How to create a WordPress image carousel using the new gallery widget

WordPress 4.9 is live a few days now and it comes with an awesome new widget: the Gallery widget! In this mini-tutorial we’ll see how to turn our gallery widgets into image slideshows using Slick carousel and minimal code!
Slick Carousel
The jQuery plugin that’s going to power our carousel is none other than the almighty Slick Carousel, by the man, Ken Wheeler.
Why Slick? Because it’s (in my opinion, at least) the most powerful free and open source carousel jQuery plugin out there; it’s versatile, extremely easy to use (as you’ll soon discover), touch ready, mobile friendly, and comes with an abundance of options. In fact, we like Slick so much here that we’ve adopted it in all our recent (and future) themes.
Getting set up
For this tutorial we’ll be using our own popular Olsen theme which comes with slick carousel enqueued by default, but anything we do applies to all our themes, and generally all WordPress themes.
If you’re not using Olsen (or any of our more recent themes this last year and a half), the first thing to do would be to download Slick carousel from its website. Click on the “get it now” navigation option and hit the download button. Extract the file contents of the zip you’ve just downloaded and transfer the slick folder inside a directory in your theme (e.g. in /assets).
Then, inside your theme’s functions.php file enqueue it:
Of course, make sure your theme also enqueues jQuery.
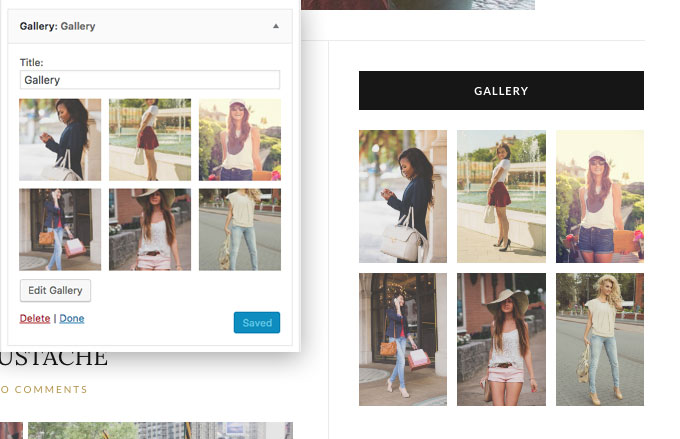
The new Gallery widget
As I said before (and you’re probably already aware) WordPress 4.9 comes with a nifty Gallery widget. It’s generally very simple to work with, it requires a selection of images from your media uploader and then goes on to output the native WordPress gallery markup which is the same exact one as the native WordPress gallery shortcode we’ve been using for years in any post or page content.
Every theme that respects itself should have styles available for native WordPress gallery support, so you should be able to use the new widget in your website without any updates or additional tinkering. Here’s how it looks in Olsen, for example:
Let’s turn this into a carousel!
The JavaScript
Converting the above gallery into a carousel is extremely simple with Slick carousel. Open your (child) theme’s custom JavaScript file (e.g. scripts.js) and add this line:
Yup, that’s all it takes!
All Slick really needs to work is the selector of an element containing the images (or slides in general), and in our case it’s the child .gallery element of each .widget_media_gallery class (which is the Gallery widget’s class).
