Show a second add to cart button on single products

In today’s guide we will be adding a second add to cart button lower on the shop page to give the ability to customers reading long descriptions or numerous reviews to immediately add the product to the cart without having to scroll back up. Furthermore we will be using some CSS to make the button stick to the footer.
Install and activate a child theme
The first step on our process here is to create and install a child theme. If you are using one of our themes you can easily grab its child theme from our downloads section. If not, you can read our beginner’s guide on child themes to create your own. This step is essential in order to preserve our changes throughout theme updates.
Add the button
We will be adding the button to simple products only. Due to the way the add to cart functionality works on WooCommerce, it would not be beneficial to add it to grouped or variable products, because their add to cart buttons won’t function if the user has not selected their preferred variation or group items. To add the button we will be using the woocommerce_after_single_product_summary hook. This will output our button right after the single product’s summary, that is the section below the product gallery/price, short description and add to cart button. By default WooCommerce has the product data tabs, upsells and related products hooked at woocommerce_after_single_product_summary with their respective priorities being 10, 15 and 20. We would like to add our button below the product tabs, so we will be using the priority of 11. If you’d like to show it between the upsells and related products you could use a priority of 16, and 21 to show it below the related products. Alternatively you could use the woocommerce_after_single_product hook to show it after everything related to the single product template.
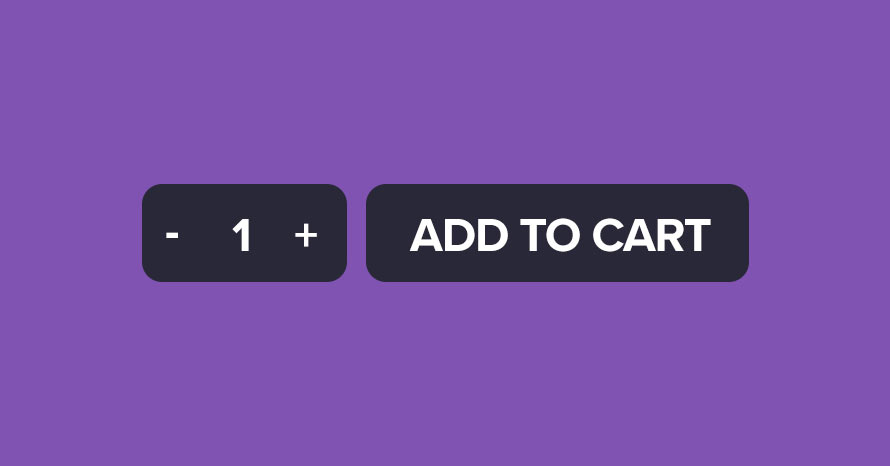
The code above creates some wrapper HTML for our new button, along with some text which can house a useful prompt to the potential client. You can change the placeholder text domain with your child theme’s one and then you can easily replace the string, or translate it with your preferred translation plugin.
Next we will be adding some basic CSS to make it more presentable, this can be customized to your liking in order to match your theme.
This is how our button looks now:

As you can see the button will appear just below the WooCommerce tabs, giving immediate access to users how have scrolled down to read the product’s description or reviews.
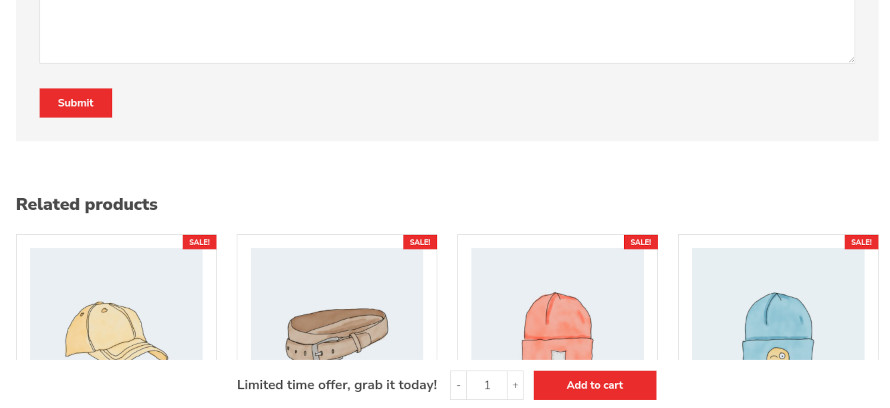
We can go a step further and fix the button at the bottom of the page so it is always visible, to do that we will change the first CSS selector’s properties like so:

Now the button will stick to the bottom of the page. Please note that in this case the button might hide footer credits or partially obscure widgets and you might have to provide some styling to fix this. In our example site the button and its wrapper add up to a total height of 75px, so we could add 75px of bottom padding to the page wrap to accommodate it.
Wrapping up
In today’s simple guide we saw how we can add a second add to cart button on the single product pages to allow users to add items to the cart more easily without excessive scrolling needed. Let us know in the comments below if you have found this guide useful and if you have any more ideas for similar ones.
3 responses to “Show a second add to cart button on single products”
Hi this worked great. How can I add the product price to this?
Hello.
You can try using
woocommerce_template_single_price();to display the price along with the add to cart.Hi, how to make it work for grouped products or gift card products? This code duplicates all contents for grouped products and gift cards.
Thanks!