Documentation for Oikia
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Read the Ignition Framework plugin’s installation instructions.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Read a more detailed overview on how to download and install the theme.
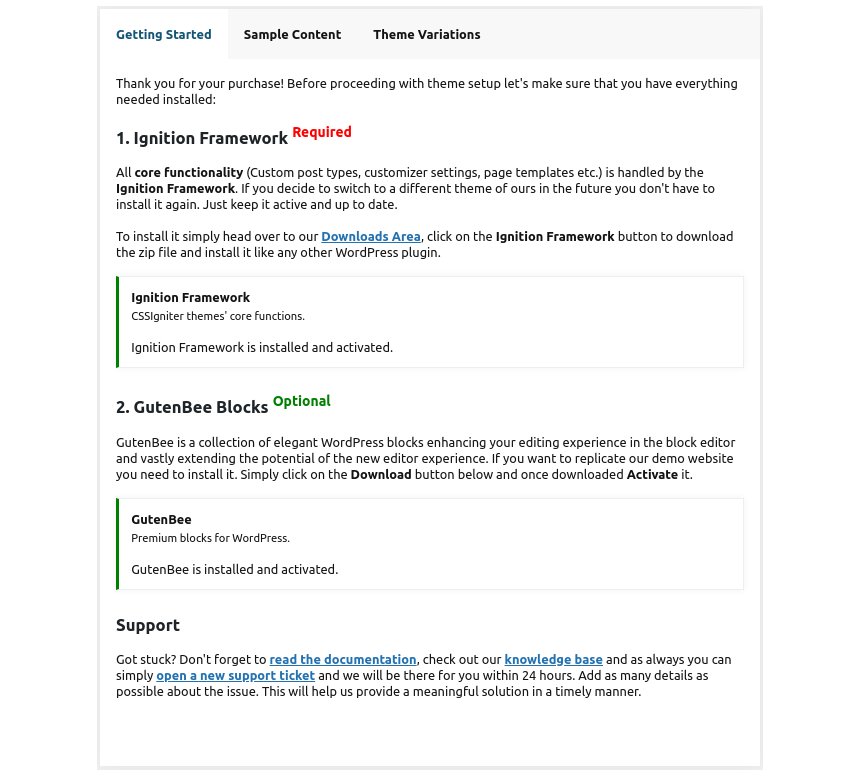
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

You will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles, direct links to our support hub and access to our theme installation service.
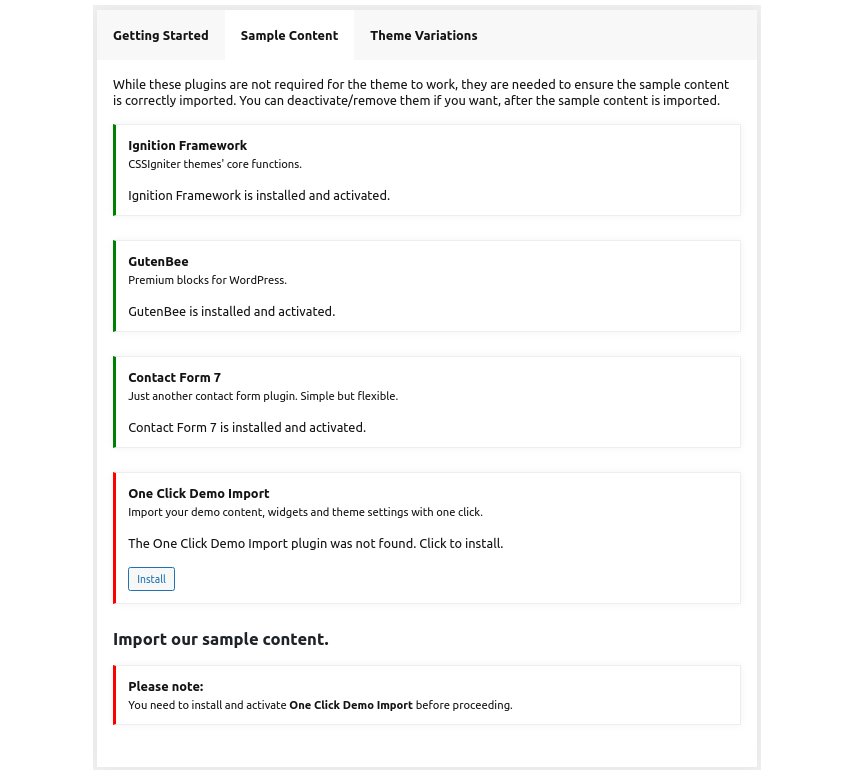
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.

