Documentation for Lense – Legacy
About
Lense is a WordPress theme for Photographers, Industrial Photographers and Photography Artists.
WordPress theme installation
The easiest way to install the theme is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
TIP: A more visual guide can be found here.
Image Sizes
The recommended image sizes for the Lense theme are:
Post Thumbnail: 1000x500px
Narrow Width Post / Page Image: 750x500px
Gallery Masonry Image 665px in width and unlimited in height
Gallery Slide: 1355x700px
Gallery Scroller: 555x700px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- One Click Import : Use this plugin to help you import your content with just one click.
- WPForms use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- Lense plugin: Lense theme specific plugin located inside /plugin/ folder of your theme. Normally you will be prompted to install the plugin when activating the theme.
- WordPress Jetpack: You can use this to create a contact form, insert sharing buttons, create tiled galleries etc.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Theme pages
Let’s start by adding the first few basic pages you are going to need. Go to Pages > Add New and create the following pages:
Gallery Page
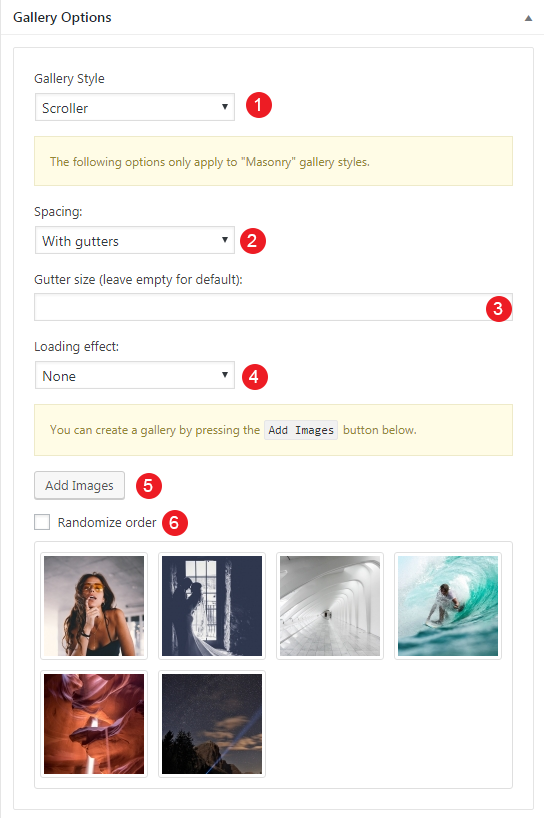
When Selecting the Gallery Page template a new Section – Gallery Options will appear. In this section you can create multiple types of galleries that will render your images in the best possible way.
- Select a gallery style from a variety of possible options. This includes Scroller gallery ,a simple Slider, a Justified gallery or a generic Masonry Layout.
- Control the spacing type between your images.
- Change the spacing size between your images.
- Select a loading effect, while viewing your gallery.
- Add your gallery images.
- Randomize their order.
Blog
this will be your posts page. Just create and publish a blank default page named “Blog” (or whatever you wish to name it) without adding any content, no further action needed for now. You cannot control the background image from the Layout Section of this page since it is registered by WordPress.
Narrow Width Page
In this page you can add any content you wish but in a narrow container.
Default Template
In this page you can add any content you wish as you would do in a normal page. The default template as well as all other page templates give your the option to hide the page title if you wish.
Setting up your theme
Adding Post Items
To add new Post item go to Posts > Add new and set it’s featured image, add the content and finally publish the item.
Customizing Your Theme
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
Go to Appearance > Customize and you will see this
TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these changes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
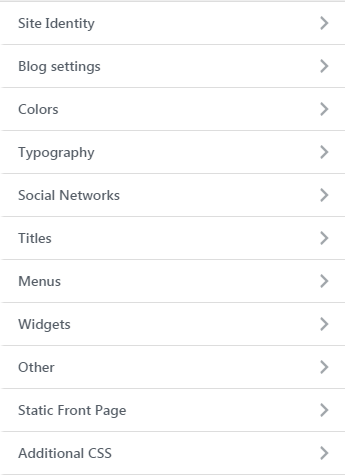
Let’s take a look at the options each tab gives you.
Site Identity
Here you can change the logo and favicon as well as the title and description. Use the appropriate fields to add your information, show or hide your site title and subtitle and upload your images.
Menus
Here you can create and assign menus to the theme.Your theme supports 2 main menus. If you wish to have two menus surrounding the logo, select the equivalent option from Customize > Header > Header Style. To learn more about menu creation check out the Codex’s menu user guide here.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features eight Sidebar Areas in order to provide the best option to display your content.
Static Front Page
Use this tab to make the Home page your static front page so you can take advantage of the homepage template we have created for you.
Blog Settings
This tab allows you to customize your blog and post options.
