Documentation for Eclecticon
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Here you can find an overview of how to download and install the plugin.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

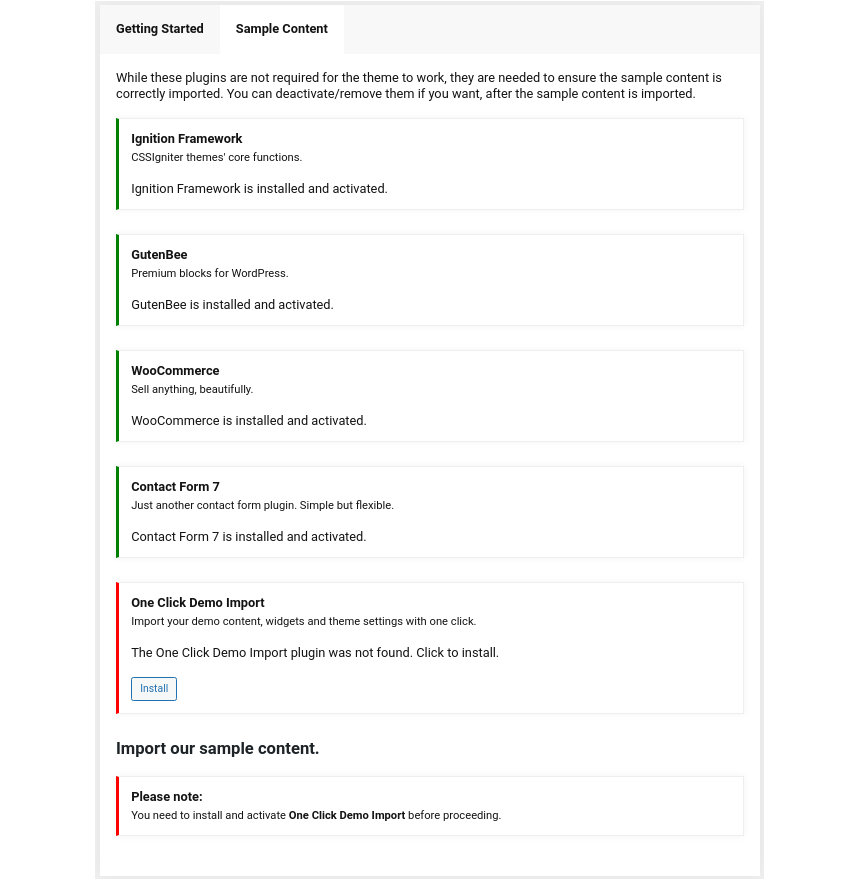
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out a generic overview of the sample content import procedure.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen the Import Demo Data button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 900x600px
- Item: 620x415px
- Large Item: 1270x847px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It is a good practice to go through the theme’s Customizer options first to set up its layout, color scheme, typography, header & footer options and more before starting up with your content. All options below can be accessed by selecting Customize on the WordPress admin bar or under Appearance > Customize in the dashboard.
Site Options
Under site options you can control the site’s layout, colors and typography.

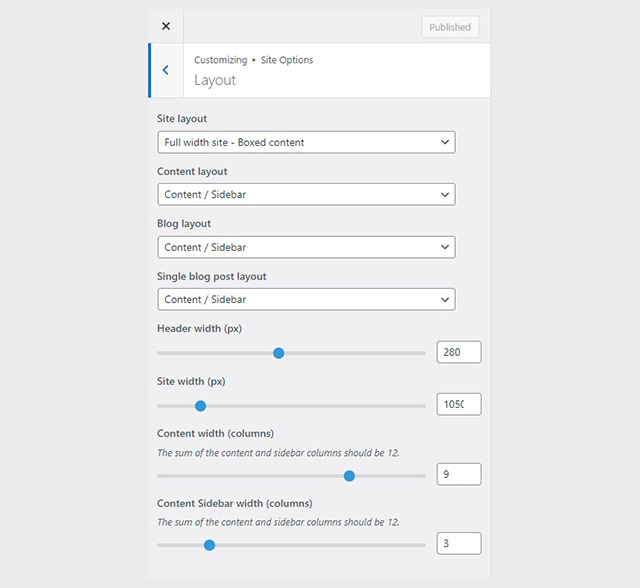
In the layout section, under Site Layout you can set the site’s layout to Boxed site – centered which will restrict the width of your site to the set site width, Full width site – Boxed content which will make the site full width and apply the site width to the content area, Full width site – Left aligned content same as before but aligns the content to the left and finally Full width site – Full width content which makes both the site and content full width. The Content, Blog and Single Blog Post layout dropdowns allow you to move or toggle the widgetized sidebars. The header width controls the width of the header area left of the content. The site width can control the width of the entire site or just the content area based on the layout you have selected. Finally the content/sidebar widths allow you to adjust the content/sidebar column ratio. On the thene’s demo we have the site layout set to Full width site – Left-aligned content, the site header’s width set to 330px and the site’s width set to 1300px.
Read this knowledge base article for more information regarding the site options.
Side Header
Under the header panel you can customize the header’s layout and colors, along with the colors of the mobile navigation.
![]()
Under the Layout panel you can set if you want a fixed header or a free scrolling one which will move along with the content, additionally you can select if you wish the mobile menu to slide in from the left and the maximum screen width for the mobile menu to appear.
Header widgets
The side header provides two widgetized areas which can be accessed under Customize > Widgets. These are the Header, which will display any widgets added just below the menu and the Header – Bottom which will display items at the bottom of the Side Header. On the theme’s demo we have a text widget in the Header widgetized area and a custom menu displaying links to our social profiles in the Header – Bottom one. For info on how to create a custom menu for socials check out the description of our custom menu shortcode.
Page Title

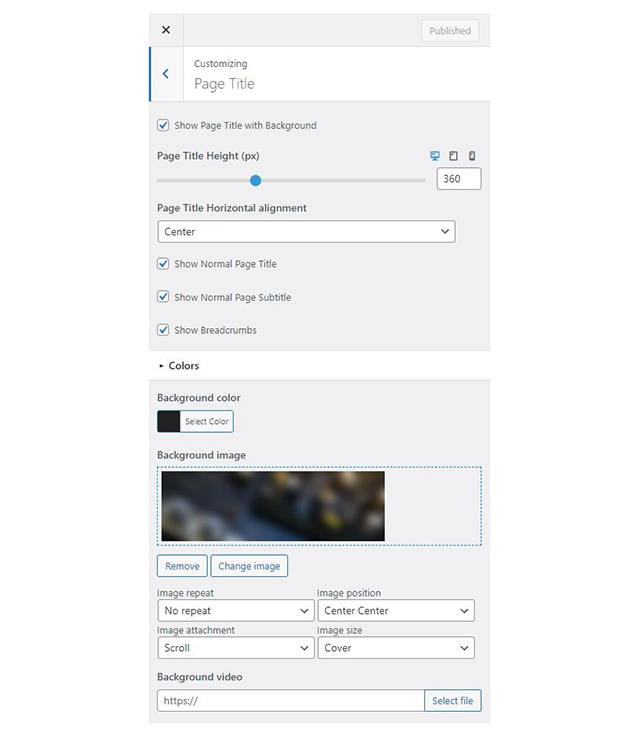
The page title section can be modified under Customize > Page title. You can choose to disable the page title section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types. To achieve that set the section up globally and then create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
On the theme’s demo the page title section is hidden and the normal page title & subtitle are set to display by default.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Blog
Under the blog section users can change the layout of the posts listing, excerpt length and toggle various meta both for the post listing and the single post.
Footer

The footer panel offers options for adjusting the number of widget columns available, customize the footer’s color scheme and add content to the two footer content areas. On the theme’s demo the footer is disabled entirely.
Utilities
In the utilities section you will configuration options for various small theme features, such as the built in weather display capability, toggle for the theme’s lightbox, the block editor dark theme, back to top button, social sharing and block widget support.
Read here for more information regarding the theme’s utilities.
Site Identity
Under this section you can set the site’s logo, toggle and modify the site’s title and tagline and site icon. On the theme’s demo we display the site’s title and tagline and have no logo image set.
Custom Post Types
Create a new Portfolio
Navigate to Portfolio > Add New. Then under the Portfolio tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about the post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Read more about the page settings options.
Setting up the pages
Home
The page has the Full width template applied to it and under Page Settings > Page Title all options are set to Hide.
![]()
In the page’s content we have a Container block with 15px left/right padding applied under Block Appearance and a single column in it. Inside the column we have a Core Shortcode block with a MaxSlider shortcode.
The homepage slider is created using our free MaxSlider plugin. Please notice that you will have to add the template=”home” argument to the shortcode provided by MaxSlider in order to get the same layout as the demo’s home page. If you need help creating a slider, read this documentation.
Projects
Listing – One Column
This Portfolio listing page has the Full width boxed layout applied to it.
![]()
The page’s content consists of a single Post Types block with the Overlay style applied to it, displaying 10 portfolio items per page in a single column with the pagination enabled and set to the normal type.
Listing – Two Columns
This Portfolio listing page has the Full width boxed layout applied to it.
![]()
The page’s content consists of a single Post Types block with the Overlay style applied to it, displaying 10 portfolio items per page in a two column layout with the pagination enabled and set to the normal type.
Image List Template
The page has the Full width boxed template applied to it, a category and a featured image set. Under Page Settings we have the featured image disabled and the normal page title & subtitle set to hide.
![]()
The content consists of a single Container block with two columns. The left column takes up 65% of the container’s width and contains a Gallery block displaying 4 items in a single column. The right column takes up the rest of the available space and contains a Heading block (H1) with the portfolio item’s title and a few paragraphs with important portfolio information.
Justified Gallery Template
The page has the Full width boxed template applied to it, a category and a featured image set. Under Page Settings we have the featured image disabled and the normal page title & subtitle set to hide.
![]()
The page’s content is almost identical to the one of the Image List Template, the only difference is that the Gallery block in the left column has the Justified gallery type applied with a row height of 240px.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Shop
The shop page is automatically created upon WooCommerce’s activation. On the theme’s demo we have set the page’s layout to Content/Sidebar and opted for our products to display an alternate image when hovered under Customize > WooCommerce > Product Catalog. Read here for more info on WooCommerce related options available on the theme.
About Me
The about me page has the default page template applied to it.
![]()
The page’s content is pretty basic, consisting of a Core Paragraph block, a Core Gallery block displaying 4 images in a 2 column layout, a Core Heading, a Core Paragraph, another Core Heading, a right aligned Core Image and another Core Paragraph closing the content.
Contact
The contact page has the default template applied to it.
![]()
The page’s content starts with a Container block with two equal columns. The left column has 20px padding applied all around, its vertical content alignment set to middle and a background color applied under Block Appearance. Inside we find three Paragraph blocks with contact info. The right column contains a Google Maps block 240px tall.
Next is a Core Paragraph block followed by a Contact Form 7 block with our contact form.
Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes designed to help you display menus, language switcher and more to any of the theme’s custom content areas in the header and footer, in widgets, global sections and of course inside the normal content.
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.