How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Here is a generic video guide on how to import the sample content.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen the Import Demo Data button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Large Item: 1170x780px
- Article Media 620x620px
- Mini-cart items 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
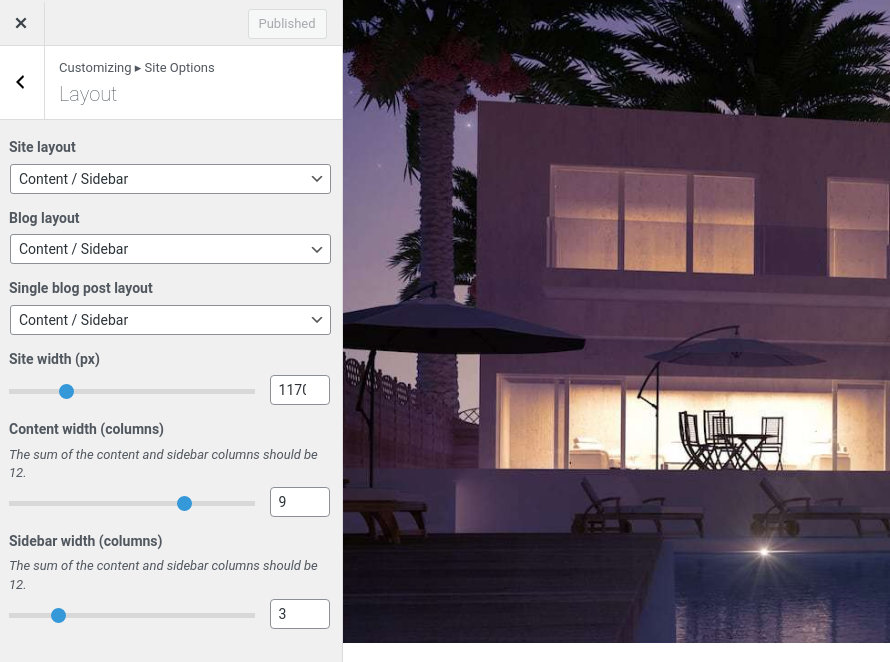
General Site Options

You can change your general site options under Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
On the theme’s demo we use a normal header which can be split into three distinct sections.
- Top Bar
- Logo
- Main Menu
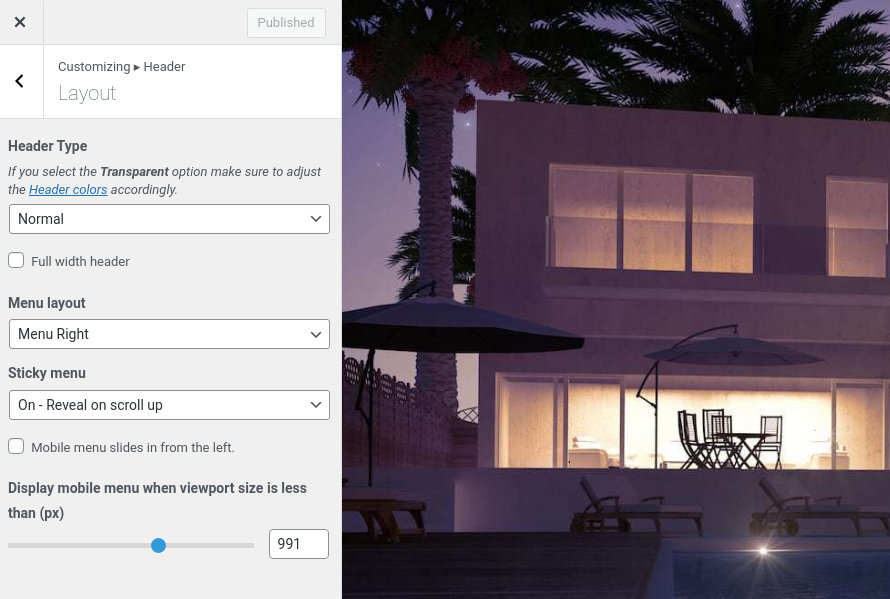
The layout of the header can be set globally under Customize > Header > Layout.

