Documentation for Vigour
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Here you can find an overview of how to download and install the plugin.
Theme installation
nstalling the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
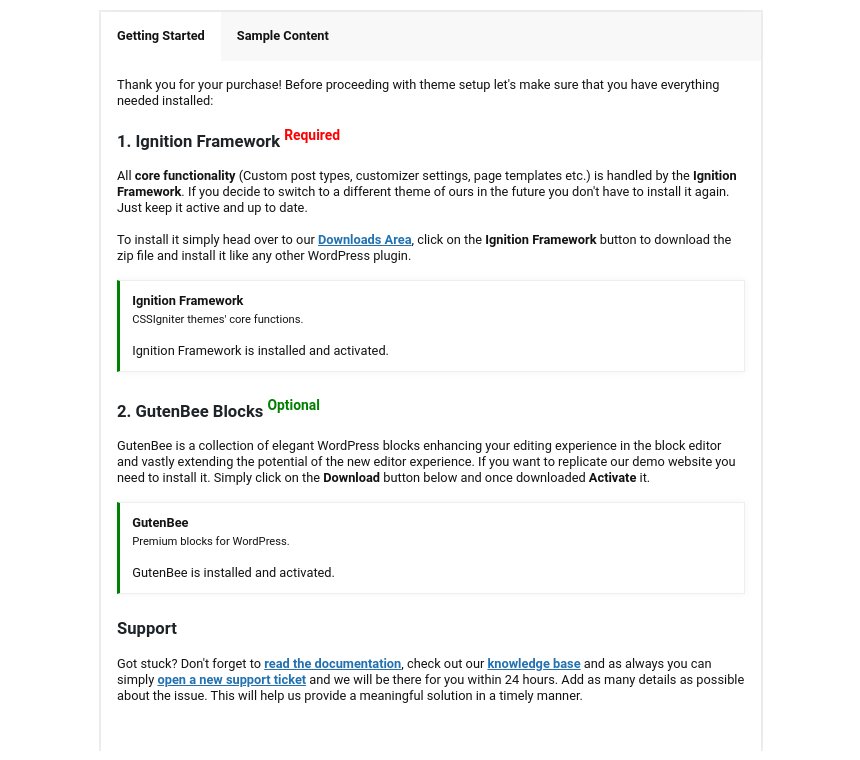
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

