WordPress image optimization with Smush

We all know how important fast sites are nowadays. Small page sizes are essential to minimize loading times, making sure that both users and search engines like your site. A slow site means that visitors will probably abandon it in favor of a competing one before it even loads, and search engines will lower its rank in order to provide a better experience for their audience. This is especially true for mobile users which are getting more every day. Modern landline connections might be fast and consistent enough to minimize the impact of a slow site, but this is not always true for mobile networks. While modern wireless networks are very fast, low coverage areas with spotty connections will always exist. A fast site even under these conditions might be the key to your success.
On the other hand a page needs to be visually appealing to engage its users and images are a very good way of attracting attention, but images make your site slow, how can we deal with that? We have talked a bit about general optimization techniques for a WordPress site before, you might remember that we suggested you upload images responsibly and have even suggested a few plugins to help you optimize your images. Today we’re going to take a look at one of the more popular among these plugins Smush by WPMU DEV.
Smush image compression & optimization
Smush is brought to you by WPMU DEV, an established and well respected company in the WordPress ecosystem. The plugin brings to the table a set of tools designed to help you get the best possible image quality in the smallest file achievable file size, without quality loss. Let’s take a look at the most important ones.
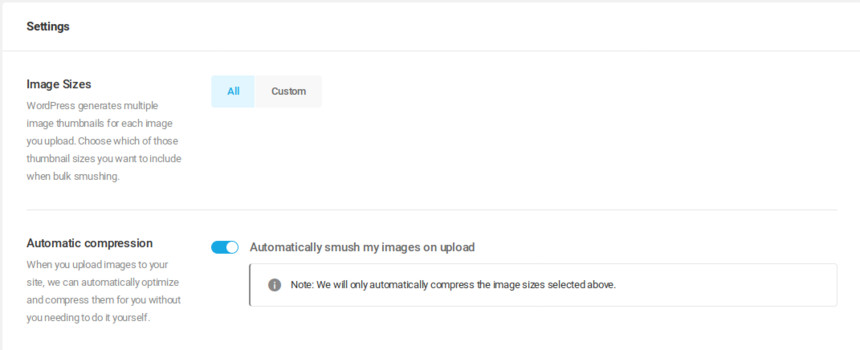
Image compression
Compression is widely used to reduce file size to make transferring and storing them more efficient. Compression can be lossy or lossless, as you might imagine lossy compression results in some data loss but outputs smaller file sizes, while lossless compression has no data loss, but generally outputs larger file sizes. Smush uses lossless compression on the free version, which means that no quality is lost from smushed images, the plugin strips any redundant data without affecting the quality of the photo. Lossless image compression is a good way to shrink your page size a bit, but perhaps more importantly to deal with that pesky “Optimize images” suggestion of the Google pagespeed insights tool. This compression can be automated if you so desire, so anytime you upload an attachment it will be processed without any input from you. Supported file types are PNG, JPEG and GIF. Smushing takes place on WPMU DEV servers meaning there will never be any slow down on yours, making it ideal for use on shared hosting environments.

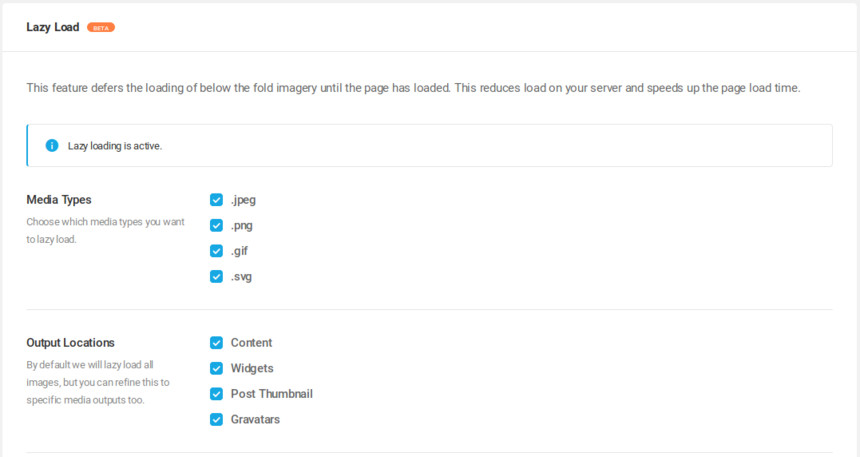
Lazy loading
Another technique we mentioned on our WordPress site optimization article was lazy-loading. When utilizing this technique we load just the assets that are above the fold and directly visible to the visitor, all the rest are brought in later after the page load has been completed or as the user scrolls past the fold. This way the user doesn’t have to stare at a blank screen until all the images on page are loaded, which creates the perception of a very fast loading page.

