Documentation for Coastline – Legacy
About Coastline
Coastline is a premium WordPress theme designed for creative professionals. With Coastline you can display your works and projects in simple, yet beautiful and functional manner. This can be done primarily by using the Portfolio custom post type, which acts as normal post, but is boosted by additional functionality to help you reach the desired layout on your site.
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
After activation, you will be redirected to the CSSIgniter Settings panel (accessible from Appearance > CSSIgniter Settings) to start customizing your brand new theme.
Image Sizes
The recommended image sizes for the Coastline theme are:
- Main Thumbnail: 750x400px used in pages as the featured image.
- Tall Thumbnail: 750px in width, not limited in height, used on the fixed portfolio slider.
- Full Width Cropped Thumbnail: 1020x650px used on the full width portfolio slider.
- Square Thumbnail: 750x750px Used on the portfolio listing page and the related items on the single portfolio view.
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- CSSIgniter Shortcodes you can use our custom made shortcode plugin to help you create a variety of layouts and elements on your site. Instructions can be found here.
- Socials Ignited use this plugin to create a widget that links to all your social profiles. You can also customize it with your icons and add new social networks, a guide can be found here.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Setting up your theme
1) Creating theme pages
Let’s start by adding pages you are going to need. Go to Pages > Add New and create the following pages:
- “Home” this will serve as your homepage, assign to it the “Portfolio Grid Listing” template from the “Page attributes” panel. The number of columns and portfolio items per page on the homepage (and other portfolio listing pages) can be controlled under CSSIgniter Settings > Display Options 1st an 2nd boxes.
- “Blog” this will be your posts page. Just create it, no further action needed.
- “Contact” (optional) here you can place your contact form which you will create using the Contact Form 7 plugin.
(TIP, all page titles serve as examples, you can name your pages according to your needs.)
Once the pages are created, navigate to Settings > Reading and set the “Home” page to be your static frontpage and the “Blog” page as your posts page, as demonstrated in the image below.
2) Populating your blog
To add new posts to your blog, go to Posts > add new, title your post, enter the content in the editor, upload a featured image by clicking “Set featured image” on the Featured Image panel, add a category and/or tag to the post, if you so desire, from the respective panels and publish the post by clicking “Publish”.
Post Formats
On the right hand side of the post edit page, you will notice the Post Formats meta box.
you can select one of them, depending on the content of your post and a corresponding layout will be applied on the blog and single post page.
TIP: the “more” tag is functional in posts, which means that you can directly control which part of the post will appear on the blog listing page. If, for example, on a video post format you want to display just the embedded video and no text you might have below it, you can add a ‘more’ tag between the video embed URL and your text content.
3) Adding portfolio items
To add a new portfolio item go to Portfolio > Add New. Set a featured image from the panel on the right, fill in any text you have for the portfolio item and move to the Portfolio Settings panel below. If your portfolio item is a video item place the video’s URL in the Video URL box. If you don’t have a video and want to use photographs instead, upload them via the Gallery Settings (have a look at the end of this document for more info on gallery creation). Finally you need to select the layout of your portfolio item from the Portfolio Template drop down
the Image Array will display your images one below the other while the other two will display them in a fixed width and full width slider respectively.
TIP: The number of related items below each portfolio items can be controlled under CSSIgniter Settings > Display Options > Column Options
4) Creating your menu
Now that your content is in place, you will need a menu. Go to Appearance > Menus, check the pages you want on your menu and add them, give your menu a name and save it. Finally you will need to set your menu as “Main” menu, this can be done either by checking the “Main menu” box in “Menu Settings” just below your menu items in Menu Structure, or by going to the “Manage Locations” tab and selecting the menu you just created.
(TIP, for more info on creating and managing menus, please read the WordPress Menu User Guide here)
5) Changing Footer text
The theme’s footer features an area for you to enter your copyright info, privacy policy etc. To change the text you need to go to CSSIgniter settings > Site options (2nd box down).
