How to add SVG support to WordPress media uploader

WordPress allows the users to upload many file formats via its built in media uploader. Among them one can find the most popular image file formats, .jpg, .jpeg, .png, .gif and .ico. As you might have noticed SVG files are not among the ones allowed. In today’s article we’ll learn more about SVG and then we’ll add support for them in WordPress’ media uploader.
What are SVG
According to Wikipedia Scalable Vector Graphics (SVG) is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Wide Web Consortium (W3C) since 1999.
SVG images and their behaviors are defined in XML text files. This means that they can be searched, indexed, scripted, and compressed. As XML files, SVG images can be created and edited with any text editor, as well as with drawing software.
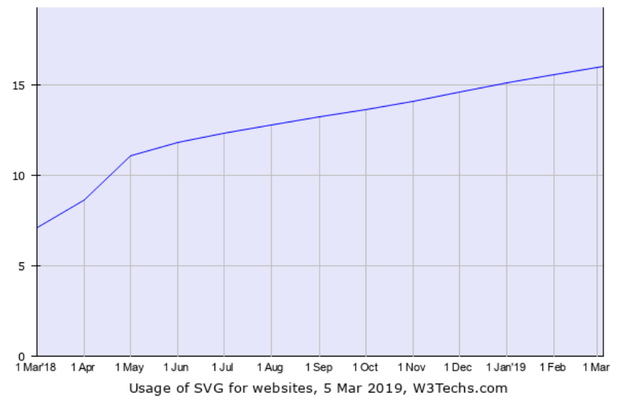
SVG are currently used by 16.1% of all websites

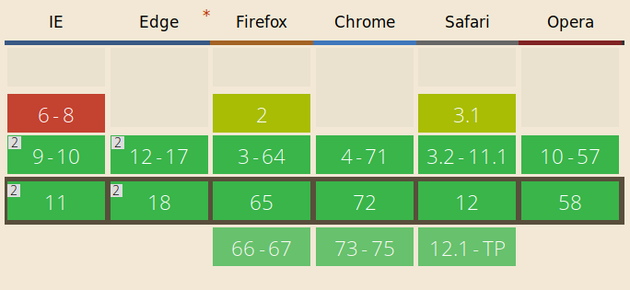
and browser support is pretty great.

SVG are usually much smaller in size and they can be easily scaled without visually distorting the image. This makes them ideal for displaying logos and graphics on a site.
SVG and WordPress
As mentioned earlier WordPress does not allow uploading SVG by default, this is due to some security concerns regarding SVG, you can read the discussion in this core ticket. In short SVG by being an XML file is open to a number of vulnerabilities like XXE and XSS. If you want to read more on the matter you can check out this small article. The first measure to avoid such problems is to only upload SVG by trusted sources and perhaps also limit SVG uploading to site administrators. Let’s take a look at a couple of plugins that can help us do this.
SVG Support
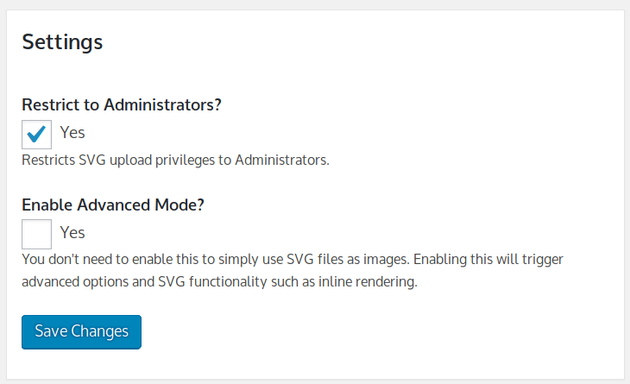
The first plugin that will help us add SVG support to our WordPress site is aptly named SVG Support. Once you install and activate the plugin you can navigate to Settings > SVG Support to configure it. There is not much to setup here, but we recommend that you check the box that restricts uploading SVG to administrators only, this way authors and editors won’t be able to upload them minimizing the risk a problematic image is uploaded.

Once you save you can upload SVG files in the media uploader as you would do with any other supported image type.
Safe SVG
If you need to allow content creators on your site to upload SVG, it is recommended you use the Safe SVG plugin to help you do that. The plugin has no configuration, you just install, activate and you can upload SVG to the media library. The main benefit of this plugin is that it sanitizes the uploaded SVG files using the SVG Sanitizer library. This helps fight against vulnerabilities mentioned above.
That’s it
Using one of the two above methods you can safely upload and use SVG on your site! Hopefully you found this guide useful. Have you got any ideas on topics you’d like to see discussed on our blog? Let us know in the comments below.