can use any height you want. To upload your logo go to Customize > Site Identity. You can upload two logos. The normal and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we use just the default logo.
This article offers more information regarding the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
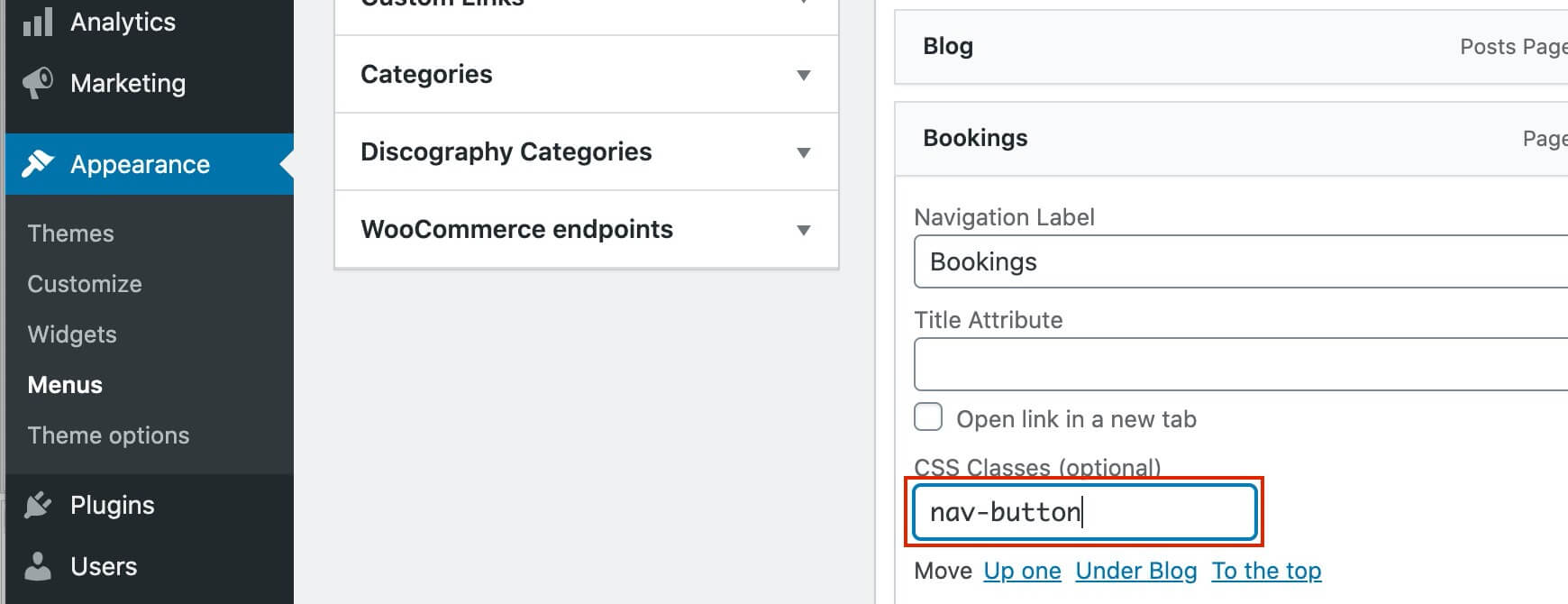
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.

