Documentation for Nozama
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
For more details on the plugin’s installation check out this article.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. For a more detailed overview on how to download and install the theme check out this article.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

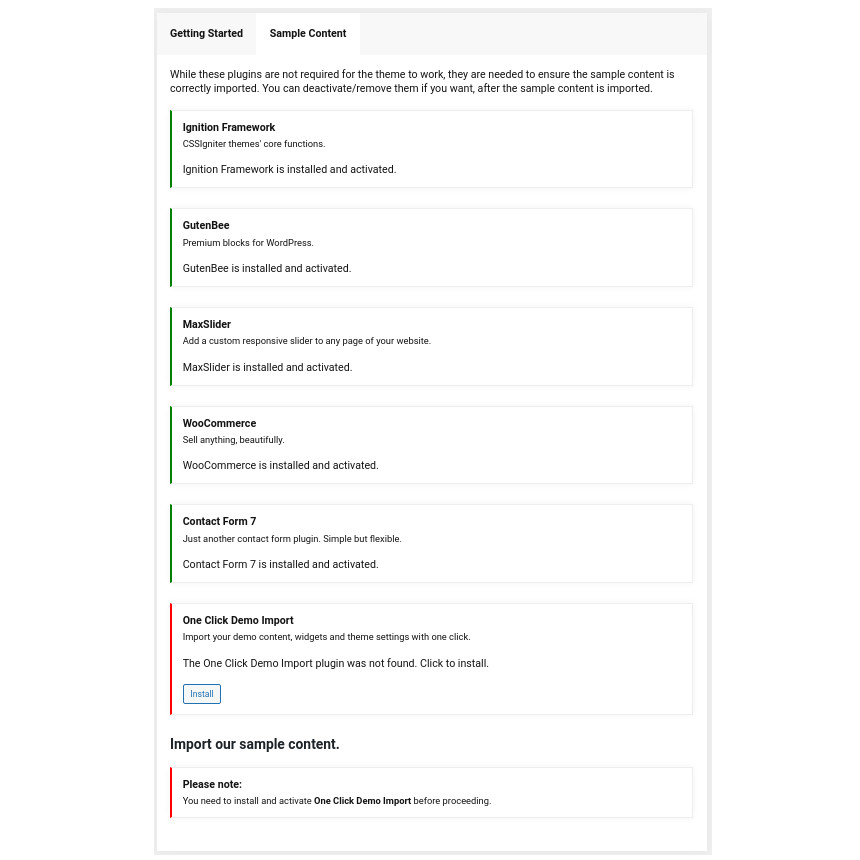
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
A generic video guide on how to import the sample content can be found here.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 960x640px
- Item: 615x410px
- Large Item: 1290x860px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
The header on the theme consists of four key elements:
1. Top Bar
2. Logo
3. Header content
4. Main menu

Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with plain text, HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. Here you can also customize the color scheme of the top bar, especially useful if you are using the normal header layout.

The theme’s demo features some text in the left content area and the language switcher shortcode in the right one. You will need to have Polylang or WPML installed for the latter shortcode to work.
Logo
The recommended maximum width of your logo is 122px (or 244px is you want a retina ready logo) while you can use any height you want. To upload your logo go to Customize > Site Identity. You can upload two logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we do not use any logo.
This article offers more information regarding the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
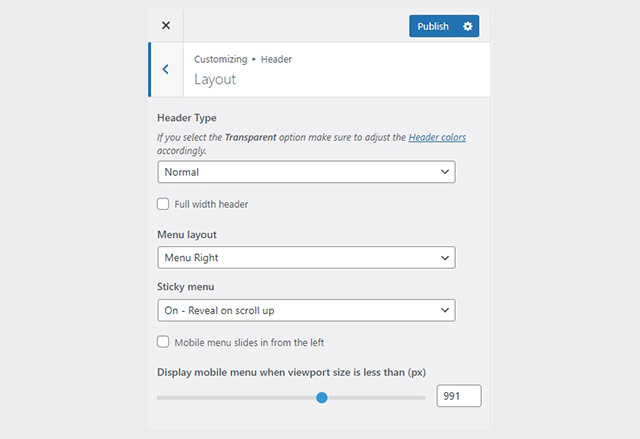
The demo’s menu is set to be sticky under Customize > Header > Layout.