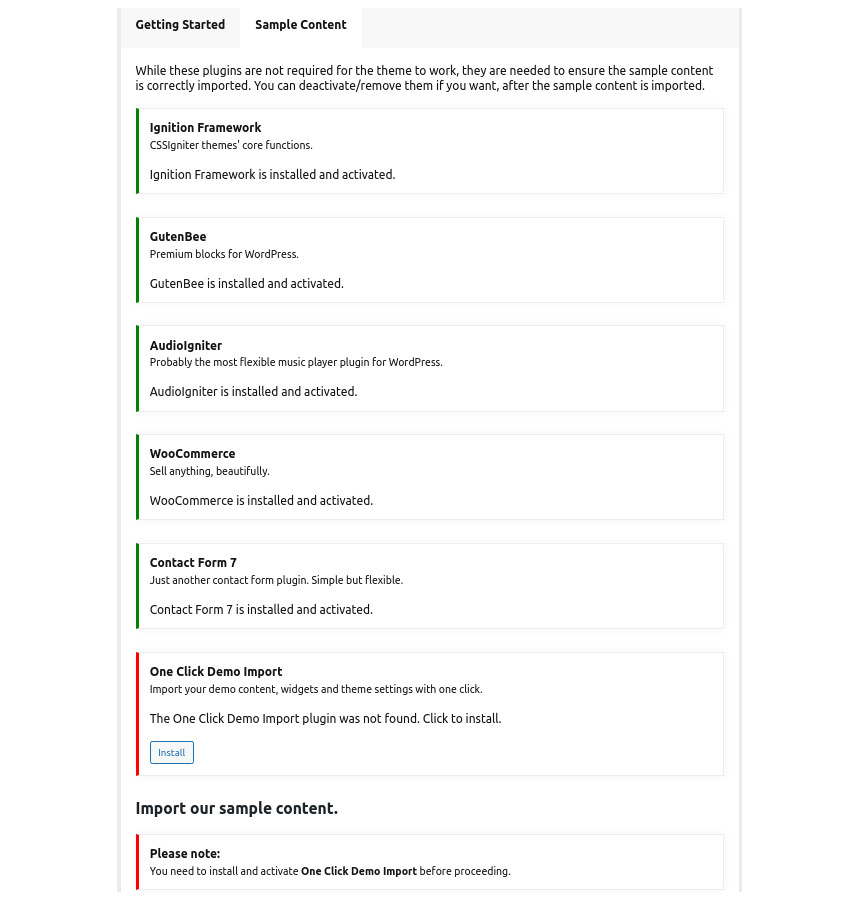
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out a generic overview of the sample content import procedure.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen the Import Demo Data button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Large Item: 1240x827px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
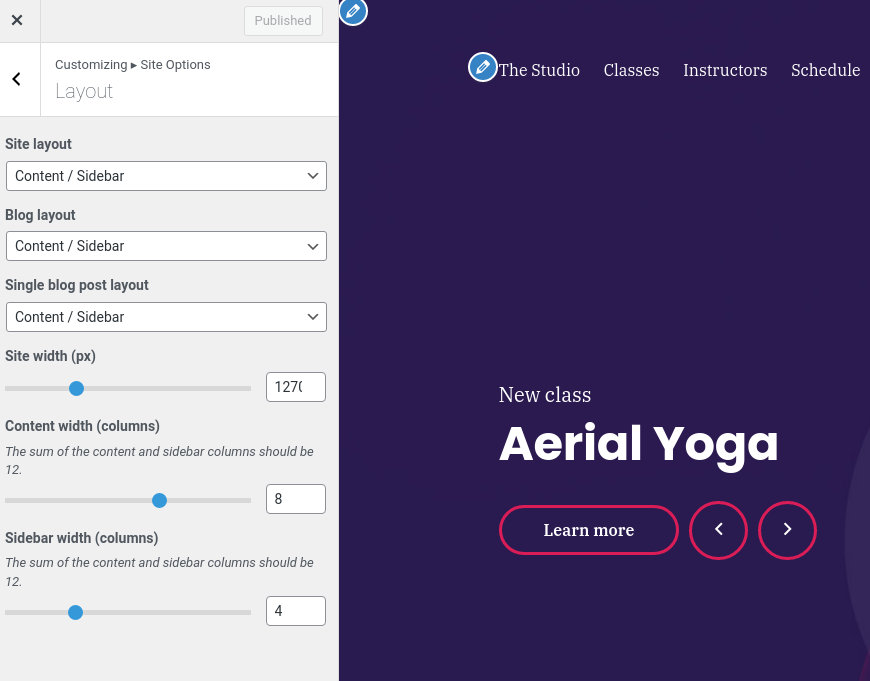
General Site Options

You can change your general site options under Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Read this knowledge base article for more information regarding the site options.
Header
The header on the theme consists of two key elements, the logo and the main menu.
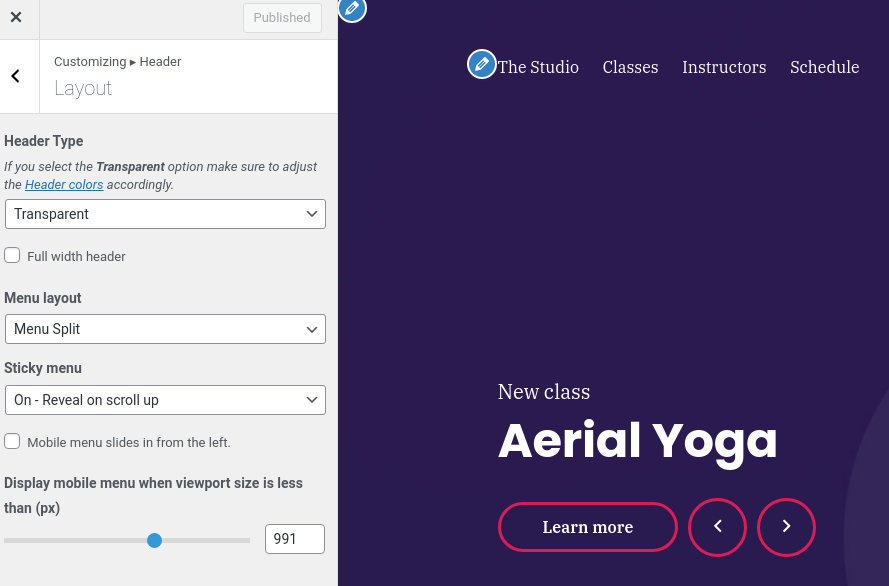
The layout of the header can be set globally under Customize > Header > Layout.

On the theme’s demo the header layout is set to Transparent, the menu is set to split and the sticky menu is revealed on scroll up on.
Top Bar
Under Customize > Top Bar you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. The top bar is disabled on the theme’s demo.