The page title section

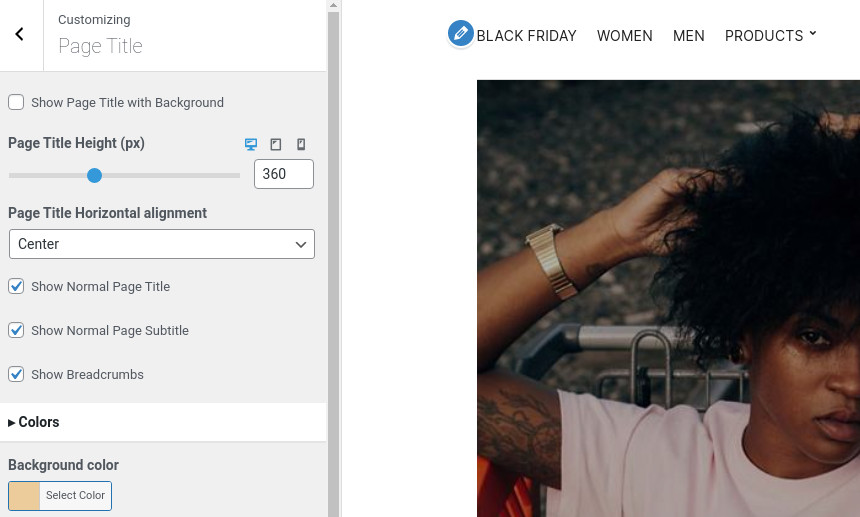
The page title section can be modified under Customize > Page title. You can choose to disable the page title section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
The page title with background option is disabled on the theme’s demo. If you choose to use it on your site you might want to have different background images on different posts, pages and custom post types.
To achieve that set the section up globally and then create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer
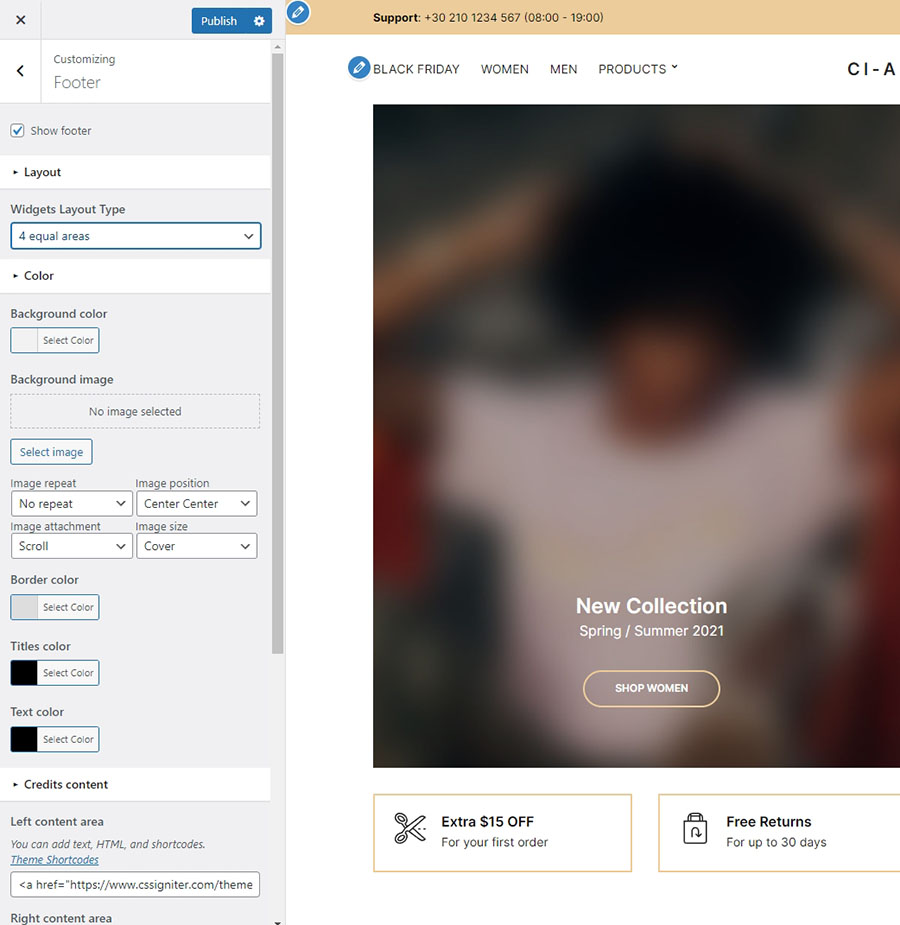
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