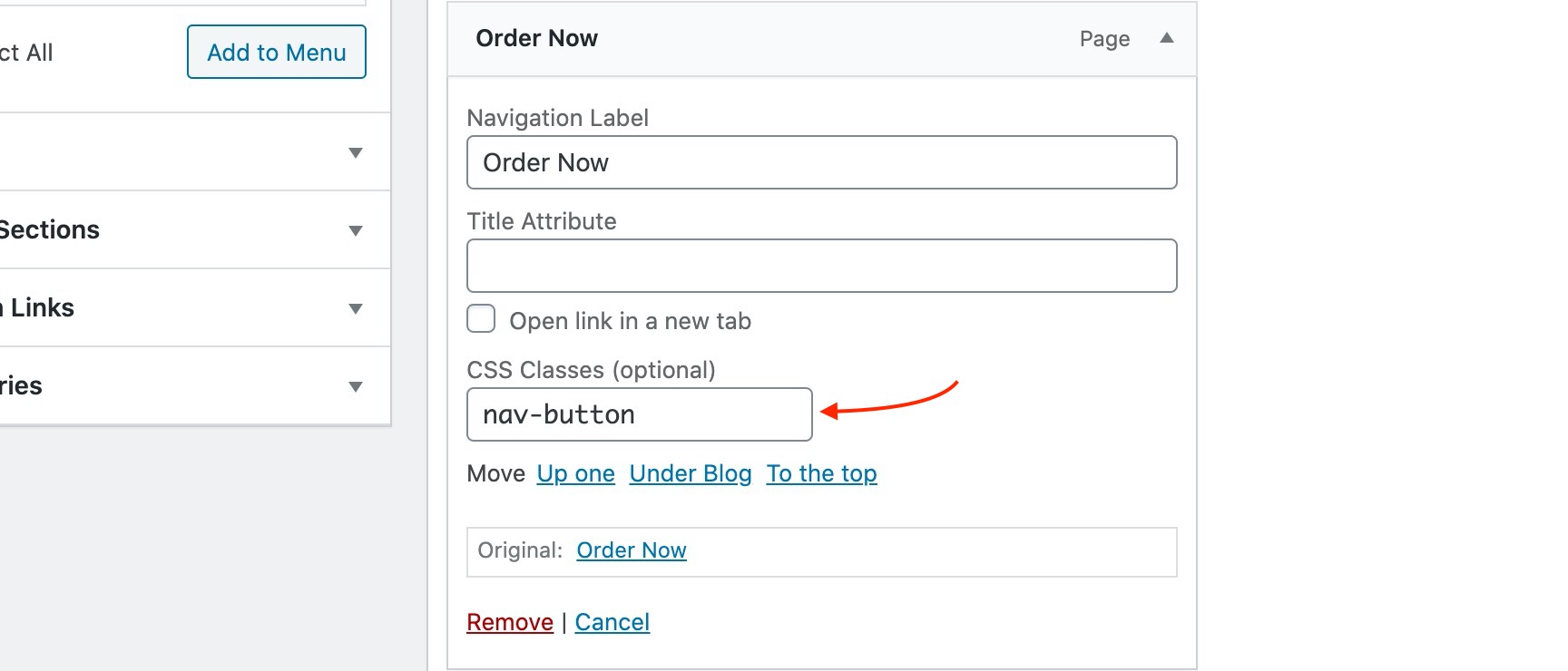
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
Creating mega menus
This theme provides a multicolumn menu feature as seen under the Elements menu item on the theme’s demo. If you want to use this feature navigate to Appearance > Menus and add a new item with the CSS class mega-menu. Now any direct children will behave as titles for each column and their children will be displayed as column items. You can enable the CSS classes box from Screen Options.
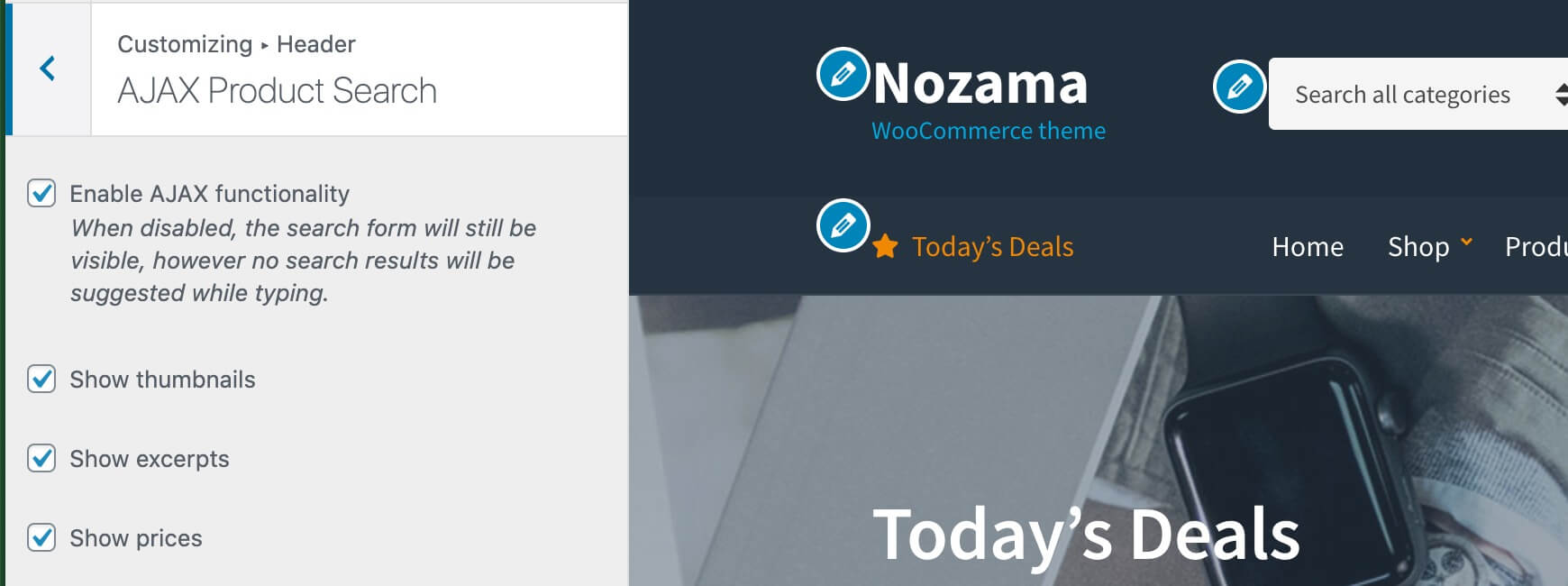
Icons and alignment in the menu
In the theme’s demo you can notice a couple of special menu items labeled Today’s Deals and Customer Support. To create the first one you need to add to it the classes menu-item-first and ignition-icons ignition-icons-star (the star part in the latter class can be replaced with any Ignition Framework Icon slug seen here). To display your menu item with a right alignment you can add the menu-item-pull class to it.
