Show up-sells on the order thank you page

Up-sell products are displayed in the single product view to attract the customer’s attention towards products that might pair well with the one they are currently looking at. However many clients tend to gloss over that section. In an effort to increase the exposure of our customers to up-sell products we will be displaying them on the order thank you page as well.
Install and activate a child theme
The first step on our process here is to create and install a child theme. If you are using one of our themes you can easily grab its child theme from our downloads section. If not, you can read our beginner’s guide on child themes to create your own. This step is essential in order to preserve our changes throughout theme updates.
Add up-sells to the order thank you page
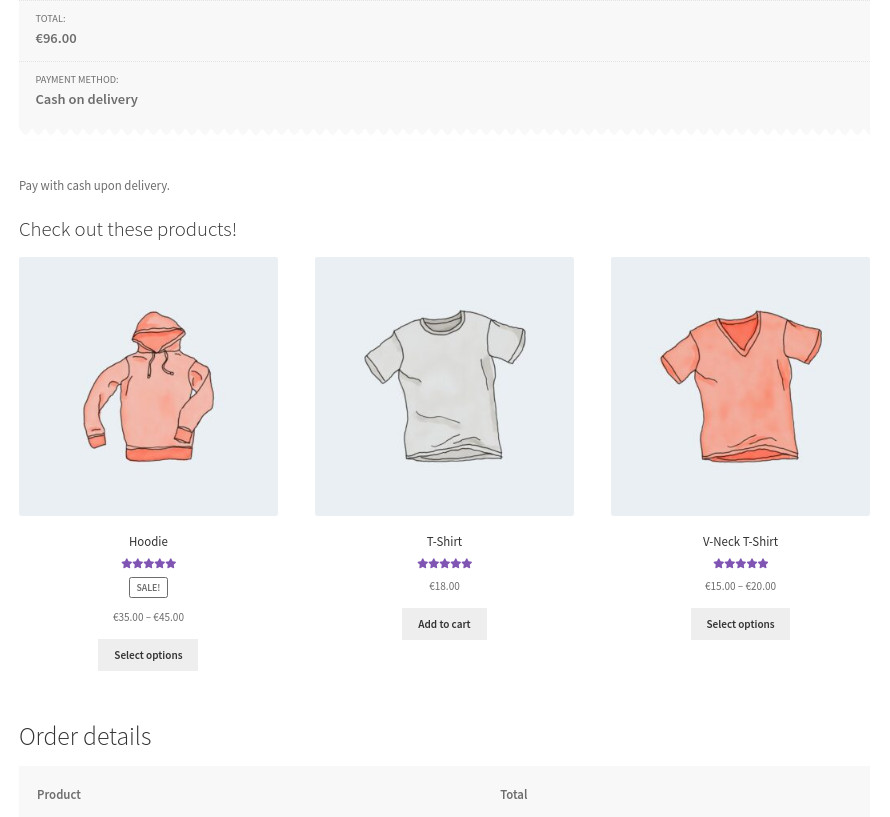
We will be using the woocommerce_thankyou hook with a priority of 5 to show the grid just above the order details section, if you prefer it below that, you can increase the priority to 15.
Let’s break down our code a bit. In lines 3 to 9 we get the products from the current order and store their ids in an array. In lines 13 to 23 we iterate that array and for each product we check if it has upsells, if it does we store their ids in another array and iterate that to find out if any of these ids represents a variation in order to get its parent product’s id. We store all the results in a final array which contains the upsell products we want to display. Finally in line 32 we use the shortcodes provided by WooCommerce to create a grid of three products in a three column layout with our upsell products.

Wrapping up
In just a few minutes we have managed to add up-sell products on the product thank you page to draw the customers’ attention back to our products, potentially increasing our sales. Do you think this guide will help your store? Let us know in the comments below.