Logo
The recommended maximum width of your logo is 200px (or 400px if you need a retina ready logo). To upload your logo navigate to Customize > Site Identity. You can upload 2 logos, the main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. On the demo we use just the main logo.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location (right), then repeat the process for the left menu and you are done. Your navigation menu should be now visible on your website.
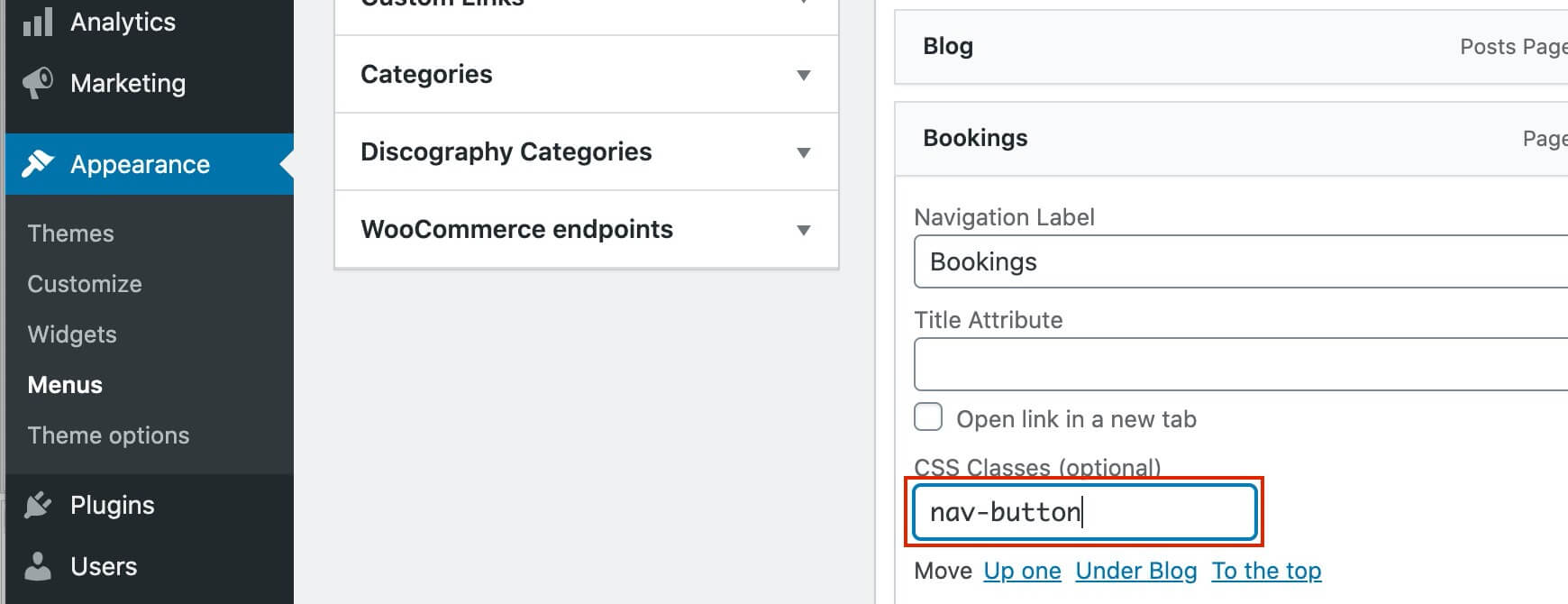
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section

