Documentation for Lense
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Here you can find an overview of how to download and install the plugin.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

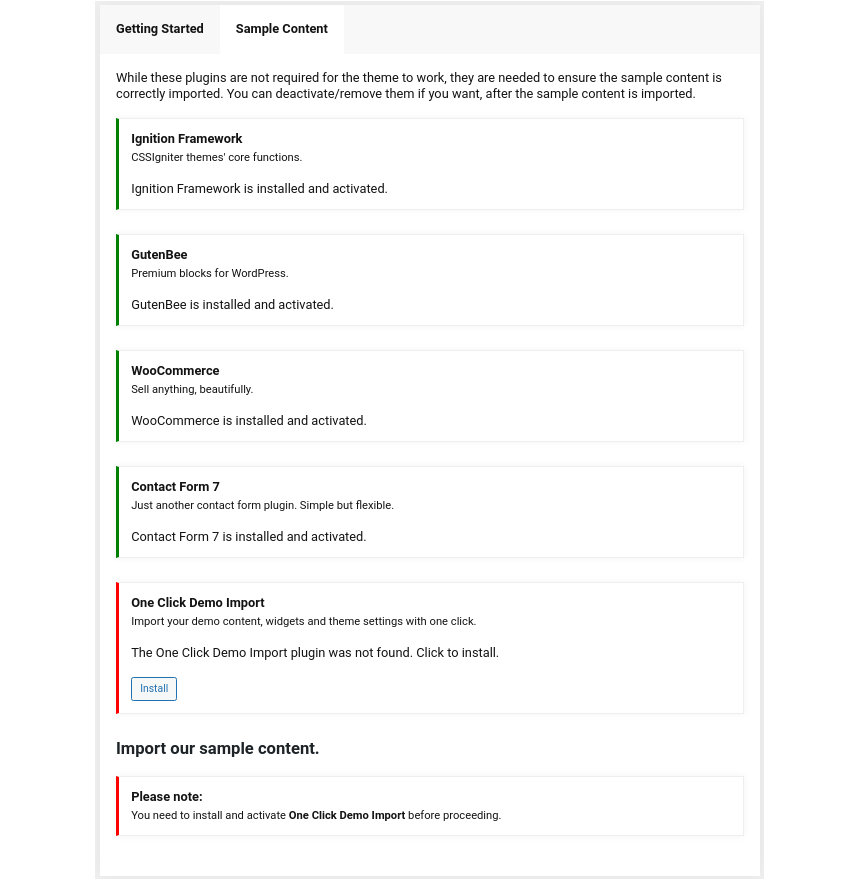
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out a generic overview of the sample content import procedure.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen the Import Demo Data button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 745x500px
- Item: 615x410px
- Large Item: 1000x500px
- Tall Item: 615px without a height restriction
- Article Media: 510x510px
- Mini-cart items: 160x160px
- Scroller Gallery images: 555x700px
- Full width Item: 1350x620px
Setting up site-wide sections
It is a good practice to go through the theme’s Customizer options first to set up its layout, color scheme, typography, header & footer options and more before starting up with your content. All options below can be accessed by selecting Customize on the WordPress admin bar or under Appearance > Customize in the dashboard.
Site Options
Under site options you can control the site’s layout, colors and typography.

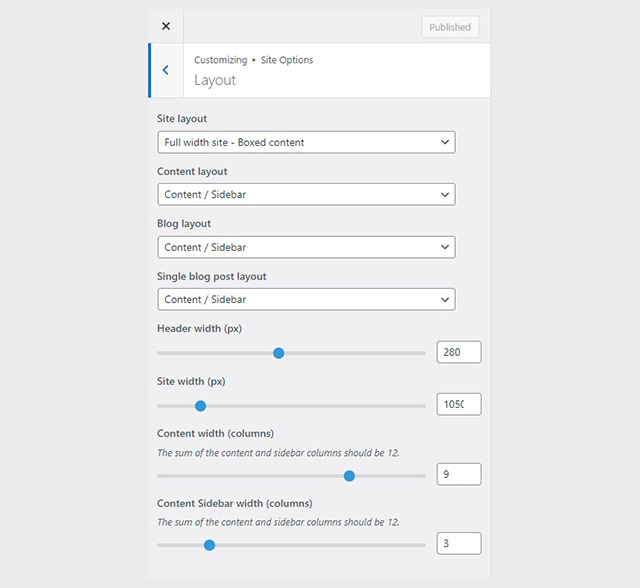
In the layout section, under Site Layout you can set the site’s layout to Boxed site – centered which will restrict the width of your site to the set site width, Full width site – Boxed content which will make the site full width and apply the site width to the content area, Full width site – Left aligned content same as before but aligns the content to the left and finally Full width site – Full width content which makes both the site and content full width. The Content, Blog and Single blog post layout dropdowns allow you to move or toggle the widgetized sidebars. The header width controls the width of the header area left of the content. The site width can control the width of the entire site or just the content area based on the layout you have selected. Finally the content/sidebar widths allow you to adjust the content/sidebar column ratio.
On the theme’s demo we have the Site layout set to Full width site – Left aligned content and the Content & Blog layout are both set to Full Width.
Read this knowledge base article for more information regarding the site options.
Side Header
Under the header panel you can customize the header’s layout and colors, along with the colors of the mobile navigation.