Header content
The demo’s header features an AJAX powered product search in the header. This can be toggled and configured under Appearance > Customize > Header > AJAX Product Search as seen below.
Additionally the header features an icon link to the WooCommerce account page and a mini-cart buttons. These can be displayed by adding these shortcodes
[ignition-icon-link icon="user" link="https://www.yourdomain.com/my-account/"][ignition-minicart-button]
in the content area under Customize > Header > Content.
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

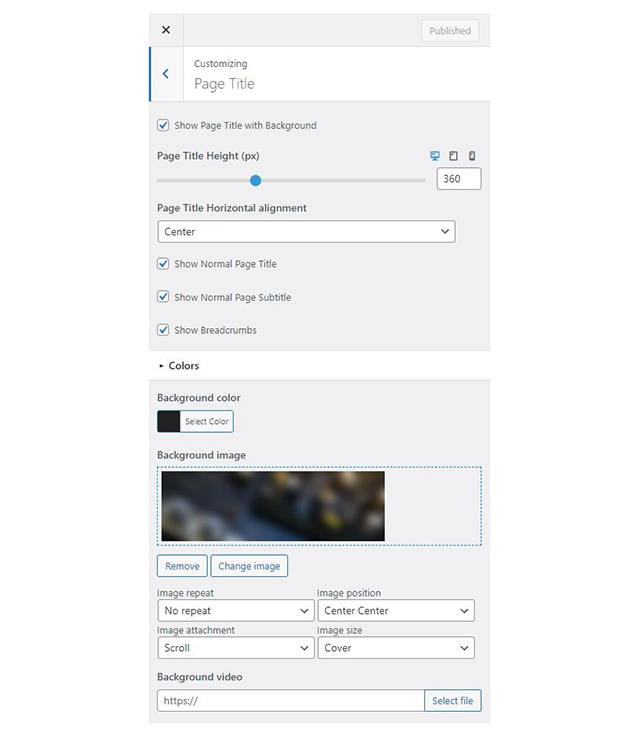
The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
Footer

The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Adding your products
To create a new product navigate to Products > Add Product and start bu entering a product Title and Description.
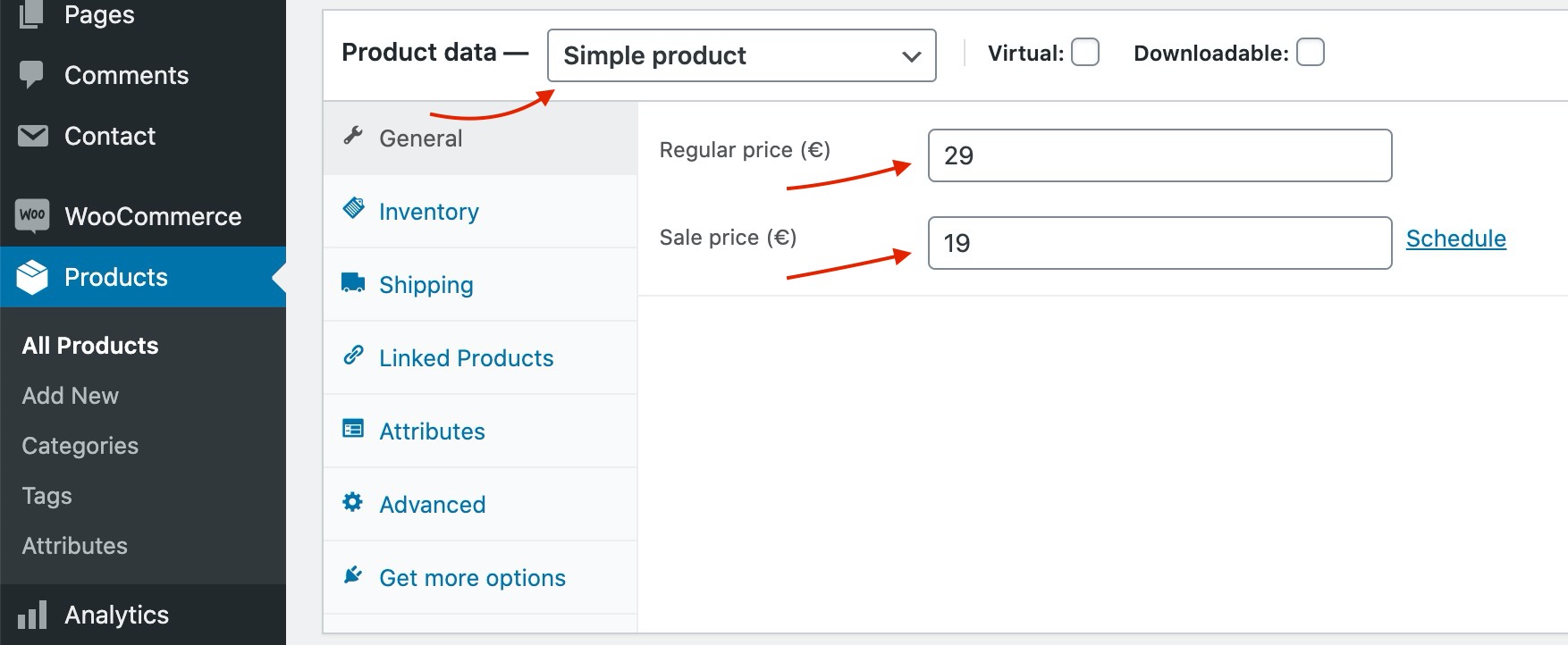
Go to the Product Data panel and select a Simple product with a price and a sale price as shown below:

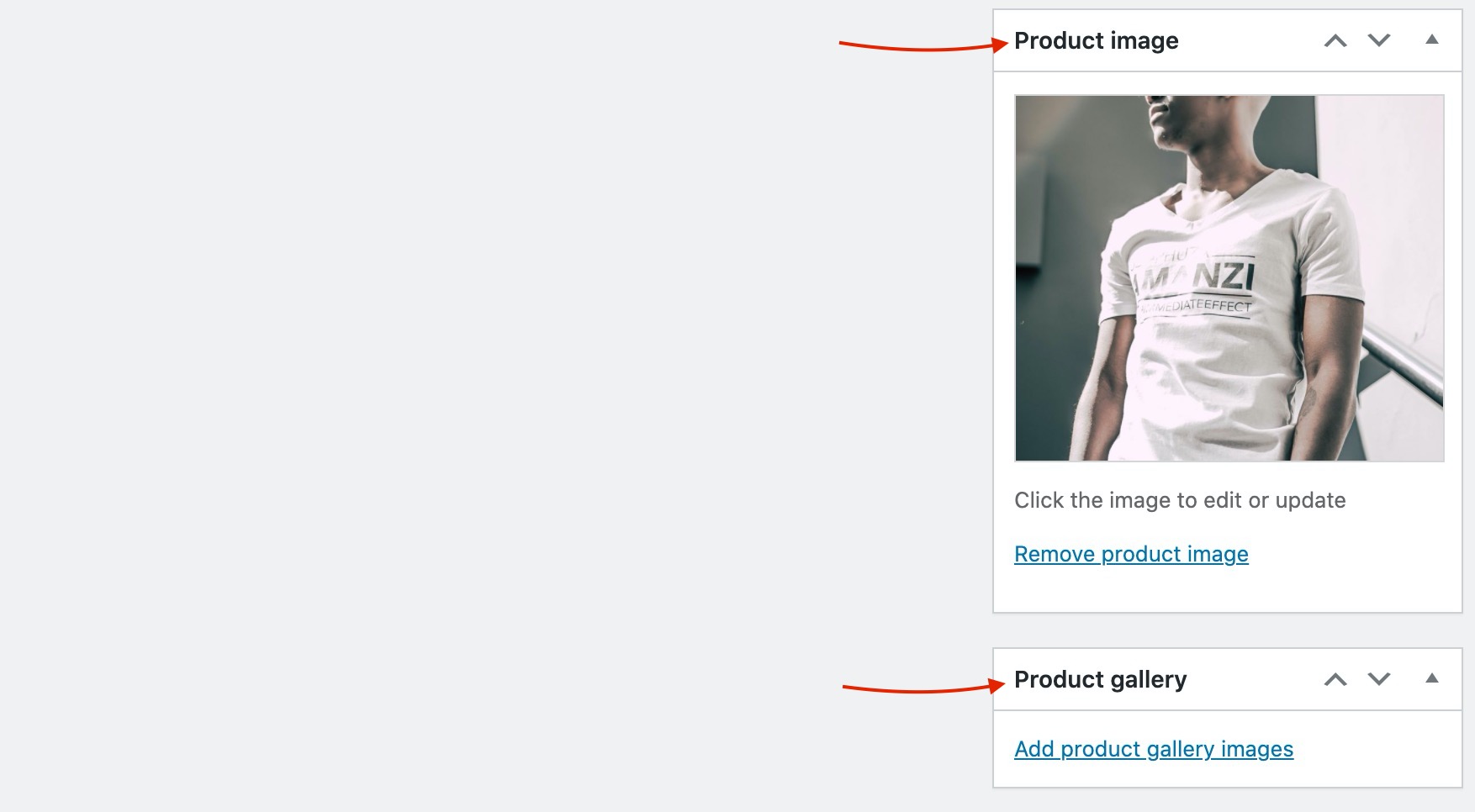
Next set your Product featured image and product gallery images.

Save the Product, repeat as many times as needed and you can start selling!
You can find a full guide on how to create complex products with attributes and variations here.
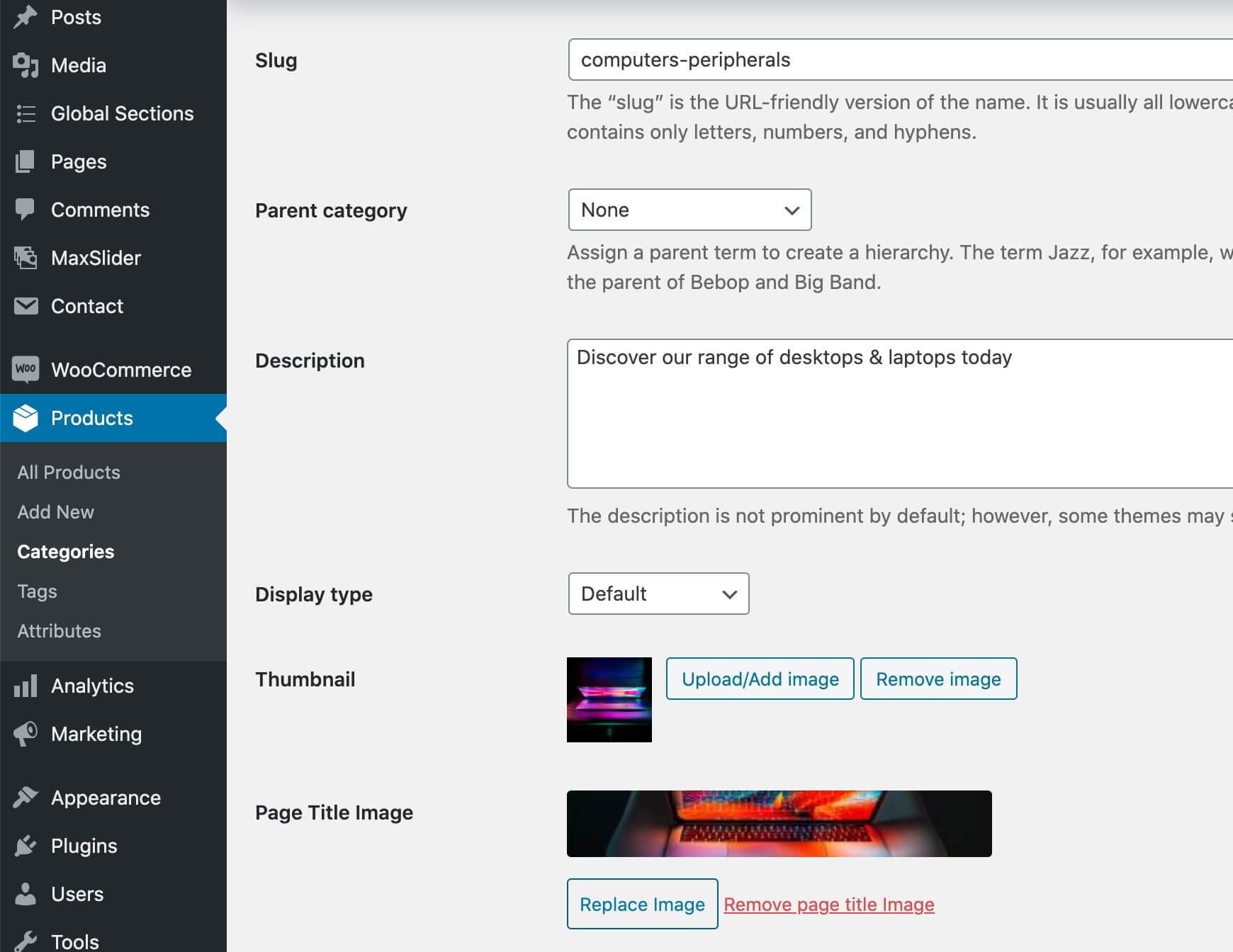
Product Categories
Product categories and tags work in much the same way as post categories and tags. They can be created, edited, and applied at any time. This can be done when you first create a product or come back and edit it, or the category/tag specifically. You can also control the thumbnail icon for a particular category as well as the hero page title background image under Products > Categories.