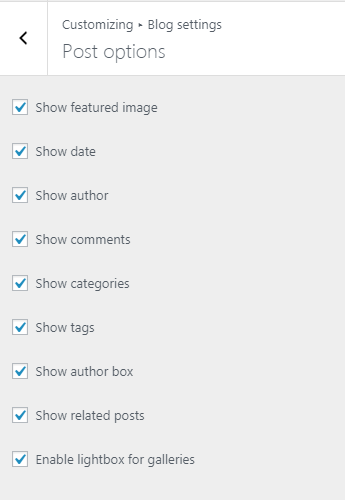
In Post Options you can select which elements you wish your single blog posts to have. This includes showing or hiding the date, the featured image, the author and author box etc. Or even enabling/disabling the Lightbox option for your galleries.
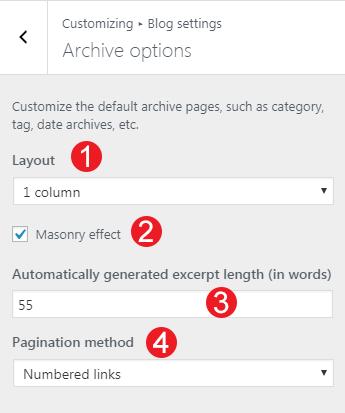
In Archive options you have customize the default archive pages like category, tag and date archive pages.
- Change the Layout by selecting in how many columns you need your content to appear.
- Enable Masonry effect in case you have articles with different content and featured image height.
- Select the article excerpt length.
- Select a pagination method.
Colors
This tab allows you to customize the colors and background images for the entire site, the header, hero section, sidebars and the footer.
Typography
Through this tab you can control the font size of key theme elements, such as headings, body and widgets. If you want to change the default Theme fonts have a look here.
Titles
In this tab you can change the titles for various theme pages, like the blog, search and 404.
Social Networks
In this section You can add your Social Network URLs. These icons will be displayed in the Theme-Social Icons Widget automatically.
Additional CSS
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs.
Other
Here you can download your sample content files.
Widgets
We have handcrafted some custom widgets to help you better display your content. You will find them under Appearance > Customize > Widgets or Appearance > Widgets
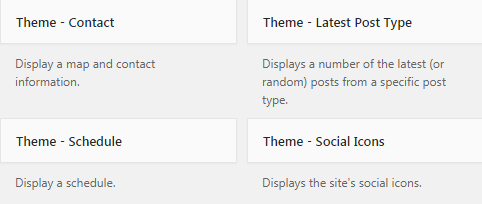
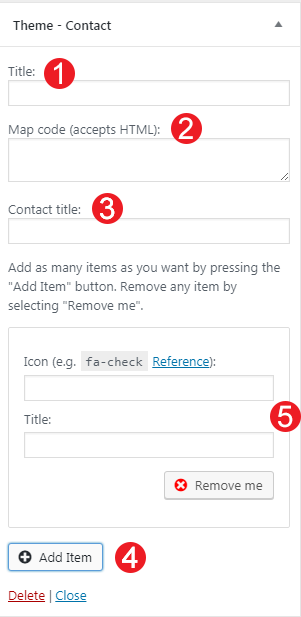
Theme-Contact
Using this widget you can create a contact box including a title a map and various complementary elements with icons that will help you add more information like telephone etc about your business.
- Add a title for your Contact widget.
- Add a map code (iframe).
- Add a contact title
- Create new complementary elements.
- Add an icon code (from fontawesome.io) and some text along.
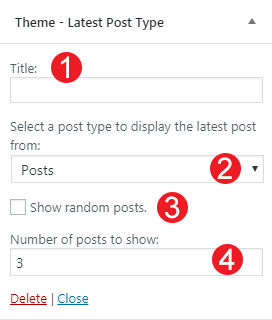
Theme-Latest Post Type
This widget is built to help you display your latest posts in any widget area you wish.
- Add a title.
- Select the post type you want to get the latest items.
- Check if you need random posts instead.
- Add the number of posts.
Theme-Social Icons
Will display your Social Networks you have under your Appearance→Customize→Social Networks section.
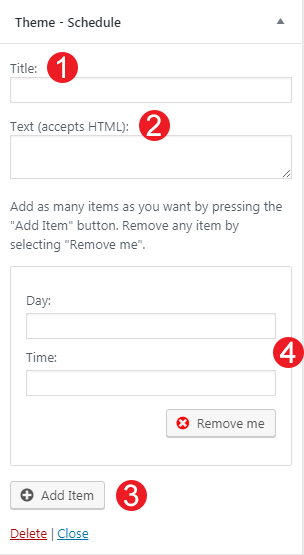
Theme-Schedule
This widget allows you to create a small Schedule table with extra contextual information.
- Add a title for your widget
- Add some complementary text. You can use HTML tags also if you wish.
- Add a new day/time widget.
- Add your day and time information for each item.
Shortcodes
Shortcodes in WordPress are small code like functions that allow you to do various things with little effort.The main reason to use them is to execute code inside WordPress posts, pages, and widgets without writing any code directly. They can be used in Elementor ‘s (or any other page builder) shortcode module.
Lense theme has one shortcode with two attributes:
[page-content id="123"]
or
[page-content slug="a-post-or-page-slug"]
Displays the content (and gallery if applicable) of a post/page. No title.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub