Documentation for Salon
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Here you can find an overview of how to download and install the plugin.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

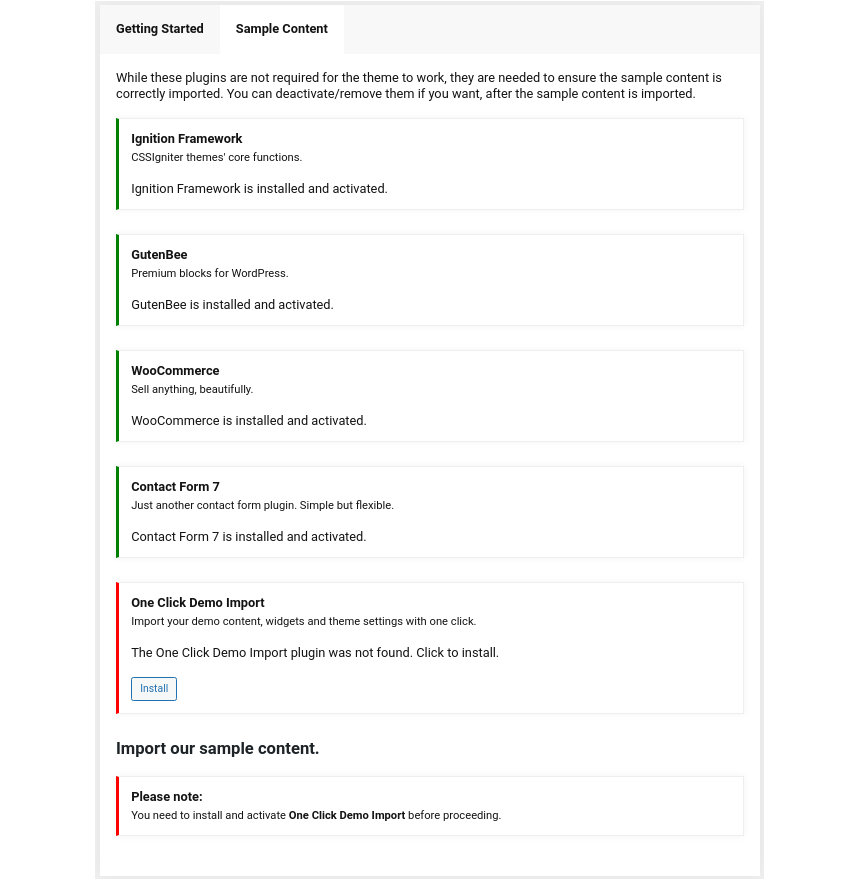
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out a generic overview of the sample content import procedure.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870×580
- Item: 615x410px
- Large Item: 1170×780
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Read this knowledge base article for more information regarding the site options.
Header
The header on the theme consists of three key elements:
1. Top Bar
2. Logo
3. Main Menu
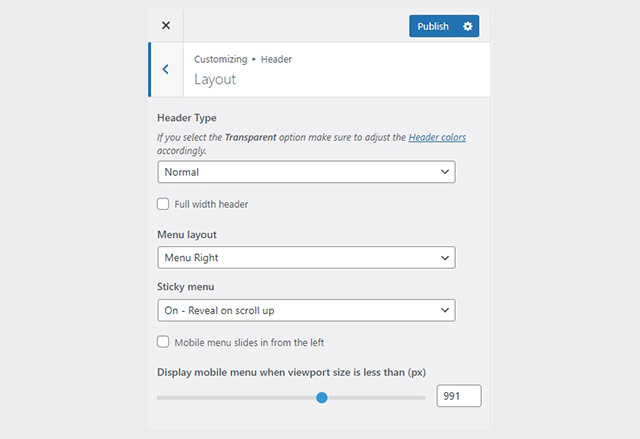
The layout of the header can be set globally under Customize > Header > Layout.

On the demo we have a normal header, the menu is sticky and is aligned to the right.