Setting a Product category as a menu item is easy. Navigate to Appearance > Menus and enable Product Categories as menu items from Screen Options
Setting up the pages
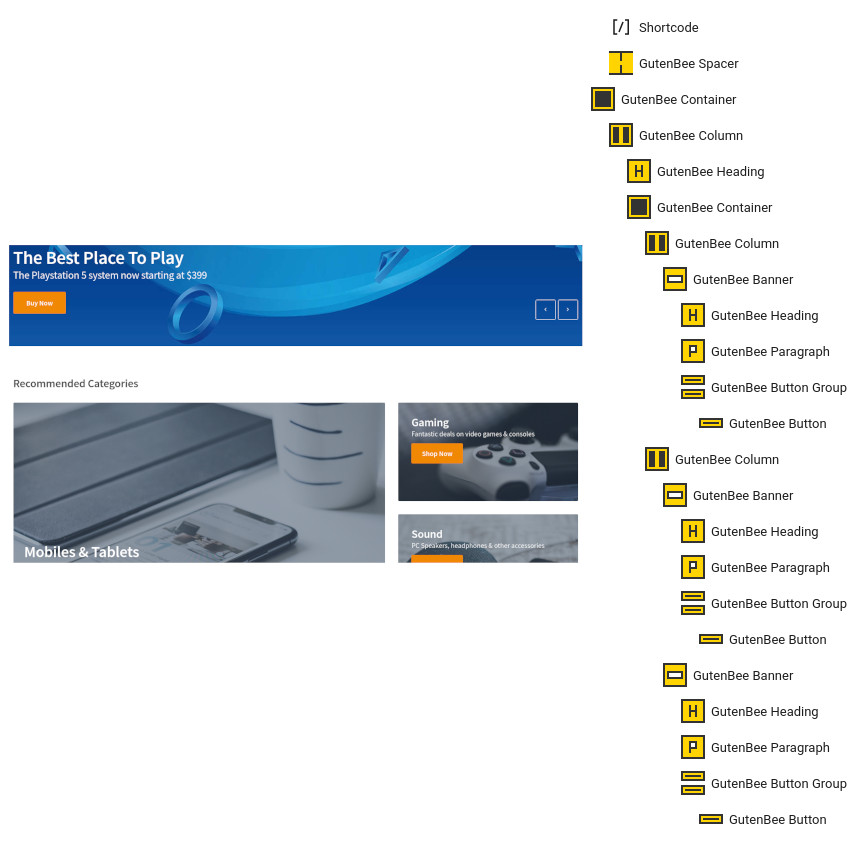
Homepage
Create a new page from Pages > Add New. Under Summary leave the template to Full Width Boxed. Then under Page Settings > Content Area check the Remove top/bottom content padding option and under Page Settings > Page Title set all options to hide. Then you can proceed to the content.

The content starts with a Core Shortcode block which contains a slider shortcode created with our MaxSlider plugin. Check out this article for information on how to create sliders with MaxSlider. After the slider we have a Spacer block with a 40px height.
The recommended categories section consists of a Container block with a single column which contains a Heading and another Container block. The inner container has a two column layout, with the left one’s width set to 66.66% and the right one’s to 33.33%. The left column hosts a Banner block with its height set to 480px, the vertical content alignment set to bottom and the horizontal one at left, under Block Appearance the Banner has a background overlay color, a background image and 25px all-around padding, inside the banner we find a Heading, a Paragraph and a Button. The right column of the inner container contains two Banner blocks with their height set to 225px, an overlay color, a background image set, 30px all-around padding. The top Banner block has 30px bottom margin as well. All banner blocks have a border radius of 3px.

Next we have another Banner block with its height set to 225px an overlay color, a background image set, 30px all-around padding and a 3px border radius. Following that we have a Spacer block with its height set to 60px.
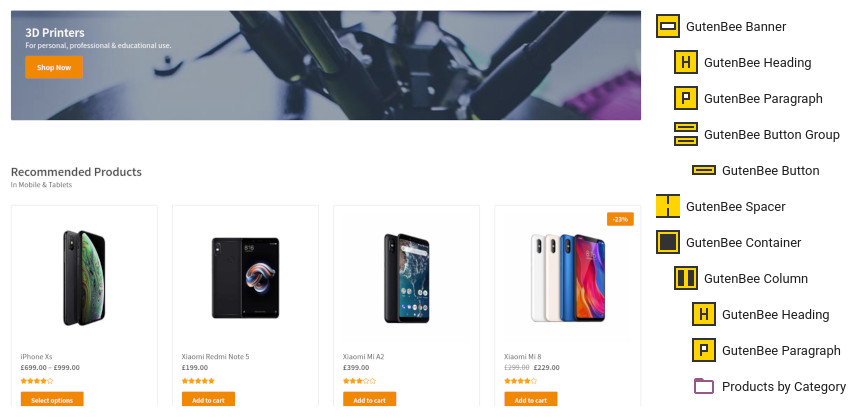
The recommended products section consists of a Container block with a single column. Inside we find a Heading, a Paragraph and a WooCommerce Products by Category block. The latter has the default style applied, and displays 8 products in a four column layout from a single category.