The demo features a normal header with the menu positioned to the right. The sticky menu is enabled and reveals itself when a user scrolls up.
Top Bar

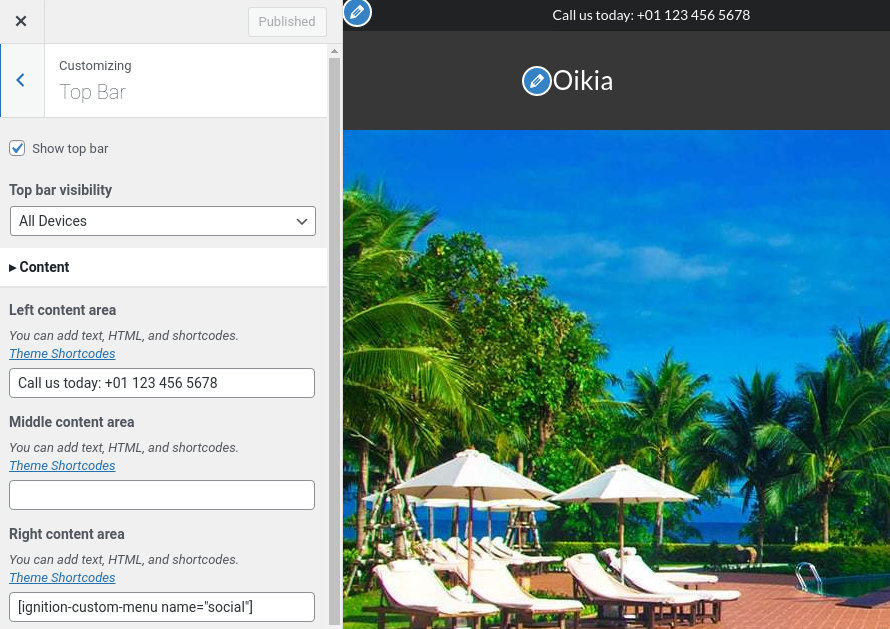
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with simple text, plain HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. TODO: ADD DEMO INFO On the theme’s demo we use the
custom menu shortcode on the right content area to display the social icons.
Logo
The recommended maximum width of your logo is 200px (or 400px if you require retina ready logos). To upload your logo visit the Customizer through your WordPress dashboard Customize > Site Identity. You can see you can upload 2 logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. On the theme we use the main logo.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
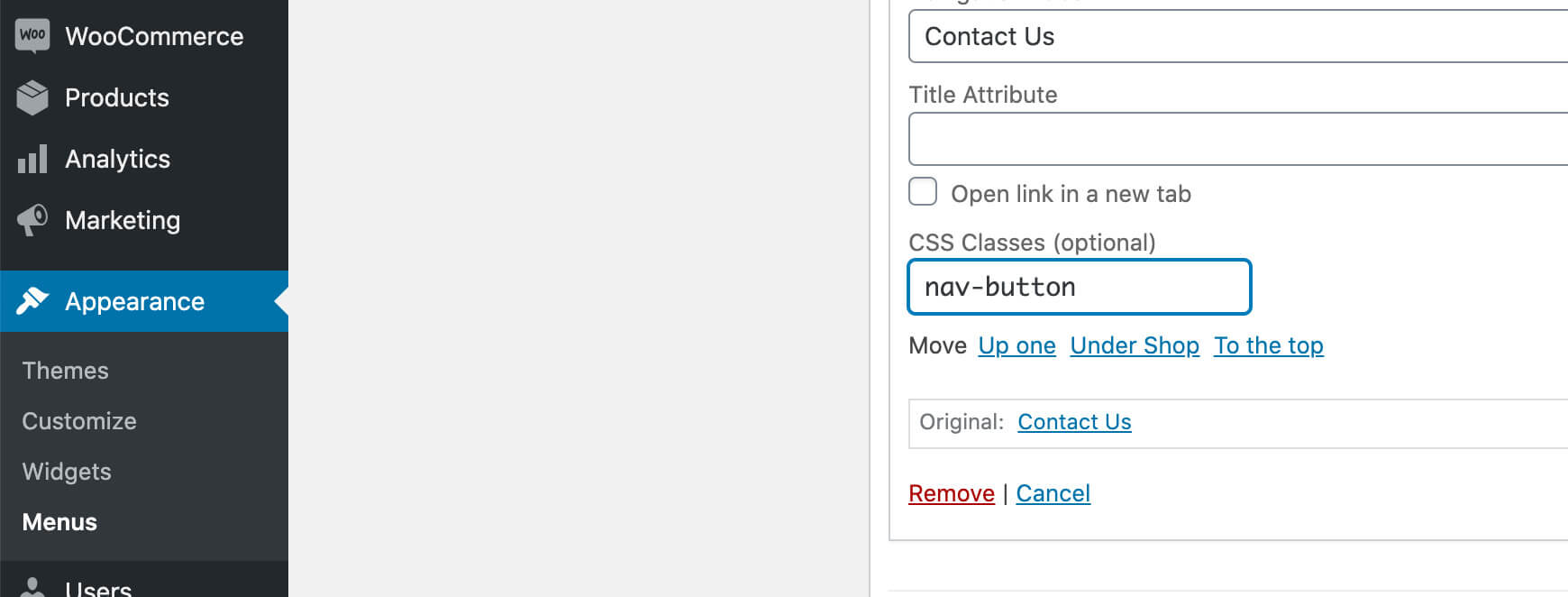
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors. On the theme’s demo we do not utilize the page title section globally.
In some cases, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
On the theme’s demo the page title with background section is enabled, the section’s height is set to 320px and its content is center aligned. The normal page title & subtitle are left enabled and it will be shown on pages where the page title with background section is manually disabled.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather
You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Social Sharing
Via the social sharing panel you can allow users to share your posts & products to Twitter, Facebook & Pinterest with a single click.
Back to Top button
Use the checkbox to enable or disable the back to top button.
Widgets
Enable block widgets support to be able to use blocks as widgets.
Google Maps
Add your Google Maps API key needed for the theme’s property maps to function. More information on how to get the API key here.
Properties

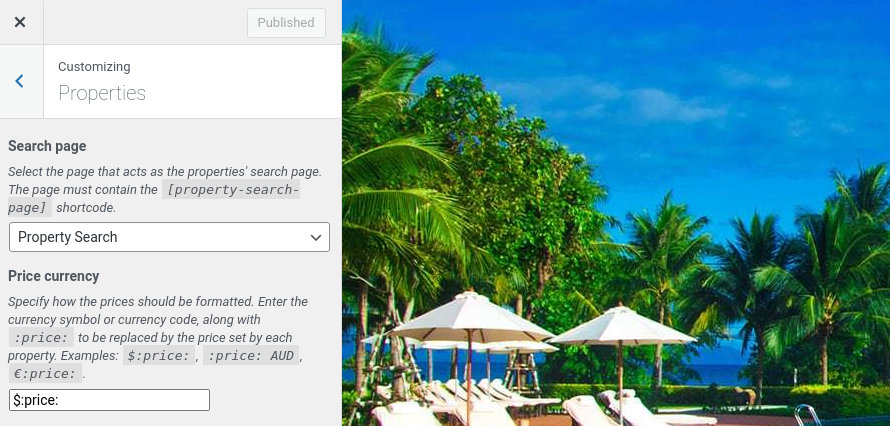
In this Customizer tab you can set your property search page needed for the property search functionality to work and set the price currency format.
For more information check out this knowledge base article about available customization options.
Custom post types
Create a new Property
Navigate to Property > Add New. Then under the Property tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about post attributes options.
- Taxonomies: Set the property types, statuses, amenities, locations and agents for each property item.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. All our demo items respect the Customizer options. Read more about Page Settings.
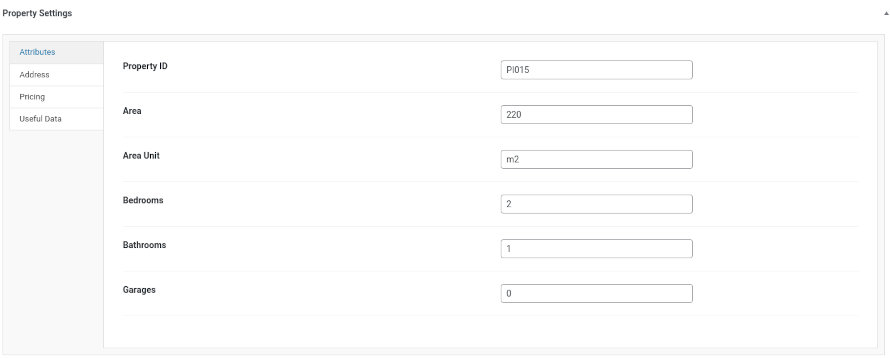
Property meta

Under the Property Settings metabox users can fill in all related information regarding each property. The metabox has four tabs, one for important attributes, one for address and location related information, one for pricing info and one for other useful data. Once these information are filled in you can display them using the custom shortcodes documented below.
Property taxonomies

