Documentation for Coastline
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order to get the whole functionality.
Here you can find an overview of how to download and install the plugin.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

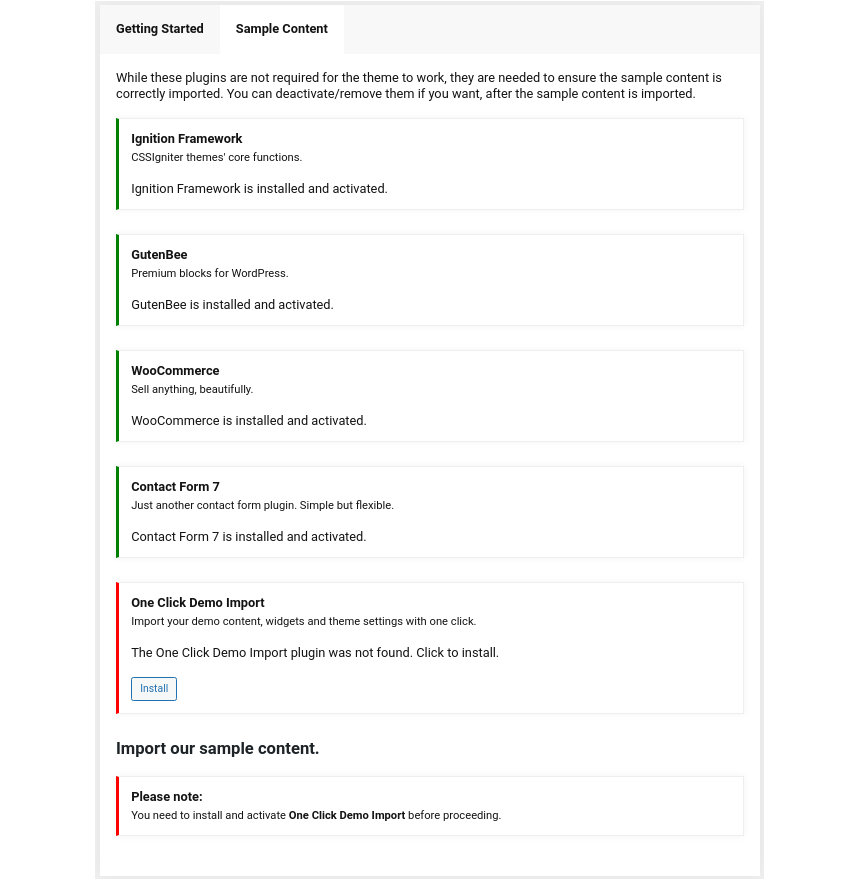
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out a generic overview of the sample content import procedure.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen the Import Demo Data button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 760x506px
- Item: 615x410px
- Large Item: 1020x680px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It is a good practice to go through the theme’s Customizer options first to set up its layout, color scheme, typography, header & footer options and more before starting up with your content. All options below can be accessed by selecting Customize on the WordPress admin bar or under Appearance > Customize in the dashboard.
Site Options
Under site options you can control the site’s layout, colors and typography.

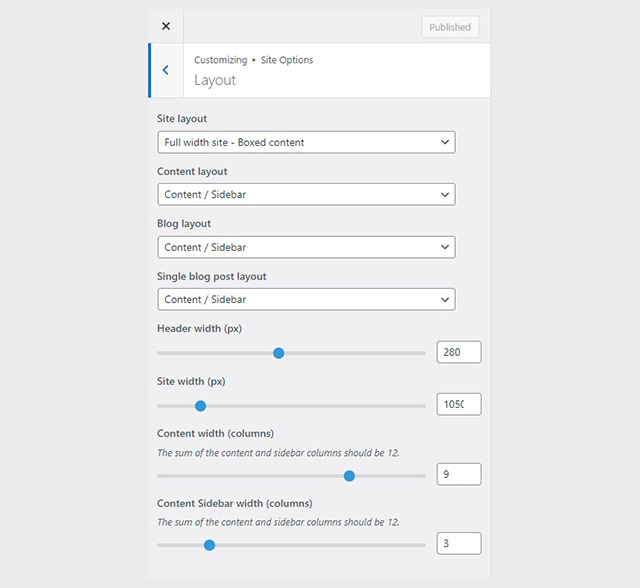
In the layout section, under Site Layout you can set the site’s layout to Boxed site – centered which will restrict the width of your site to the set site width, Full width site – Boxed content which will make the site full width and apply the site width to the content area, Full width site – Left aligned content same as before but aligns the content to the left and finally Full width site – Full width content which makes both the site and content full width. The Content, Blog and Single Blog Post layout dropdowns allow you to move or toggle the widgetized sidebars. The header width controls the width of the header area left of the content. The site width can control the width of the entire site or just the content area based on the layout you have selected. Finally the content/sidebar widths allow you to adjust the content/sidebar column ratio.
Read this knowledge base article for more information regarding the site options.
Side Header
Under the header panel you can customize the header’s layout and colors, along with the colors of the mobile navigation.

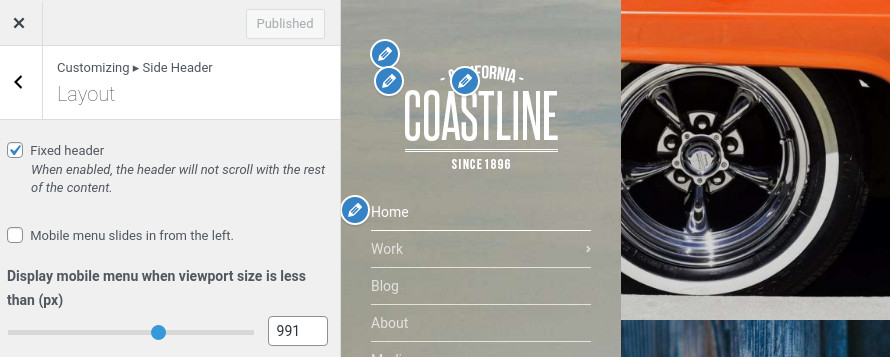
Under the Layout panel you can set if you want a fixed header or a free scrolling one which will move along with the content, additionally you can select if you wish the mobile menu to slide in from the left and the maximum screen width for the mobile menu to appear.
Header widgets
The side header provides two widgetized areas which can be accessed under Customize > Widgets. These are the Header, which will display any widgets added just below the menu and the Header – Bottom which will display items at the bottom of the Side Header. On the theme’s demo we have a custom menu displaying links to our social profiles and some text. For info on how to create a custom menu for socials check out the description of our custom menu shortcode.
Page Title

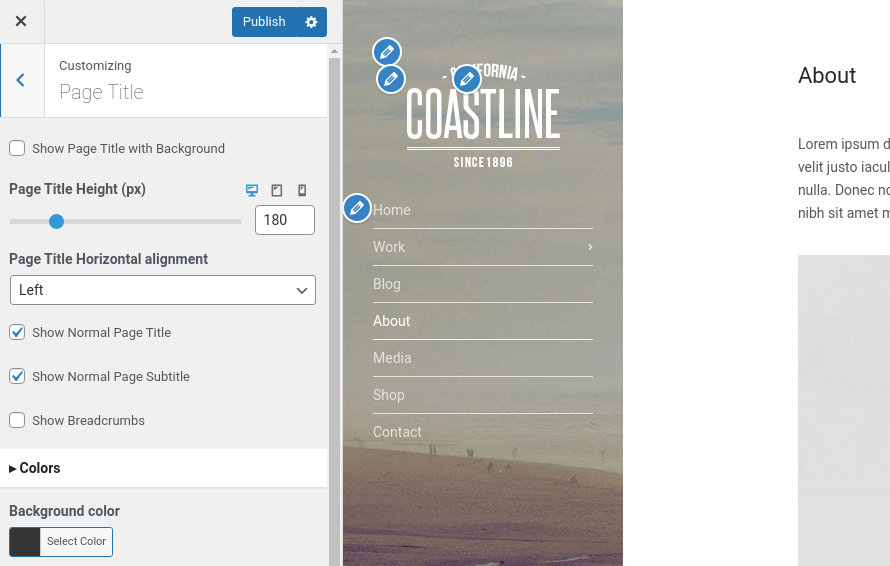
The page title section can be modified under Customize > Page title. You can choose to disable the page title section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types. To achieve that set the section up globally and then create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. As you can see we have successfully overridden the image set in the Customizer settings.
On the theme’s demo the Page Title with Background option is disabled by default and the normal page title and subtitle are set to show.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Blog
Under the blog section users can change the layout of the posts listing, excerpt length and toggle various meta both for the post listing and the single post.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Content section. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
In the utilities section you will configuration options for various small theme features, such as the built in weather display capability, toggle for the theme’s lightbox, the block editor dark theme, back to top button, social sharing and block widget support.
Read here for more information regarding the theme’s utilities.
Site Identity
Under this section you can set the site’s logo, toggle and modify the site’s title and tagline and site icon.
Custom Post Types
Create a new Portfolio
Navigate to Portfolio > Add New. Then under the Portfolio tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about the post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Read more about the page settings options.
Setting up the pages
Home
The page has the full width template applied to it under the Summary metabox and under Page Settings > Content Area we have the top/bottom padding removed and the featured image disabled. Under Page Settings > Page Title, all options are set to hide.

