Documentation for Nozama – Legacy
About Nozama
Nozama is a powerful WooCommerce theme with a unique design and a versatile product search.
Image Sizes
The minimum recommended image sizes for Nozama are:
- Post thumbnail: 960x540px
- Item thumbnail: 630x355px
- Media Item thumbnail: 520x520px
- Media Small Item thumbnail: 90x90px
- Full Width single image: 1290x750px
- Hero Image: 1920x300px
- Large Item block: 910x510px
- Long Item block: 1920x215px
- Medium Item block: 630x3450px
- Xtra Large Item block: 1290x725px
Notice, the original demo images are not redistributed (unless noted). Instead blurred equivalents will be imported while installing the sample content.
Getting Started
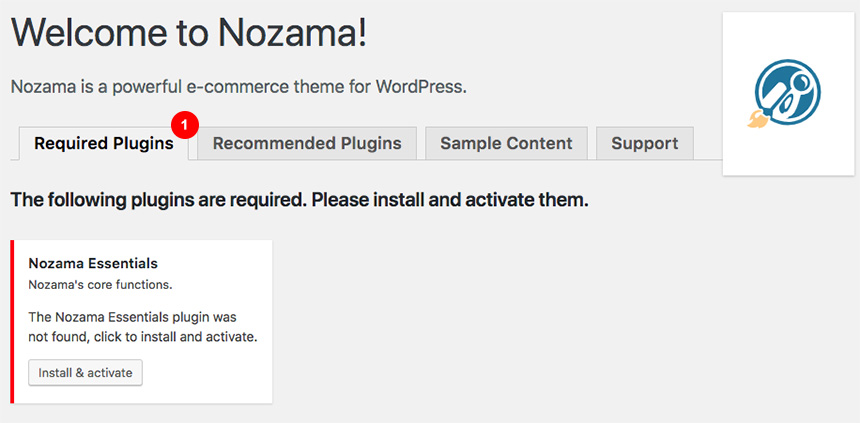
After installing the theme you will be redirected to this welcome screen. Here you can install both required and recommended plugins. While recommended plugins are optional for the theme to function, consider installing them if you want the full sample content to be imported.
Required Plugins
Here you will need to install and activate the theme specific plugin required by the theme. This will create Custom Post Types as well as various Widgets and Shortcodes. Some hosting providers block automatic installation of plugins. This means you will need to install the plugin manually as you would normally do. This plugin is located inside the /plugins/ folder in your theme archive.
Recommended plugins
Under the Recommended Plugins tab you will find a list of supported plugins that will enhance the theme’s functionality. It is recommended to install and activate them before importing your sample content.
- WooCommerce: To enable eCommerce functionality for your website
- Elementor: A free page builder that delivers high-end page designs and advanced capabilities.
- MaxSlider : Use this plugin to help you create custom sliders and use them anywhere you wish shortcodes.
- One Click Import : Use this plugin to help you import your content with just one click.
All the above are mandatory while these
- WPForms use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
plugins are complementary
Installing Sample Content
To automate the process of importing and for a better experience we have included native support for One Click Import Plugin. From the Sample Content tab, you can click the Get Started button to navigate to the sample content import screen.
You can always find the import page under Appearance → Import Demo Data.
You can install it in the Recommended Plugins tab (2) or manually from From your WordPress dashboard
-
-
- Visit Plugins → Add New,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
-
Click on the Import Demo Data button and you are done!
WooCommerce > Status > Tools > WooCommerce transients > Clear transients
WooCommerce > Status > Tools > Product lookup tables > Regenerate
Sometimes altering and editing sample content may go wrong. If you need a fresh start you can reset your WordPress installation using any popular reset Plugin. Beware: this will erase all data you have and not just the sample content.
This plugin requires a PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Customizing Your Theme
All theme’s customizations and settings can be done via WordPress’ built-in Customizer. If you haven’t used it or want to learn more about it, please read this article.
Go to Appearance > Customize and you will see this
TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these changes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
Header
Header Options are split into two sections.
In the Header style section you can set the layout style your wish your header to have.
- Make the header full width.
- Enable AJAX Search Form.
In the Primary menu bar you can select if you wish to have a sticky menu and change various display settings like the vertical padding of the menu and its text size.