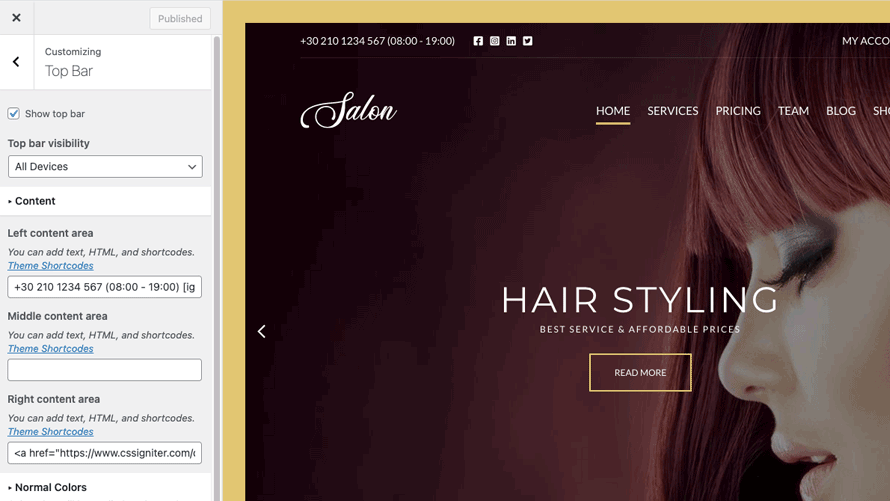
Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely or set it to display on certain devices only and fill the 3 content areas with simple text, plain HTML, or shortcodes.

The left content area on the theme’s demo contains simple text and the social menu shortcode and the right one contains a link to the “My Account” page (WooCommerce) and the mini cart button shortcode. Refer to the shortcodes section below for information regarding the shortcodes.
Top bar colors can also be modified through this tab.
Logo
The recommended maximum width of your logo is 200px (or double that if you want a retina ready logo) while you can use any height you want. To upload your logo go to Customize > Site Identity. You can upload two logos. The normal and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout.
Learn more about the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
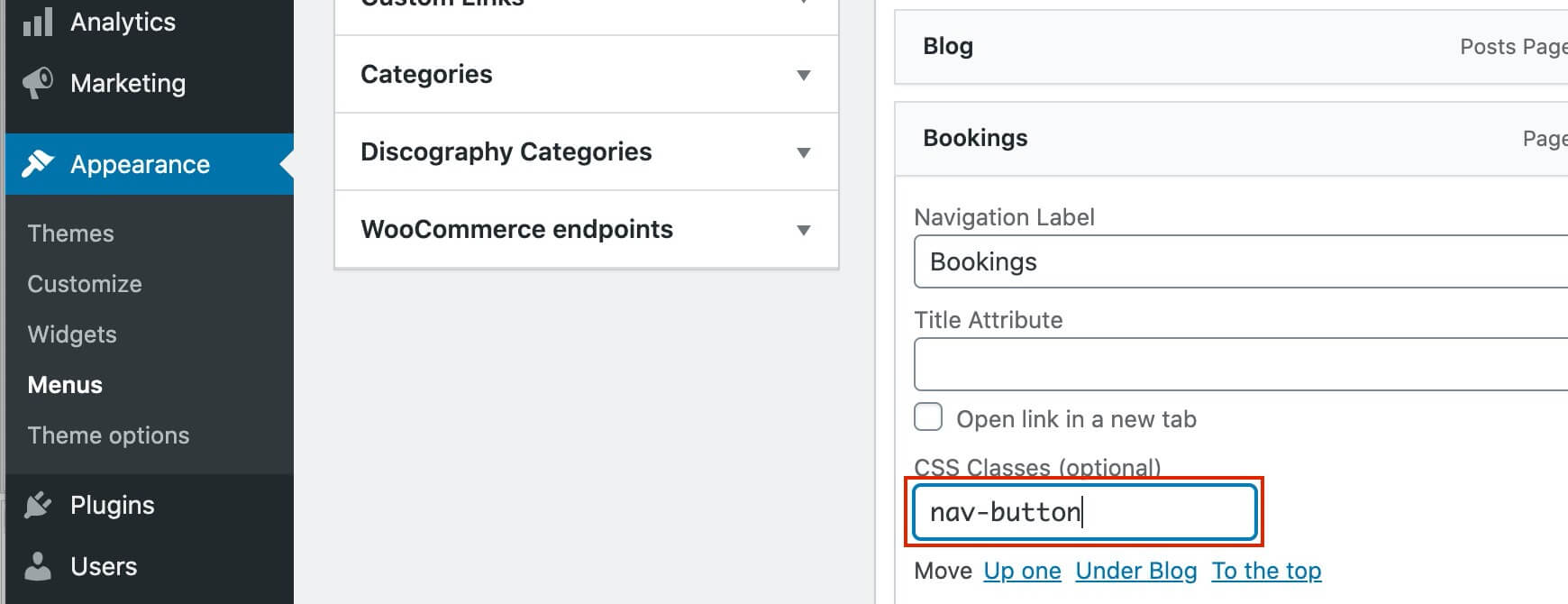
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section

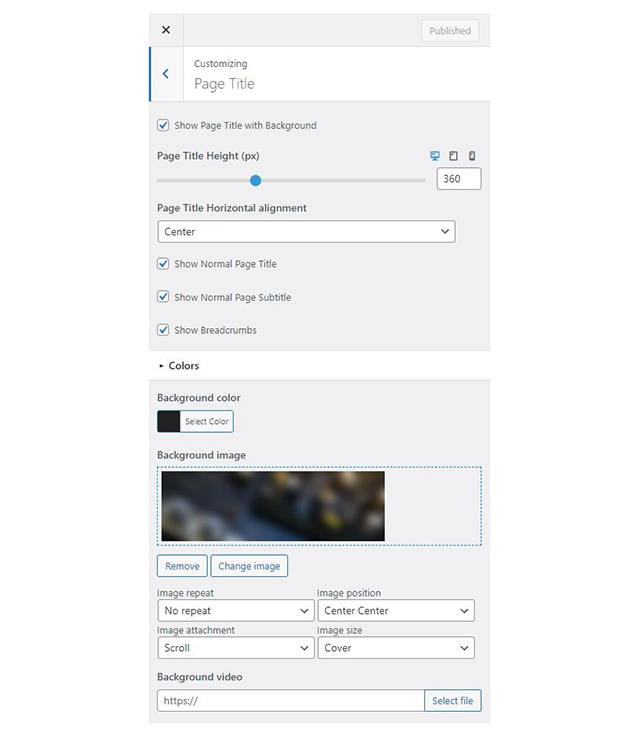