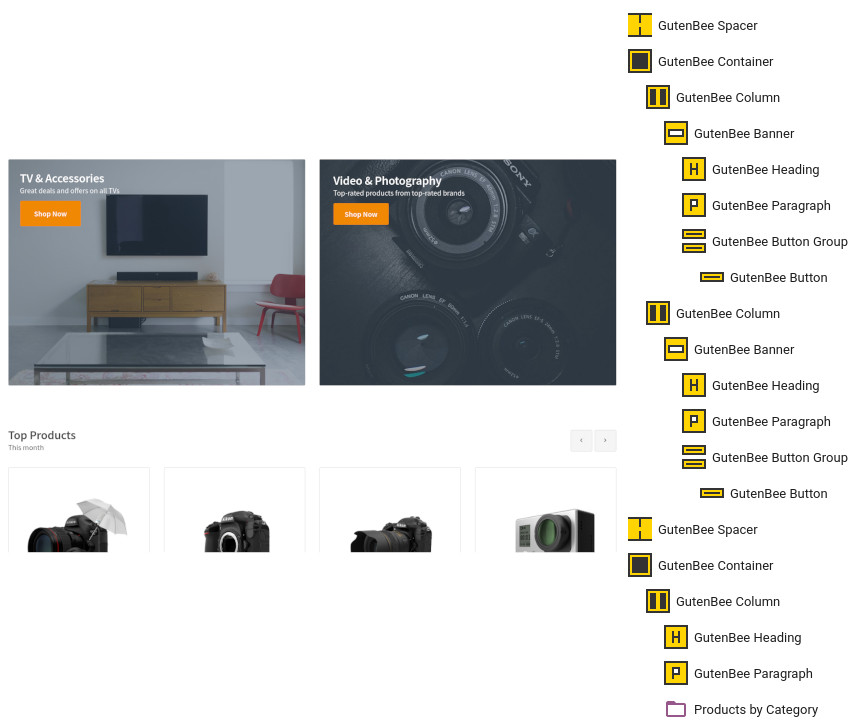
Next we have another Spacer, a Container block with two equal columns. Each column contains a Banner block with its height set to 480px and its horizontal alignment set to left, an overlay color, a background image set, 25px all-around padding and a 3px border radius. Each Banner contains a Heading, a Paragraph and a Button.
Moving on we have another Spacer and the Top Products section which is a replica of the Recommended Products above. The WooCommerce Products by Category block has the Slideshow style applied to it and displays 12 products (4columns by 3 rows), finally it has the is-style-ignition-nozama-post-types-slideshow class applied under Advanced.
Today’s deals
Create a new page under Pages > Add New and set its template under Summary to Full Width Boxed. Set a Page Title Background Image and set the Show Page Title with Background option to Show.
In the content add an On Sale Products block with a custom and set it to display as many products as you want.
Shop Elements
The shop elements column under the Elements menu item consists of pages containing a default WooCommerce shortcode each. You can see the shortcodes and their options here.
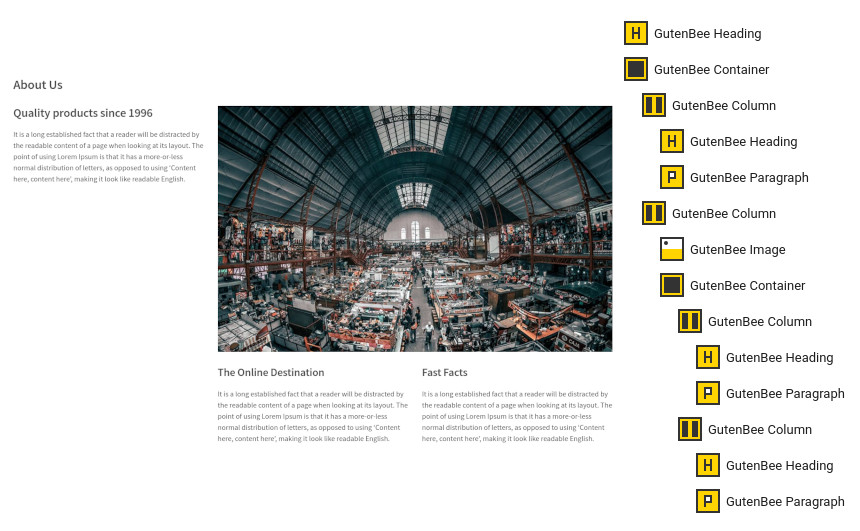
About us
The about us page has the Full width boxed template applied to it and the Show Normal Page Title & Subtitle options set to Hide.

The page’s content starts with a Heading block followed by two containers with pretty similar block layouts. The first container has a two column layout with the left one having its width set to 33.33% and the second one to 66.66%. The left contains a Heading and a Paragraph while the right one has an Image block and a Container block with two equal columns both containing a Heading and a Paragraph. The second parent container does not have the image block in its right column, instead the each column of the inner container carries an Image block.
