The state of WooCommerce blocks in 2020

The block editor was made part of the WordPress core with the release of version 5.0 after being in development for more than 18 months. Since then it has improved greatly in usability, had tons of features added and gained some much needed popularity, theme and plugin developers strive to integrate block editor compatibility in their products to help WordPress users get the best experience possible in the new editor.
Table of contents
- Early WooCommerce block development
- Current WooCommerce block status
- The future of WooCommerce blocks
- Wrapping Up
Early WooCommerce block development
WooCommerce, being an Automattic project, naturally got on board pretty early with the WooCommerce blocks plugin. The plugin was first released to users two years ago with a single block. The block could display products by category, sale status, attribute and more. The user could also hand-pick which products to display, or display all of them if they so desired. The plugin’s development continued in parallel with the block editor, with version 1.3.0 it became a feature plugin, a prompt appeared in the dashboard for WooCommerce users to install and test the plugin’s capabilities, until finally it was made part of the WooCommerce core with version 3.6. This first integrated version included 8 blocks which essentially provided the same functionality as the original products block, but broken down in individual blocks based on products displayed, i.e. one block for products by category one for best selling etc. This provided much simpler and easier to use blocks to users with no need for advanced filtering configurations.
Current WooCommerce block status
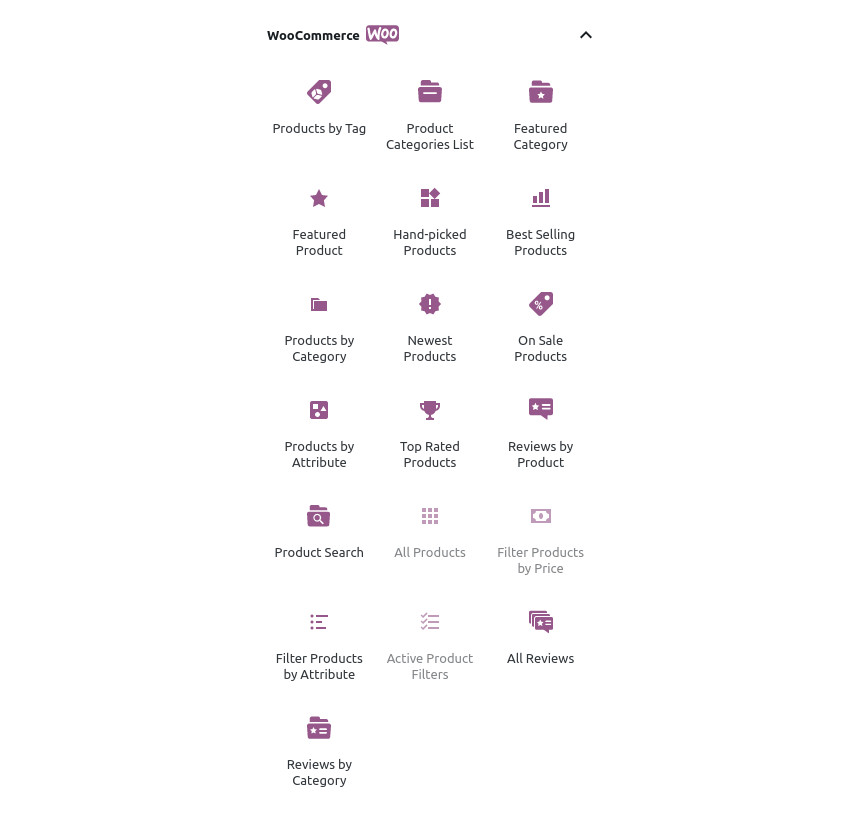
Currently in WooCommerce v4.2 there are 19 blocks (pictured below) available to store owners to help them create unique showcases for their products using the block editor. Let’s take a closer look at the blocks.

WooCommerce 4.2 core blocks
Filtered product listing blocks

WooCommerce includes eight blocks which present a filtered list or grid of products. Functionally they are pretty much identical, what changes are the products displayed. These widgets are the Products by Tag, Hand-picked Products, Best Selling Products, Products by Category, Newest Products, On Sale Products, Products by Attribute and Top Rated Products. As pictured in the example screenshot above of the Products by Category block, once the block is placed the user can select one or more categories to display, choose the number of rows and columns on the grid, toggle displayed content on and off and modify the appearance order of the products, i.e. by price, date, sale amount and more. This block can be very handy for anyone looking to easily replace product category listings on their site, by easily creating product grids of their preferred size and content.
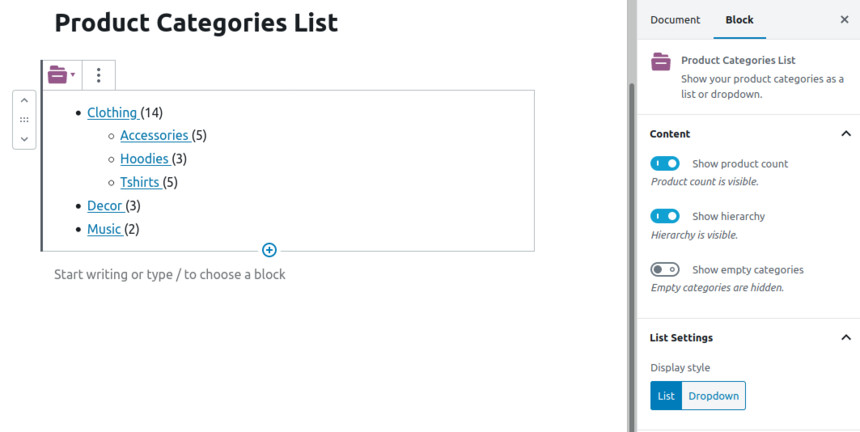
Product Categories List

This block displays a list of all available product categories. It can be customized to display a dropdown as well. Product count, category hierarchy and the display of empty categories can be toggled at will.
Featured Item Blocks

The Featured Category block will display the title, description and a button which links to a selected category overlaid on the category’s thumbnail image. Similarly the Featured Product block will display a product’s title, description, price and link overlaid on the product’s thumbnail. These blocks make it very easy to featured categories or products which have special promotions in posts and pages.
Reviews by Product

The Reviews by Product block will list all ratings of a selected product. The block allows you do choose what gets displayed on the review and the order in which the reviews will be presented.
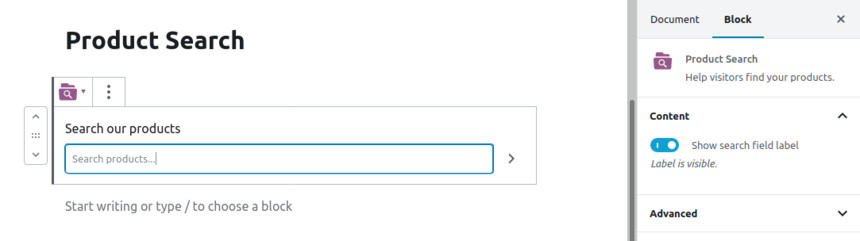
Product Search

This block will output a search box on any suitable content area to help your visitors quickly find the products they are looking for.
All Products

The All Products block will help you create a listing of all your products on any page or post. You can customize the grid size and display order. Combine this block with WooCommerce sidebar widgets, such as the cart one, to create a custom shop page with a grid size of your choosing, independently of theme provided options and no coding needed.
Filtering blocks

The Filter Products by Price, Filter Products by Attribute and Active Product Filters blocks can be used on any page featuring the All Products block, to provide users with flexible filtering functionality.
Review listing blocks

With the All Reviews block you can create lists of all the reviews of your products. You can toggle various pieces of content, the order in which the reviews are presented and the number of reviews shown. Similarly the Reviews by Category block can display reviews from a single product category.
WooCommerce block usage examples
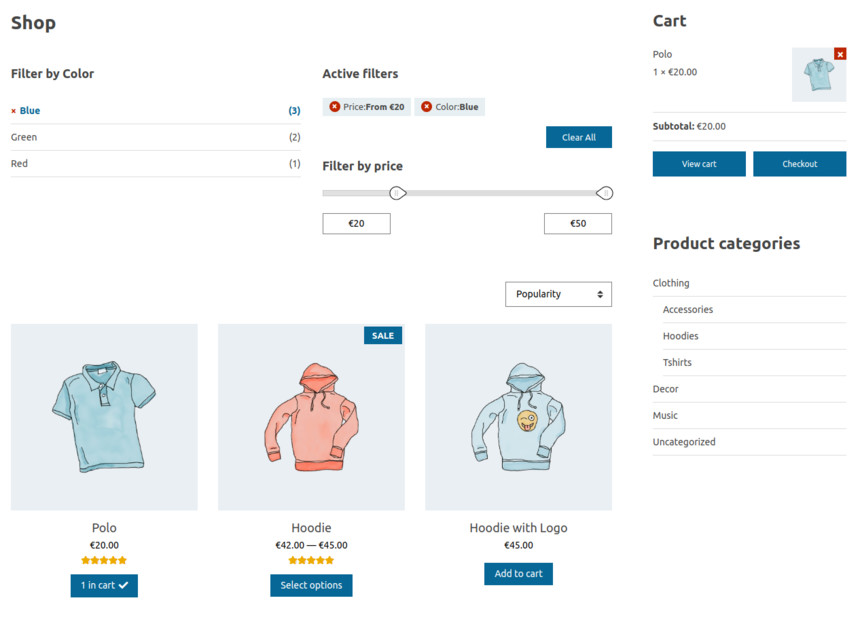
Alternative shop page with block based filtering

In this example we have used the Filter Products by Attribute, Active Product Filters, Filter Products by Price and the All Products blocks in the content area to create a highly filterable listing of all available products. In the page’s sidebar we have utilized the standard Cart widget and the Product Categories one. Of course similar listing pages can be created with any of the filtered product listing blocks described above to create showcases for product categories, on-sale, best selling, top rated products etc.
Product category listing with ratings

In this example we create an entirely block based product category listing page. Using the core columns block we allocate 2/3 of the page for the content and display the Products by Category block, and 1/3 for the sidebar which hosts the Reviews by Category block.
Fullwidth On Sale Products listing

Just as easily we can create any fullwidth product listing page using our WooCommerce block of choice. In this case we have created a fullwidth listing page for our on sale products.
The future of WooCommerce blocks
Similarly to the Gutenberg project plugin which allows you to test out new blocks, functionality improvements and even experiment with up and coming features of the block editor, any interested individual can follow the development and evolution of WooCommerce blocks through the plugin of the same name. Blocks and features that are considered sufficiently tested and stable by the WooCommerce team will be merged into WooCommerce core. The plugin will serve as a testing ground for those who want the bleeding edge of what WooCommerce blocks have to offer. We encourage you to check out the plugin if you are a shop owner who likes to create with the block editor or a professional who builds WooCommerce based stores to know what’s coming down the line. Of course we would not recommend using the plugin on a live store or any sort of production environment, it is better suited for development servers or local installations since not everything it carries is tested and stable.
Clearly the team’s target is to provide users with all the necessary tools to create a full blown shop without the need of any template. To get them closer to this target the latest version of the plugin includes two new blocks, the cart and the checkout block.
Cart

The cart block will help users create and configure their cart page right from the editor, no need for shortcodes and diving into WooCommerce settings to set up the cart properly. Choose what you want to display, publish the page and set it as your default cart page, that’s it.
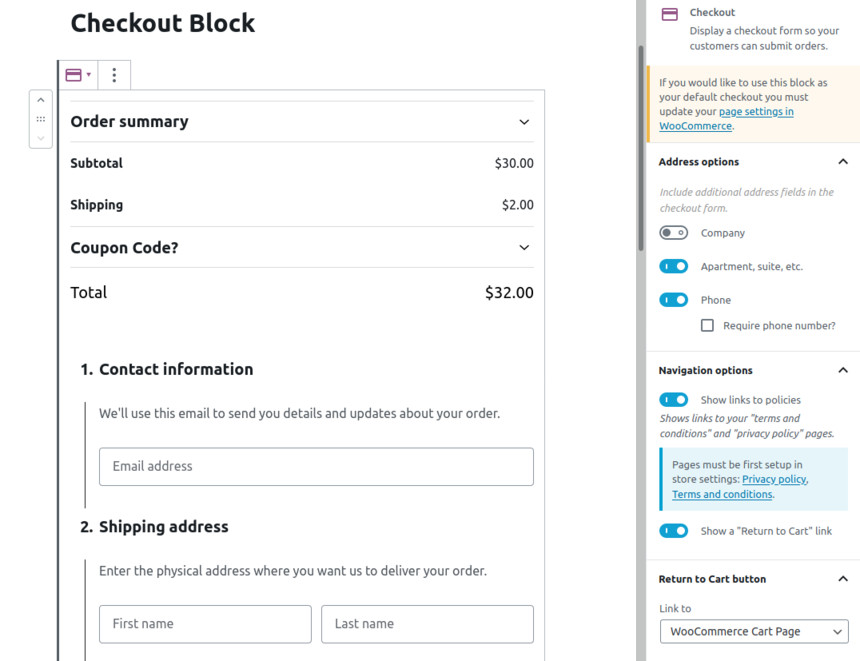
Checkout

In the same manner the Checkout block will assist you in creating your checkout page again right in the editor without having to mess around with WooCommerce settings.
Along with the new blocks the plugin usually bundles enhancements on existing blocks which will be gradually merged into WooCommerce core. Some of them available in the latest plugin version are the ability to display a dropdown and a filter button to the Filter Products by Attribute block.
Wrapping up
We hope you’ll find this short overview of WooCommerce blocks interesting. If you are already using either the core WooCommerce blocks or trying the ones in the WooCommerce Blocks plugin, please feel free to share your experience with them so far. Did they make your life easier or did you encounter issues which could not be overcome in the current state of WooCommerce blocks? Comment below and let us know!
2 responses to “The state of WooCommerce blocks in 2020”
Hi! Thanks for the great information! I am using Woocommerce Blocks plugin for the checkout page. There is not an option to add a checkbox saying, “I have read and agree to the Terms and Conditions” before placing an order.
Can you please help me add a custom code that is needed to add this checkbox?
Thank you!
Hello Jessica.
Unfortunately we can’t help since we are not the developers of said plugin. You could try asking on the plugin’s support forum here, perhaps someone could have a solution for you.
Best regards.