Documentation for Beat
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link.
You can check our guide here for more details.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

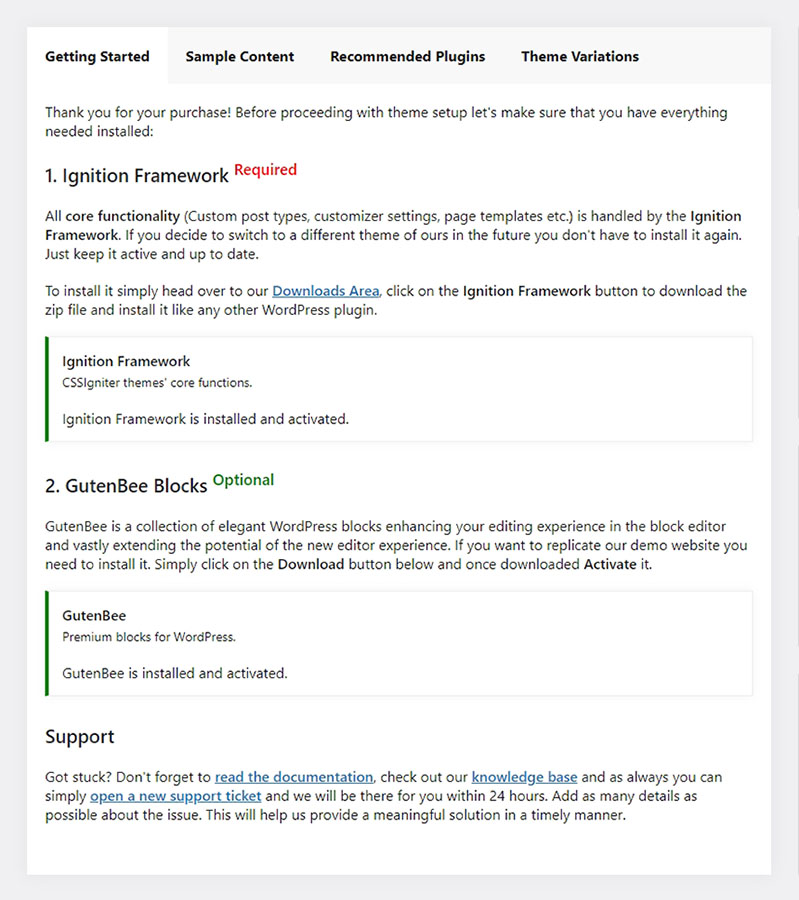
Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
If you want to have breadcrumb functionality by default, it is suggested to use Breadcrumb NavXT plugin or Yoast SEO Breadcrumbs.
Finally in the Theme Variations tab you have the ability to choose one of the available theme variations for the current theme. Beat offers one of the same name and the Oscillator one. Changing variations will change the color palette of your theme, it will also change Customizer options so be sure to back up your existing ones using the built in tool or another database backup plugin.

How to import the sample content
If you like what you see on the demo websites of Beat or Oscillator you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is simply replace the content of these pages with your content. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Here is a helpful video guide:
Here’s how to do it:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button.
- On the next screen select the variation you wish to import and click the Import Demo button. The Preview Demo button will take you to each variation’s demo to help you pick the best one for your use case.

Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 960x640px
- Item: 615x410px
- Large Item: 1290x860px
- Article Media: 510x510px
- Mini-cart items: 160x160px
- Sidebar tall item: 690px in width and unlimited in height
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
The header on the theme consists of three key elements:
1. Top Bar
2. Logo
3. Main Menu
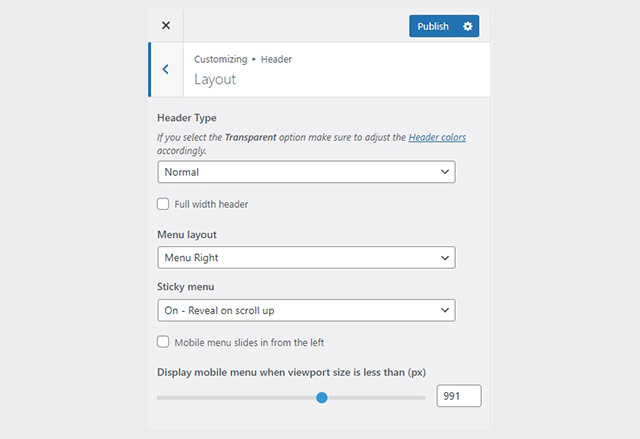
The layout of the header can be set globally under Customize > Header > Layout.