- Change the Vertical Padding.
- Change the menu size.
- Enable/Disable the sticky menu bar.
Site Identity
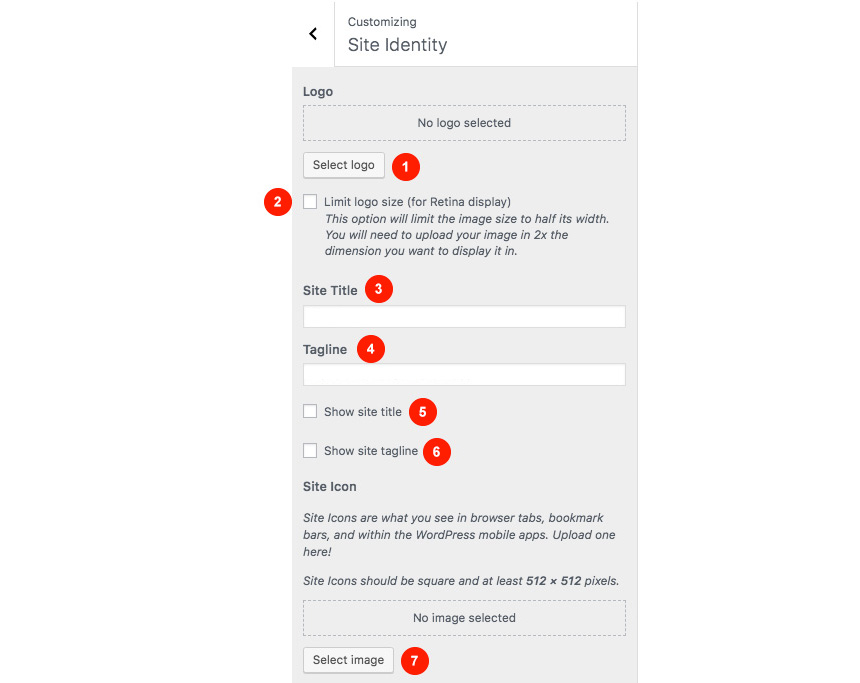
Here you can change the logo and favicon as well as the title and description.
Use the appropriate fields to add your information, show or hide your site title and subtitle and upload your logo and site icon.
- Upload your logo
- If you are uploading a retina size image (2x) this option will contain it to half of its original width
- Change the site title, this will be served as an alternative to the image logo
- Change the site subtitle (tagline)
- Show or hide the site title
- Show or hide the site tagline
- Upload a site icon.
Blog Settings
This tab allows you to customize your blog and post options.
Under the Archive options, you have customized the default WordPress archive pages like category, tag, etc.
- Show or hide the sidebar.
- Select the article excerpt length.
- Select a pagination method.
Moving to the Post Options you can select which elements you wish your single blog posts to have.
Here you can:
- Show/Hide the featured image of your post.
- Show/Hide the date the post is published
- Show/Hide the author.
- Show/Hide Comments
- Show/Hide the post Category
- Show/Hide tags
- Show/Hide the author box
- Show/Hide related posts
- Show/Hide social sharing icons
- Enable/Disable Lightbox
Colors
This tab allows you to customize the colors and background images for the entire site, the top bar and header, hero section, sidebars, and the footer.
Here you can add a generic Hero Image or Video from Appearance→Colors→Hero. This will appear by default everywhere unless you have set a different hero video or image in the page Hero Section box. You can also change the footer background image and color from Appearance→Colors→Footer section.
Typography
Through this tab, you can control the font size of key theme elements, such as headings, body, and widgets. If you want to change the default Theme fonts have a look here.
Menus
Here you can create and assign menus to the theme. To learn more about menu creation check out the Codex’s menu user guide here. Nozama has two menu locations, one is reserved as the main navigation menu while the second is complimentary for the WooCommerce Account page.
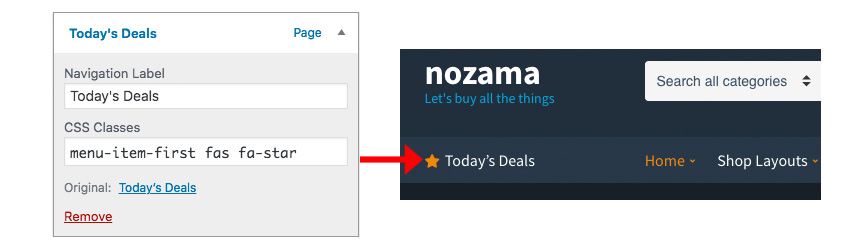
Notice that there is a special menu item, you can link to a special product category you wish or a page.