Content wise the page consists of a single Post Types block. The block has the Overlay block style applied to it and is set to display 12 posts from the Portfolio post type in a 4 column layout. The Pagination is enabled and its type is set to Load More Button.
Work
These are portfolio items with various content layouts.
Default template
The portfolio item has the Default template applied to it, a featured image set, a small excerpt and under Page Settings it has the featured image disabled.

The item’s content begins with a Container block with two equal columns, a background color set under Block Appearance and 25px top, right and left padding, the bottom padding is set to 0. Inside each of the columns contains two Core Paragraphs with some project related information.
Next we have another Core Paragraph followed by an Image block.

Next up is a Core Heading, followed by a Core Paragraph, a Gallery block displaying six images in a three column layout, another Core Paragraph and a Core Quote block.
Closing the content is a Core Heading, a Core Paragraph and a Vimeo embed block.
Image List
The portfolio item has the Full width boxed template applied to it, a featured image set, a small excerpt and under Page Settings it has the featured image disabled.

This item’s content is built with a Container block containing two columns with a one third/two thirds layout. The left column contains a Core Paragraph, a Heading and another Container with two equal columns, each inner column contains two Core Paragraphs with project related information. The right column contains five Image blocks one below the other.
Slideshow
The portfolio item has the Full width boxed template applied to it, a featured image set, a small excerpt and under Page Settings it has the featured image disabled.

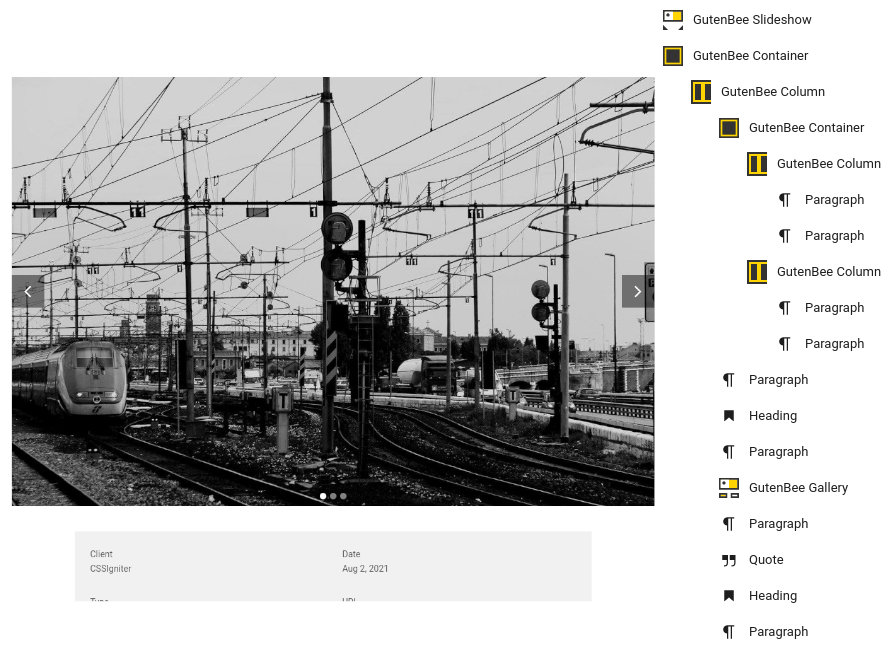
This portfolio contains a Container block with two columns displayed at a one third/two thirds layout. The left column contains a Core Paragraph, a Heading and another Container with two equal columns, each inner column contains two Core Paragraphs with project related information. The right column contains a Slideshow block with three slides, a Core Paragraph and a Gallery block displaying six images in a three column layout.
Full width slideshow
The portfolio item has the Full width boxed template applied to it, a featured image set, a small excerpt and under Page Settings it has the featured image disabled.