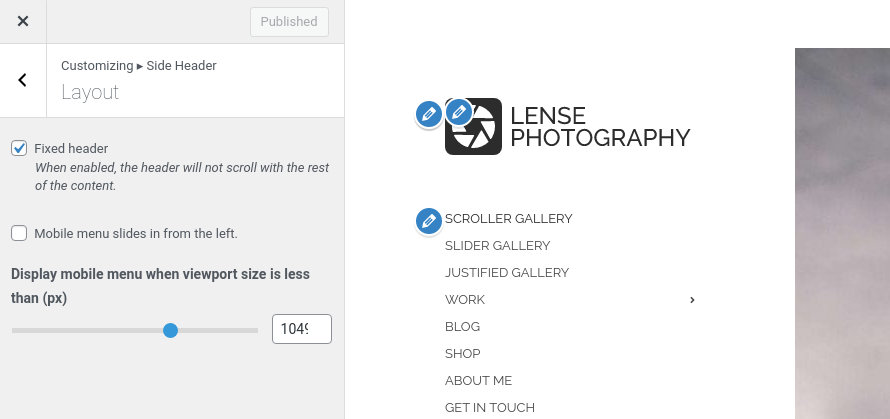
Under the Layout panel you can pick between a fixed header or a free scrolling one which will move along with the content, additionally you can select if you wish the mobile menu to slide in from the left and the maximum screen width for the mobile menu to appear.
Content
Under the content tab we have added the [ignition-minicart-button] shortcode to display the minicart button on mobile devices in order to make shop access easier for mobile users.
Header widgets
The side header provides two widgetized areas which can be accessed under Customize > Widgets. These are the Header, which will display any widgets added just below the menu and the Header – Bottom which will display items at the bottom of the Side Header. On the theme’s demo we have a text widget with some information and a custom menu displaying links to our social profiles in the Header sidebar, the bottom one is left empty. For info on how to create a custom menu for socials check out the description of our custom menu shortcode.
Page Title
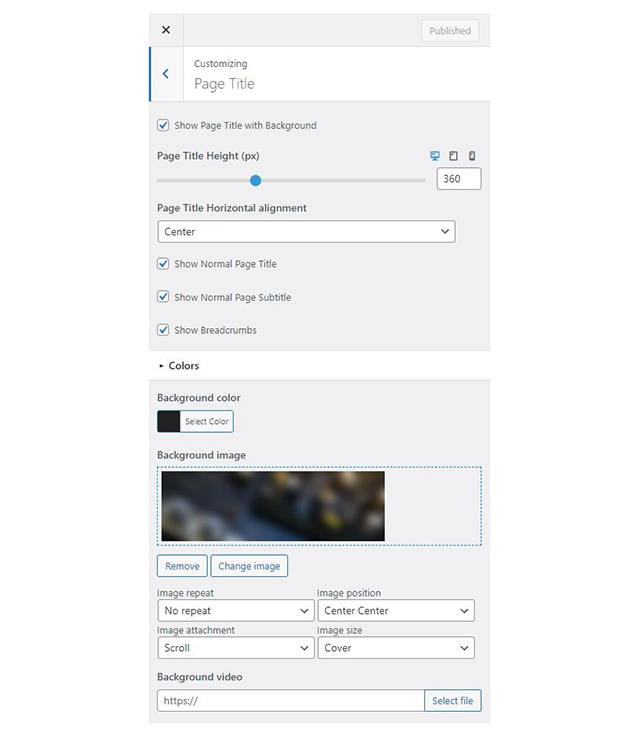
The page title section can be modified under Customize > Page title. You can choose to disable the page title section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.

In some cases, you might want to have different background images on different posts, pages and custom post types. To achieve that set the section up globally and then create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
On the theme’s demo the Show Page Title with Background option is disabled, the Normal Page Title & Subtitle are enabled and the Show Breadcrumbs option is turned off.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Blog
Under the blog section users can change the layout of the posts listing, excerpt length and toggle various meta both for the post listing and the single post.
Footer
The footer panel offers options for adjusting the number of widget columns available, customize the footer’s color scheme and add content to the two footer content areas. On the theme’s demo the footer is disabled entirely.