On Beat’s demo we have selected the centered layout for the menu and made it sticky.
Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. The top bar is disabled by default in Beat and thus not visible on the demo.
Logo
The recommended maximum width of your logo is 90px (or 180px if you need a retina ready logo). To upload your logo navigate to Customize > Site Identity. You can upload 2 logos, the main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we use the main logo everywhere.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
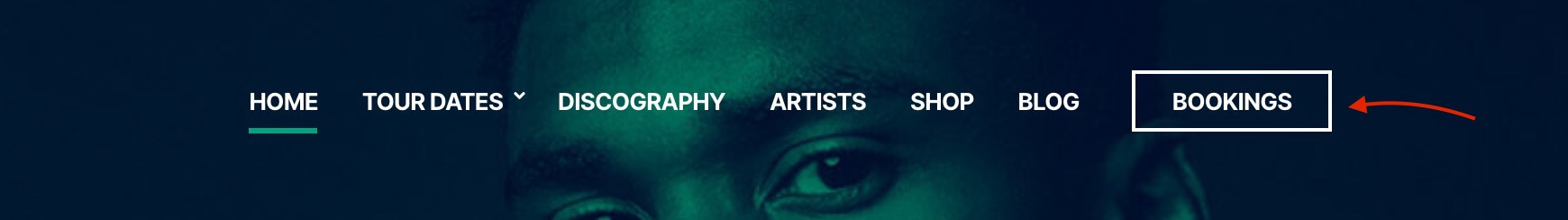
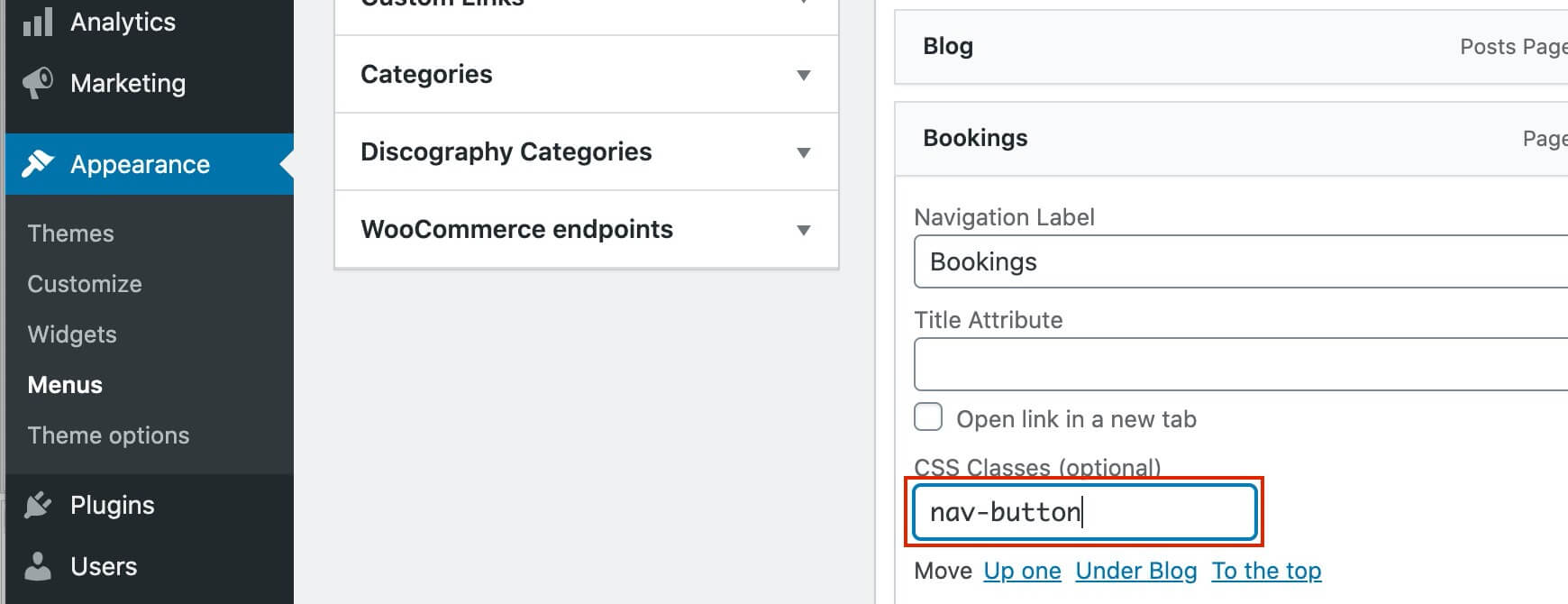
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
Before you start working with your menus check this article