In the Credits content section you can replace the existing copyright information with yours or use any of the shortcodes included in the Ignition Framework.
Utilities
In the utilities section you will configuration options for various small theme features, such as the built in weather display capability, toggle for the theme’s lightbox, the block editor dark theme, back to top button, social sharing and block widget support.
Read here for more information regarding the theme’s utilities.
For more detailed information regarding the customization options available on Ignition Framework based themes you can check out this knowledge base article.
Custom post types
Amaryllis does not utilize any of the Ignition Framework’s custom post types, except from the special global sections. The only custom post type used extensively with Amaryllis is the product custom post type provided by WooCommerce.
Creating a new Product
Go to WooCommerce > Products > Add Product then enter a product Title and Description.
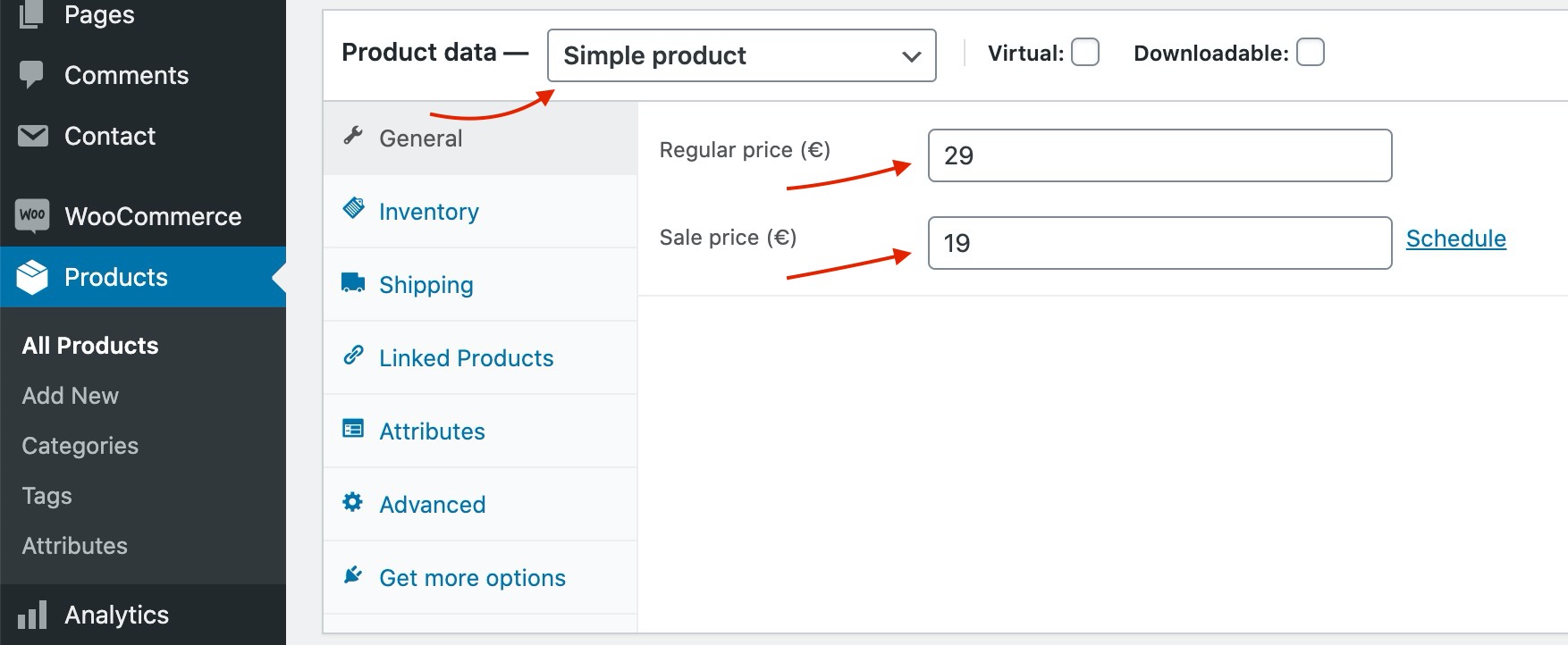
Go to the Product Data panel and select a Simple product with a price and a sale price as shown below:

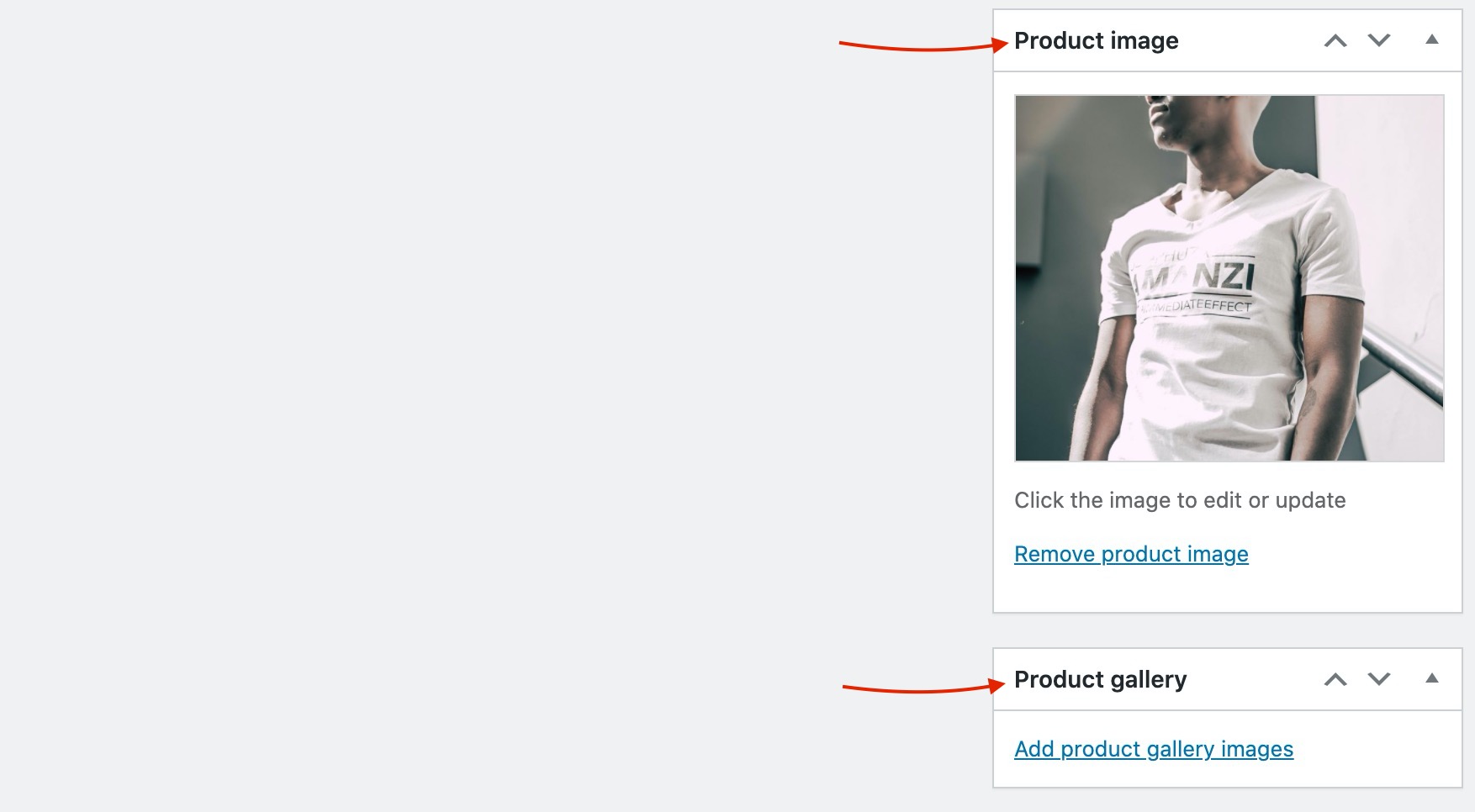
Set your Product featured image and image galleries.

Save the Product and you can start selling!
You can find a Full guide on how to create complex products with Attributes and variations here.
Product Categories
Product categories and tags work in much the same way as normal categories and tags you have when writing posts in WordPress. They can be created, edited, and selected at any time. This can be done when you first create a product or come back and edit it or the category/tag specifically. You can also control your thumbnail icon for that category as well as the hero page title background image.
Setting a Product category as a menu item is easy. Navigate to Appearance > Menus and enable Product Categories as menu items from Screen Options (More info here).
Setting up the pages
Homepage
Create a new page under Pages > Add New, then select from the right hand sidebar under Summary the Full width boxed template. Under Page Settings> Content Area tab, check the Remove top/bottom content padding and from Page Settings > Page Title tab, set Show Normal Page Title, Show Normal Page Subtitle and Show Breadcrumbs to hide. You are now ready to proceed to the content.

The homepage content starts with a Container block with two columns. Each column contains a Banner block with its height set to 768px, the vertical content alignment to bottom and the horizontal to center. The banner also has a gray overlay, a background image and some padding set under Block Appearance. Each Banner contains a Heading, a Paragraph and a Button block.
The next section consists of a Container block with four columns. Each column contains an Icon Box block with the icon on the left and some text.
The new arrivals section consists of a container block with a single column. Inside it we find a Heading, a Paragraph and a WooCommerce Products By Category block.