Finally this portfolio item’s content starts with a Slideshow block with three slides, the rest of its content is identical to the one described on the default template portfolio item above minus the Vimeo embed block at the end.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Options. You can customize it under Customize > Blog from the Archives section.
About
The page has the Full width narrow template applied to it with all Page Settings left at their default values.

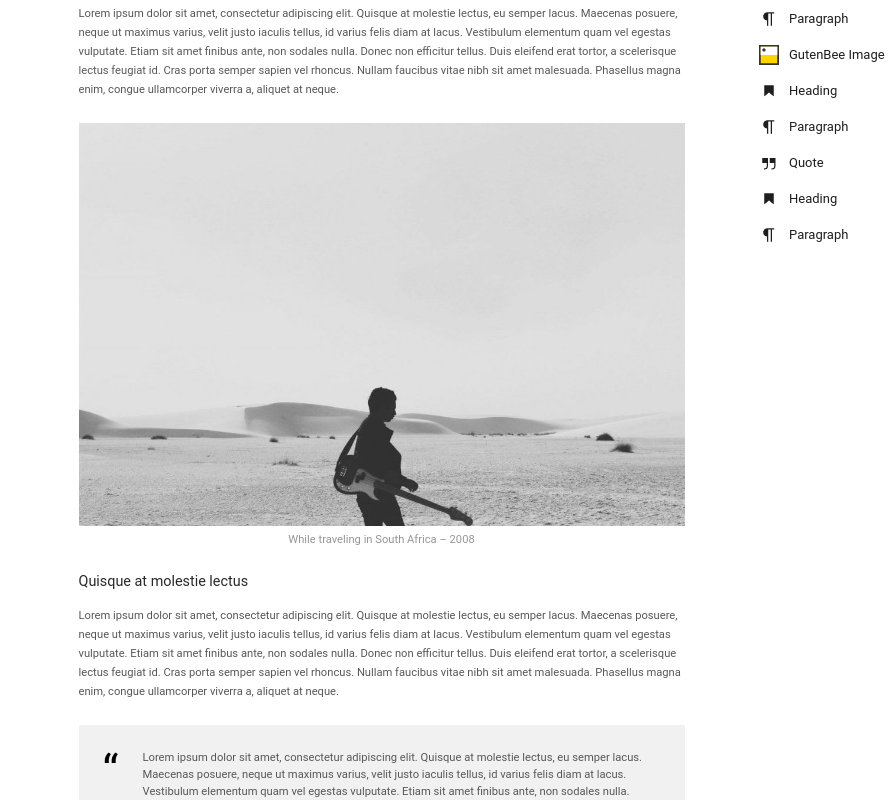
The content on the about page starts with a Core Paragraph, followed by an Image block, a Core Heading, another Core Paragraph, a Core Quote and closes with a Core Heading and a Core Paragraph.
Media
The media page has the Full width narrow template applied to it and under Page Settings it has the featured image disabled.

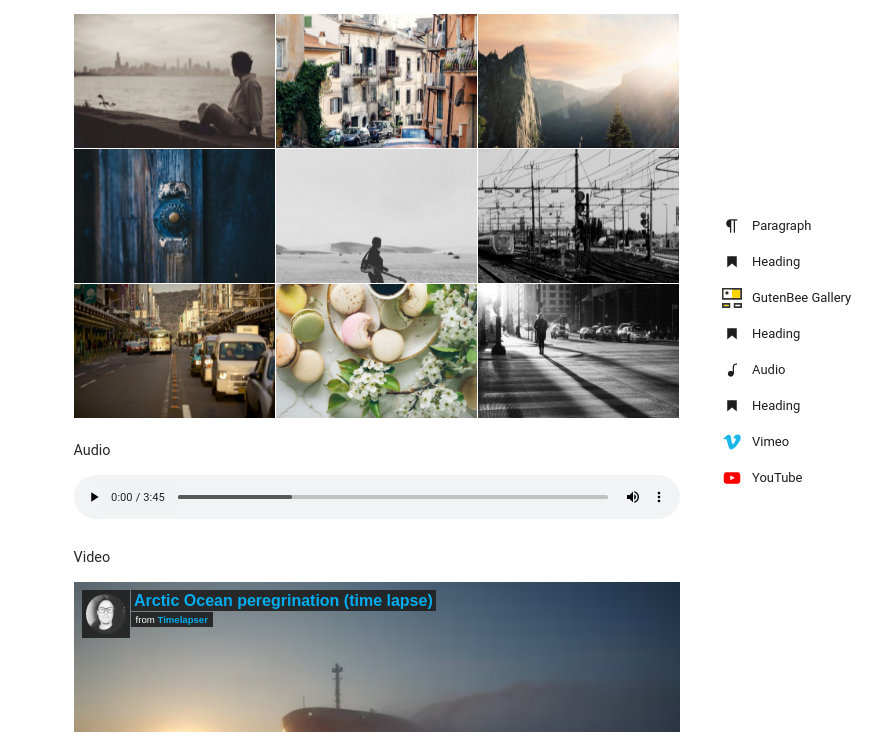
The page showcases various ways to embed media on the theme. Its content consists of a Core Paragraph, a Core Heading, a Gallery block displaying nine images in a three column layout, another Core Heading, a Core Audio block, another Core Heading and finally a Vimeo and a YouTube embed block.
Shop
The shop page is automatically created upon WooCommerce’s activation. On the theme’s demo we have set the page’s layout to Content/Sidebar and opted for our products to display an alternate image when hovered under Customize > WooCommerce > Product Catalog. Read here for more info on WooCommerce related options available on the theme.
Contact
The Contact page has the default page template applied to it and all Page Settings left at their default values.

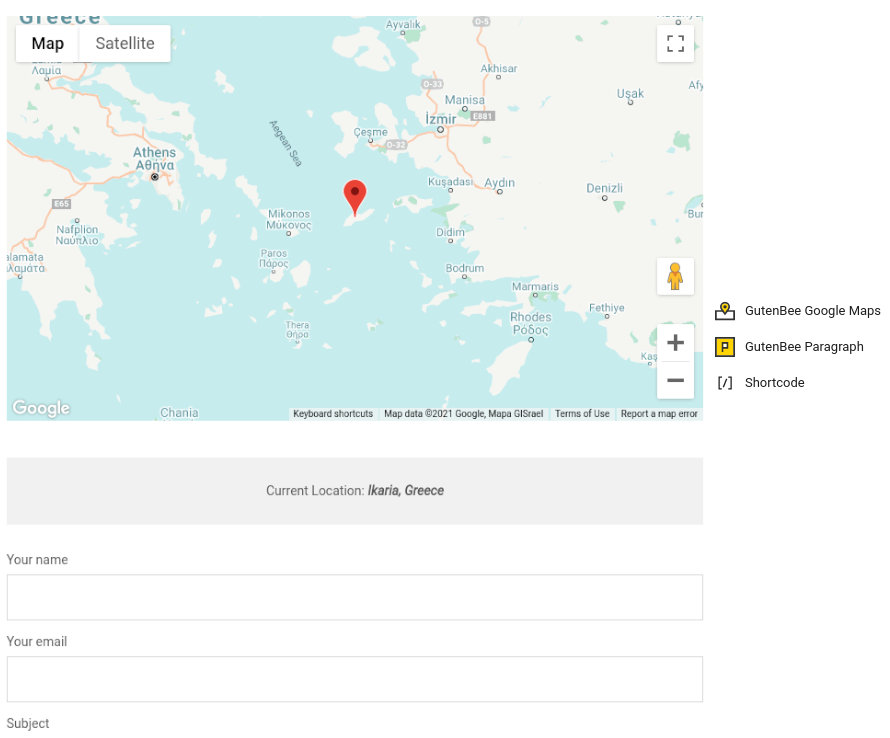
The theme’s contact page contains a Google Maps block with a height of 440px, the Flat Pale map style applied to it and 40px bottom margin. The map is followed by a Paragraph block with its content centered, a background color set and 25px padding all around. Finally we have a Core Shortcode block containing our contact form shortcode.
Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.