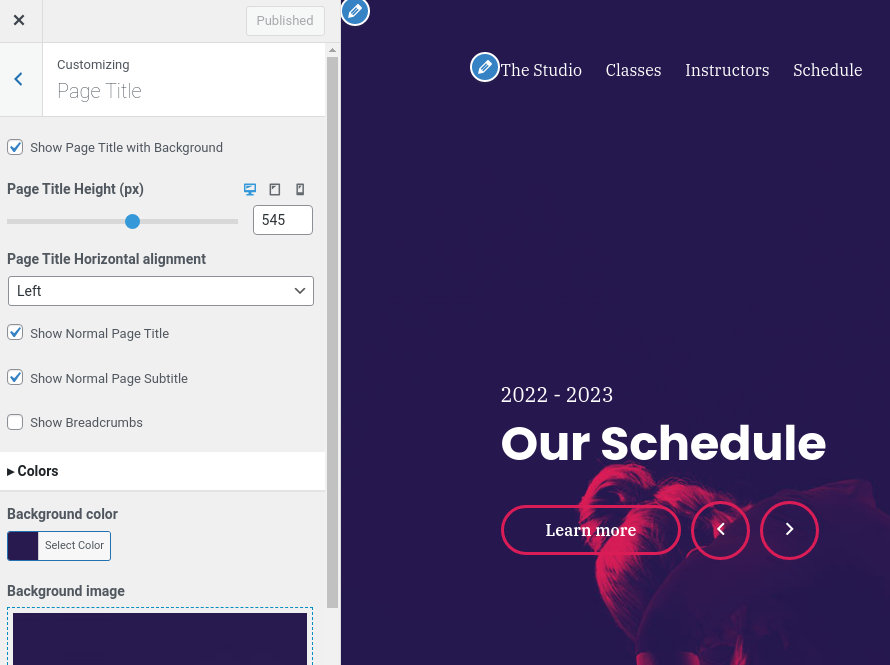
The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
The Show Page Title with Background option is enabled on the theme’s demo with its height set to 545px the Normal Page Title & Subtitle enabled and the breadcrumbs toggled off. We also have a background color, image set and overlay color set.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
In the utilities section you will configuration options for various small theme features, such as the built in weather display capability, toggle for the theme’s lightbox, the block editor dark theme, back to top button, social sharing and block widget support.
Read here for more information regarding the theme’s utilities.
Custom post types
Creating a new Trainer
Create a new Trainer under Trainer > Add New. Then under the Trainer tab start adding basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc.
With each Trainer you create a new taxonomy term will be created with the Trainer’s name under the Trainers taxonomy of the Classes post type, this allows you to easily attach trainers to your classes.
Creating a new Class
Create a new Class under Classes > Add New. Then under the Class tab start adding basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the class if needed.
- Time Slots: Select the time of the class.
- Trainers: Attach trainers to the class.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. More info about these options can be found here.
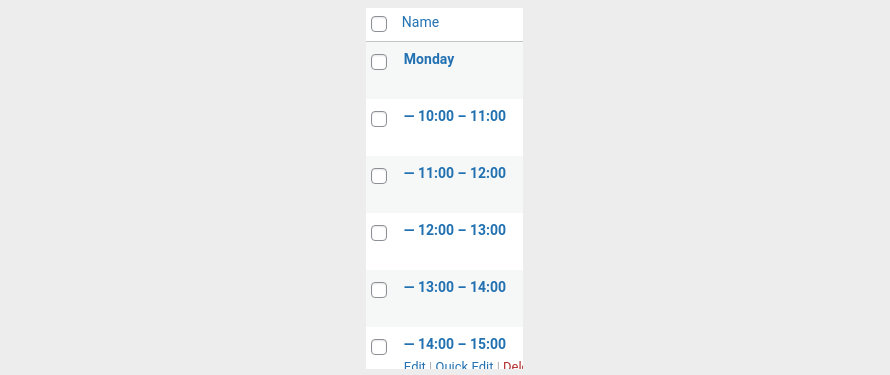
To create a schedule for your classes you will need to use the days as parent Time Slot terms and the hours as child terms to each parent category, as shown in the image below.

When setting time slots for a session make sure to select both the day and the time, for example to set a class for the Monday at 10:00 check both Monday and 10:00.
You will most likely need to reorder the terms to achieve a proper order, for that you can use the Category Order and Taxonomy Terms Order plugin.
Setting up the pages
Home
The homepage has the full width boxed template applied to it. Under Page Settings > Content Area, the top/bottom padding is removed, under Page Settings > Header the header type is set to transparent and finally, under Page Settings > Page Title all options are set to hide.

The homepage starts with a fully aligned Container block with its margin bottom set to 0. Inside we have a single column with a Core Shortcode block. We use the shortcode provided by our free MaxSlider plugin to create a 100vh tall slider with the Home slider template applied to it. All slide buttons are centered vertically and to the left horizontally.
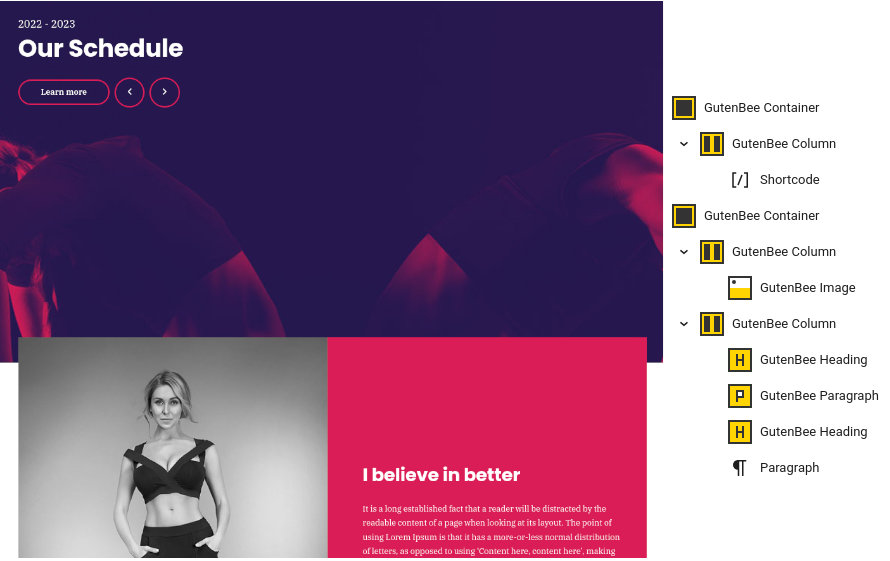
Below we have another Container block with -50/100px top/bottom margin containing two equal columns. The left column contains an Image block. The right one has 50px padding set all around and its vertical content alignment to middle. Inside it contains a Heading, a Paragraph, another Heading and a final Paragraph.