Oikia has seven custom taxonomies:
- Types: this taxonomy helps users categorize the properties into apartments, condos, villas and more.
- Statuses: here users can set the property status i.e. for sale or rent.
- Amenities: fill in all available amenities, attach them to each property and display them using the available custom shortcode.
- Locations: a taxonomy useful for location based categorization and search.
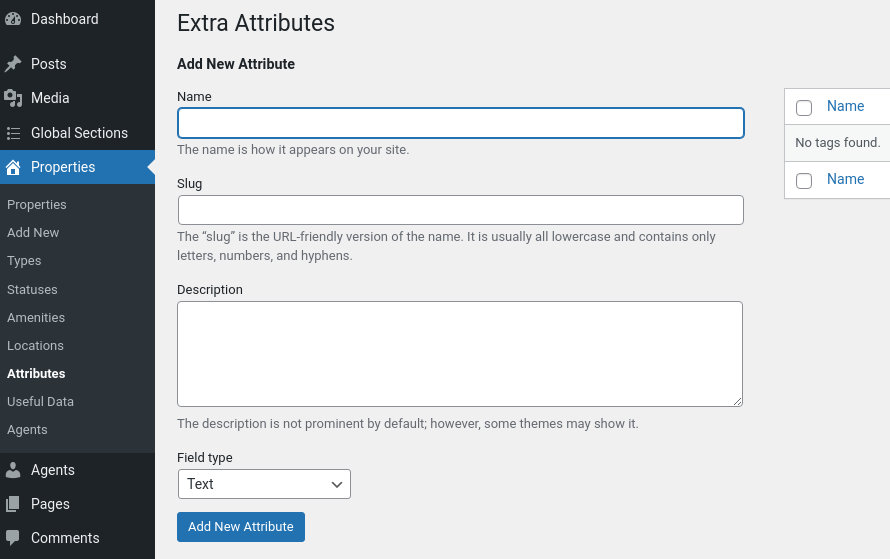
- Attributes: attributes created here will appear below the default ones in the Property Settings → Attributes tab described above. Using the Field type drop down you can select the type of attribute you need (text, HTML, number, percentage or progress bar).
- Useful data: just like with the attributes, any additional items created here will appear under the Property Settings → Useful data tab in the single property and can be used to provide more info for a particular property.
- Agents: when creating an agent their name will be automatically added as a taxonomy term here, this way you can easily attach the managing agent to their respective property.
Create a new Agent
Navigate to Agent > Add New. Then under the Document tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. All our demo items respect the Customizer options. Read more about Page Settings.
Agent meta

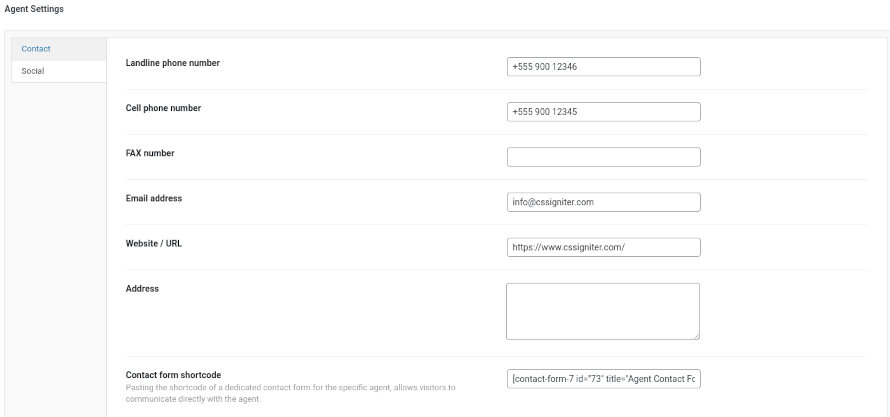
The agent settings metabox contains two tabs one for agent contact info and one for links to their social profiles. Each agent has a bespoke contact form which can be displayed in their own single agent page and on any property they manage. To associate that form to the agent simply create a custom contact form for the particular agent with your preferred contact form plugin (in the demo we use Contact Form 7) and place the shortcode in the Contact form shortcode box under Agent Settings → Contact Info. The form will automatically appear in the agent’s single view and can be easily placed in any property using the agent shortcode.
Custom shortcodes
Oikia offers many custom shortcodes to allow for maximum flexibility when it comes to layout creation. The theme’s custom shortcodes are listed below.
Loan Calculator
The loan calculator shortcode will display a loan calculator to help visitors get a rough idea regarding house financing. The two parameters can be used to change the default values for interest and loan duration. Check out the loan calculator here.
Property Search Form
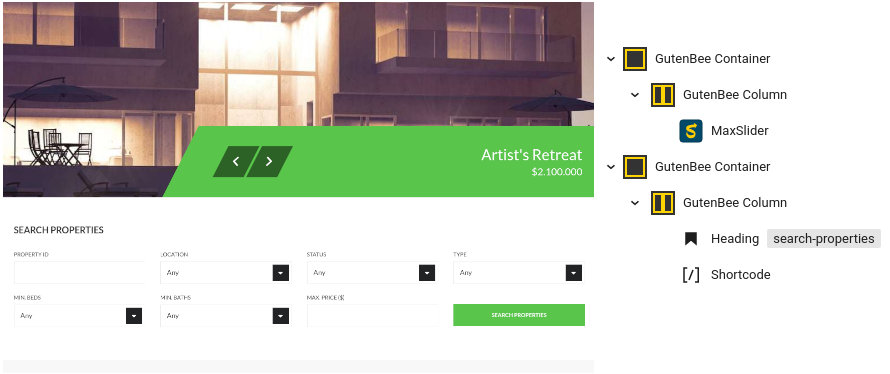
Displays the property search form (seen here below the slider). The layout can be either horizontal (default) or vertical for usage in sidebars.
Property Search Page
This shortcode can be placed in the content area of the property search page. The number of columns and properties displayed per page are customizable.
Agent
The agent shortcode will display an agent profile, this shortcode is mainly used in the single property page where it automatically pulls the information of the managing agent (agent taxonomy term attached to the property). It also accepts the slug parameter if you wish to display the agent info on any other place.
Agent Contact Form
The shortcode displays the contact form attached to the agent (via the Contact Form option in the agent settings metabox). Its primary usage is to display the contact form in the agent’s managed properties. It also accepts the slug parameter if you wish to display the agent contact form on any other place.
Property Address
Displays the address, as seen under Location here.
Property Open House
Displays the open house dates, as seen under Open House here.
Property Map
Displays the property’s map, as seen under map here.
Property Amenities
Displays the property’s amenities (taxonomy terms attached to the property), as seen amenities map here.
Property Attributes
Displays the property’s attributes, as seen attribures map here.
Property Useful Data
Displays the property’s useful data, as seen under useful data here.
Properties Map
Displays a map listing all properties, as seen towards the bottom of the homepage.
Setting up the pages
Home
The home page has the Full width boxed template applied to it. Under Page Settings > Content Area we have the top/bottom padding & the featured image disabled. The header type is left at its default setting and everything under Page Settings > Page Title is set to hide.

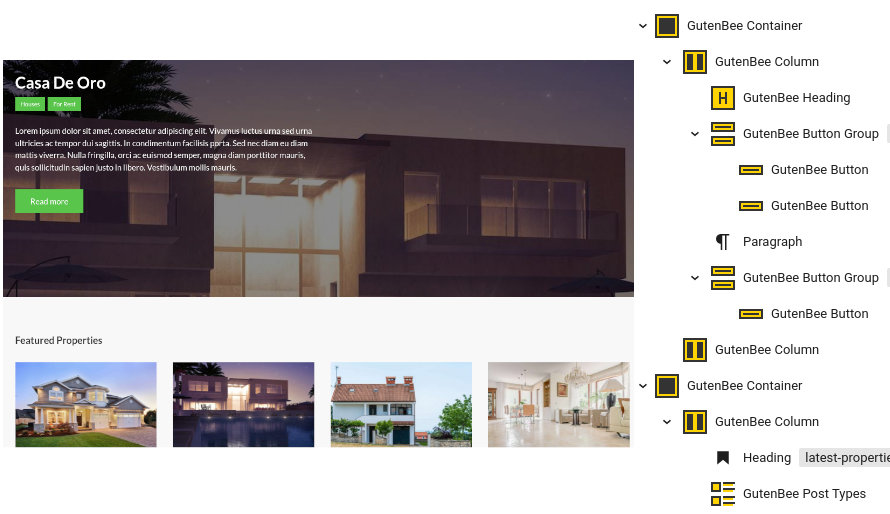
The page’s content starts with a fully aligned Container block with a single column. Inside there is a MaxSlider block with the homepage slider selected and its template set to Home. Below we have another fully aligned Container block with the theme grid enabled. It has a white background 55/45px top/bottom padding and 70px bottom margin. Inside we have the [property-search-form] shortcode.

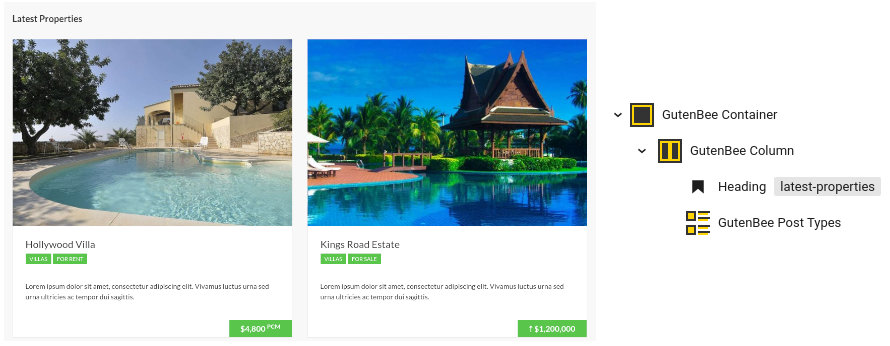
The Latest Properties section consists of a Container block with a single column and 70px bottom margin. Inside we find a Core Heading and a Post Types block displaying four properties in a two column layout.

