Documentation for Mozzy
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
For more details on the plugin’s installation check out this article.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

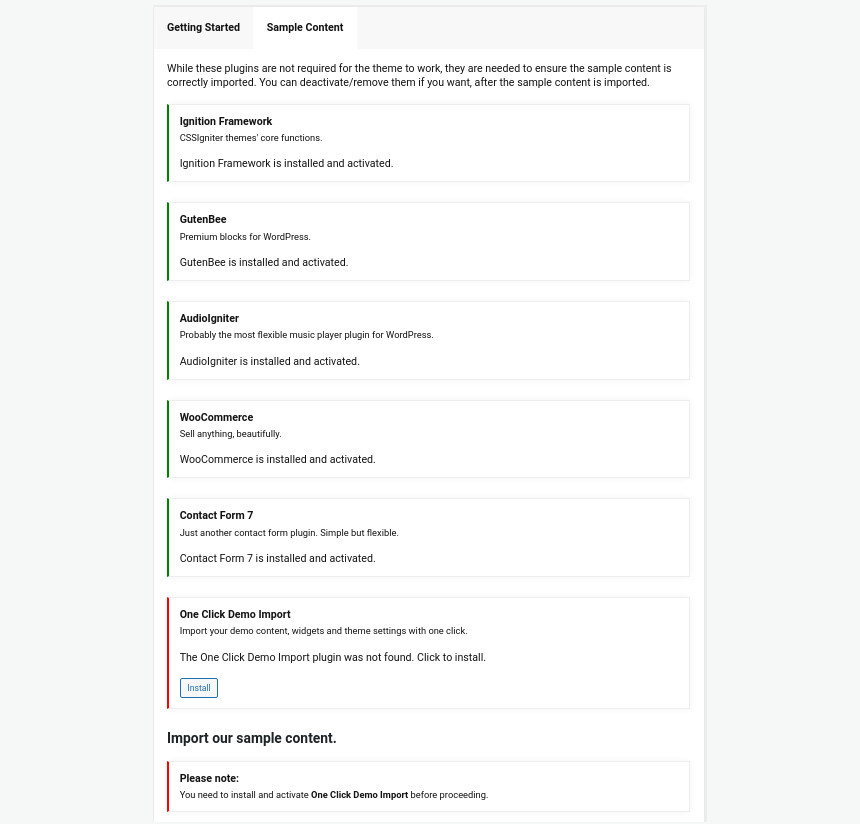
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
A generic video guide on how to import the sample content can be found here.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x615px
- Large Item: 1170x780px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Read this knowledge base article for more information regarding the site options.
Header
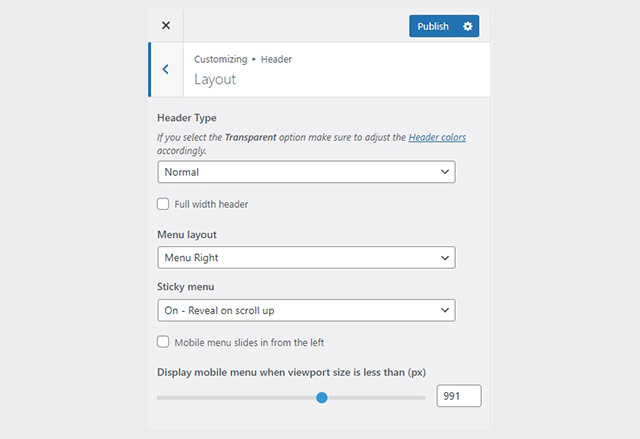
On the theme’s demo the header layout type is set to be full width by default under Customize > Header > Layout.
The header can be split into four key elements:
1. Top Bar
2. Logo
3. Main menu
4. Header content

Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with plain text, HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. Here you can also customize the color scheme of the top bar, especially useful if you are using the normal header layout.
In the theme’s demo the top bar is disabled entirely from the Show top bar checkbox under Customize > Top Bar.

Logo

Due to the full width header the logo can be up to 380px wide (or double that for retina ready logos). To upload your logo go to Customize > Site Identity. You can upload two logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we use both logos, the main logo appears on the sticky header which has a white background, and the alternative one on all the pages with the transparent header.
Learn more about the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
The demo’s menu is set to be sticky under Customize > Header > Layout.
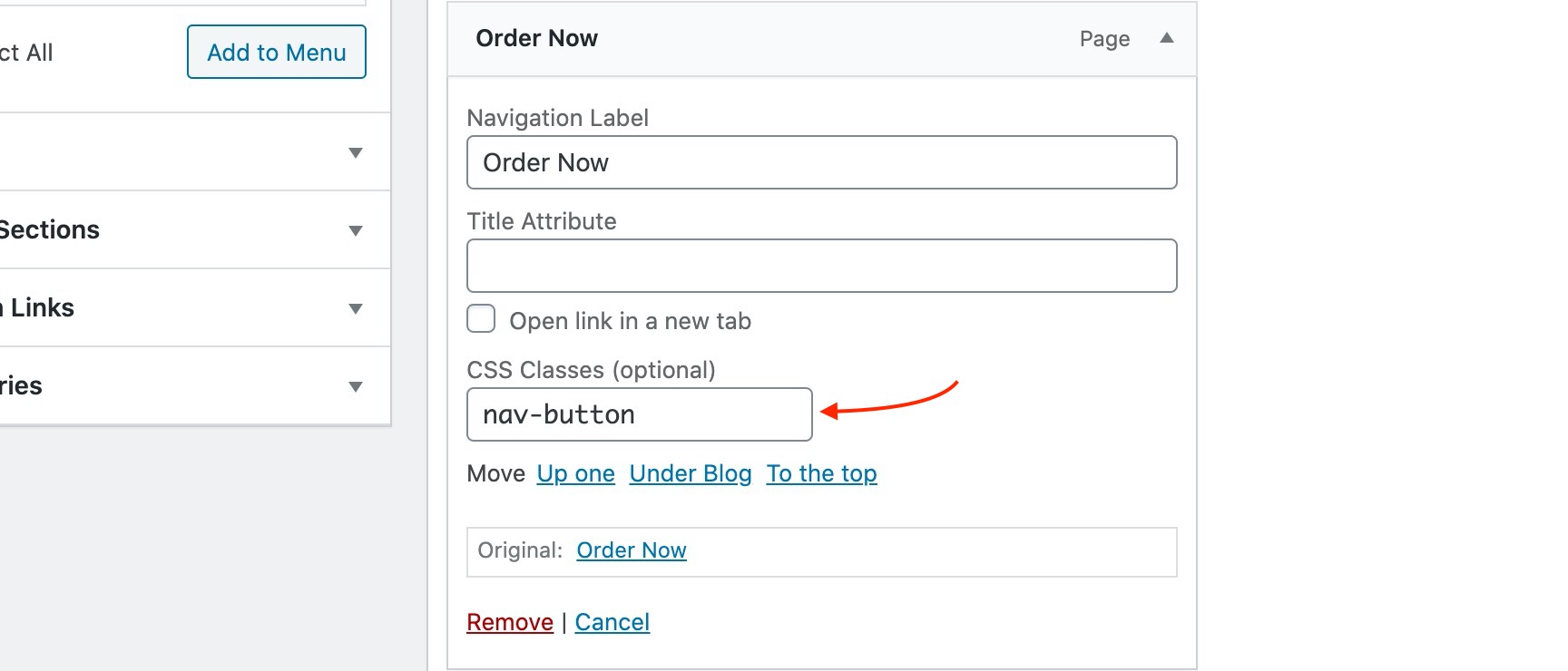
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
Header content
Under Customize > Header > Content you can add content to your site’s header in the form of plain text, basic HTML or one of the theme’s shortcodes. In the themes demo we use three shortcodes to display a link to the WooCommerce account page, the mini-cart button and a social menu.
[ignition-icon-link icon="user" link="https://www.cssigniter.com/demos/mozzy/my-account/"][ignition-minicart-button][ignition-custom-menu name="Social Menu"]
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
On the theme’s demo we have the Show Page Title with Background option disabled by default and enable it only on a per page basis.
Footer

The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Custom Post Types
Create a Podcast
Create a Podcast under Podcasts > Add New. Under the Podcast tab on the right hand sidebar you can control some of the post’s basic attributes. These are:
- Summary: Control the location and appearance of the sidebar.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc.
Adding content to the item is no different than any other WordPress post or page, you can use your favorite blocks or a page builder to do it. On the theme’s demo we use the AudioIgniter music player plugin to embed the podcasts in the content.
Setting up the pages
Homepage
Create a new pages under Pages > Add new and set to it the Full width boxed template under Page Attributes. Under Page settings check to remove the top/bottom padding, set the header type to transparent and set the page title with background, normal page title and subtitle to hide. Now you can proceed to the content.

The homepage’s hero section consists of a fully aligned Container block with the theme grid option enabled, its height set to -1 in order for it to cover the entire viewport and the vertical content alignment set to bottom. Under block appearance we have an overlay color, a background image and 100px bottom padding and margin. Inside the container there is a single column housing a Heading, and a Paragraph block.

The next part of the homepage starts with another Container with a single column. Inside we find a Heading, a Post Types block displaying a single Podcast in an one column layout. Following is a 100px tall Core Spacer, a Heading, another Post Types block displaying 6 podcasts in a three column layout with the offset set to 1 so as not to display the post displayed on the block above it. Finally the section closes with another 100px tall Core Spacer.

Next up we have another fully aligned Container with the theme grid enabled, vertical content alignment set to middle, a background color, 100px top/bottom padding and 0px bottom margin. Inside we have two columns, the left one contains some content in the form of a Heading, a few Paragraphs and an Image block. The right column contains a single Image block, the block has a normal box shadow with its top and left properties set to 20px.

Closing the front page we have yet another Container with a single column. Inside the column we have a 100px tall Core Spacer, a Heading, a WooCommerce Newest Products block displaying 3 products in a 3 column layout, and finally we have another 100px Core Spacer block.
Episodes
Create a new page with the Full width boxed template applied to it, a Page Title Background Image, under Page settings > Header the Header Type is set to Transparent and under Page Settings > Page Title, the Show Page Title with Background is set to show.

The page’s content lives in a single columned Container. Inside we find three groups of Heading/Post Types/Core Spacer. The first Post Types block displays a single Podcast in a single column layout. The second Post Types block displays 6 Podcasts from the 2021 base category with a 3 column layout with its offset set to 1. The final Post Types block displays 6 Podcasts from the 2020 base category in a three column layout. All Core Spacers are 100px tall.
Subscribe
Create a new page with the Full width boxed template applied to it, a Page Title Image, and under Page settings the Header Type is set to Transparent and the Show Page Title with Background to show.

The page’s content consists of two Container blocks with four columns each. Each column has 30px padding and a background color set, inside we find an Image block with each service’s logo and a Paragraph with their name.
Contact
Create a new page with the Full width boxed template applied to it, a Page Title Image, and under Page settings the Header Type is set to Transparent and the Show Page Title with Background to show.
For the Contact page’s content we have a single Contact Form 7 block providing the contact form.
Mozzy’s Global Section
Mozzy features one Global section (on your site you can add as many as you wish) that appears before the footer sitewide and displays an Instagram feed carousel. Create a new global section under Global Sections > Add New and proceed to the content.
This section offers information on features common on all Ignition Framework based themes.
For the section’s content we have a single Core Shortcode block with the framework’s Instagram feed shortcode.
[ignition-instagram-feed autoplay=1 speed=1500]
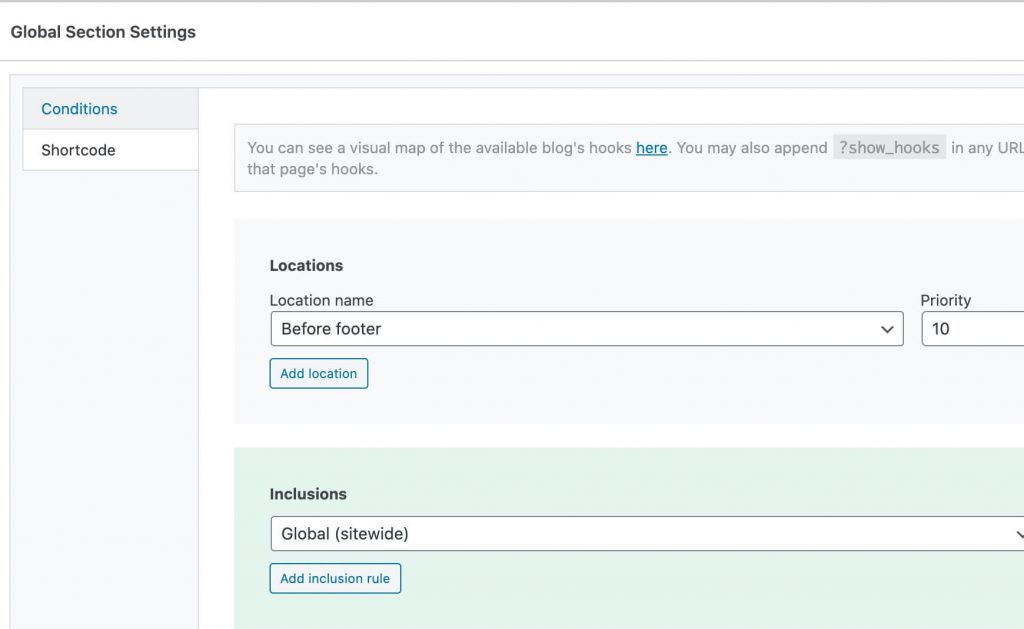
Under the Global Section Settings metabox, in the Conditions tab you can set where the section will appear.

Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name=”your menu name”] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id=”your-location-id(optional)”] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
For a detailed explanation of the available templates and their options you can read this article.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.