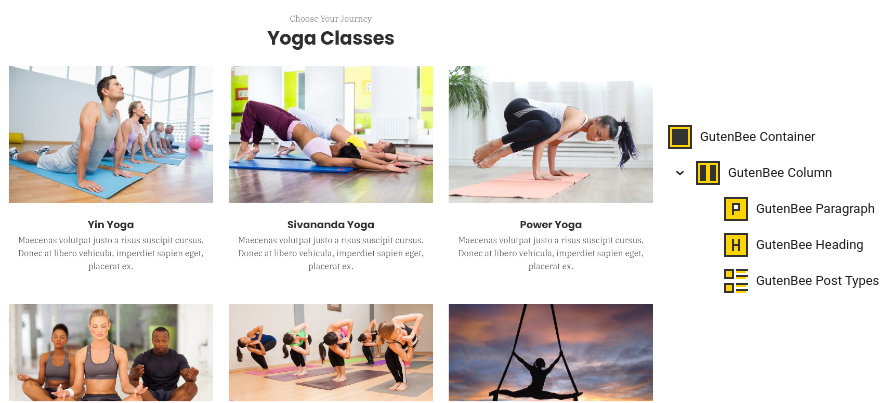
The yoga classes section consists of a Container block with a single column containing a Paragraph, a Heading and a Post Types block displaying six classes in a three column layout.

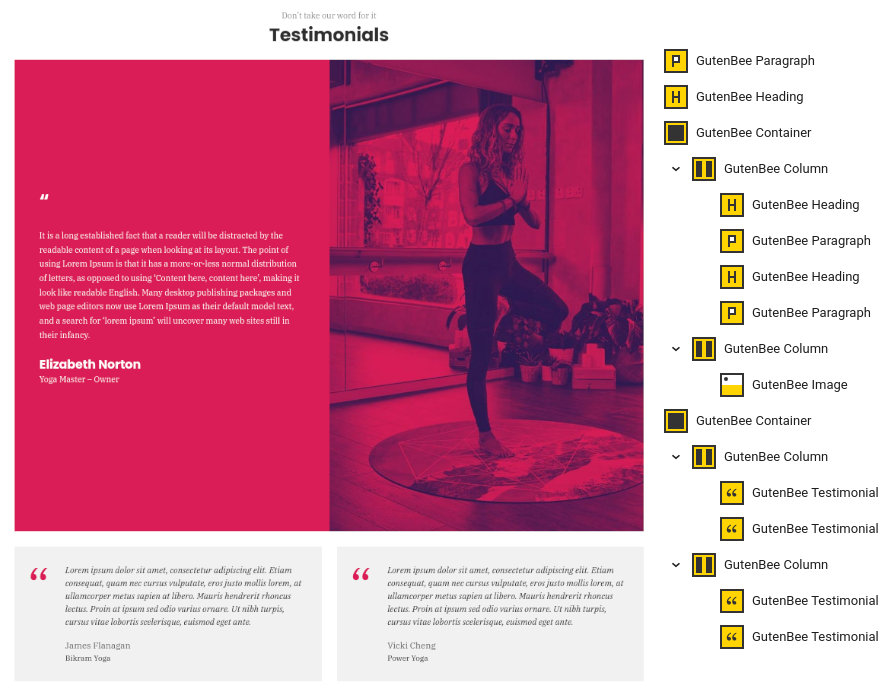
The testimonials section starts up with a Paragraph and a Heading followed by a Container block with a single column. Its contents are the same as the one we’ve created earlier, just below the slider with the difference that this container only has 30px of bottom margin.
Below we have another container with two equal columns. Each column contains a testimonial block with the Theme Testimonial style applied to it.

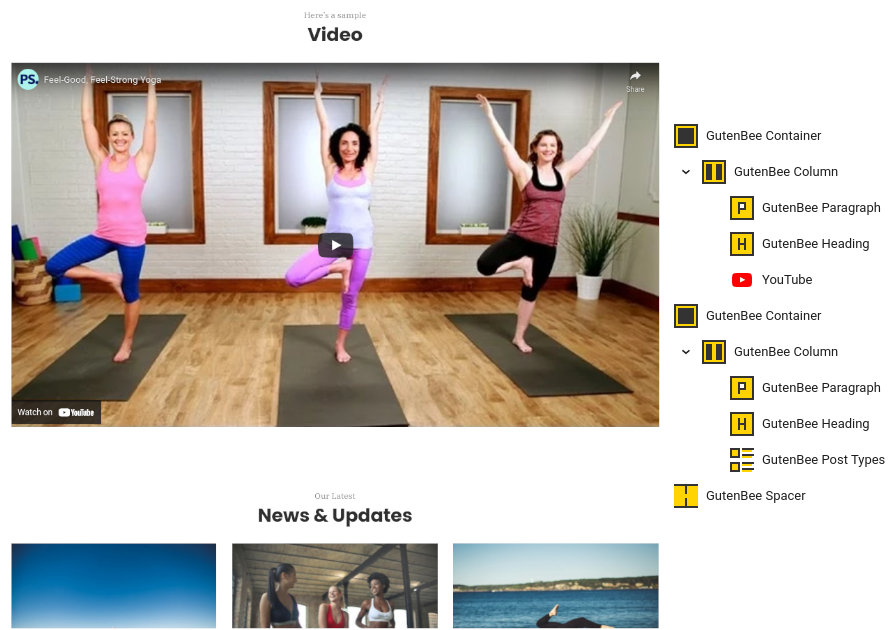
The video section consists of a Container block with 100px bottom margin. Inside is a single column with a Paragraph, a Heading and a Core YouTube embed.
Closing the homepage we have the news & updates section made up by a Container block containing a single column. Inside we have a Paragraph, a Heading and a Post Types block displaying three posts in a three column layout. Finally we have a 60px tall spacer.
The Studio
The studio page has the full width boxed template applied to it, the top/bottom padding removed, the header type set to transparent, and under Page Settings > Page Title, all options set to hide.

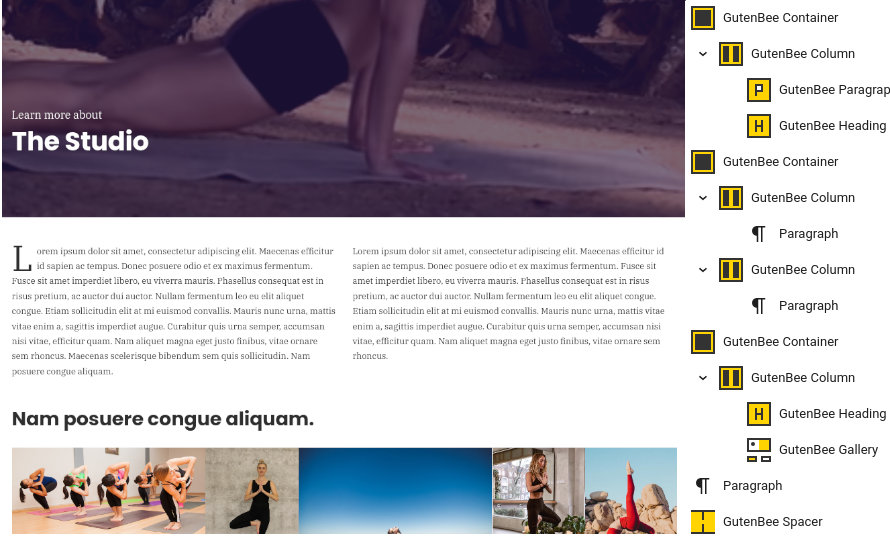
The page’s content consists of a fully aligned container block with the theme grid enabled, its height set to -1 and its content aligned to bottom left. Under block appearance it has a background image, and overlay color and a background video set. It also has 110px top/bottom padding and 50px bottom margin. Below we have another container with two equal columns each containing a Core Paragraph block.
Following is another Container with a single column containing a Gallery block with its layout set to Justified. Finally the content closes with a Core Paragraph followed by an 80px tall Spacer block.
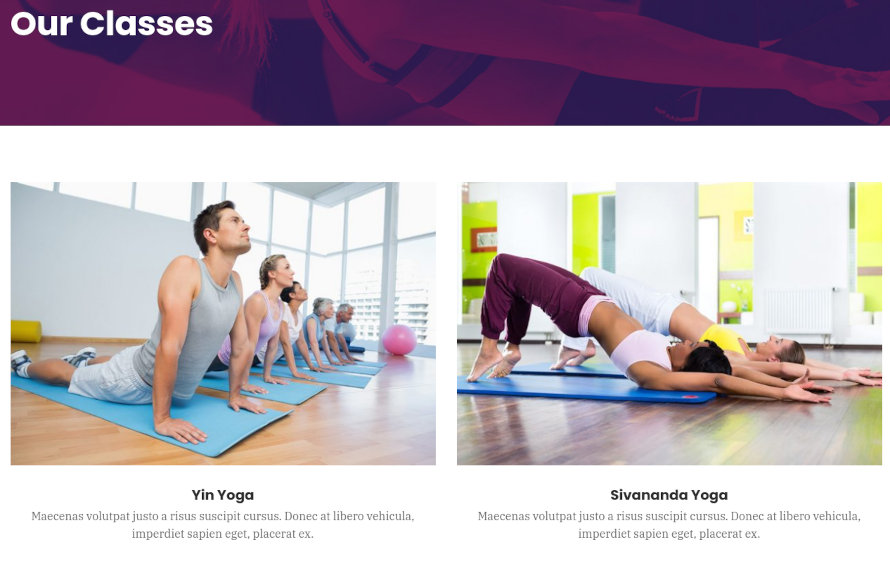
Classes
The classes page has the full width boxed template applied to it.

Its content consists of a single Post Types block displaying six items from the Classes post type in a two column layout.
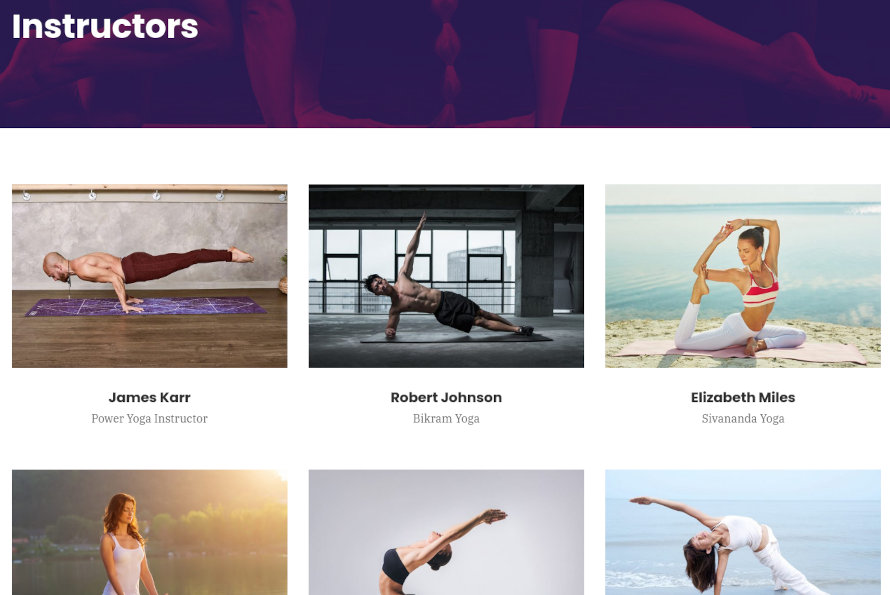
Instructors
The instructor page has the full width boxed template applied to it.

Its content consists of a single Post Types block displaying six items from the Trainers post type in a three column layout.
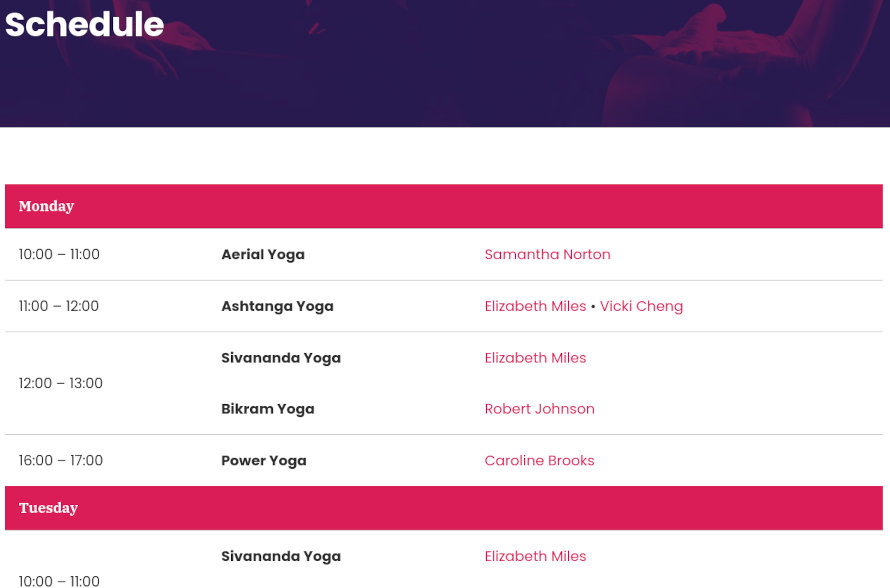
Schedule
The schedule page has the full width boxed template applied to it.