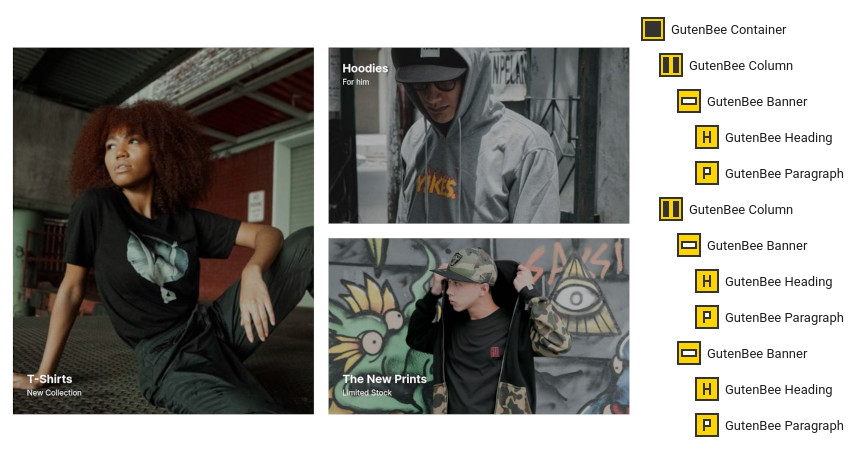
The next section consists of a Container block with two columns. The left column contains a Banner with its height set to 768px, the vertical content alignment to bottom and the horizontal to left, it also has a gray overlay, a background image, parallax enabled and some padding set under Block Appearance. Inside we find a Heading and a Paragraph. The right column contains two Banners with their height set to 369px, left horizontal content alignment, a gray overlay, a background image, parallax enabled and some padding set under Block Appearance. The first one has the vertical content alignment to top and the second one to bottom. Inside both Banners have a Heading and a Paragraph. All three banners are set to link to their respective product category via the Link option.
The gifts section consists of a container block with a single column. Inside it we find a Heading, a Paragraph and a WooCommerce On Sales Products block.

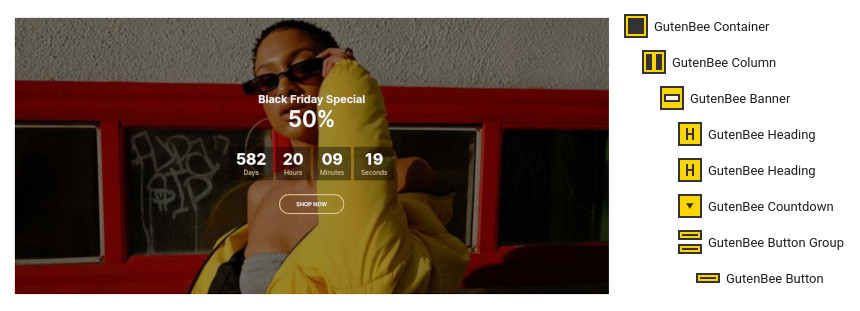
The call to action section consists of a Container with a single column. Inside we find a Banner block with its height set to 600px, the vertical content alignment to middle and the horizontal to center, it also has a gray overlay, a background image, parallax enabled and some top/bottom margin set under Block Appearance. Inside the Banner we have two Headings a Countdown and a Button block.
Finally the today’s deals section consists of a container block with a single column. Inside it we find a Heading, a Paragraph and a WooCommerce On Sale Products block.
Black Friday page
Create a new page with the Full width boxed template set to it. Under Page Settings> Content Area tab, check the Remove top/bottom content padding and from Page Settings > Page Title tab, set Show Normal Page Title, Show Normal Page Subtitle and Show Breadcrumbs to hide. The proceed to the content.

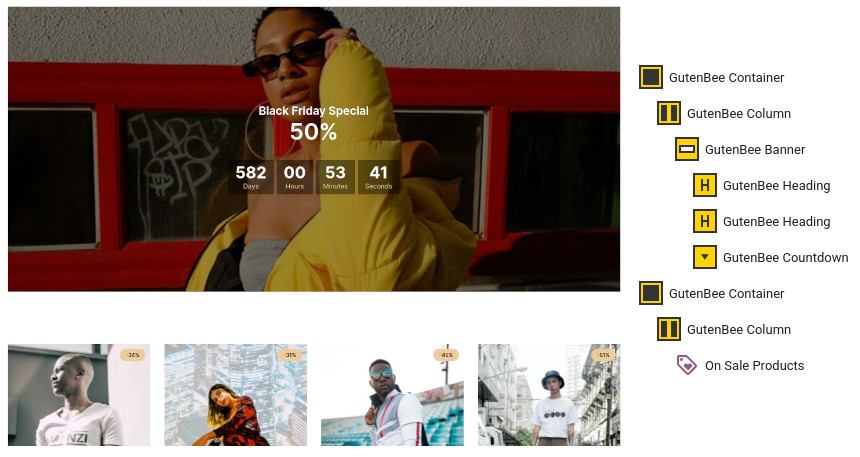
The hero section with the count down is identical to the one we created before for the homepage, minus the Button block.
After the hero section we have another Container block with a single column. Inside we have a WooCommerce On Sale Products block displaying eight products in a four column layout.
Blog page
This is your main post listing page. Create a new page and set it as your posts page under Appearance > Customize > Homepage Settings. You can customize its appearance under Customize > Blog > Archives.
About Us page
Create a new page with the Full width boxed template set to it. Under Page Settings> Content Area tab, check the Remove top/bottom content padding and from Page Settings > Page Title tab, set Show Normal Page Title, Show Normal Page Subtitle and Show Breadcrumbs to hide. The proceed to the content.

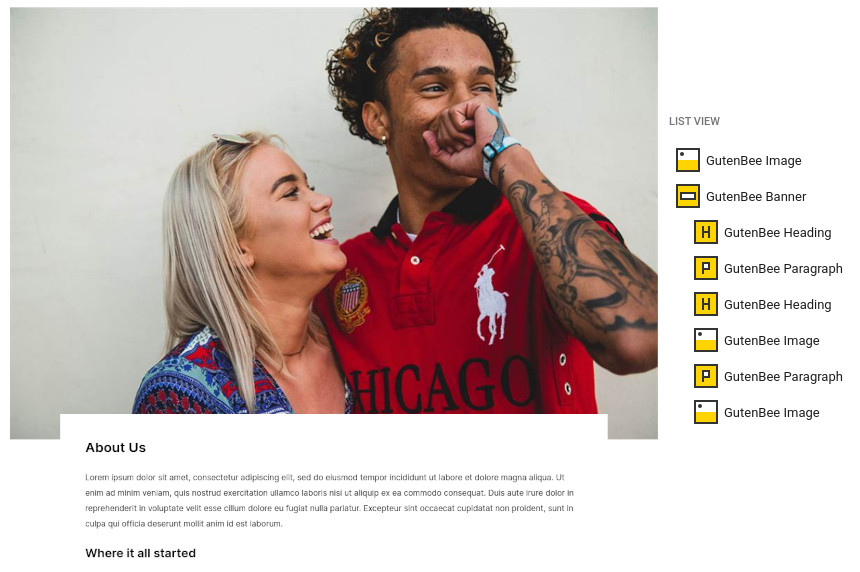
The page starts out with an Image block with the default style. Next up we have a Banner block with 50px padding all around, and -100/100/60/100 margin in order to create the overlay effect with the image above it. Inside we find a few Headings, Paragraphs and Images which create the page’s content.
Support page
This page will serve as the site’s contact page. Create a new page with the default template set to it. Under Page Settings leave everything as is apart from the breadcrumbs which you need to hide.

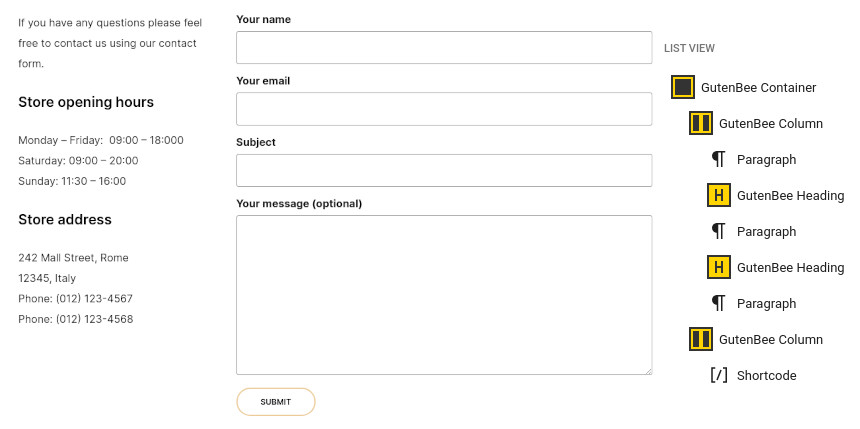
The page’s content has a Container block with two columns. The left one features a Core paragraph and two sets of GutenBee Heading/Core Paragraph blocks, the right one features a Core Shortcode block with the shortcode provided by the Contact Form 7 plugin.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information about the shortcodes and their usage have a look at this knowledge base article.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
For a detailed explanation of the available templates and their options you can read this article.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Product.
Learn more about the WooCommerce integration and the options offered here.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.