Adding the menu-item-first class along with a class icon like fas fa-star for example will keep the menu item aligned left and add a FontAwesome icon to it. You can select any icon from this list here. You can add a class in any menu item from Appearance→Menus (You must have the Class field enabled from Screen Options) or from Appearance→Customize→Menus.
For the account menu, you can use a custom class in order to render an icon before the menu item. The default one is fas fa-user.
Titles
In this tab you can change the titles for various theme pages, like the blog, search and 404.
Footer
Here you can modify the credits text and your Footer Column Layout.
In the Footer Style section you can:
- Change the number of Columns in your footer.
- Make the footer Full Width.
In the Bottom bar section you can:
- Show the bottom bar.
- Add a credits text.
- Add generic icons for Payment or brands from https://fontawesome.com/icons?d=gallery&s=brands&c=payments-shopping
Additional CSS
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs.
Other
Here you can download your sample content files.
WooCommerce
In this tab you can change the number of products on shop listing page and control your WooCommerce Settings.
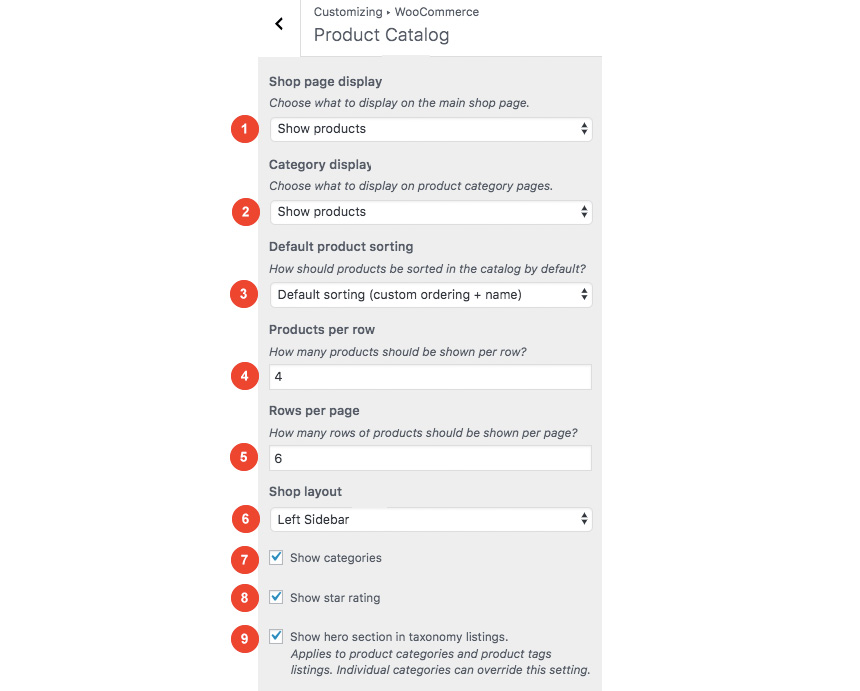
Under the Product Catalog section you can;
- Choose what you want to render in the main shop page.
- Choose what you want to display in the category pages
- Change the default product sorting
- Change products per row
- Select how many rows of products you need per page
- Change the sidebar location
- Show or hide, categories
- Show or hide star ratings
- Show or hide hero sections in category/tag listings.
You can also change your Single Product layout from the Single Product Section. Here you can control if you need to have a sidebar or not in your products.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features eight widgetized areas to provide you with maximum flexibility when displaying your content.
Static Front Page
Use this tab to make the Home page your static front page so you can take advantage of the homepage template we have created for you. Here you can also set the Blog page to be your default posts page.