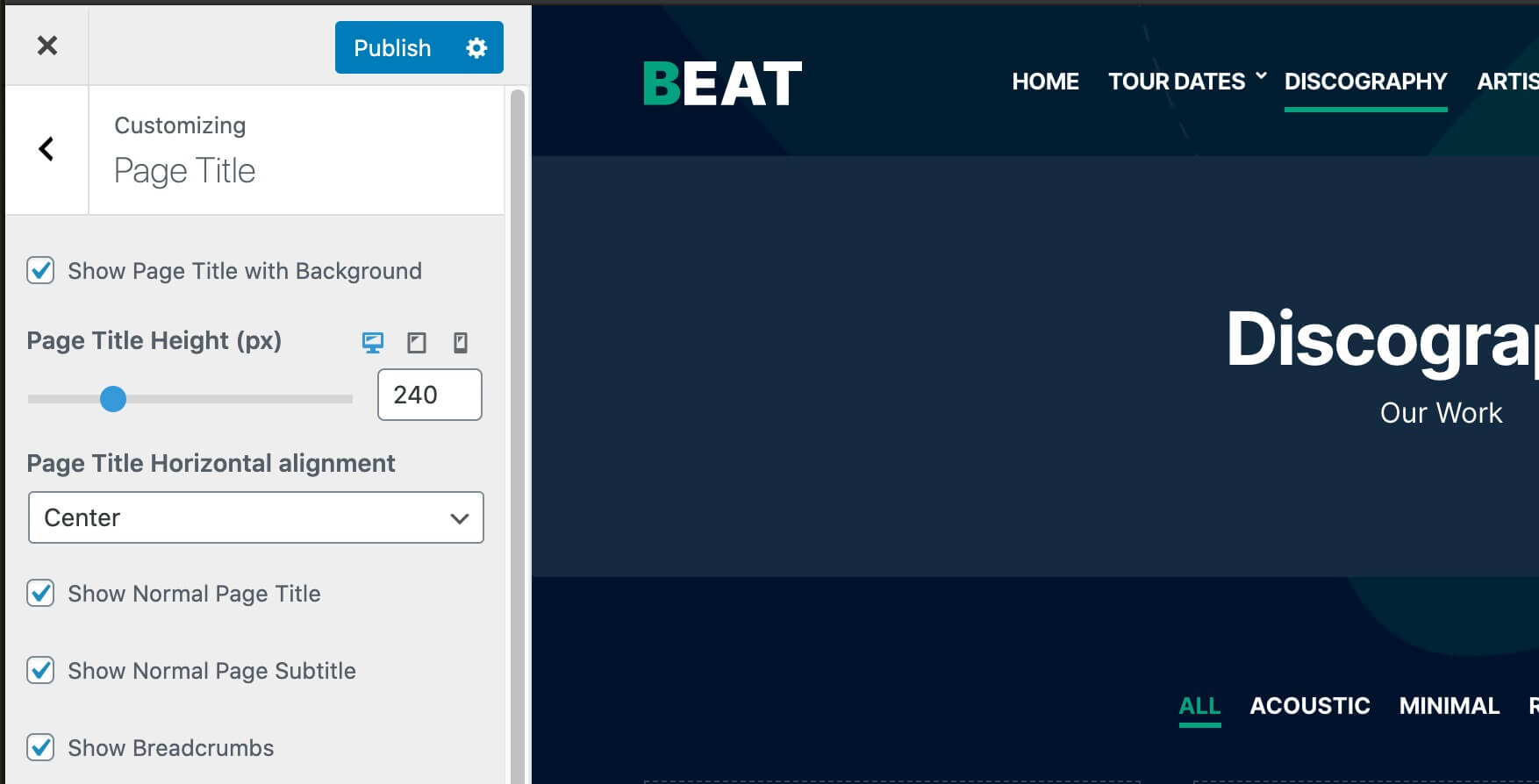
The page title section
The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
The Show Page Title with Background option is disabled on Beat’s demo.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer

The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Content section. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
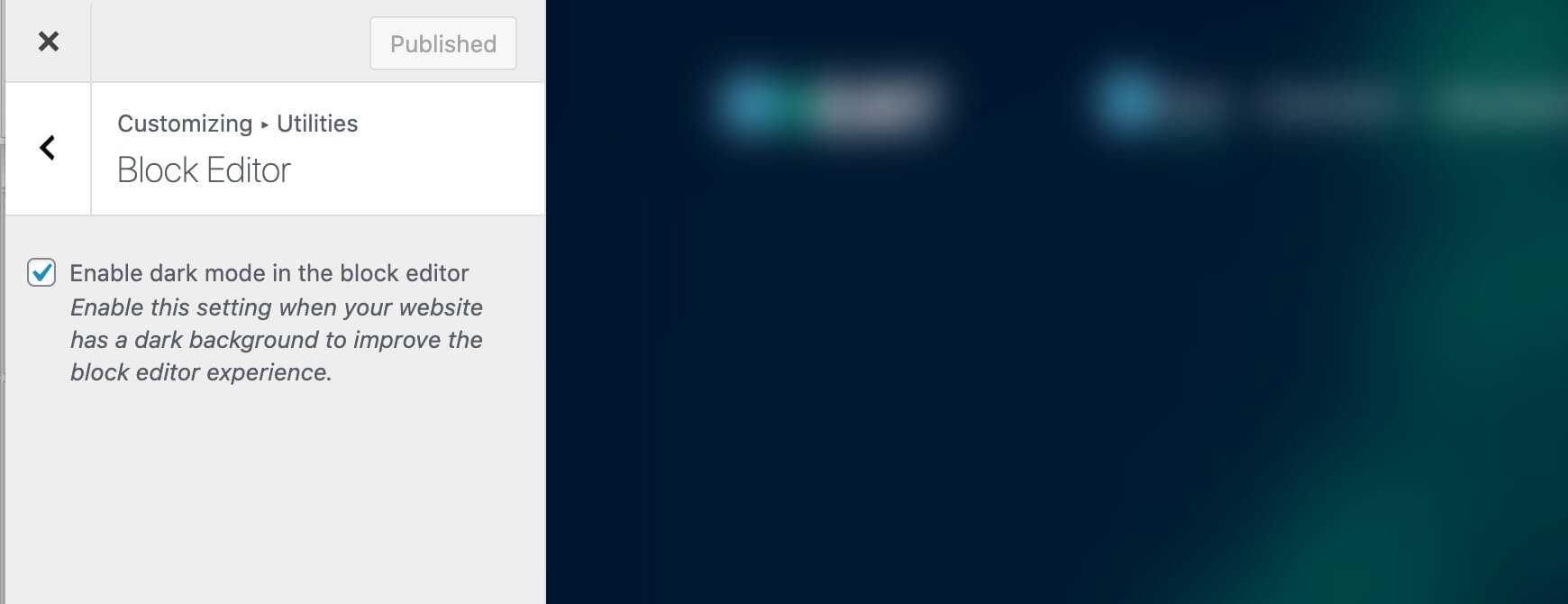
Block editor Dark Mode
Some themes like Beat have dark color schemes which are reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Custom post types
Creating a new Discography Item
Create a new Discography item from Discography > Add New. Then under the Discography tab you can add some basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. All our demo services have Remove top/bottom content padding and Show Page Title with Background options selected while the rest are fetched from the global Customizer options.
- Discography Info: Add the item release date, catalog number, label and producers
To display tracklists you can use AudioIgniter’s shortcode in any discography item. Learn more on how to create playlists and getting this shortcode here.
Creating a new Event
Create a new Event item from Events > Add New. Then under the Event tab start adding basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Demo items inherit options from the Customizer. More info about these options can be found here.