The page title section can be modified under Customize > Page title. You can choose to disable the page title section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types. To achieve that set the section up globally and then create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
In our Knowledge Base you can find more info about the page title section, breadcrumbs and page template overrides.
Footer

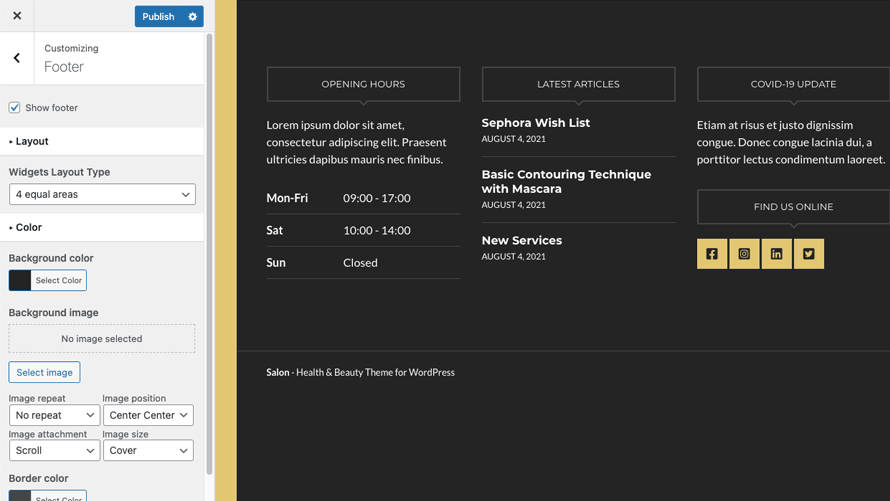
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes have dark color schemes which are reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Social Sharing
Via the social sharing panel you can allow users to share your posts & products to Twitter, Facebook & Pinterest with a single click.
For more information check out this knowledge base article about available customization options.
Custom post types
Create a new Service
Navigate to Services > Add New. Then under the Service tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about the post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc.