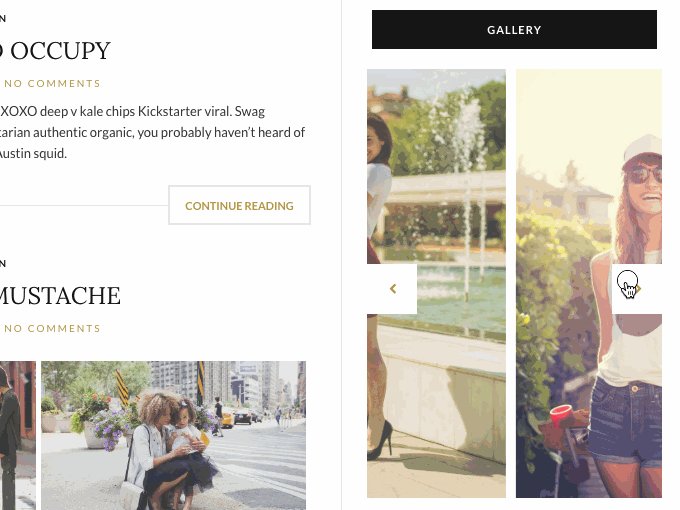
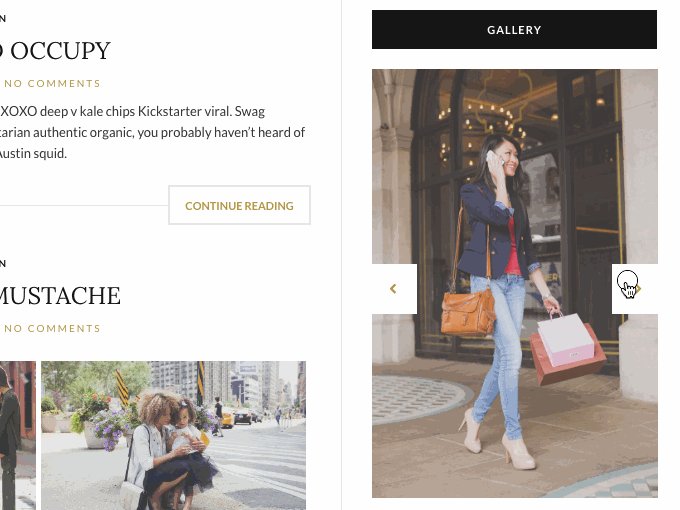
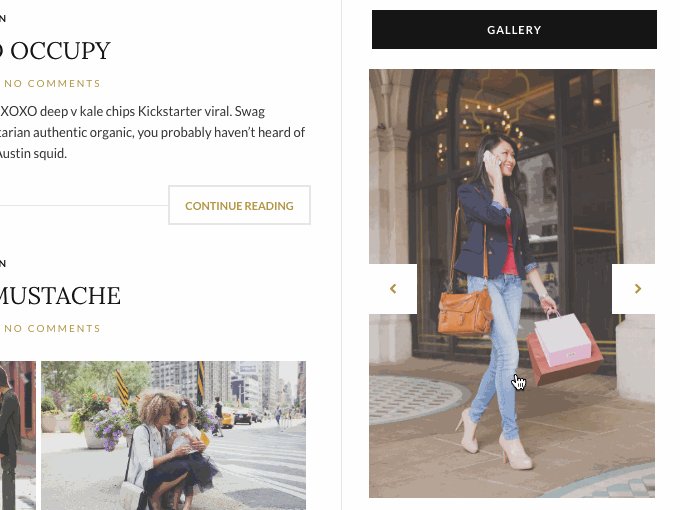
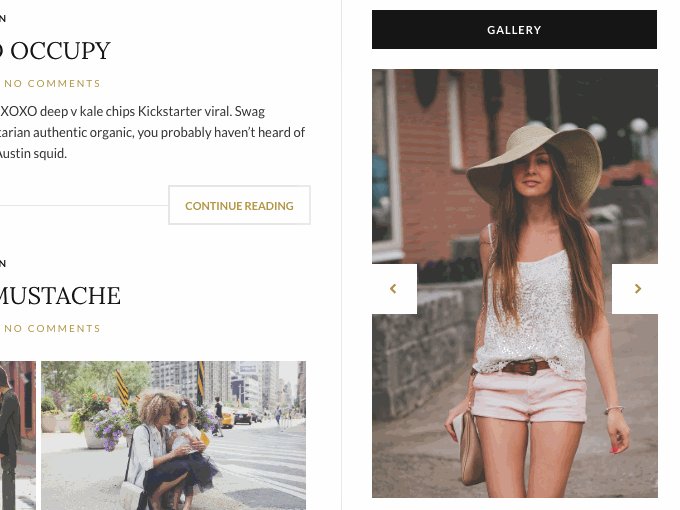
And here’s how cool it looks in Olsen:
And that’s it! A beautiful image carousel widget with minimal effort! Feel free to try it on any of our themes (or on your own theme), make sure you check out Slick carousel’s settings to customize your widget as you’d like, and let us know in the comments about your results, along with which jQuery plugin you like best for your slideshows!


12 responses to “How to create a WordPress image carousel using the new gallery widget”
Nice! Can this be used to populate the stylebook in Hugo?
Heya, thanks! The “Stylebook” widget is simply the Instagram widget that Hugo supports and already supports a slider :)
Hello! I am new to creating a webiste, and am wondering where exactly do I insert this line? i.e. where can I access custom java script file?
Hello! Sorry for the late reply :)
This depends on your theme, and there are a lot of ways to add a custom script to your WordPress website. The easiest way would be to add it via plugin as described here: https://www.ostraining.com/blog/wordpress/custom-js/
Another way would be to properly enqueue your own custom script in a child theme (please let me know if you don’t know how to set up a child theme), and you can do this via the official guide here: https://developer.wordpress.org/themes/basics/including-css-javascript/
Thank you, fantastic article! Do you think is possible to convert the standard gallery as well? I mean the standard gallery WordPress create inside (for example) a post?
Hello! Thanks for the kind comment :)
The only thing you need to convert the standard WP gallery inside a post would be to change the jQuery selector. You can try something like: $(‘.gallery’).slick(); which will target *every* WordPress native gallery. :)
This is great, thank you!
I’m using it for WP native galleries as per your last comment, but I’m getting white/blank slides placed in every 4th or last slide ( depending how many slides I have ). Do you know why or what? and is there something I can add to remove the blank slides?
Heya! Is this is somewhere online that we could check it out?
hi, could you help please? I followed the instructions but it doesnt work
my function is:
add_action( ‘wp_enqueue_scripts’, ‘my_theme_enqueue_assets’ );
function my_theme_enqueue_assets() {
wp_enqueue_style( ‘slick’, get_template_directory_uri() . ‘slick/slick.css’, array(), ‘1.5.7’ );
wp_enqueue_style( ‘slick-theme’, get_template_directory_uri() . ‘slick/slick-theme.css’, array(), ‘1.5.7’ );
wp_enqueue_script( ‘slick’, get_template_directory_uri() . ‘slick/slick.js’, array(), ‘1.5.7’, true );
wp_enqueue_script( ‘scripts’, get_template_directory_uri() . ‘js/scripts.js’, array(), ‘1.0.0’, true );
}
// include custom jQuery
function shapeSpace_include_custom_jquery() {
wp_deregister_script(‘jquery’);
wp_enqueue_script(‘jquery’, ‘https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js’, array(), null, true);
}
add_action(‘wp_enqueue_scripts’, ‘shapeSpace_include_custom_jquery’);
thank you
Hello!
The first thing you would want to do is add a / before all paths when enqueueing, for example ‘slick/slick.css’ needs to be ‘/slick/slick.css’.
Next if your site does not enqueue jQuery by default change
wp_enqueue_script( ‘slick’, get_template_directory_uri() . ‘/slick/slick.js’, array(), ‘1.5.7’, true );to
wp_enqueue_script( ‘slick’, get_template_directory_uri() . ‘/slick/slick.js’, array('jquery'), ‘1.5.7’, true );Next, require slick for scripts to load i.e.
wp_enqueue_script( ‘scripts’, get_template_directory_uri() . ‘/js/scripts.js’, array(), ‘1.0.0’, true );becomes
wp_enqueue_script( ‘scripts’, get_template_directory_uri('slick') . ‘/js/scripts.js’, array(), ‘1.0.0’, true );Finally I would advise against deregistering WordPress’ default jQuery, I would suggest removing everything below //include custom jQuery.
Give it a shot and let us know of the results.
Hello,
I followed your tutorial trying to transform the gutenberg gallery block into carousel with slick, but I’m finding CSS issues , the images exceed the browser boundaries with >202011px!
have you ever tried using it with gutenberg gallery?
Hello Daniel.
If you are looking to create slideshows with blocks, might I suggest our free custom block plugin, GutenBee? You can check out the slideshow block here https://www.cssigniter.com/gutenbee/