How to add an Instagram feed on your website with Smash Balloon Social Photo Feed

Instagram is all the rage these days and has become a must-have social network when it comes to promoting your work and products, especially to a younger audience. It is imperative to make your feed as accessible as possible. One way to increase your followers is to have your feed visible on your website and hire an agency for web development, this way visitors can instantly check it out and follow you for news and updates on your products and services. To help us display our feed we will be using Smash Baloon’s Social Photo Feed plugin.
Table of contents
The plugin
Social Photo Feed by Smash Balloon allows you to display posts from any Instagram account you might own either in the same feed or multiple ones. It is responsive, offers a highly customizable appearance, supports infinite loading via a load more button, offers shortcodes and custom blocks for easy embedding and more. For mehr Informationen on social media reaches and how to achieve them, check out this link!
Installation
Installing the plugin is very easy since the plugin can be found in the WordPress plugin directory. Simply navigate to Plugins > Add New in your WordPress dashboard and search for Smash balloon Social Photo Feed, click the install button and then the activate one to get started.
Plugin options

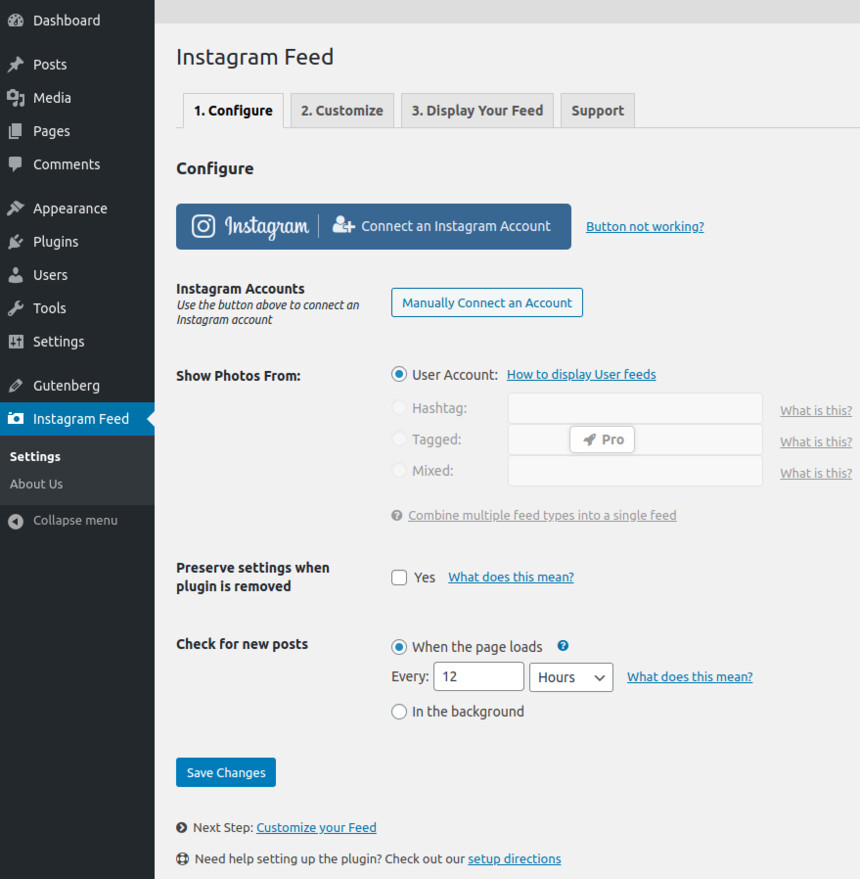
The plugin’s options
After activating the plugin you need to configure it. To do that navigate to Instagram Feed > Settings in the WordPress dashboard. On the main settings page you will find the button to connect your Instagram account, options for preserving the plugin’s settings after it’s uninstalled and a setting for how often you want the feed refreshed.
Connecting with Instagram
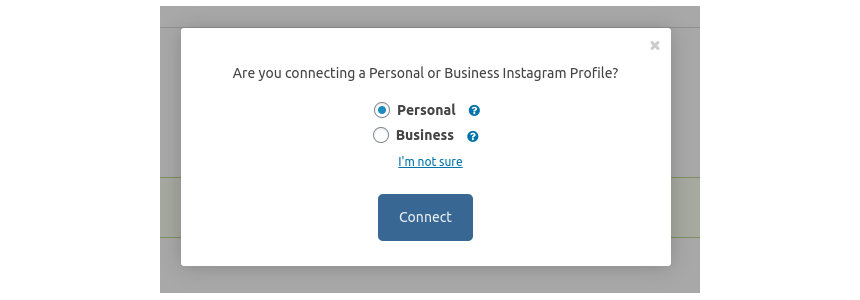
To connect your Instagram account with the plugin you start by clicking the big blue button. A pop-up will ask if this is a personal or business account, select the proper option and click to proceed.

Account type selection box
After clicking Connect you will be redirected to the Instagram login screen, fill in your credentials and accept the authorization, you will then be brought back to the plugin’s settings with your account connected.
Customize the feed
After connecting your account you can visit the Customize tab in the plugin’s settings page to modify the default feed appearance.

Feed customization options
Here you can customize the size of the feed, number of photos displayed, feed columns, image sorting, toggle the feed header, button appearance and more.
Finally in the Display Your Feed tab you will find all the available shortcode attributes which you can use wherever you embed your feed to create unique feeds that deviate from the default layout.
Embedding the feed
Now that you have connected your account and configured the feed’s default appearance you are ready to use it in posts and pages. To do that edit any post and page with the block editor and search for Instagram in the block selection pop-up.

From the results select the Instagram Feed.

The Instagram Feed block
Modifying the feed
The block offers a box where you can add shortcode settings to override the default appearance of the feed. For example you can configure the block to display a different number of posts and columns. Just add the proper attributes in the box and apply the changes.

The final result
After adding and configuring the feed block you can publish and check out the final result.

The final result.
Core Instagram embedding options
If you noticed earlier when searching for the Instagram feed block, there is another one called Instagram.

This is a core block which can be useful if you are looking to embed an Instagram post in your content. To get the embed URL visit any Instagram post in your browser, click the three dots on the top right of the post and click to copy the link from the pop-up.

Paste the copied URL in the Instagram block’s input field and embed it.

Now you have the Instagram post embedded along with your content.

Wrapping up
In this short guide we saw two ways to embed Instagram content using the block editor. Core blocks give us the ability to embed single Instagram posts and custom blocks provided by plugins take it one step further with embedding entire feeds.