Adding a new post
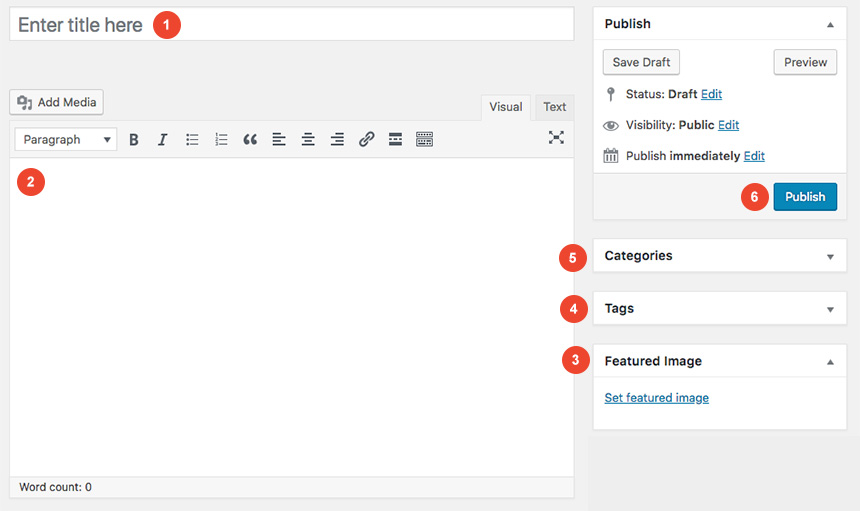
To add new posts to your blog, go to Posts > add new and proceed to:
- Add a title to your post
- Enter the content in the editor
- Upload a featured image by clicking “Set featured image” on the Featured Image panel
- Add a category
- Add a tag to the post
- once finished clicking the Publish button to publish the post
Creating a page for your posts
To setup your blog page you can go to Pages > Add New and create a page named Blog. Then navigate to Settings > Reading and set that page as your posts page.
Now you can add that page to your menu to give your visitors easy access to all your posts.
Adding Products
Earlier we saw how we can install WooCommerce. Let’s take a brief look at creating products. Start by going to Products > Add Product.
- First we need to fill in the product title,
- Add the product’s description,
- In the Product Data metabox you will fill all the required product info, such as price, inventory, tax and shipping information and more,
- Fill in a short product description
- Add product gallery images to upload additional photos for the product,
- Click Set Product Image to add the product’s featured image
- Add Tags to your product to make filtering easier
- Add categories for your product
This is a brief overview of adding products to your site, the product post type is a complex one, if you haven’t worked with it before please consider reading the official documentation on how to add and manage products here.
Setup the shop page
Once you install and activate WooCommerce all the default pages will be created, including the shop listing page. To make sure this was properly configured go to WooCommerce > Settings > Products > Display and check if the Shop page is selected in the Shop Page drop down.
If the drop-down is empty, locate the Shop page and select it. If you can’t find a page named Shop, just go to Pages > Add New create one and then set it as your shop page. Add this page to your menu to give your visitors access to the product listing.
Theme Pages
Let’s start by adding the first few basic pages you are going to need. Go to Pages > Add New and create the following pages:
Front Page Page
First create a page named Home and set to it the Front page Template from the Page Attributes drop down on the right. To add content to your front page go to Customize > Widgets or Appearance > Widgets and use the theme’s widgets to help you display your content. You will notice that in your Front page template page under the WordPress text Editor you have a Front page Options section.
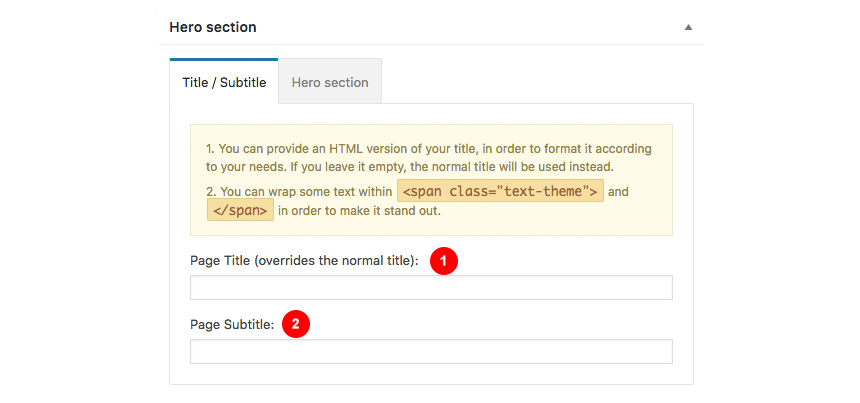
Hero Section
This the basic section before the contents of your page and you can :
- Add A Page title.