Its content consists of a single Core Shortcode block with the timetable shortcode. The shortcode accepts either the name or slug attribute which correspond to the name or slug of the Time Slots taxonomy term you want to display, for example if you want to display classes taking place on Monday you can use:
If you choose not to use any attributes it will display the full timetable.
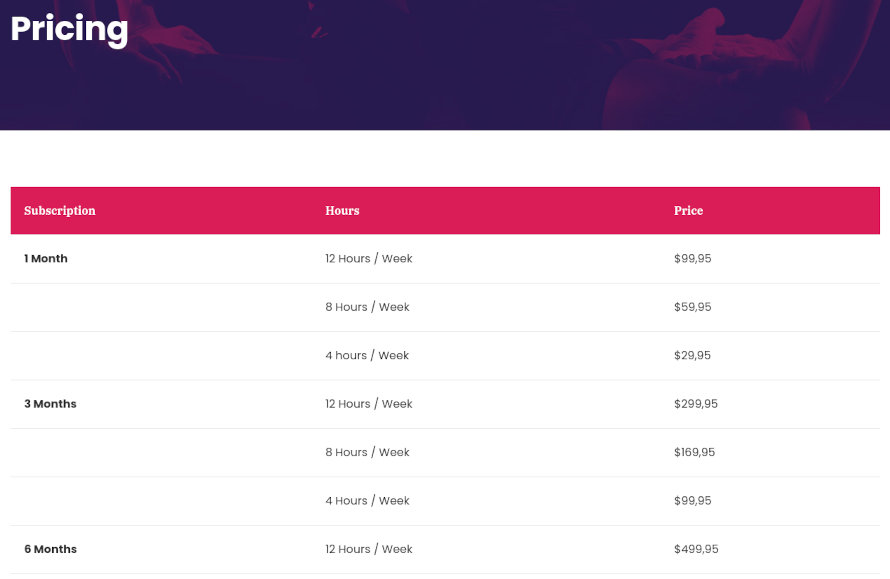
Pricing
The pricing page has the full width boxed template applied to it.

The page’s content consists of a single Core Table block with the Pricing Table block style applied to it and the Header Section enabled under Table settings.
Shop
The shop page is automatically created upon WooCommerce’s activation. On the theme’s demo we have set the page’s layout to Content/Sidebar and opted for our products to display an alternate image when hovered under Customize > WooCommerce > Product Catalog. Read here for more info on WooCommerce related options available on the theme.
News
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Contact
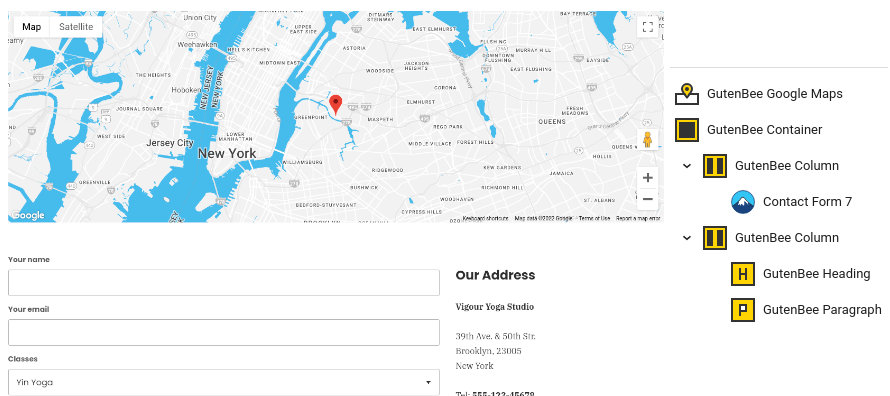
The contact page has the full width boxed template applied to it.

The page’s content starts with a Google Maps block with its height set to 400px and the Blue Water style applied.
Below we have a Container block with a 2/3 – 1/3 column layout. The left column contains a Contact Form 7 block and the right one contains a Heading and a Paragraph.
Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.