How to add header and footer scripts to your WordPress site

If you are in the business of building, maintaining or expanding your WordPress site you’ve most likely been asked to add some sort of code into your site’s header or footer. Many popular tools, such as Google Analytics, Facebook Pixel, various search engine verification methods, need to have some code added to your site in order for them to function properly. There are two main ways to achieve this in WordPress, below we’ll take a look at both of them.
The easy way, using a plugin
As you might have noticed there is a plugin for almost anything you want to do in WordPress, adding code to the header & footer is no exception. The good folks over at WPBeginner have created the Insert Headers and Footers a very simple plugin to help you add code to the site’s header or footer. The plugin could not be easier to use. Install it, activate it and navigate to Settings > Insert Headers and Footers. Paste your code in the appropriate box and click the save button. That’s it. Your added code will be output in the corresponding area of your site.

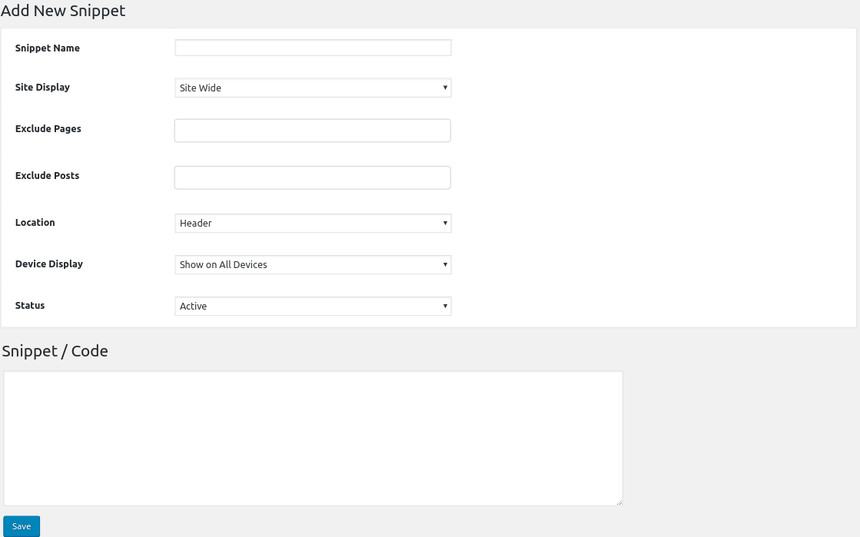
If you are looking for something more involved, you can have a look at the Header Footer Code Manager plugin which allows you to not only add header and footer scripts, but control with greater detail where they will load, for example you might have some code that you only need to load on a certain page, post or custom post type, you can also choose to load something on mobile devices and not desktops etc. To add a new snippet navigate to HFCM > Add new, add your snippet, configure where you want it to appear and save.

Using a plugin to add this functionality to your site has the benefits of being quick, clean and easy, while preventing most errors. Additionally it allows you to change the theme and maintain all active injected code in place.
The more hands on approach, using a child theme
If you prefer a more DIY approach to adding code to your theme’s header and footer, start by creating a child theme, if you are using one of our themes, we provide ready made child themes in our downloads section. To add our code in the header or footer we will be using WordPress hooks. All code goes at the end of the child theme’s functions.php file.
To add code to the header we will use the wp_head hook. You will need to paste something like this
Similarly to add code to the footer we will be using the wp_footer hook.
In the above snippets you will need to replace the comment with a piece of text which describes what the code does, replace both instances of the function name, and finally replace the YOUR CODE HERE placeholder with the code you need to output to the header or footer.
For more fine grained control over where your custom code loads you can incorporate conditional tags to it. For example if you want to load specific code to the footer of 404 pages, you can use a snippet like this one:
Other methods
For the sake of completeness we will mention that you can also add code to the theme’s header and footer by editing the parent theme’s functions.php file, which has the disadvantage of being completely replaced once you update your theme. You could also copy directly edit the header.php and footer.php files of your theme (preferably after copying them to the child theme) however it’s not advised since you might encounter code you don’t understand in them and potentially break something if you edit the wrong thing, hooks are much more preferable since they give you the ability to inject the code where you need it without touching your theme files.
That’s all
Hopefully you will find this small guide helpful in case you need to add some custom code on your site’s header or footer. If you have any comments or questions, please let us know in the comments below.
12 responses to “How to add header and footer scripts to your WordPress site”
Thank you for this amazing article.
Is this method superior to adding js snippets through the register and enqueue scripts?
Hello Jaki.
If you have the know-how to register and enqueue styles and scripts via a child theme or a custom plugin it is preferable to do it this way. These solutions provided by plugins are mostly targeted to users who don’t want to or know how to create and edit child themes or custom plugins.
Hi
Is this method useful when we want to add js code to pages? or it is just for php code?
Hello!
This method is only suitable for JavaScript. So you can use it to add scripts to your page!
hi
what is your opinion that use plugin or add a code to footer which one is faster?
Hello.
There should be no noticeable difference on speed both ways. If you have a child theme feel free to add the code in the footer there to avoid using an extra plugin. If you don’t use a child theme I would suggest the plugin route.
Hi NIK,
thank you for your awesome post, it was really helpful for me.
Hello, does this not slow down the site?
Hello.
Not necessarily, it all depends on the complexity of the functionality you’ll add, if you need for example to add a small analytics or tracking script it should have negligible impact on your site loading speeds especially when combined with proper caching.
Thank you for publishing this post, I transferred it to Footer
amazing article
Is this method superior to adding is snippets through the register and enqueue scripts?
Hello.
No it is not. If you have the know-how to implement changes via register/enqueue scripts you should do it that way.