All our demo services have Remove top/bottom content padding and Show Page Title with Background options selected while the rest are fetched from the global Customizer options. Read more about the page settings options.
Create a new Team Member
Navigate to Team > Add New. Then under the Team Member tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about the post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Read more about the page settings options.
Setting up the pages
Home
Create a new page with the “Full width boxed” template applied to it. Under Page Settings > Content Area, remove the top/bottom padding and disable the featured image. Under Page Settings > Header, set the header type to “transparent” and finally, under Page Settings > Page Title, set all options to “hide”.

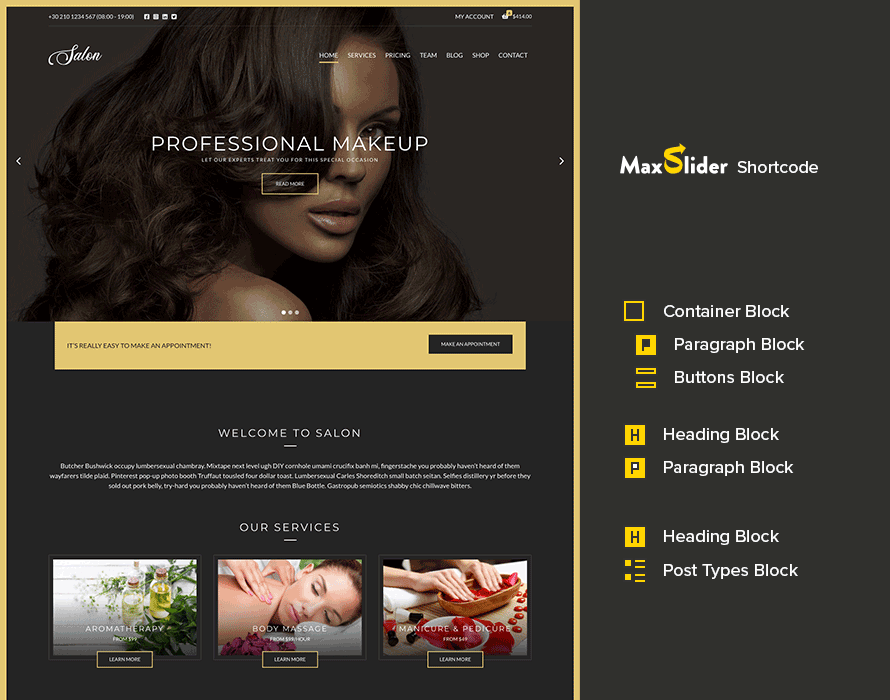
For the homepage’s first section we start with a MaxSlider block which provides us with our homepage slider. Set the MaxSlider block’s alignment to “Full Width” so that it takes up the entire space of the viewport from edge to edge.
Then the banner is a combination of the Container block, with two columns (50% width each). The left column is a Paragraph block set at 14px font size and the right block is the Button Group block. The button’s background color is the dark grey found in the theme’s color palette for easy access.
The title that follows (“Welcome to Salon”), and every other title styled like that is a Heading block with the “Theme title” block style applied to it. Salon comes with this block style built-in for the native Gutenberg and the GutenBee Heading blocks so that you can achieve this effect anywhere you want.