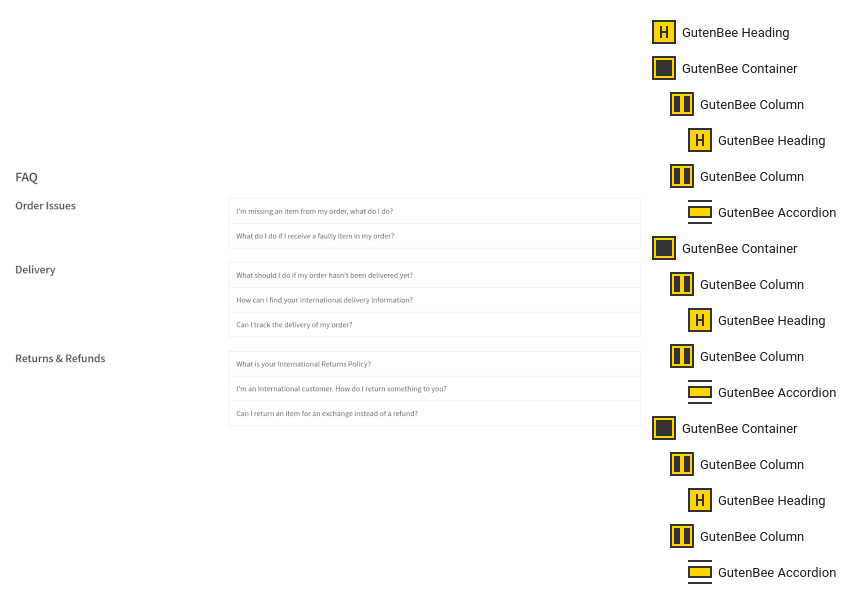
FAQ
The page has the Full width boxed template applied to it and the Show Normal Page Title & Subtitle options set to Hide.

Its content consists of a series of Container blocks with two columns each. The left one has its width set to 33.33% and the second one to 66.66%. The left contains a Heading while the right one carries an Accordion block.
Order Tracking
The page has the Full width boxed template applied to it and the Show Normal Page Title & Subtitle options set to Hide.
As content it carries a Core Shortcode block with the [woocommerce_order_tracking] shortcode provided by WooCommerce.
Blog page
This is your posts page. Create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog in the Archives section.
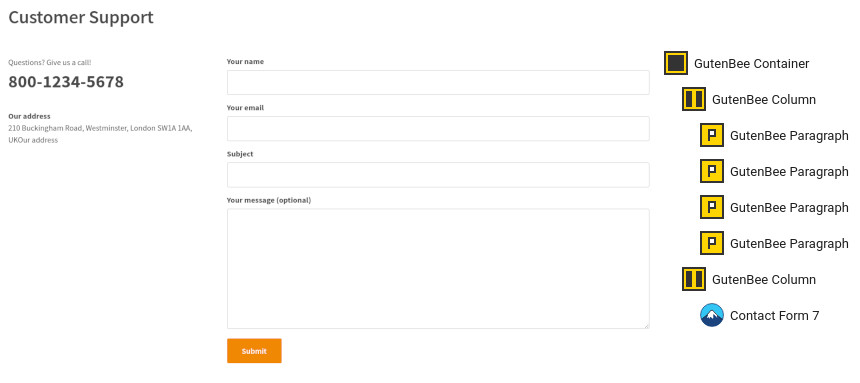
Customer Support
The page has the Full width boxed template applied to it and all other options left at their default values.

Its content consists of a Container block with two columns. The left one has its width set to 33.33% and the second one to 66.66%. In the left column we find a few Paragraph blocks and in the right one we have the Contact Form 7 block with our form.
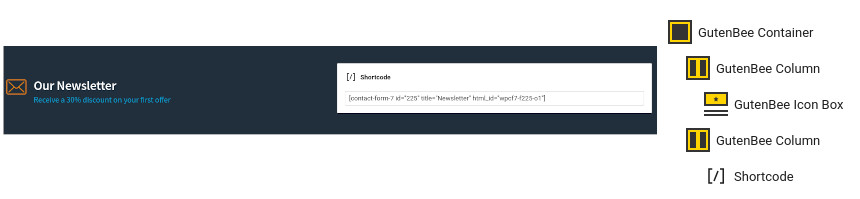
Nozama’s Global Newsletter Section
Nozama features one Global section (on your site you can add as many as you wish) that appears before the footer globally and serves as a newsletter subscription prompt. Create a new global section under Global Sections > Add New and proceed to the content.

The content consists of a wide aligned Container with two columns, the theme grid option enabled, vertical content alignment set to middle, a background color configured and 40px top/bottom padding. In the left column we find an Icon Box block and in the right one a Core Shortcode block with the shortcode of our newsletter form.
In the Global Section Settings metabox under Conditions set location to be before footer. Under Inclusions select Global (sitewide) and publish the global section.
Common Features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name=”your menu name”] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id=”your-location-id(optional)”] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information about the shortcodes and their usage have a look at this Knowledge base article.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
For a detailed explanation of the available templates and their options you can read this article.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
For more information about Global Sections check out our knowledge base article.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.