- Add a Page subtitle.
Also you can style your Hero with a background image:
- Align the Title.
- Hide the Page title.
- Add a Background Color or an Overlay color in case you have a background image with the same color of your Hero title or subtitle.
- Add a background Video, from YouTube or Vimeo.
- Add a background image and change its position and screen coverage.
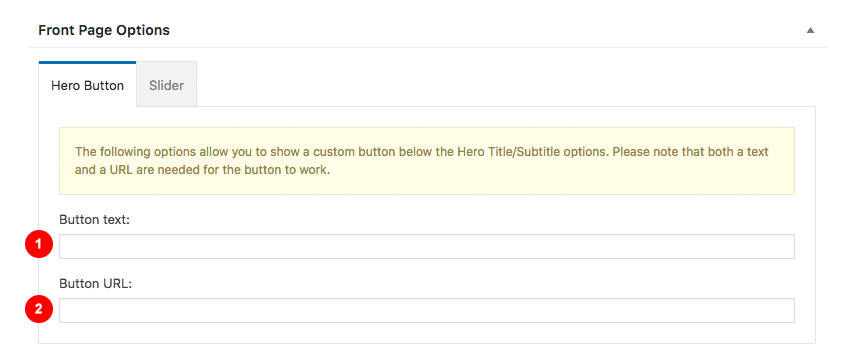
Front page Options
Here, you can add a call-out button in your front page hero section. Under Frontpage Options you can
- Add a button text and
- Add a button URL
In the Slider Tab you can select a MaxSlider Slideshow to appear instead of a hero image or choose to not have a slideshow at all.
Setting Up the Frontpage
If you want to setup the frontpage you will need to assign the page with the frontpage template as your homepage from Settings→Reading. Then head over to Appearance→Customize→Widgets→Frontpage and Add six widgets like this:
Blog
This will be your posts page. Just create and publish a blank default page named “Blog” (or whatever you wish to name it) without adding any content, no further action needed for now. You cannot control the background image from the Layout Section of this page since it is registered by WordPress.
Full Width Page
In this page you can add any content you wish without displaying the sidebar.
Default Template
In this page you can add any content you wish as you would do in a normal page. The default template gives you the option to select a Featured image layout under the Featured Image Section.
Page builder and Page Builder Contained template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily. The main difference between them is that the Page Builder Contained template restricts the builder width to the theme’s default container width.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using a page builder of your choice. On the theme’s demo we have used extensively the Elementor page builder plugin.
Widgets
We have handcrafted some custom widgets to help you better display your content. You will find them under Appearance→Customize →Widgets or Appearance→Widgets
Theme-Contact
Using this widget you can create a contact box including a title a map and various complementary elements with icons that will help you add more information like telephone etc about your business.

- Add a title for your Contact widget.
- Add a map code (iframe).
- Add a contact title
- Create new complementary elements.
- Add an icon code (from fontawesome.io) and some text along.
Theme-Schedule
This widget allows you to create a small Schedule table with extra contextual information.
- Add a title for your widget
- Add some complementary text. You can use HTML tags also if you wish.
- Add a new day/time widget.
- Add your day and time information for each item.
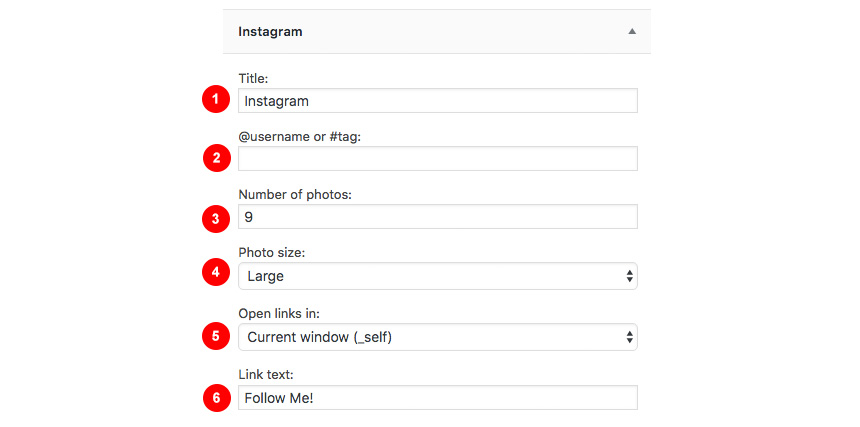
Theme(home)-Instagram
This will allow you to display your Instagram Account in your Front Page or Pre-Footer sidebar. The WP Instagram Widget must be installed and activated in order this Widget to appear
- Add a title for your Instagram Widget.