The banner is made up from a fully aligned Container block with two equal columns, the theme grid enabled and its content middle/center aligned. It features a semi transparent overlay, a background image, 90/150px top/bottom padding and 70px bottom margin. The left column contains a Heading block, two Buttons, a Core Paragraph and another button.
The featured properties section is a Container block with a single column and 70px bottom padding. Inside we have a Core Heading and a Post Types block displaying four hand picked properties.

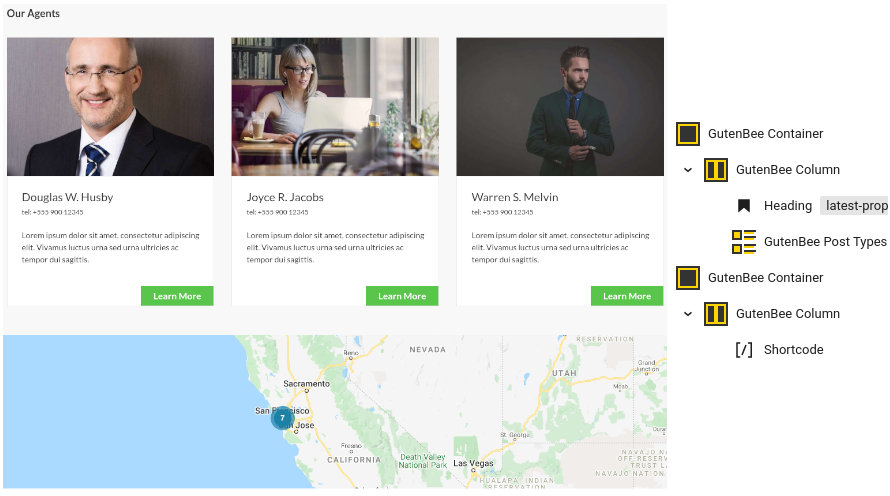
Closing the page we have another Container block with a single column and 70px bottom margin. Inside we have a Core Heading and a Post Types block displaying three agents in a three column layout.
Below it we have a fully aligned Container with a height of 500px. Inside is a single column with the [properties-map] shortcode displaying all our properties on a map.
Properties
For Rent/Sale
These pages are property status taxonomy archives and can be added to the menu by activating the Property Types screen option under Appearance > Menus.
Property Listings

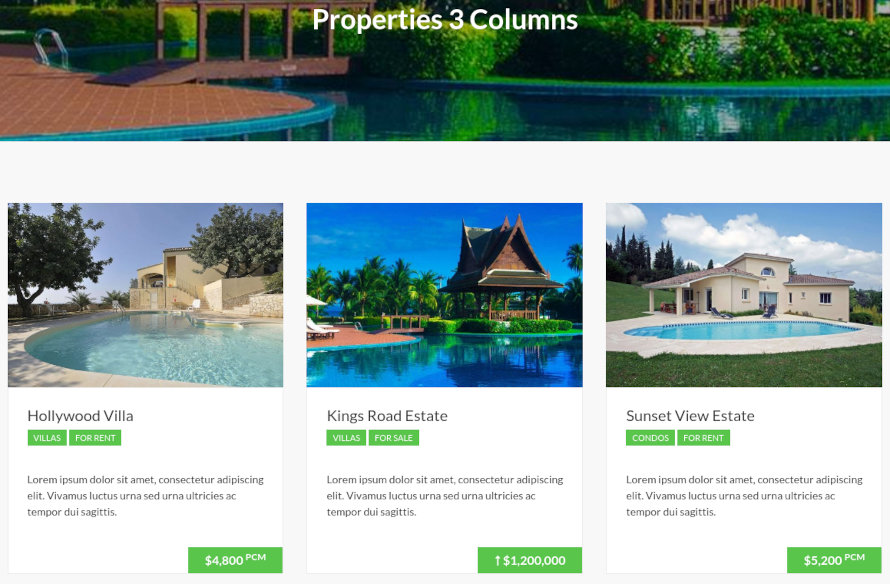
The property listing pages contain a single Post Types block which displays the site’s properties in a user defined column layout.
Single Property
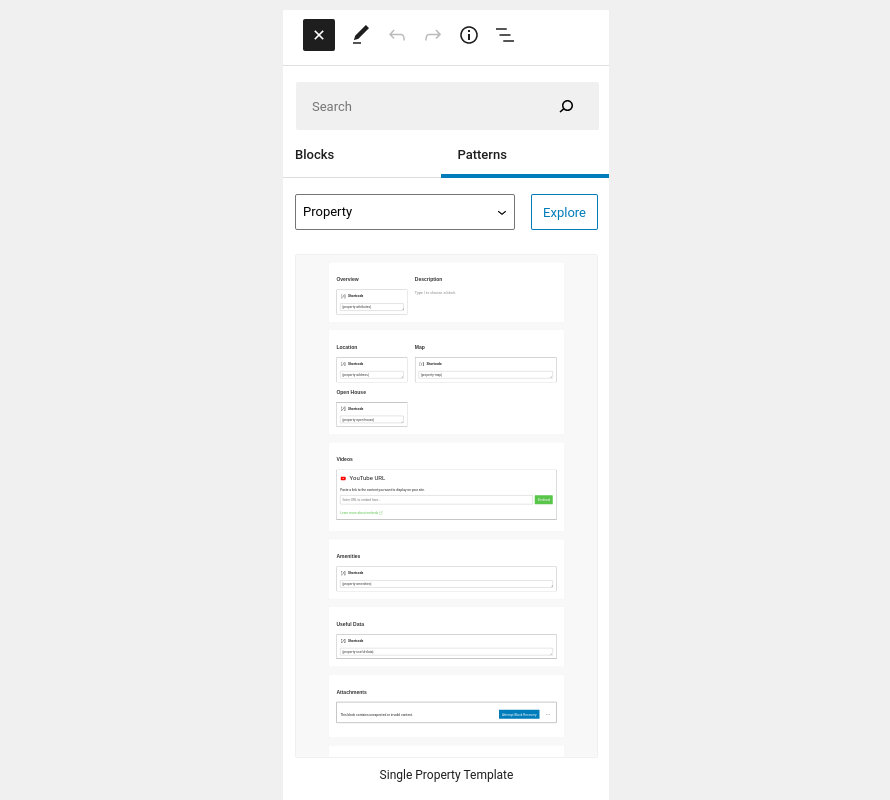
To make creating single properties easily we have integrated block patterns (opinion article about block patterns) into Oikia. Users can recreate the theme’s demo layout with a couple of clicks with the Single Property Template block pattern or create their own layouts using bits and pieces of info they need with the individual Overview, Location, Video, Amenities, Useful Data, Attachments, Floorplans and Agent block patterns.

All available block patterns can be found under the Patterns tab in the block inserter sidebar, under the Property pattern category.
In order to replicate the layout of the theme’s single property simply add a Slideshow block with the property’s photos and then insert the Property Single Template block pattern, fill in your description, video, any attachments and floorplans you might have and you are done, that simple. Each of the content sections has its own block pattern if you wish to use them individually.
Agents
Agent Listings

The agent listings are pages containing a single Post Types block displaying the available agents in variable column layouts.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Contact
The Contact page has the full width boxed template applied to it.

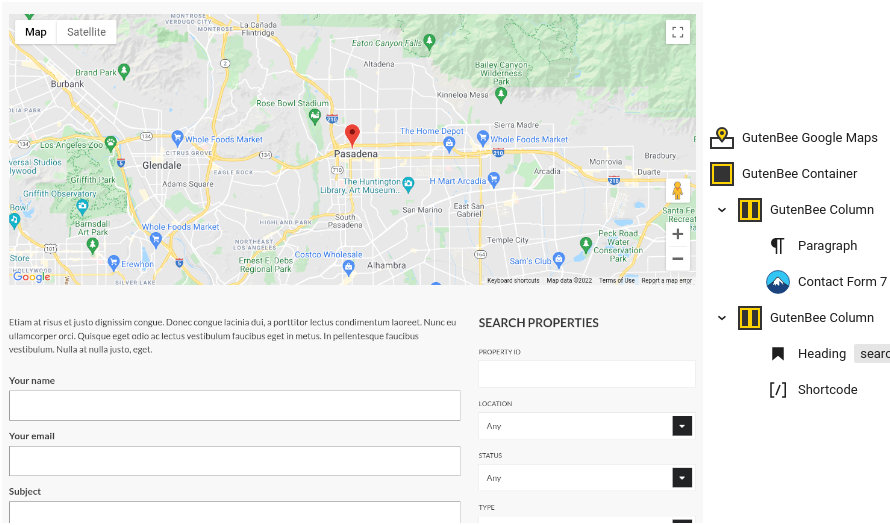
The page’s content consists of a 450px tall Google Maps block followed by a Container block with two columns. The left column takes up 2/3 of the available space and contains a Core Paragraph and a Contact Form 7 block. The right one contains a Core Heading and a Shortcode block with the [property-search-form layout=’vertical’] shortcode which displays the property search form in a vertical layout.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search] Booking bar: [ignition-booking-bar]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Check out our knowledge base article for more information about Global Sections.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.