Documentation for Public Opinion
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. For a more detailed overview on how to download and install the theme check out this article.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

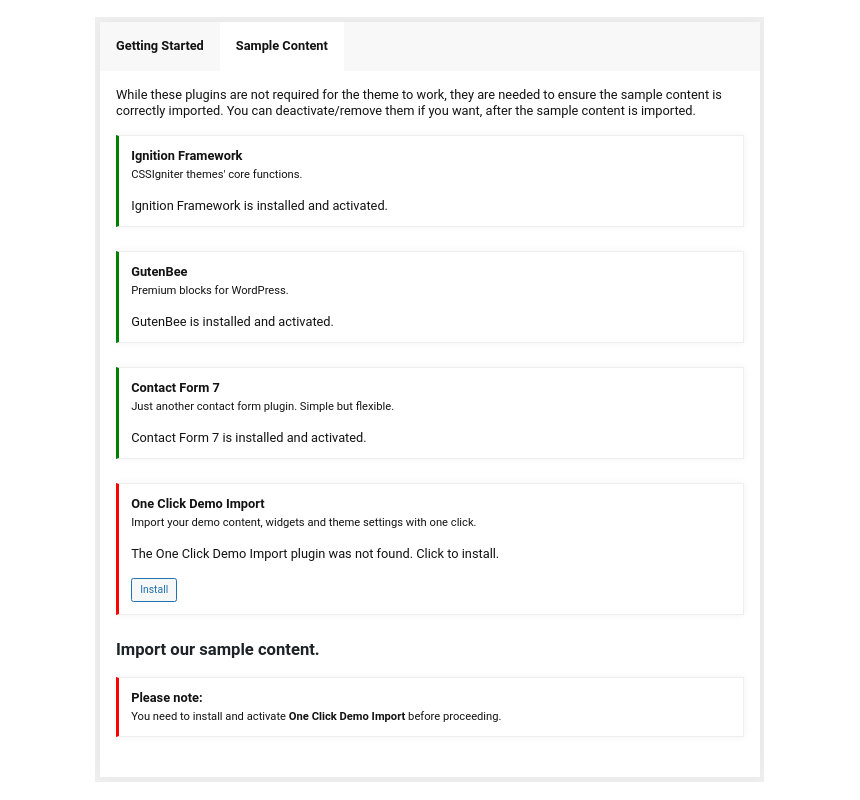
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
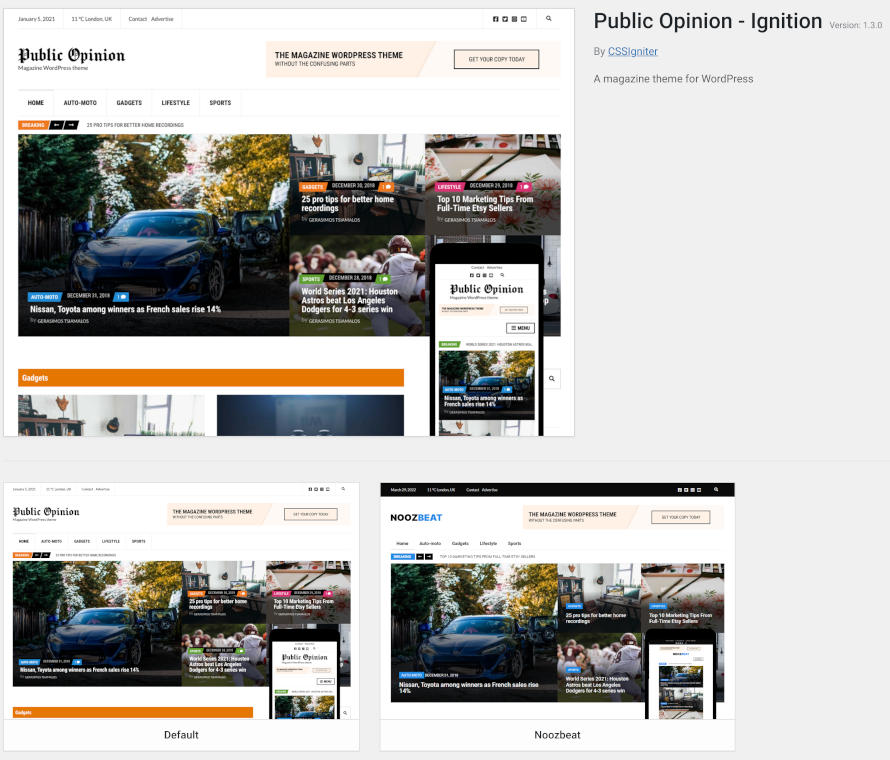
Finally in the Theme Variations tab you have the ability to choose one of the available theme variations for the current theme. This theme offers the Public Opinion and Noozbeat magazine variations. Changing variations will change the color palette of your theme, it will also change Customizer options so be sure to back up your existing ones using the built in tool or another database backup plugin.

How to import the sample content
If you like what you see on the Public Opinion or Noozbeat demo sites you can simply import the sample content. This means that a close approximation of the preferred demo website will be imported in your WordPress installation. Now all you have to do is simply replace the content of these pages with your content. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.

A generic video guide on how to import the sample content can be found here.
Here’s how to do it:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 998x665px
- Item: 670x446px
- Large Item: 1340x894px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
Public Opinion’s header can be split into five distinct sections:
1. Top Bar
2. Logo
3. Custom HTML ad section
4. Main Menu
5. News Ticker

Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes.
Public Opinion’s top bar has the left content area filled with a date shortcode, a weather shortcode and a custom menu shortcode, while the right content area has a custom social menu shortcode and a search shortcode.

In the Left content area we have:
[ignition-date] [ignition-current-weather] [ignition-custom-menu name="Top Menu"]
shortcodes while on the Right content area we have:
[ignition-custom-menu name="Social Menu"][ignition-site-search]
In the same location you can edit your Top bar colors.
Logo
The recommended maximum width of your logo is 265px (or double if you want a retina ready logo) while you can use any height you want.
To upload your logo go to Customize > Site Identity. You can upload two logos. The normal and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we use just the default logo.
This article offers more information regarding the header and its options.
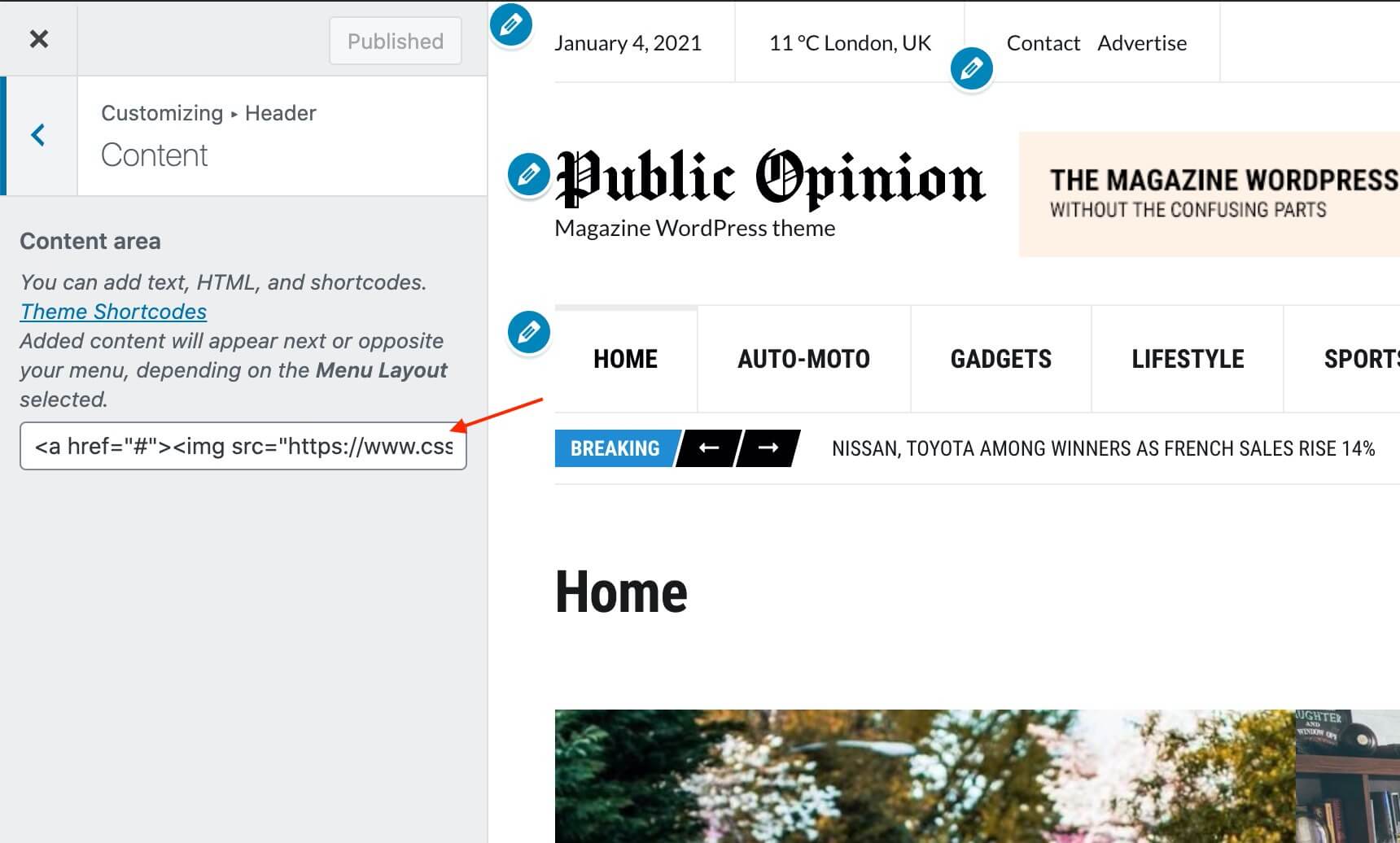
Custom HTML ad section
Next to the logo we have reserved a content area for some custom HTML or shortcode. This can be used as a custom ad section. To recreate this navigate to Appearance > Customize > Header > Content and set the HTML or shortcode needed to display the ad.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
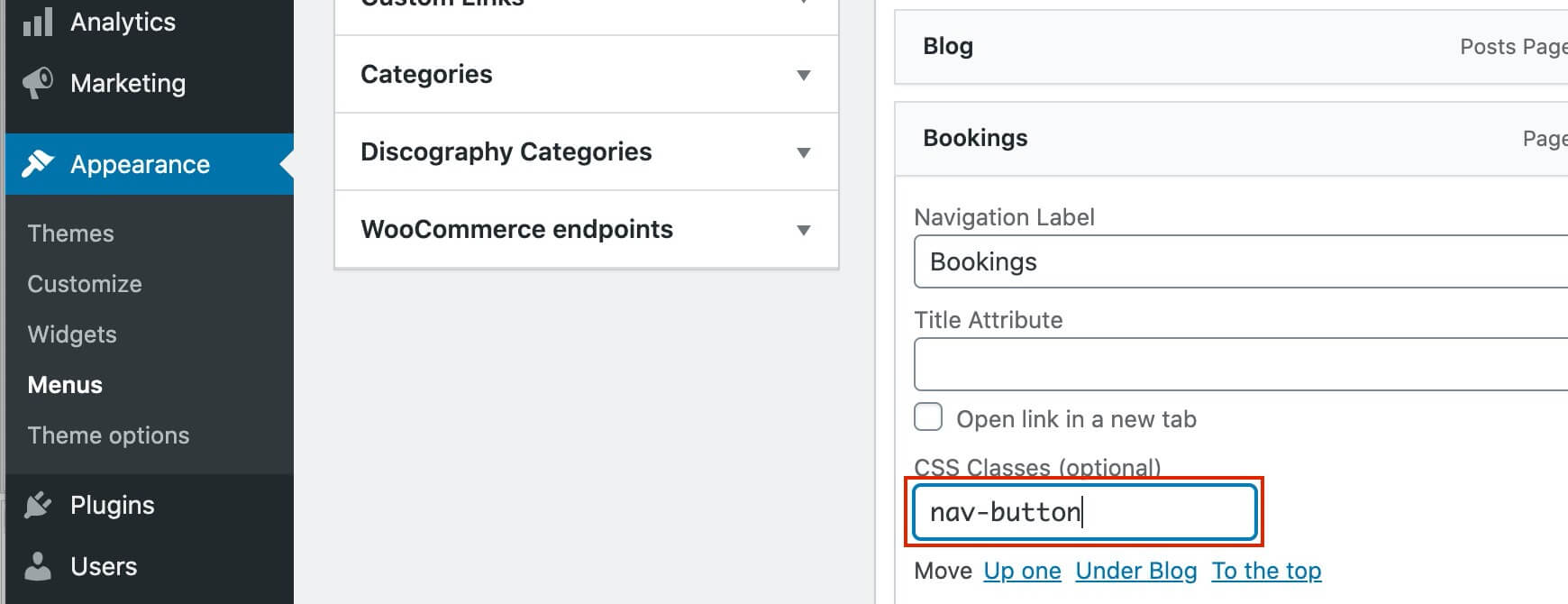
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
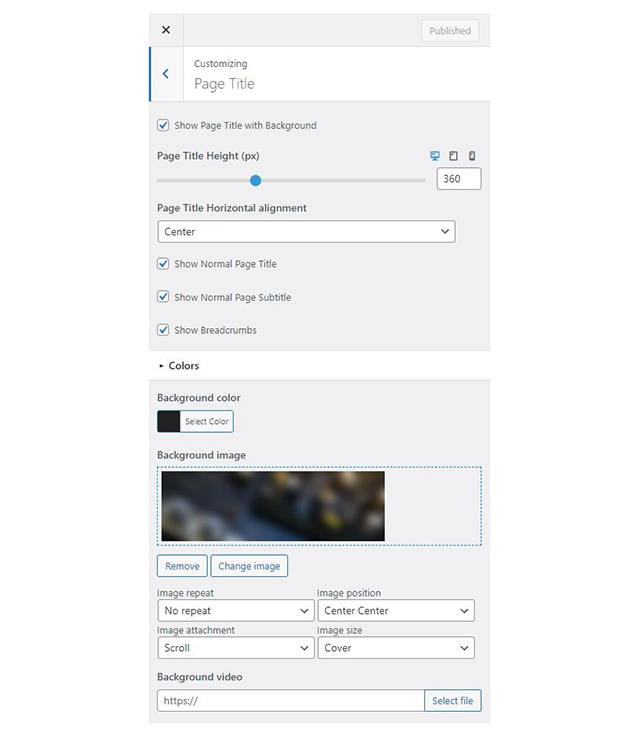
The page title section can be modified under Customize > Page title. You can choose to disable the page title section’s background image entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.

In the theme’s demo the Show Page Title with Background image option is disabled, we only utilize the breadcrumbs.
Should you choose to use the background image, you might want to have different backgrounds on certain posts or pages. To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
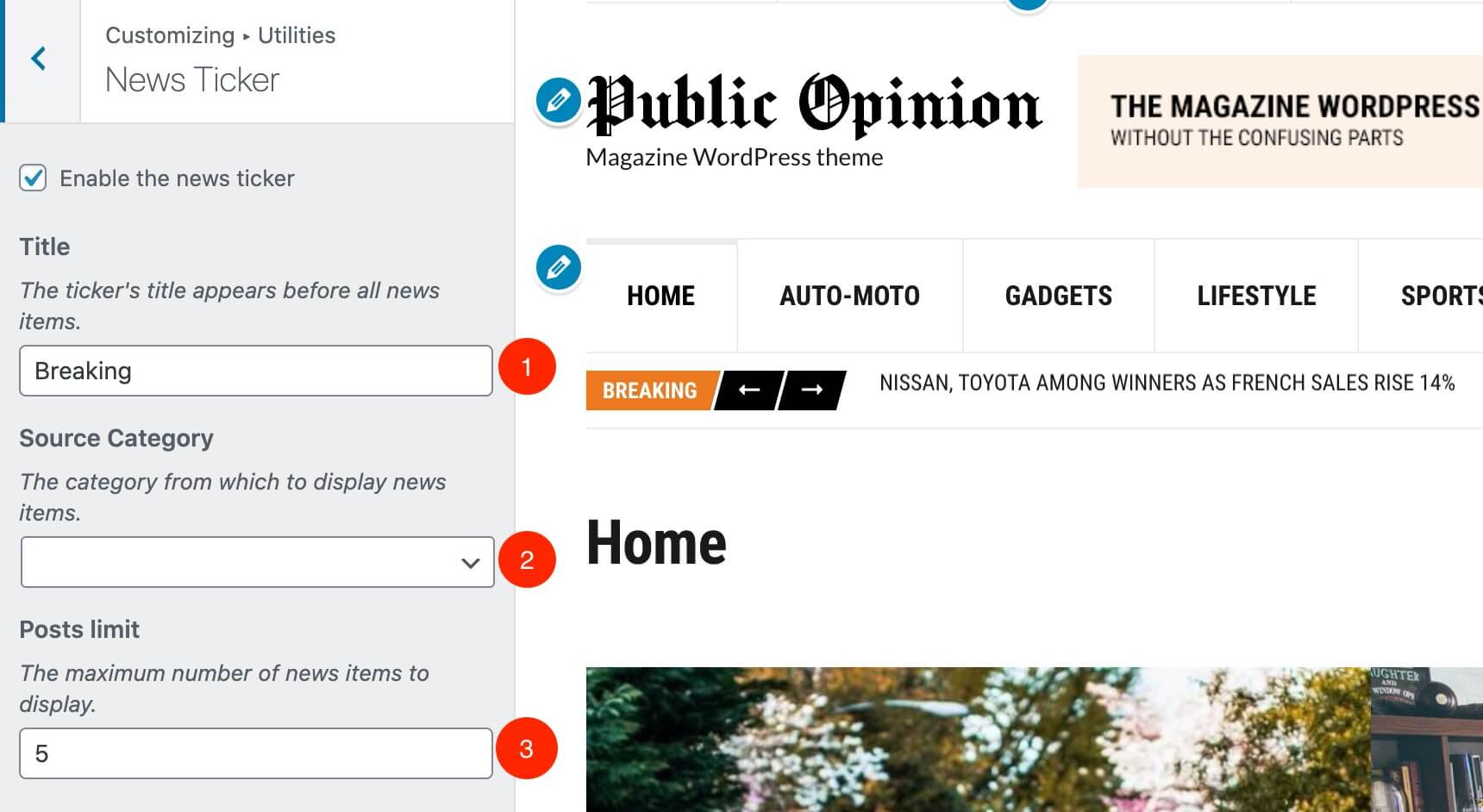
News ticker
Public Opinion has a versatile news ticker you can enable/disable and configure under Customize > Utilities > News Ticker
Make sure you have enabled the ticker by checking the Enable the news ticker box. Then set the title (1), the post category that will serve as the source of the content (2) and a limit for the posts that will appear on the ticker (3). Leaving the Source category blank will result in fetching latest articles from all categories.
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes have dark color schemes which are reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
For more detailed information regarding the customization options available on Ignition Framework based themes you can check out this knowledge base article.
Featured posts tag

Each post category listing has a featured posts section to help promote interesting, popular or even sponsored posts. In order for a post to appear on said section they need to carry a particular tag. This tag can be set under Customize > Featured Articles and by default is set to featured.
Working with posts
Creating Posts
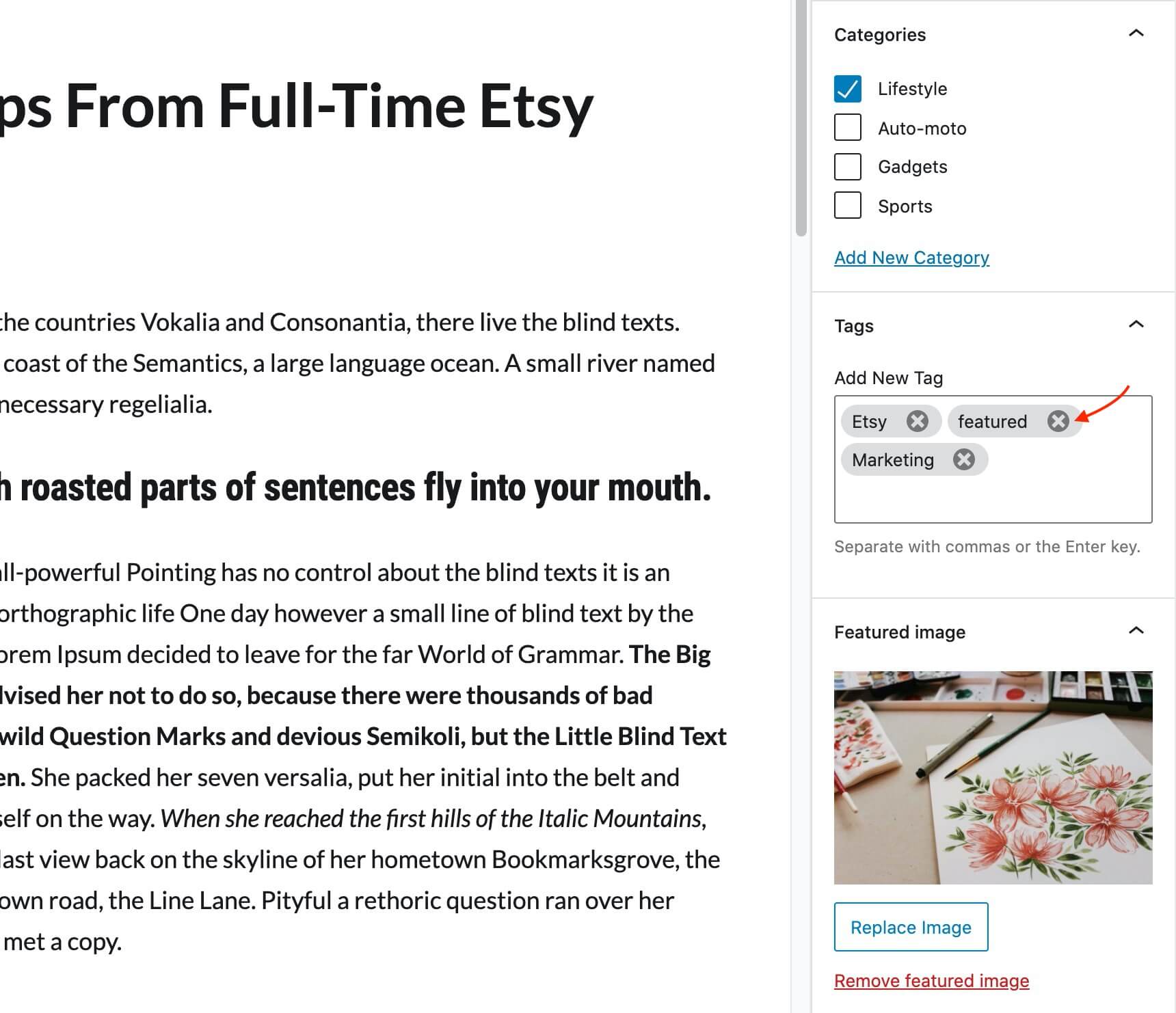
Public Opinion is primarily a news/magazine theme thus all content is provided by posts. To create a new post navigate to Posts > Add New.
Add a post title and use your favorite blocks to build the content. Under the Tags metabox on the right hand sidebar you can add a featured tag to make posts appear on the homepage’s and category listings’ featured posts section. The tag which makes a post featured can be modified under Customize > Featured Articles.
Now let’s take a look at some other post configuration options.

You can add custom excerpts (1) to your posts if you don’t want to use automatically created ones on post listings. The excerpt’s length can be modified under Customize > Blog in the Archives section. The appearance of comments and ping/trackbacks can be individually toggled per post (2), these can also be toggled globally under Settings > Discussion. Under Page settings (3) you can add some extra padding before and after your main content, and hide the featured image in the single view of the post.
Finally, under the Summary metabox you can select which template you want to apply to your block from the six available ones, these allow you to change the position and appearance of the sidebar and are the following:
- Default template
- Content / Sidebar
- Sidebar / Content
- Full width
- Full width boxed
- Full width narrow
More info about the templates can be found here.
To create in post pagination in order to split larger posts in smaller, more readable pieces you can use the Page break core block.
Setting up Post Categories
Categories help organize and group your posts. These and tags are the only way to know which articles are related to each other, either by keywords or subject.
You can add a new category under Posts > Categories > Add new category. You will then be presented with the following options:

First up you can set the category name (1), the category slug (2) will be populated automatically, but you can also set one manually. If this is a sub-category you can select its parent (3) and provide a category description (4) which will appear just below the category title in category listings. Optionally, you can choose a cover image (5) for the particular category. The Accent color (6) will colorize meta items and links of posts in this category to make them stand out more. From the Featured Articles Layout (7) section you can select the appearance of the category’s featured section from the eleven layouts available.

Finally you can choose to hide the articles marked as featured from the post listing (8), this way you won’t have duplicate articles appearing on the page.
Setting up the pages
Homepage
Create a new page under Pages > Add New. Under Page Settings > Page Title, hide the Breadcrumbs and under Page Settings > Content Area select Remove top/bottom content padding. We are using the Default page template under Summary because we need the Page sidebar active.
Check out this detailed video guide on how to set up the theme’s front page.
Setting up the slider/featured content
The landing featured/slider content on the homepage is provided by a Global Section. Global Sections are special custom post types provided by the Ignition Framework which allow you to create a piece of content and easily display it on many key theme locations in just a few clicks. To learn more about Global Sections check out this Knowledge Base article. To recreate it create a new Global Section under Global Sections > Add New. Then add a Post Types block with the 1 Left / 4 Right style selected.
Set columns to three and posts per page to five. Under the Advanced tab of the block you will need to add this class is-style-ignition-public-opinion-layout-hero-3
Finally add under Global Settings section a new location and set it to Main Container (before). Then make sure it appears only in your homepage.
Recreating the homepage’s content
The homepage’s content consists of multiple Post Types blocks with different styles.

Starting up we have a Heading block followed by a Post Types block. The Post Types block is set to display 6 posts from the Gadgets category in a two column layout. It has the default block style selected. The section closes with an Image block which hosts a banner ad.
The Lifestyle section carries the exact same block layout as before. The Post Types block this time displays 4 posts of the Lifestyle category in a single column layout.

The Auto-Moto section starts again with a Heading block, next is a Container block with two columns. Each column contains a Post Types block. The left one displays one post in a single column layout. The post has the Force Media Layout style applied to it, has the Image Size set to Theme – Item and under Advanced has the is-style-ignition-public-opinion-entries-card custom CSS class added to it. The right one displays four posts from the same category in a single column layout. The selected style is Compact Posts and the is-style-ignition-public-opinion-entries-compact CSS class is added under the Advanced tab. The section closes with an Image block containing the banner ad.
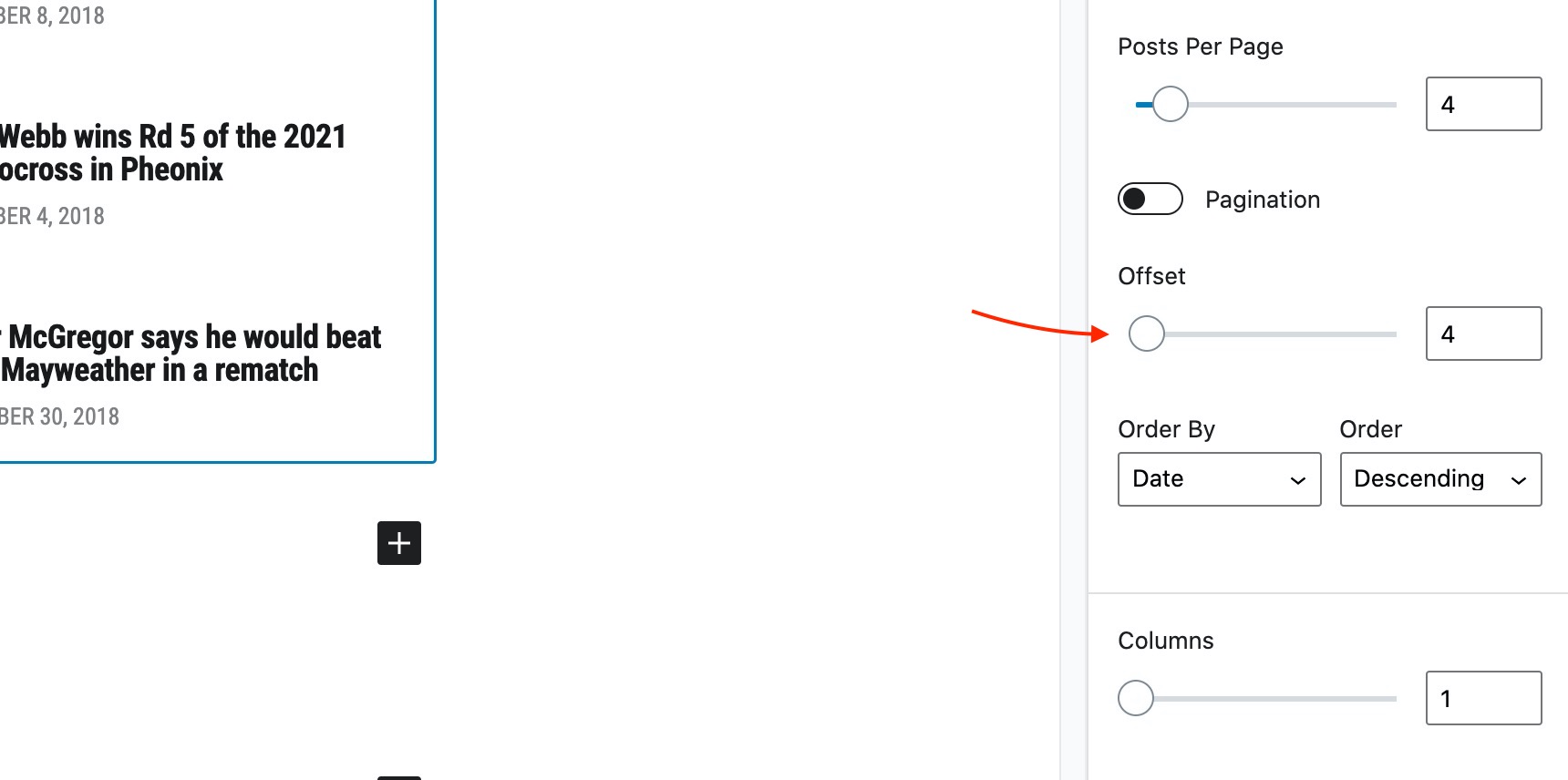
Finally the Sports section has the same block layout as the Auto-Moto one. Here both Post Types blocks display four posts of the sports category in a single layout. They both have the Compact Posts style and both have the is-style-ignition-public-opinion-entries-compact additional CSS class set under Advanced. The right Post Types block has its posts’ offset set to 4 so it displays the posts following the ones displayed on the left one.
Blog page
This is your main post listing page. Create a new page and set it as your posts page under Customize > Homepage Settings. You can customize its appearance under Customize > Blog > Archives.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information about the shortcodes and their usage have a look at this Knowledge base article.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
For a detailed explanation of the available templates and their options you can read this article.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.