6) Sidebar Background Image
To set a background image for the theme’s sidebar navigate to CSSIgniter Settings > Appearance Options and upload your background image on the first box.
7) Widgets
The theme features the main sidebar which appears on all pages, you can place all your widgets on it. Also there is a footer sidebar available to hold a widget linking to your social profiles (See below on info regarding the installation of the Socials Ignited Plugin).
8) Jetpack Sharing Integration
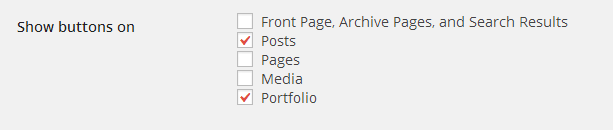
The theme is compatible with Jetpack’s sharing functionality to allow you to share your posts and portfolio items to various social networks. To enable it, install Jetpack, activate it, navigate to Jetpack > Settings, activate Sharing, and then go to Settings > Sharing to set it up. Add your services, configure the way you want them to appear and set up the Show buttons on like displayed on the image below
click Save Changes and you are good to go.
The CSSIgniter settings panel
Last but not least, under Appearance > CSSIgniter settings, you can find our custom built settings panel. From here you can manipulate various aspects of your theme, including, but not limited to, changing your logo, setting a custom background, changing color scheme and applying custom styles via the custom CSS tab. All options feature a description so you instantly know their provided functionality.
Additional Information
Creating Galleries
To create a gallery using our gallery management system follow these steps:
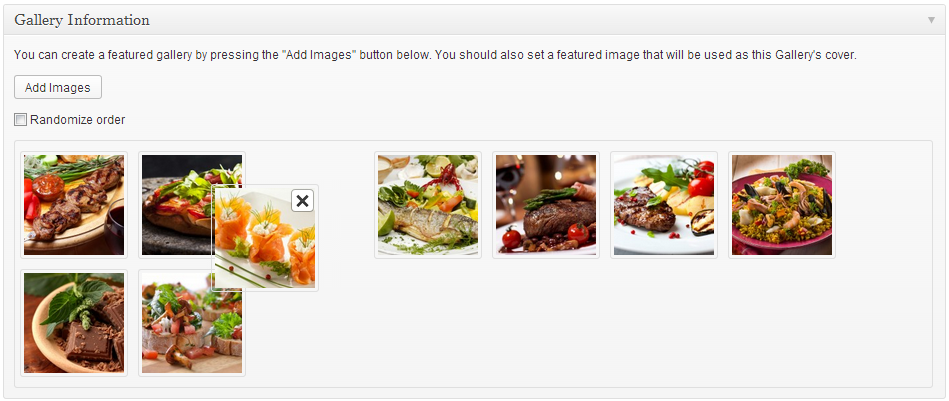
On the “Gallery Information” panel click the Add Images button.
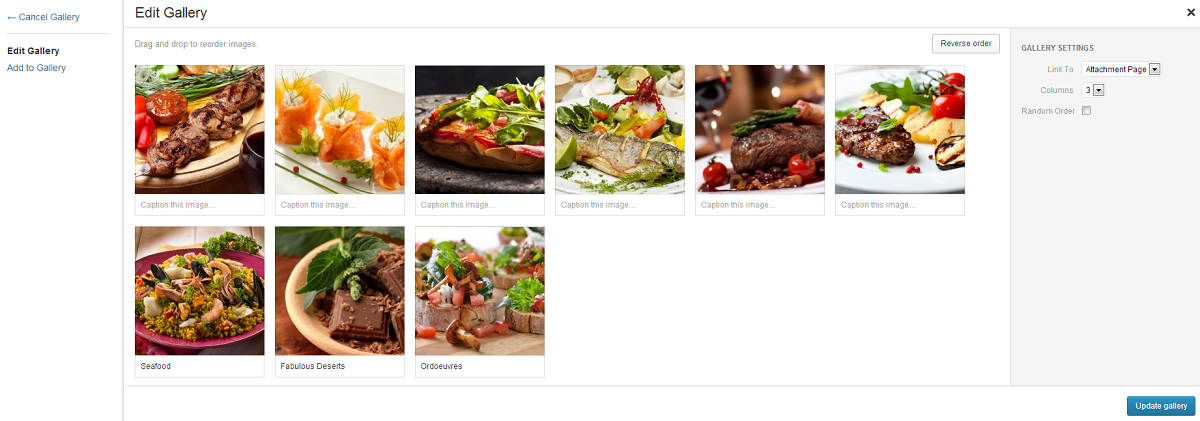
To upload your images, drag & drop them in the Edit Gallery window which will pop-up, or select Add to Gallery in order to select already uploaded ones. Once you are done, click the Update Gallery button on the lower right.
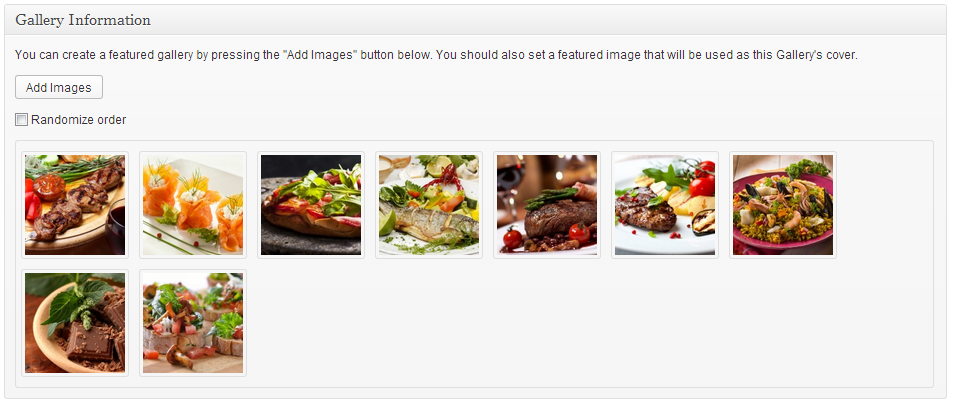
Your “Gallery Information” panel will look like this
You can re-arrange the order of images by drag & drop.
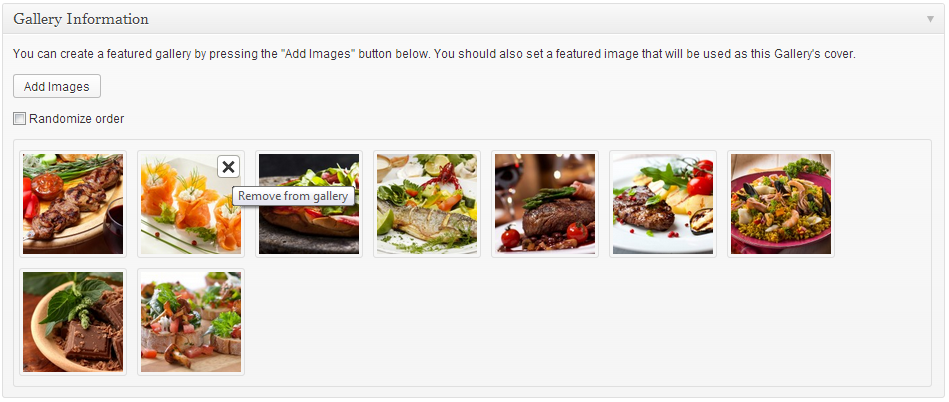
If you wish to remove an image from the gallery, hover your mouse over it and click the X as shown below.
By checking the Randomize order box your gallery images will appear in random order which will change on every page refresh.
When done, publish the gallery item.
If you need to add images after the gallery’s creation just follow the same procedure.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub