Extending the Socials Ignited plugin – part 2

Following the first part of the tutorial, you should now have added a new service and a round dark icon for it. Depending on the icon you have created, your list should look something like this:
Note that AnastisBook originally appeared on the bottom of the screen, but I rearranged it by drag-and-drop. Here is a screenshot of the widget in action (featuring our latest theme, Mozzy):

Yeah, that’s it. I made the icons darker so that readers would know which ones I’ve added. Sounds legit ;)
Adding new icon sets
Adding new sets of icons is quire easy really. The process is more or less the same, as with adding any other additional icons, just a few lines of code more. There are some issues that you need to consider (that also apply when adding individual icons) which I will mention at the end of the tutorial, but as long as you have consistent icons sets, you’ll be fine.
Anyway, I decided to create a textual icon set for this tutorial, in color (default) and in greyscale, each available in one size, 32×32. The first step, is to create the folder structure that the icons will be stored. Inside the my-socials-ignited/images/ folder, I created a folder named text. Inside the text folder, I created a folder named default and another one named greyscale. Inside each of those two folders, I created a folder named 32 and within these folders I placed the icons I prepared.
You might have noticed that I’m including an icon for the imaginary AnastisBook social website (service), as I’m still extending code from the previous part of the tutorial. If you don’t need custom services, you can just skip the my_icons_add_services() function, hooked on the cisiw_services filter.
The first thing you absolutely need, is let Socials Ignited know of any new paths to look for icons. We did this previously with the my_icons_lookup_paths() functions hooked on the cisiw_lookup_paths filter, so make sure you have that in your code.
The icon set information array
Then, we need to let the plugin know of our new icon set. We need to pass a structured array containing information about our set, by hooking onto the cisiw_icon_sets filter. Let’s take a look on how the array should be formed:
Not really complicated, right? If you did kept your promise to have an understanding of PHP’s arrays, then the above shouldn’t make you sweat. $my_sets is just an array of key-value pairs. The key is the icon set’s slug, i.e. the same name as the folder inside the /images/ folder, and the value is an array of variations. If needed, you can have multiple sets defined in the $my_sets array by just adding more key-value pairs.
Now, the set’s value as mentioned before, is an array of variations. It’s a key-value array itself as well, where the key is the variation’s slug, and the value is an array of sizes. The variation’s key must (once again) match the folder name within the icon set’s folder, i.e. default and greyscale.
Finally, the sizes array is a simple array of strings, that (again) match the folder names of the available sizes.
Now, we need to merge the $my_sets array with the Socials Igniter array that holds all registered icon sets. This can be done by hooking onto the cisiw_icon_sets filter, which passes us the registration array.
Here, $sets holds the registered icon sets. We could have added our set’s info directly to the $sets array, and we could also unset() some sets if we wanted to. In essense, $my_sets is a subset of $sets and the indirect merging of the two is what I consider best practice. You can do it in any way you want, as long as you return a well formed array (structured like $my_sets above).
The labels array
The structured information array we added above is the most critical and complex piece of information that Socials Igniter need in order to know what icons we have available to show. It’s not the only piece of information though.
If you were in hurry to try out your new set, you should probably saw something like this:
That’s because you need to let Socials Ignited know of a label for your icon set. I mean, text might suggest something, but Textual would be a better word for the set, don’t you agree? Plus, what about your Bulgarian users? You should take care of translating it to текст, right?
So, how do you provide a label for your set? Easy peasy. Like everything, there is a filter for that. It’s named cisiw_icon_set_names and it passes a key-value array, where the key is the icon set’s slug and the value is the actual label. You’ve seen the pattern before, so I’ll just let the code talk for itself.
And a translatable version of it:
Of course, you could have added more entries if you had more sets, or even change the label of a set but manipulating the $names array before the merge. For example, to rename the round set’s label from Round to Circle:
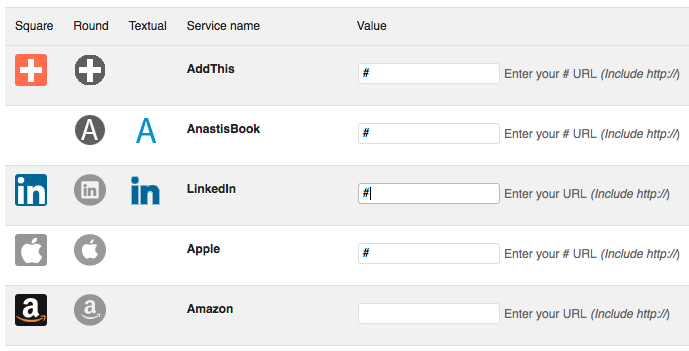
That should be it. If you refresh your Socials Ignited settings page and/or the widget, you should see the icon set available for your use, without any warnings. Note that on the screenshot I rearranged the social networks.
See that # that I’ve entered on some of the social networks? It can be used as a dummy URL, pointing to the top of the current page, so, no tricks here. Instead of actually entering my URLs, I just used that legitimate value.
And this is the actual output of the plugin. Note how AddThis and Apple have a URL, but since there are no icons for them, are completely omitted.

You wouldn’t hire me for icon design, would you? Thankfully we have Helen for that.
Common issues
You might have noticed how the settings screen is able to only preview one color variation out of each icon’s set. The variation used is the first one defined for each set, so, in the Textual icons’ case, the default was used. If I swapped their declaration order in the array, then the greyscale would have been used for the preview. This may lead to substantial confusion, especially if the variations have inconsistent icon completeness. For example, you might have a Textual Apple icon for greyscale, but not a colored one, so there would be no icon to show in the settings screen. The best solution for that is to always be consistent with your icons coverage. All variations and sizes combinations should have the same icons present. If not possible, you’d better leave out some variations or sizes completely.
Similarly, the first size defined (of the first color variation) is the one used for previewing. But the settings screen will stretch/squeeze the icon to 32×32 no matter what, so don’t scratch your head if you see something you don’t like. You can either leave it as is, or just place first the closest matching size (if you have multiple sizes of course).
Internationalization
There are two instances where internationalization may be applicable. On the social website name and on the icons set name. In particular, the following two pieces of code can be modified from:
to:
While I previously used plugin_domain as the gettext domain, I’m changing it to mycisiw as I think is more appropriate.
Now, we need a folder where we will be storing our language files (we don’t want them scattered all around, do we?), let’s call it languages, and a line of code that loads the translation files.
At the very top of your my-socials-ignited.php file, right after the Plugin information header, add this line:
So the top of your file should now be looking like this:
Note how the first parameter, mycisiw matches the domain that we replaced on the labels before. And also note that /languages/ strings that should match the folder created. You can change both of these, as long as you are consistent with your changes.
Now, all you need to do, is generate you .pot or .po or .mo files and place them in the languages folder. If you are interested to learn more about creating language files, you can check-out the WordPress – Poedit: Translation Secrets post that I’ve written.
Putting it all together
All in all, you should have end up with one .php file and two folders, one for the images and one for the languages.
Your my-socials-ignited.php file should be looking something like this by now:
You can get the whole plugin, including the icons used in this tutorial and sample language files, by downloading the my-socials-ignited tutorial files.
I hope you enjoyed reading this tutorial as much I enjoyed writing it. Please let me know of your thoughts, in the comments section below.