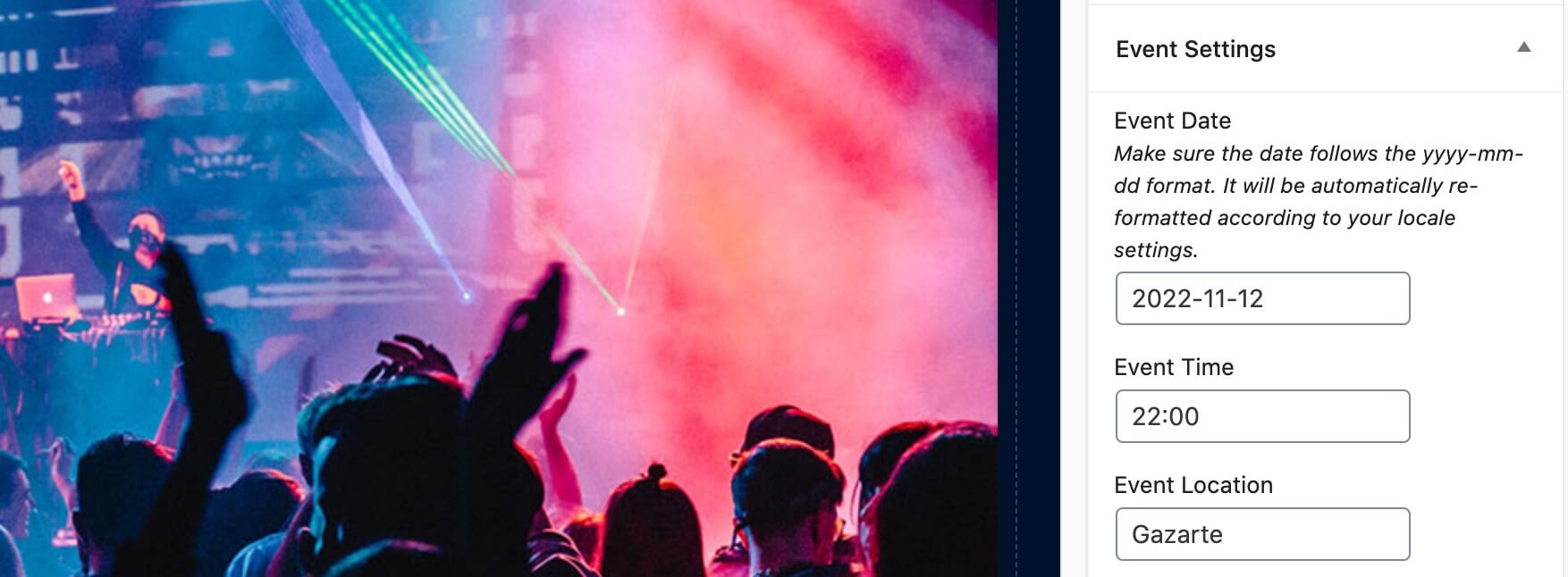
- Event Settings: Select your Event Date, time and Location.
Creating a new Team Member
Create a new Team under Team > Add New. Then under the Team Member tab start adding basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc.
- Team Member Info: Here you can select your team member information like the Location, Genre and booking notice.
Setting up the pages
Homepage
Create a new page from Pages > Add New, then select from the right side under Summary the Full width template. Then from Page Settings > Content Area check the Remove top/bottom content padding and from Page Settings > Header set the header to Transparent, and finally, from Page Settings > Page Title leave the Show Page Title option as is and set all others to hide. Now you can proceed to the content.

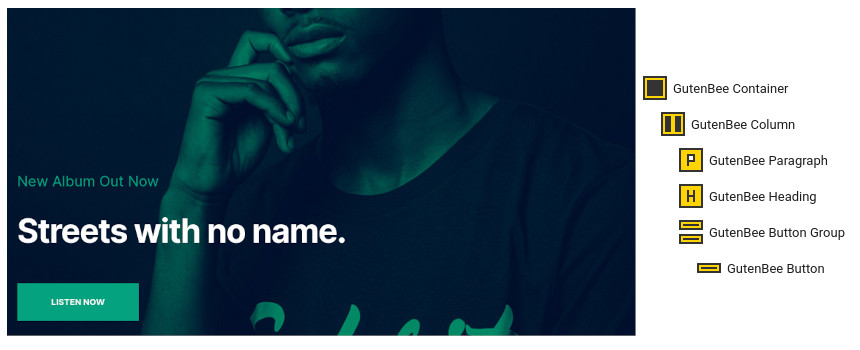
The homepage’s hero section consists of a Container block with the theme grid enabled, container height set to -1, vertical content alignment set to bottom, a background image set under Block Appearance, parallax enabled and 120px bottom padding. Inside we have a single column which contains a Paragraph serving as the over-title, a Heading and a Button.