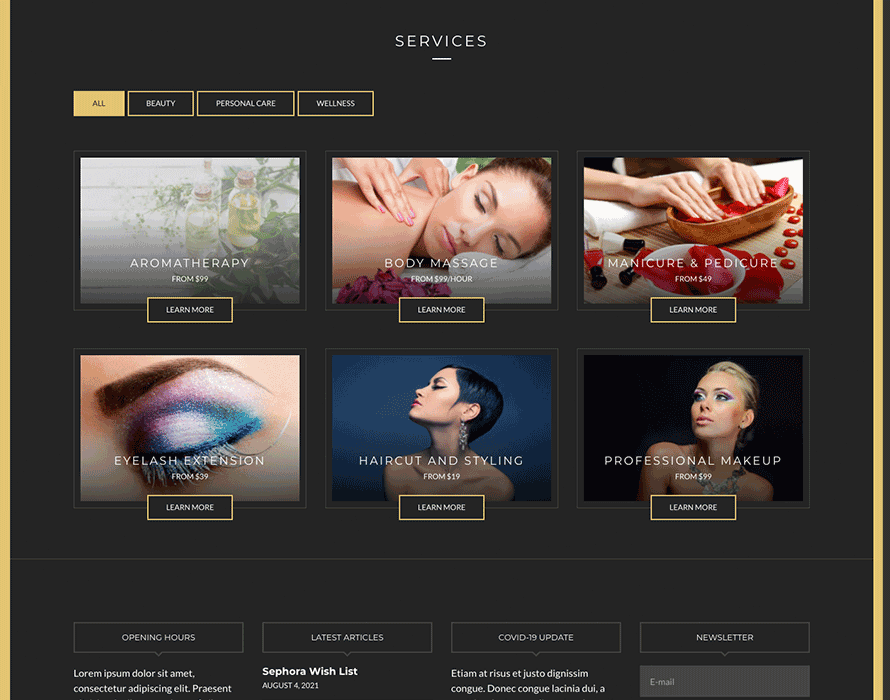
The services section is again, a title with the “Theme title” block style applied to it followed by a Post Types block with the “Overlay” block style.

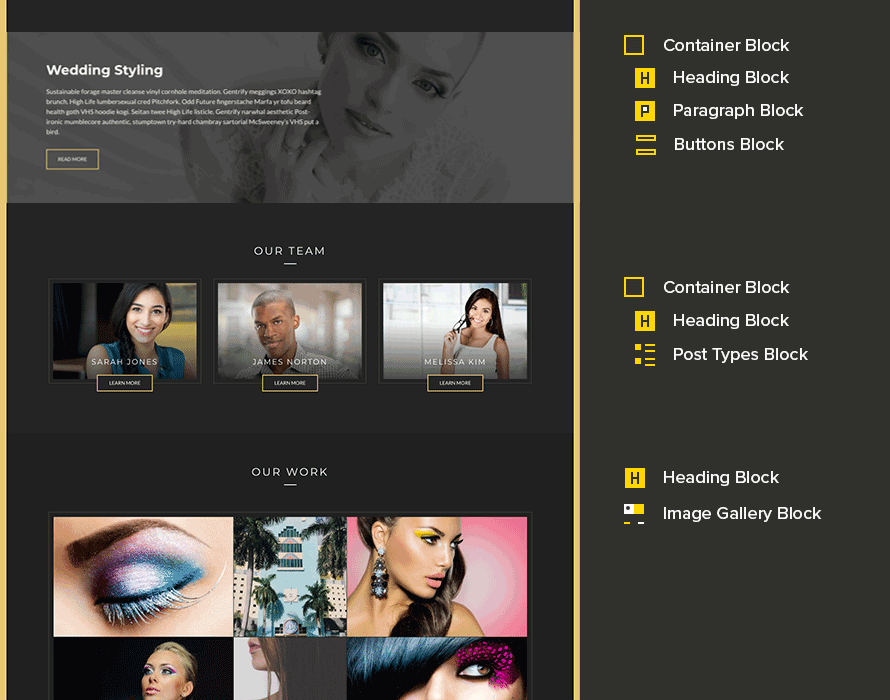
The next “hero” section is a Container block with just one column and the “Theme grid” setting toggled on (so that the container spans from edge to edge). The Container block itself has a background image with the parallax setting enabled. The column inside the container has a large right padding (500px) for desktop which becomes zero on mobile. This creates the effect of half the width in the desktop version of your homepage. Inside the column the content is just three blocks without any configuration: A Heading block, a Paragraph block with text and a Button Group block for the call to action button.
The “Team” section is again the Heading block with the “Theme title” block style followed by the Post Types block with the “Overlay” block style. Both of these blocks are contained within a Container block with the “Full Width” setting enabled so that it spans edge to edge and a different, darker, background color so that it separates itself as a section.
The “Our Work” section is a Heading block with the “Theme title” block style followed by an Image Gallery block. The Image Gallery block has a the “Justified” setting enabled and an image height of 200px. You might want to adjust this height depending on the nature (and size) of your photos so that they fit well within the gallery and take up all space.

