Change the price display on variable products

The price display on WooCommerce variable products is by default a range of prices, from the price of the lowest variation to the highest one. In some cases it might be beneficial to the store to not display the higher end of the range because that might deter some customers from visiting the product page. To negate such a possibility we’re going to change the way the price is displayed on variable products.
Install and activate a child theme
The first step on our process here is to create and install a child theme. If you are using one of our themes you can easily grab its child theme from our downloads section. If not, you can read our beginner’s guide on child themes to create your own. This step is essential in order to preserve our changes throughout theme updates.
Change the price display
Our task today is very simple. We will be replacing the default price range displayed on variable productsAll we need is some code that gets the minimum and maximum prices, makes sure they are different and then replaces them with our chosen output.
We hook our code on woocommerce_get_price_html and in line 11 we create the new string which will be presented to our customers. In our case this will be “From:” along with the price. You can easily change it to something else by replacing the 'From: %s' with something else, for example 'Starting at: %s' just make sure you include the argument %s which will be replaced with the price.

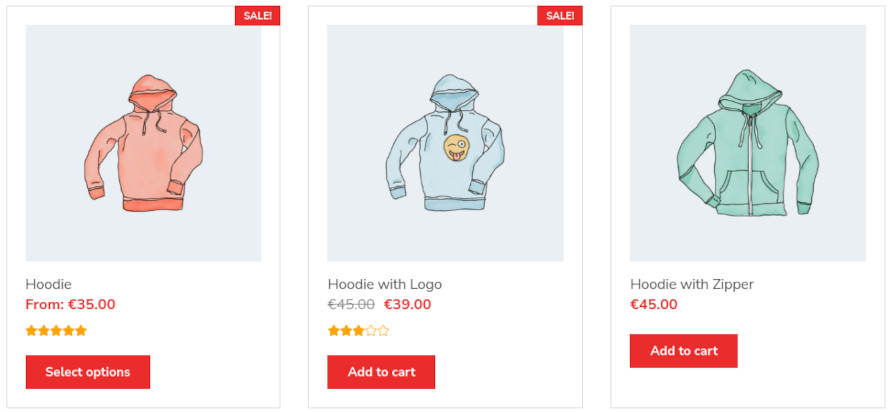
The new string of text on the product listing page.

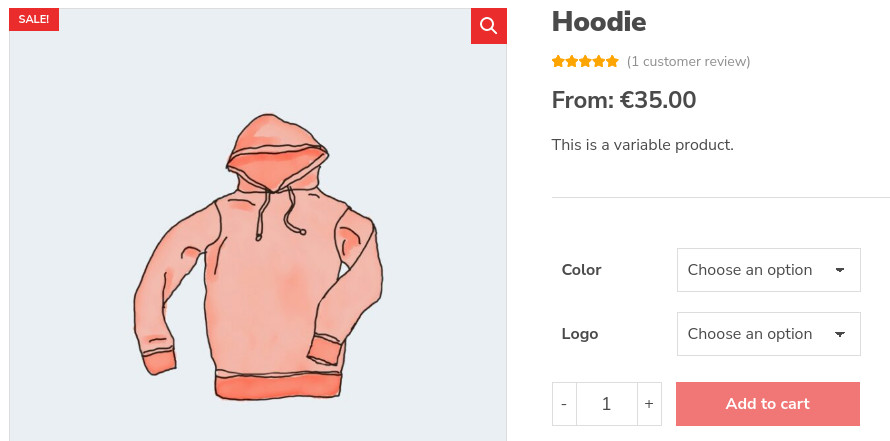
The new string of text in the single product view.
Wrapping up
In today’s tutorial we have easily replaced the default variable price range display with something more tailored to our store. The replacement string can be easily modified and translated if needed. Did you find this guide useful? Let us know in the comments below.
11 responses to “Change the price display on variable products”
I get an error code when trying to add this to Theme functions on the child theme.
Hello Tom.
Can you tell us what sort of error you are getting?
This is great – thank you. However when I actually choose my variation at the bottom of the page, just before adding to cart, it displays “From: $x” instead of the actual variation price. How do I fix this? Thanks!
Hello.
I have just tested this locally and it appears to be working normally as seen here https://i.imgur.com/4u6g8HL.png
Could you please double check the code, or delete and re-paste it and see if anything changes?
It is overwriting the price and when I elect a specific size it still says from XXX instead of displaying the concrete size
I was thinking to add and if statement and checking if none of options is selected return overwritten price with from else return regular price .
But I don’t know how to write it
can you help
Hello.
I have modified the code a bit, now it should only affect the main price display below the title on variable products and not the variation price that appears after selecting the preferred product configuration from the drop downs. Give it a shot and let me know if it works for you.
Hi, snipped worked just amazing, I tryed a couple of plugins that works fine but when I create an elementor template for single products the plugins didn’t work, thats when this code work cause it works with elementor, but since the last woocommerce I’m having an error every time I edit a variable product, this is the error that I received via email:
There is an error type E_ERROR in line 1876 from file /home/*****/public_html/wp-content/themes/rehub-theme/functions.php. Error Message: Uncaught Error: Call to a member function get_type() on null in /home/****/public_html/wp-content/themes/rehub-theme/functions.php:1876
Stack trace:
#0 /home/jmeeuxgf/public_html/wp-includes/class-wp-hook.php(308): cssigniter_change_variable_price_display(‘
Hello.
I’m not sure if this is something we can help with, however could you paste the entire error code in a gist so we can take a look?
Hi,
Works perfectly for me, thanks for this! :)
Hey Nik, I needed some css customization for frontend so I added a span and used woocommerce included translation From. So here is my version:
/*
* Change display price for variations
*
*/
add_filter( ‘woocommerce_get_price_html’, ‘fw_variable_price_format’, 10, 2 );
function fw_variable_price_format( $price, $product ) {
if($product->is_type(‘variable’)){
return ”._x(‘From:’, ‘min_price’, ‘woocommerce’).’ ‘.wc_price($product->get_variation_price( ‘min’, true ));
}
return $price;
}
Hi Flaviu,
I’m really interested in your “translation compatible code” but it shuts down my whole website.
While Nik’s one is working fine (but without translation nor span abilities).
Could you please help me in that ?
Thanks a lot in advance,