Documentation for Listee
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
Read the Ignition Framework plugin’s installation instructions.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

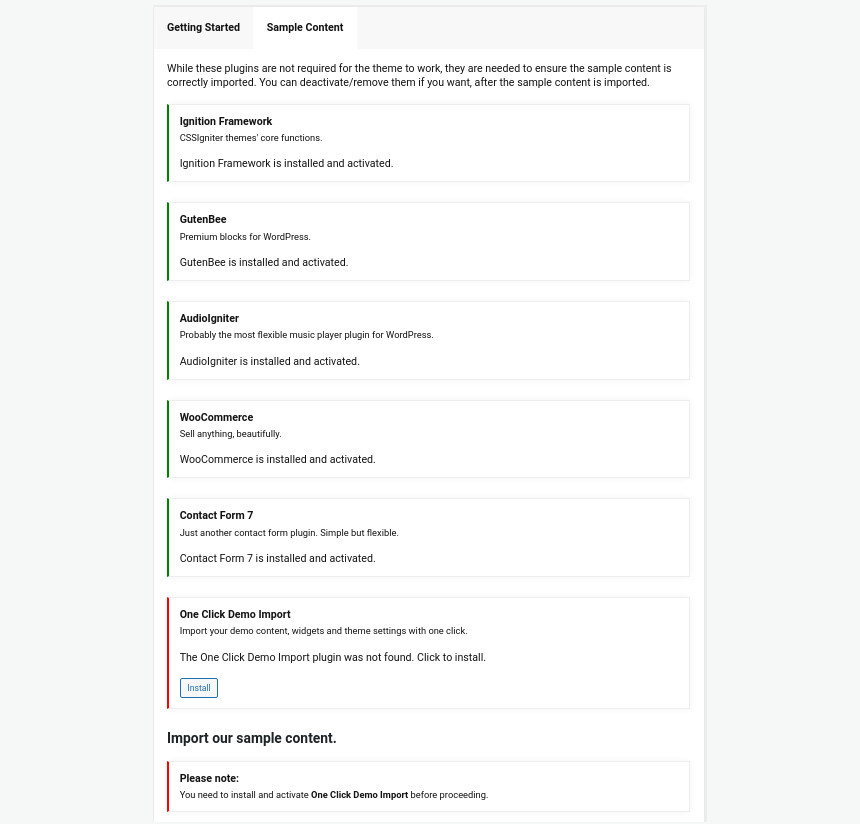
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Here is a generic video on how to import the sample content.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen the Import Demo Data button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 750x500px
- Item: 615x410px
- Large Item: 1140x760px
- Article Media: 510x510px
- Mini-cart items: 160x160px
WP Job Manager installation
Listee uses the WP Job Manager plugin and its custom post types to control the Business Listings. This means some basic page setup as well as setting functionality comes directly from the WP Job Manager.
To install the job manager plugin, navigate to Plugins >Add New and search for WP Job Manager. Click the button to install and activate the plugin.
Initial configuration
The plugin’s configuration page can be found under Business > Settings, here you can configure the plugin to match your needs. We would suggest enabling Listing Categories & Listing Types before importing sample content, you can also enable Multi-select Categories & Multi-select Listing Type selections, these will make your filtering system much more flexible. In the Job Submission tab you can configure the requirements for allowing users to submit business listings.
Under the Pages tab you will need to set the pages for the listing submission form (if you intend to use this functionality), the Dashboard page (this is most likely of no use in our situation), the Listings page and the Terms and Conditions one.
For more information the plugin’s extensive documentation can be found here.
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and Single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Read this knowledge base article for more information regarding the site options.
Header
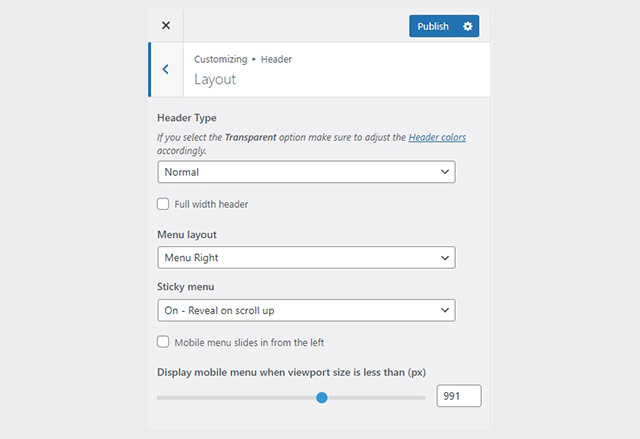
On the theme’s demo the header layout type is set to be trasparent by default, with the menu on the right and the sticky menu option set to permanently on under Customize > Header > Layout.
The header can be split into three key elements:
1. Top Bar
2. Logo
3. Main menu

Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with plain text, HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. Here you can also customize the color scheme of the top bar, especially useful if you are using the normal header layout. On the theme’s demo the top bar is disabled.

Logo
You can use a logo image 200px wide (or double that if you prefer retina ready logos). To upload your logo go to Customize > Site Identity. You can upload two logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. On the theme’s demo we use the site’s title as a logo.
Learn more about the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
The demo’s menu is set to be sticky under Customize > Header > Layout.
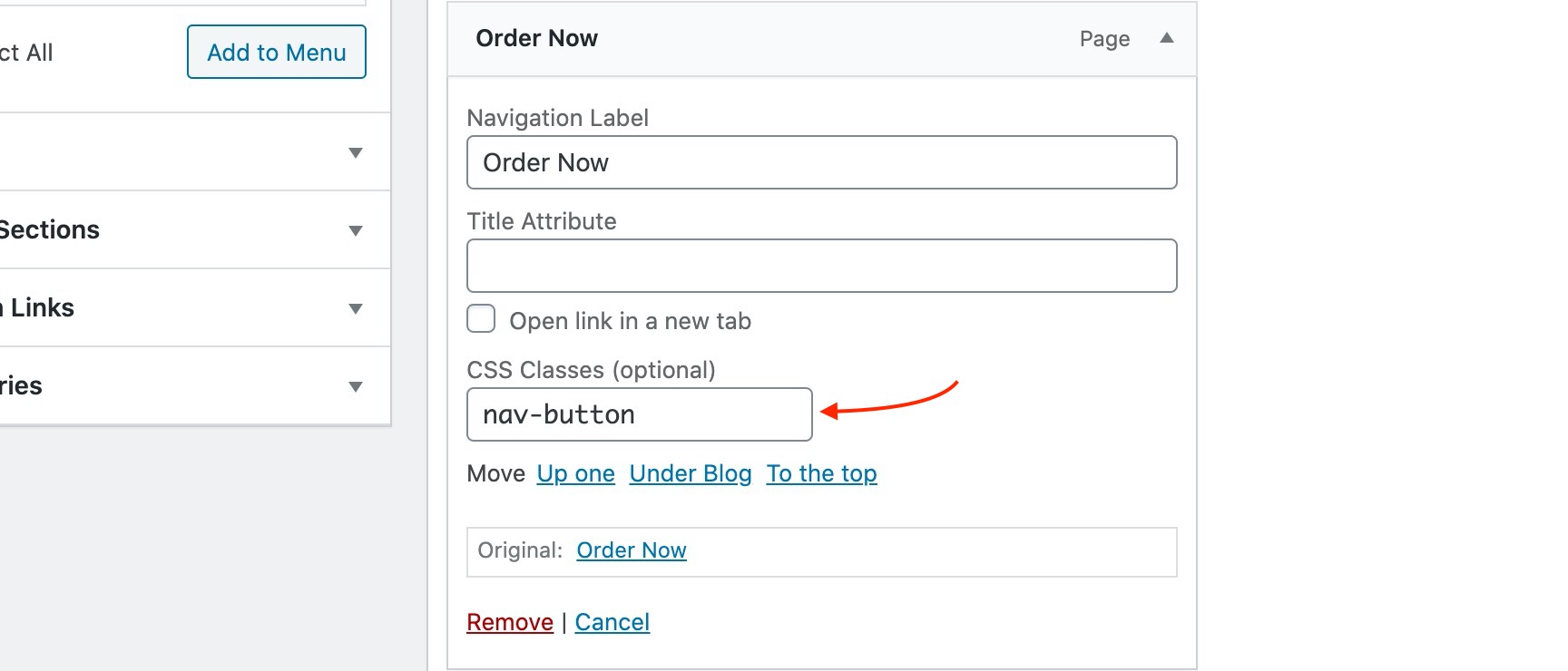
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
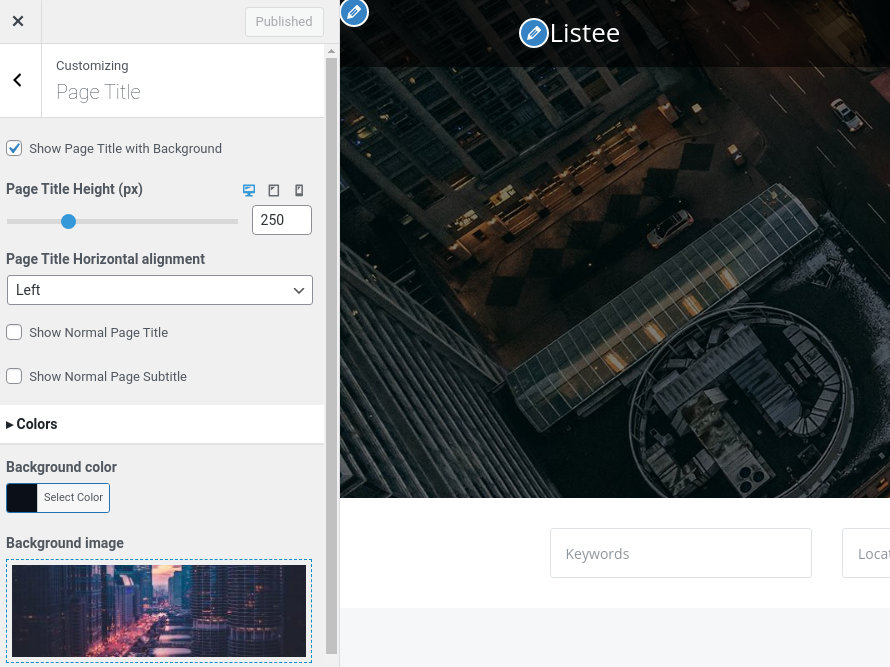
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types. To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
On the theme’s demo we have a page title with a 250px height, the text alignment set to left and we have selected to hide the normal page title & subtitle.
Footer

The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content section. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
On the theme’s demo we do not use any footer widgets.
Utilities
Lightbox
The theme bundles a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Social Sharing
Via the social sharing panel you can allow users to share your posts & products to Twitter, Facebook & Pinterest with a single click.
Back to Top button
Use the checkbox to enable or disable the back to top button.
Widgets
Enable block widgets support to be able to use blocks as widgets.
Business Directory

In this section you have the ability to disable the Google Maps API. This option should be enabled if you are working with another plugin which already loads the API in order to avoid loading it multiple times and causing errors.
Furthermore here you can customize your business listings by moving or disabling the map, changing the column number, and disabling various business info. Finally you can move or disable the map for single businesses.
For more information check out this knowledge base article about available customization options.
Custom Post Types
Create a new Business
The Business custom post type is provided by the WP Job Manager plugin, it was renamed to business to better suit the theme. Adding a business does not differ much from adding a post. The main difference is the Business Data metabox seen below which provides you with useful custom fields for key business information.

The fields are pretty self explanatory regarding the information you need to fill in them. However let’s take a closer look at the Map Location and Visible Location ones. The map location metabox accepts a precise address and uses Google geolocation API to create the marker on the map, additionally the address will be displayed on the business’ meta info on listings and on its single view. If you need to change that displayed text to something else, you can use the Visible location metabox.
Check out the plugin’s documentation for more info on business/job creation.
Custom Shortcodes
Listee provides you with two custom shortcodes.
The [business-directory] shortcode allows you to easily list your businesses in any page.
The [business-search] shortcode will give you a business search bar for your site.
Setting up the pages
Home
The front page has the Full width boxed template applied to it under Summary. Under Page Settings > Content Area it has the top/bottom content padding removed, under Page Settings > Header the Header Type is set to Transparent and under Page Settings > Page Title all options are set to hide.

The homepage’s content stars with a fully aligned Container block with the theme grid enabled, its height set to 500px and its content vertically aligned to the middle. Under Block Appearance it features a background image, a semi transparent overlay color and has its bottom margin set to 0. The Container has a single column with a Heading, a Paragraph and a Button, all center aligned.
The business search bar is built by another Container with a single column and a Core Shortcode block inside with the [business-search] shortcode.
The featured businesses section consists of a Container with a single column housing a Heading, a Paragraph and the Post Types block displaying three hand-picked businesses in a three column layout.

The next section is another Container with a single column. Inside it we find a 70px tall Core Spacer block, a Heading, a Paragraph and another Container block with three equal columns. Each inner column contains a Core Image and a Core Paragraph block.

The hero section is built with a fully aligned Container block with the theme grid enabled. The container’s height is set to 600px and its content is vertically aligned to the middle. Under Block Appearance it has an overlay color and a background image set. Inside the container’s single column we find a Heading, a Paragraph and a Button, all aligned to the center.

Closing the front page we have the latest news section which is built using a Container block with a single column. Inside we have a Heading and a Post Types block displaying the three latest posts in a three column layout. Just below the container we have a 100px tall Spacer block to add some spacing between the content and the footer.
Directory
All Listings
To create the business listing create a page and using a shortcode block paste in the [business-directory] shortcode. The page’s appearance can be customized under Customize > Business Directory.
Listing Categories
These are links to automatically generated business category listings. To add them to your menu, go to Appearance > Menus and enable business categories under Screen Options, then from the new Business Categories item that appears on your menu’s sidebar you can pick which ones you want to add to the menu.
About
The about page has the full width box template applied to it and an excerpt which serves as a subtitle. Under Page settings we have the featured image disabled, the page title section to show and the normal page title & subtitle set to hide.

The alternating timeline consists of three Container blocks with two equal columns each. One column contains a Paragraph and an Icon Box and the other column is empty. To create the overlapping effect the Containers have a -80px bottom margin.

The hero section is built with a fully aligned Container block with the theme grid enabled. Under Block Appearance it has an overlay color and a background image with the parallax effect enabled and its speed set to 0.4. Its padding is 100/30/100/30 and it has 80px top/bottom margin. Inside we have two columns in a 33.33/66.66 layout. The left column contains a Heading and the right one a Paragraph.

The final section of the about page starts with a Heading followed by a Container block with a single column and 120px left/right padding. The column has a 30px padding all around and a white background color. Inside we have yet another container with two equal columns. The left one contains an Image block and the right one a Core Paragraph block. After the Container we have a Core Heading, a Core Paragraph and a Button block.
News
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Contact
The contact page has the default template applied to it and a small excerpt which will appear as the page’s subtitle in the page title section.
In the content area we have a Container block with a single column containing a Contact Form 7 block with the contact form.
Submit Listing
The submit listing page will be generated by WP Job Manager. You need to make sure it is set as the Submit Job Form Page under Businesses > Settings > Pages.
Listee’s Global Section
The theme features one Global section (on your site you can add as many as you wish) that appears on the Directory Page and on business taxonomy archives before the main content. Create a new global section under Global Sections > Add New and proceed to the content.
Content-wise we have a single Core Shortcode block with the [business-search] shortcode.
In the Settings section we set the shortcode to display on the before main location and only on the Directory page, the business categories & the business labels taxonomy archives.

Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Here is a more detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.