Augment order emails with custom information

In this small guide we’re going to add a custom field in the WooCommerce order administration page to allow store owners to include any extra information they want in emails sent to the client regarding their orders.
Install and activate a child theme
The first step on our process here is to create and install a child theme. If you are using one of our themes you can easily grab its child theme from our downloads section. If not, you can read our beginner’s guide on child themes to create your own. This step is essential in order to preserve our changes throughout theme updates.
Adding the custom field
In our example we will be adding a custom field to the admin order page which we will use to include a tracking code for the client to watch their package’s delivery route. We have added custom fields to WooCommerce products in many of our guides and the process is pretty similar here as well.
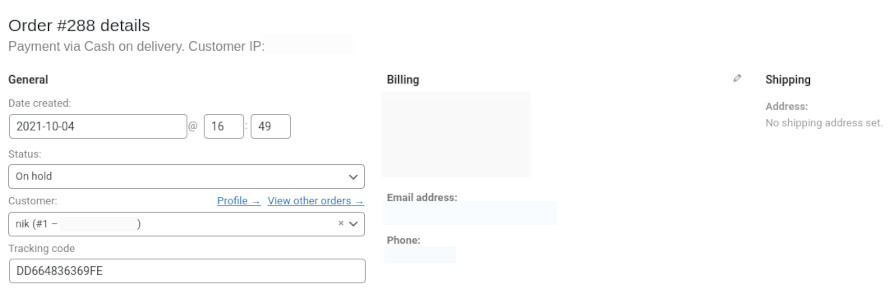
We use the woocommerce_admin_order_data_after_order_details hook to add our field in and the woocommerce_process_shop_order_meta one in order to save any data entered to it.

Our new field appears in the order details page as expected.
Include the new custom field to emails
Now let’s include the custom field to emails sent to the client.
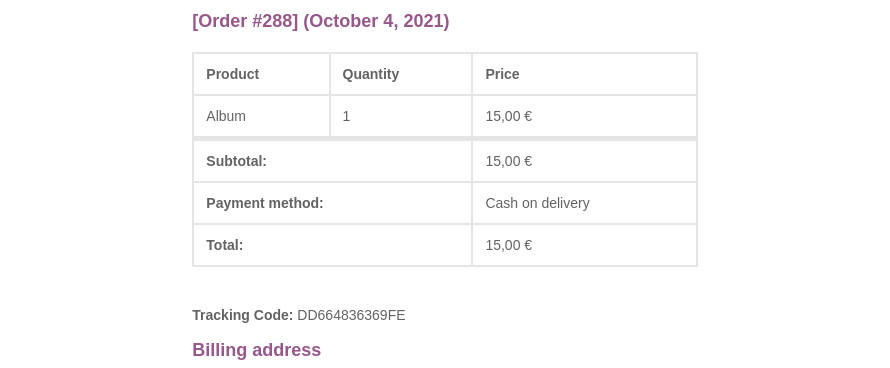
We use the woocommerce_email_order_meta_fields hook to filter the email order meta fields and add our own. We just need a label for our field and its value. The value is pulled from the order’s meta and we need to make sure the meta key used (tracking_code in this case) matches the id used in the custom field added to the order admin page earlier. That’s it, now the new field will appear on any email sent to the customer.

Wrapping up
Using the information from this guide we can easily add any field we want to the admin order page in and create more informative order related emails for our clients. Did you find this guide helpful? Let us know in the comments below.
8 responses to “Augment order emails with custom information”
I am a subscriber to your themes and was looking through your blog and this post caught my eye because I have spent hours searching for a way to add Purchase Notes to each Variation in WC. I can’t believe I’m the only one that’s ever asked for this. It would work just like Product Purchase Notes that only print on the order email when they purchase a specific product, the Variation Purchase Note would only print when they purchased that specific variation.
It sounds like a big ask, but do you have any ideas?
Hello.
Unfortunately this is not something we can handle. This is functionality missing from WooCommerce. You could try submitting a feature request on WooCommerce’s issue tracker here https://github.com/woocommerce/woocommerce/issues and perhaps the team will consider it if it gathers attention from the community.
Hello,
I have plugin Furgonetka installed on woocommerce. Package numbers are collected from Furgonetka service and presented in the field ‘tracking_info’ like:
Array
(
[520000016902796077744528] => Array
(
[courierService] => inpostkurier
)
)
In data base it is presented like: a:1:{s:24:”520000016902796077744528″;a:1:{s:14:”courierService”;s:12:”inpostkurier”;}}
When I use your code the field returns only a value “Array”. Do you now how to retrieve value of package number from the field tracking_info?
Hello.
You could try using this
get_post_meta( $order->id, 'tracking_code', true )[0]for the value, it should return the tracking code instead.Thanks for replay but when I use:
– get_post_meta( $order->id, ‘tracking_code’, true )[0] the field return “A”
– get_post_meta( $order->id, ‘tracking_code’, true )[1] the field return “R”
– get_post_meta( $order->id, ‘tracking_code’, true )[5] the field return nothing
Can you please try this instead and let me know what it returns?
get_post_meta( $order->id, 'tracking_code', false )[0]get_post_meta( $order->id, ‘tracking_code’, false )[0] returns “Array”.
That’s good to know. Please temporarily dump the post meta, like this
var_dump( get_post_meta( $order->id, ‘tracking_code’, false ) )so we can see exactly what is output and grab the proper data.