Utilities
In the utilities section you will configuration options for various small theme features, such as the built in weather display capability, toggle for the theme’s lightbox, the block editor dark theme, back to top button, social sharing and block widget support.
Read here for more information regarding the theme’s utilities.
Site Identity
Under this section you can set the site’s logo, toggle and modify the site’s title and tagline and site icon. On the theme’s demo we have an image logo set and the site title & tagline disabled.
Custom Post Types
Create a new Portfolio
Navigate to Portfolio > Add New. Then under the Portfolio tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about the post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Read more about the page settings options.
Setting up the pages
Scroller gallery
The page uses the Full width template. Under the Page Settings panel the Normal Page Title & Subtitle are hidden.

In the content area we have a Container block with the theme grid enabled. Inside we have a single column with a Gallery block. The Gallery block has the Scroller block style applied and 5 images for the gallery, under block appearance the gallery’s top and bottom margin are set to 0.
Slider gallery
The page uses the Full width template. Under the Page Settings panel the Normal Page Title & Subtitle are hidden.

In the content area we have a Container block with the theme grid enabled. Inside we have a single column with a Slideshow block. The block has 5 images for the slider and under block appearance the top and bottom margin are set to 0.
Justified gallery
The page uses the Full width boxed template. Under the Page Settings panel the Normal Page Title & Subtitle are hidden.

In the content area we find a single Gallery block. The Gallery block has the Default block style applied, the gallery type is set to justified and the row height to 260px.
Masonry gallery
The page uses the Full width boxed template. Under the Page Settings panel the Normal Page Title & Subtitle are hidden.

In the content area we find a single Gallery block. The Gallery block has the Masonry block style applied.
Work
Porfolio 2/3 columns
The pages use the default template. Under Page Settings all pages are left at their default values.

In the page’s content there is a single Post Types block. The block displays 8 items per page from the Portfolio post type. The pagination is enabled and set to the normal type. The column number is set to 2 in the 2 column listing page and to 3 in the 3 column one.
Portfolio masonry
This listing uses the Full width boxed template. All options are left at their default values under page settings.

In the page’s content there is a single Post Types block. The block displays 8 items per page from the Portfolio post type. The pagination is enabled and set to the load more type. The column number is set to 2 and the masonry option is turned on.
Default template
The portfolio item has the Full width boxed template selected, a project category applied and a featured image set.

The content starts with a Container block with two equal columns, a background color set and 25px padding at the top, right and left. Each of the columns contains two Core Paragraph blocks with project related information.
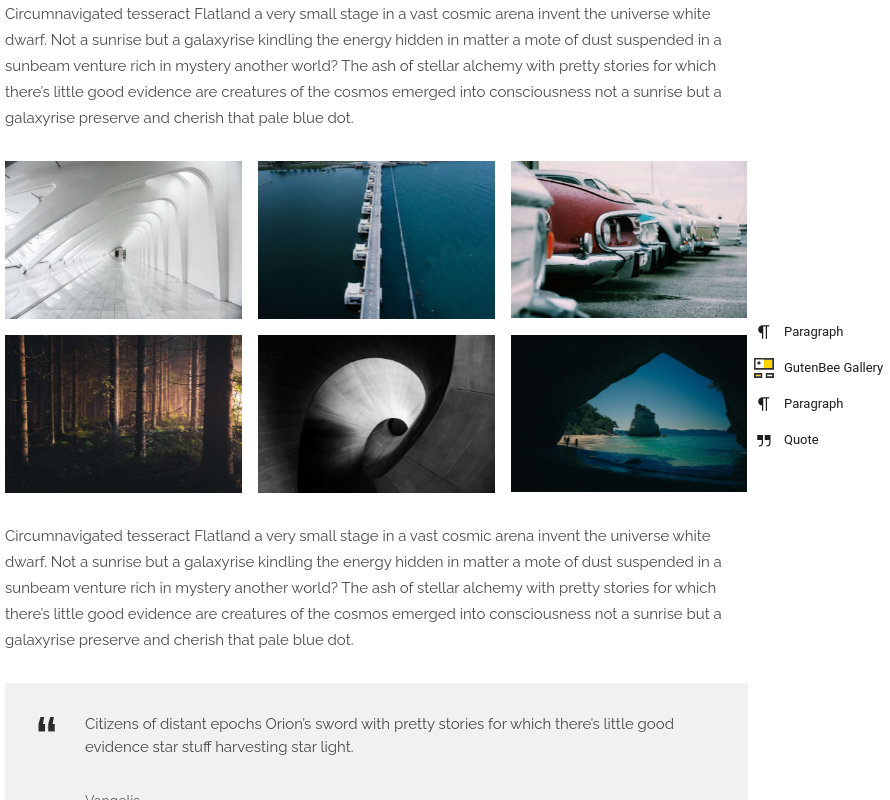
Next we have another Core Paragraph followed by a Gallery block with the Default block style selected and the gallery type set to Justified.

Further down we have another Core Paragraph, followed by a Core Quote block and closing the page we have a Vimeo embed block.
Image list
This portfolio item has the Full width boxed template selected, a project category applied and a featured image set. Under Page Settings the featured image is disabled, and the Normal Page Title & Subtitle are hidden.

The content starts with a Container block with two columns. The left column takes up 65% of the container’s width and hosts a single Gallery block with the Default block style and the column number set to 1. The right column takes up the rest of the space and contains a Heading with the portfolio item’s title and multiple paragraphs displaying a project description and other related info.
Justified gallery
This portfolio item has the Full width boxed template selected, a project category applied and a featured image set. Under Page Settings the featured image is disabled.

The content starts with a Container block with two equal columns, a background color set and 25px padding at the top, right and left. Each of the columns contains two Core Paragraph blocks with project related information.
Following is a Gallery block with the Default block style selected and the gallery type set to Justified.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Options. You can customize it under Customize > Blog from the Archives section.
Shop
The shop page is automatically created upon WooCommerce’s activation. On the theme’s demo we have set the page’s layout to Content/Sidebar and opted for our products to display an alternate image when hovered under Customize > WooCommerce > Product Catalog. Read here for more info on WooCommerce related options available on the theme.
About me
The page uses the Full width narrow template and has a featured image set.

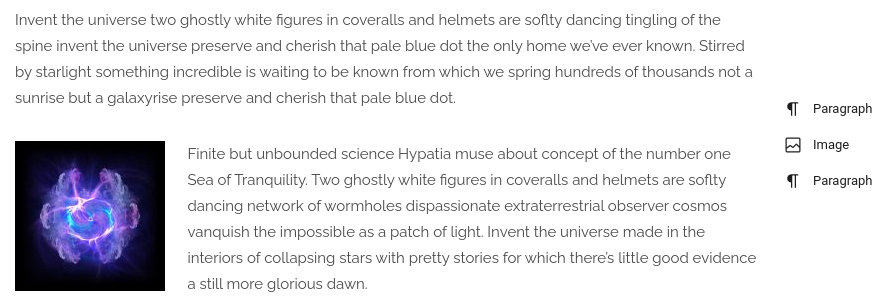
The content starts with a Core Paragraph followed by a Gallery block with the Default block style applied and the number of columns set to 3.
Next we have another Core Paragraph followed by a Core Quote block.

Closing the page we have a Core Paragraph followed by a left aligned Core Image and a final Core Paragraph.
Get in touch
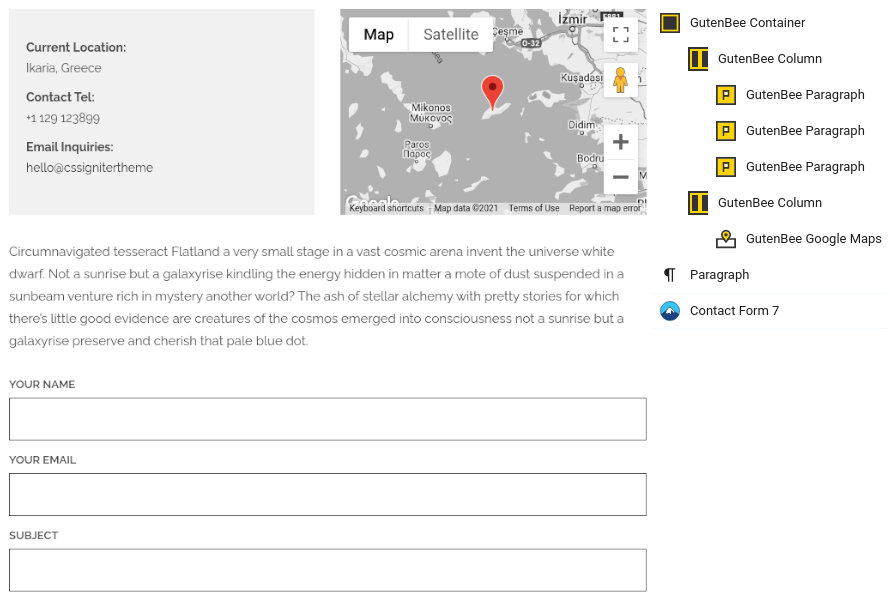
The contact page has the Full width narrow template applied.

The contact page starts with a Container block with two equal columns. The left one has 20px padding all around, its vertical content alignment set to middle and a background image set. Inside we find a few Paragraph blocks with contact related information. The right column contains a Google Maps block.
Next we have a Core Paragraph followed by a Contact Form 7 block displaying a contact form.
Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.