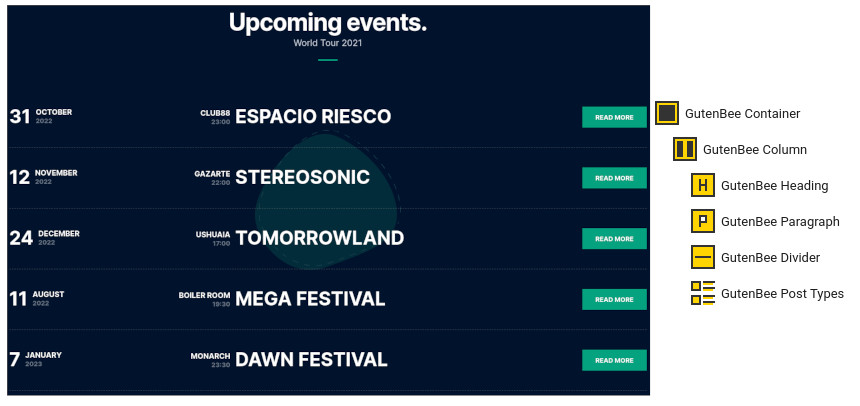
Next up is the upcoming events section. This section starts out with a Container block with the theme grid enabled, a background image set under Block Appearance, parallax enabled and 120px top/bottom padding. Inside we have a single column containing a Heading, a Paragraph serving as the subtitle, a Divider and a Post Types block displaying 5 events in a single column layout.

The new album presentation section starts out with a Container block with the theme grid enabled, a background image set under Block Appearance and 120px bottom padding. Inside we find a single column which contains a Heading, a Paragraph, a Divider and another container. The inner container consists of two columns. The left column houses an Image block of the album cover and the right column which contains a Heading, a Paragraph and a Core Shortcode block containing a shortcode of an AudioIgniter playlist.

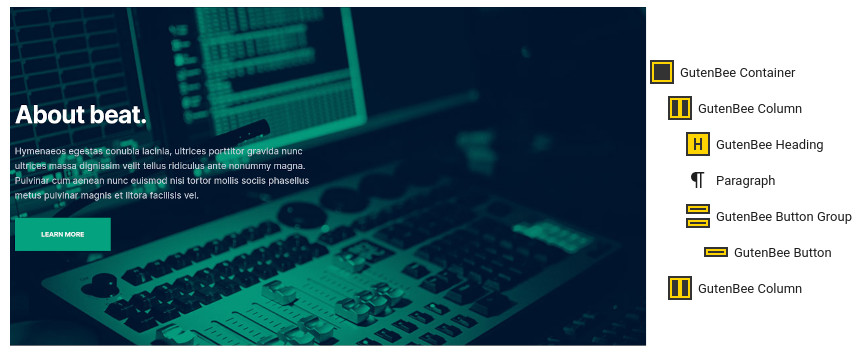
The about section lives in a Container with the theme grid enabled, vertical content alignment set to middle, a background image set under Block Appearance and parallax enabled. It houses two columns, the left one contains a Heading, a Core Paragraph and a Button. The right column is left blank.
The artists section has the same layout as the tour dates section above. The Container block here does not feature a background image and the Post Types block displays 6 team members in a three column layout.
Similarly the promoted products section shares the layout of the previous one. The Post Types block here displays four products in a four column layout.

Closing out the home page we have yet another Container with the theme grid enabled, vertical content alignment set to middle, a background image set under Block Appearance, parallax enabled and 120px top/bottom padding. Inside we have a single column with a Heading, a Paragraph, a Divider and a Core YouTube block. The Core YouTube block has the wp-embed-aspect-16-9 wp-has-aspect-ratio class set to it under the Advanced metabox.
Creating Event, Team Member and Discography listing pages
Create a new page under Pages > Add New. Set the page template under Summary section to Full width boxed. Then add a custom excerpt in the excerpt metabox which will appear as a page subtitle. In the Page Settings metabox leave everything as is apart from the breadcrumbs which should be set to hide (in the Tour dates – Grid layout they are turned on).
The listing pages for discography, team and events (grid) consist of a GutenBee Post Types block which displays items from the preferred post type in a three column layout with category filters turned on. For the tour dates (list) page we have the Post Types block set to display event items in one column without filtering.
Shop page
This page is created automatically when WooCommerce is activated. You can modify its layout and customize its appearance under Customize > WooCommerce > Product Catalog. The shop’s layout on the demo is set to Sidebar / Content.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can modify its appearance under Customize > Blog > Archive.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information about the shortcodes and their usage have a look at this Knowledge base article.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
For a detailed explanation of the available templates and their options you can read this article.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.