Smush allows you to lazy load all or some media types, set the location where the lazy loading is active, choose placeholders and animations for the lazy-loaded images and include/exclude post items from the functionality. If your site is image heavy perhaps this feature will impact your site’s loading speed the most, we consider it a must have.
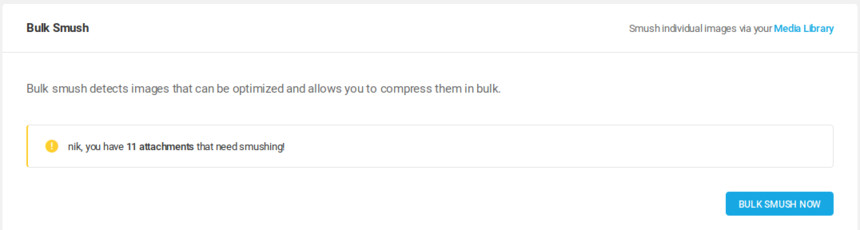
Bulk smush

Bulk smushing is a great way to deal with all images uploaded to your site before activating Smush. Just head on to the plugin’s dashboard where it will present you with the option to bulk process any images that can be optimized and compressed. Please note that the free version is limited to 50 images at a time, so if your site has hundreds of uploaded images it will take multiple clicks to handle them all.
Automatic image resizing on upload
This one is pretty straight forward. There are always some maximum image dimensions that will be displayed on your site, any images over those will probably never be shown and will just take up space. Smush offers you the ability to resize images larger than the maximum displayed dimensions in order to save some space on your server.
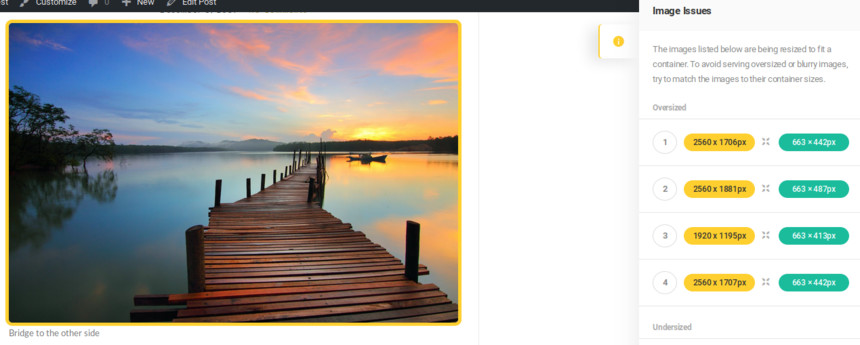
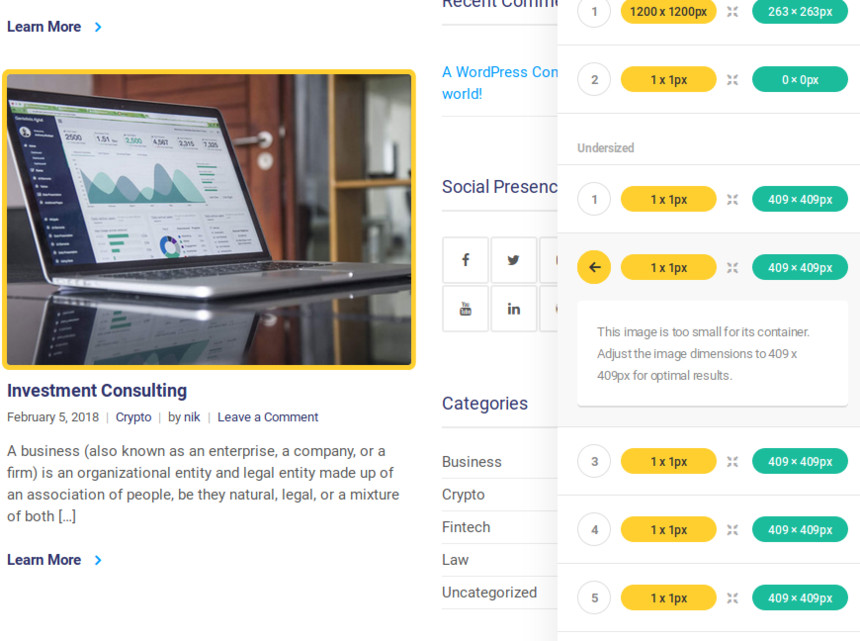
Incorrect image size detection

This feature when enabled will highlight to the administrator images that are larger than their container and thus scaled down to fit. You might be able to resize some of those images or display smaller versions to further improve loading times.
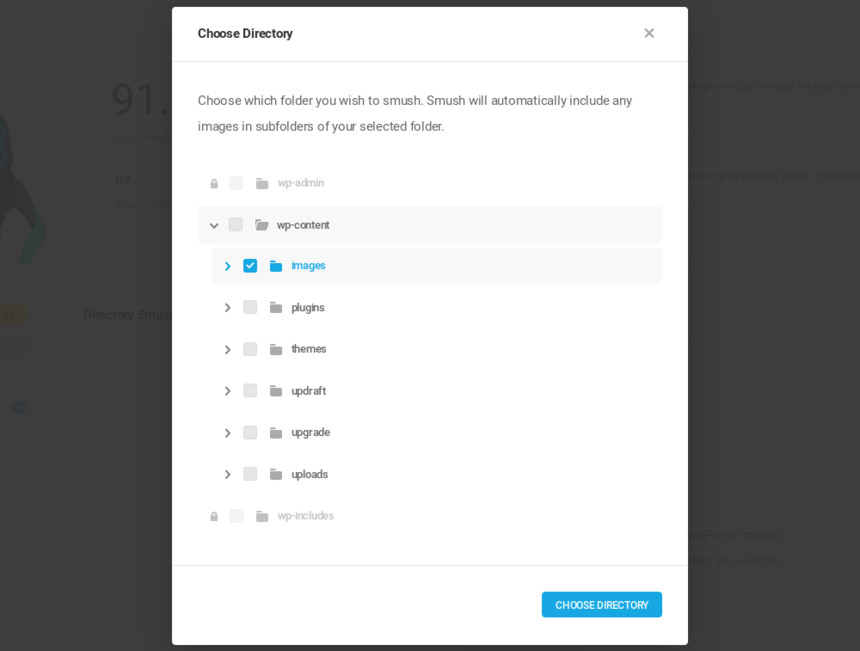
Directory Smush
Have you stored images in folders outside the media library? No problem, Smush allows you to optimize images in other directories straight from your WordPress dashboard. Just select the folder with the images and click to optimize it.

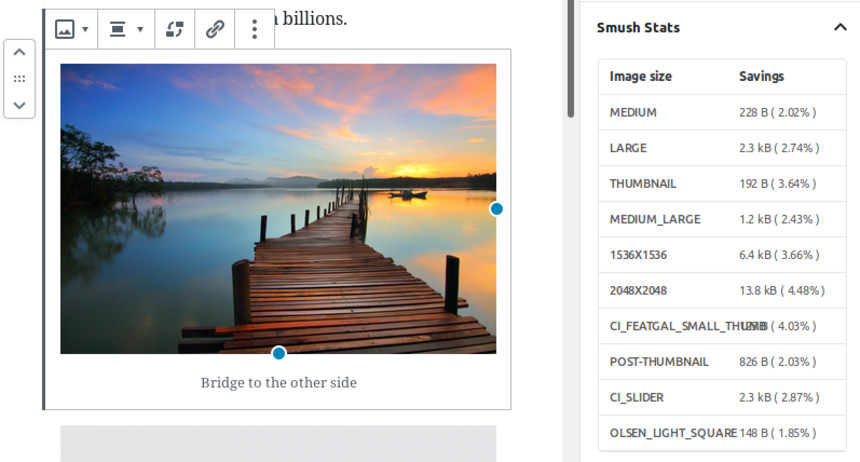
Gutenberg block integration
The block editor is here to stay and everyone should strive to support it. Smush already does by offering stats regarding the image optimization results on any block that displays images. This way you can easily see the savings the plugin gets you, but also the impact that each image size will have on your page size-wize.

Multisite Compatible
Smush is multisite compatible and provides both global and per-site settings regarding image compression and optimization, making image management on network sites that much easier.
What we liked
Our favorite features were lazy loading, because it’s the one that will most likely have a great positive impact on your page load speeds, especially the image heavy ones. We also like the incorrect image size detection tool, it eliminates the tedious job of looking for scaled images and allows you to fine tune the displayed image sizes and improve loading speeds by selecting ones that will not scale down. The integration with the block editor is another big plus, you can easily see what the plugin has saved you on file size and also select the optimal image size for each block in order to minimize the final page size. Finally we think that the restrictions of the free version are pretty reasonable, the 5MB maximum image size is enough for the vast majority of users, and the 50 images per bulk smush are pretty reasonable as well, there are no other restrictions imposed on the number of images you can upload per day or in total.
What we did not like
Lazy load and incorrect image size detection don’t seem to play well together leading to false positives by detecting perfectly sized images as 1x1px, this is a minor issue that only affects site administrators, and is in part understandable, but it should be relatively easy to fix, or at least mentioned when one has both options enabled.

Privacy concerns
![]()
The plugin uses analytics to track user behavior and usage of its features. This is opt-out instead of opt in, which might be in violation of WordPress plugin guidelines. During the on-boarding procedure the user has the ability to opt-out, but this is still a questionable practice, the user should opt-in if they want their usage tracked, not the other way around. When enabling the plugin network wide there is no on-boarding prompt for the network administrator and thus the tracking setting defaults to on, if one does not look around in the options it will stay that way. Additionally it is unclear if disabling the option on the network administration panel affects the network sites. The on-boarding of a network site will still prompt users to allow tracking and tracking can’t be enabled or disabled per network site. Finally user tracking is never mentioned on the plugin’s readme.txt privacy section.
Conclusion
Smush is a very capable free WordPress plugin from a very well known developer, which does what it says on the tin, it is a valuable tool for any image heavy WordPress site. Are you using Smush on your site? If yes, what is your experience with it, if not, what is your image optimization plugin of choice? Let us know in the comments below!
2 responses to “WordPress image optimization with Smush”
Great article! We still have been using EWWW Image Optimizer and are currently on the lookout for alternative plugins. Smush could be the best choice. Thanks!
There are a set of good image optimization plugins out there, what are your concerns on Imagify or kraken.io? Do you think there is a big different around these vs. smush?