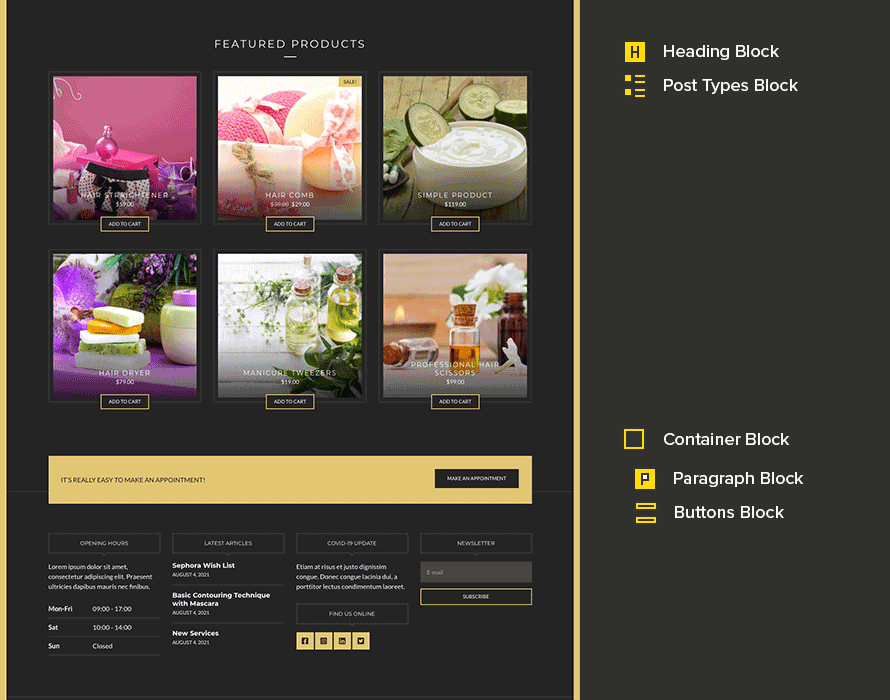
The penultimate homepage section (“Featured Products”) is again a Heading block with the “Theme title” block style and a Post Types block with the “Overlay” block style. For the Post Types block we’ve selected “Products” from the post type selection dropdown in the block’s settings.
The final section is a clone of the call to action we saw in the first section of the homepage. To recreate it simply select the parent Container block from the first section and then, from the block’s menu (three dots on the top right of the block), select “Clone”. Using the positioning arrows on the block’s toolbar simply move it to the end of the page. One minor difference that this section has over its sibling is that it has a negative bottom margin so that it looks like it’s overflowing in the footer.
Services

The “Services” page is a normal page with the “Full width boxed” Page Template. Inside it hosts a single Post Types block with the “Services” post type selected, the “Overlay” block style is chosen, it’s set to 3 columns, and the “Category Filters” setting is turned on. This last option is what renders the Service category terms on top of the service items and allows filtering by each one.
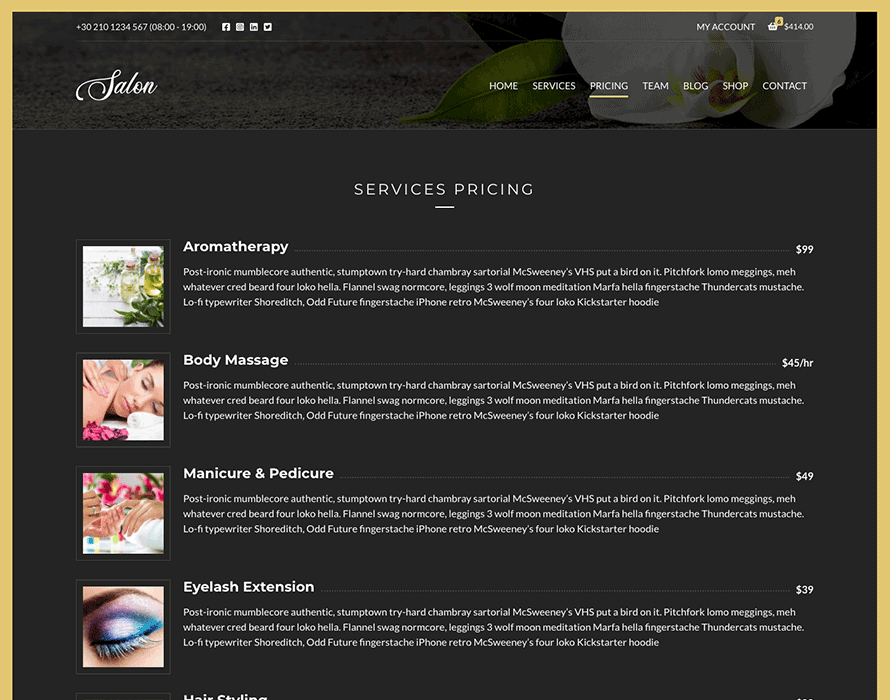
Pricing

The “Services Pricing” page is a normal page with the “Full width boxed” Page Template. For the layout here we used the Food Menu block (just because it’s named “food menu” doesn’t mean it always has to be used for restaurant catalogues!). The block gives you the ability to upload an image for each item and fill in a title, description, and a price. Pretty versatile! For each item we’ve basically cloned the title of each Service that the demo offers, and replicated its description and pricing. Of course you can get even more creative by constructing even more involved layouts using other GutenBee blocks.
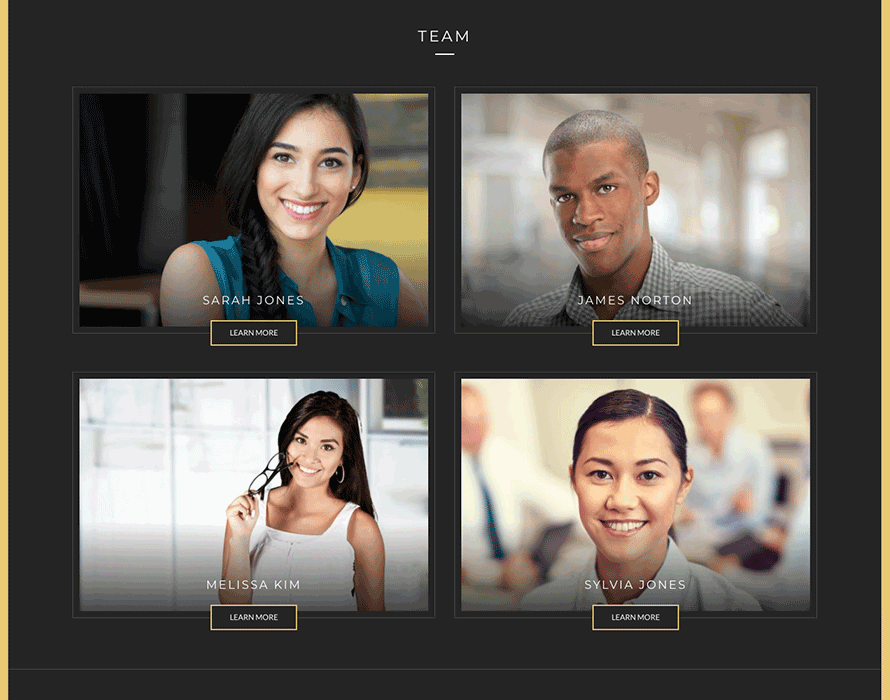
Team

The “Team” page is a normal page with the “Full width boxed” Page Template. Inside it hosts a single Post Types block with the “Team” post type selected, the “Overlay” block style is chosen, and set to 2 columns. All other settings are the defaults.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Shop
The shop page is automatically created upon WooCommerce’s activation. On the theme’s demo we have set the page’s layout to Full width boxed and opted for our products to display an alternate image when hovered under Customize > WooCommerce > Product Catalog. Read here for more info on WooCommerce related options available on the theme.
Contact

The Contact page is a normal page with the “Full Width” Page Template active. The first block is the Google Maps block from GutenBee. If you’re not familiar with this block you can refer to GutenBee’s documentation for how to set up your Google Maps block.
Next we have a Container block with two columns and the “Theme grid” option turned on, so that the width spans only as much as the site’s normal width. In the first column we’ve created the contact info with the Icon Box block and on the right column there’s a contact form created by the Contact Form 7 plugin’s shortcode block.
Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.