- Add your Instagram Account.
- Add a number of photos you wish to display.
- Select the Instagram Photo size.
- Select whether you need your images to open in the current window or open in a new tab.
- Change the link text.
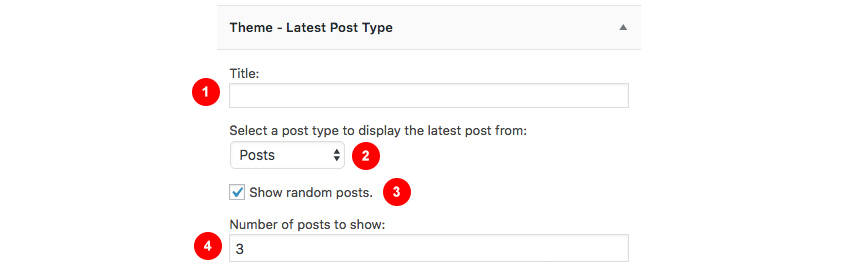
Theme-Latest Post Type
This widget is built to help you display your latest posts in any widget area you wish.
- Add your widget title
- Select the post type you want to get the latest items.
- Check if you need random posts instead.
- Add the number of posts.
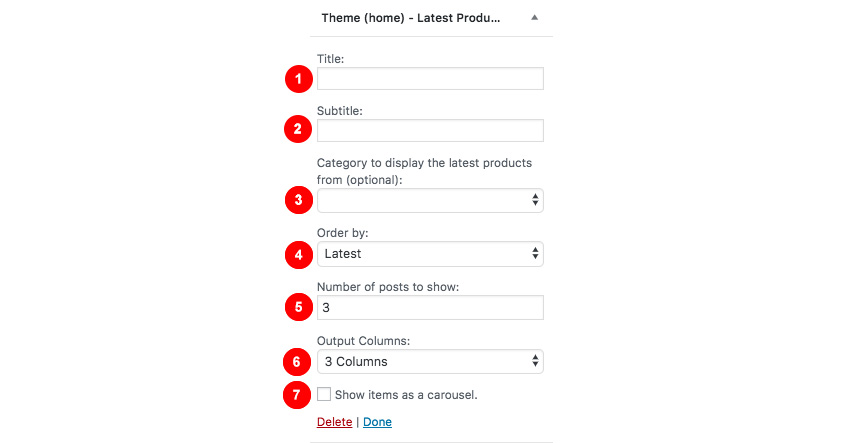
Theme (home)-Latest Products
Here you can display your latest products either from a category or not.
- Add a title
- Add a subtitle
- Select if you wish a specific category you want to retrieve your latest products
- Select the number of products
- Select the output columns
Theme (home)-Latest Posts
This widget is built to help you display your latest posts in any widget area you wish.
- Add a title.
- Add a subtitle.
- Select the category your need to display the latests posts from.
- Show random posts instead.
- Change the post number.
- Adjust the number of columns for your content.
- Show carousel like widget with your posts.
Theme (home)-Woocommerce Categories
This widget will display various layout of selected categories.
- Add a title
- Add a subtitle
- Select the proper layout for your products
- Add categories as Layout items
- Select the item/category you want to display
Theme-Social Icons
This widget displays your site’s social icons. In order to set them up, you need to visit Appearance > Customize > Social Networks and provide the appropriate URLs where desired.
Theme(home)-Post Type Items
This widget is built to help you display any post you wish in your Homepage Widget area.
- Add a title.
- Select the post type.
- Select the output columns.
- Add the Item you wish to output.
- Select the Item from the drop-down menu.
Elementor Widgets
Nozama comes with custom Elementor widgets which have the same functionality as its widgets, making landing pages easier to create.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub