Documentation for Carbone
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
For more details on the plugin’s installation check out this article.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. For a more detailed overview on how to download and install the theme check out this article.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

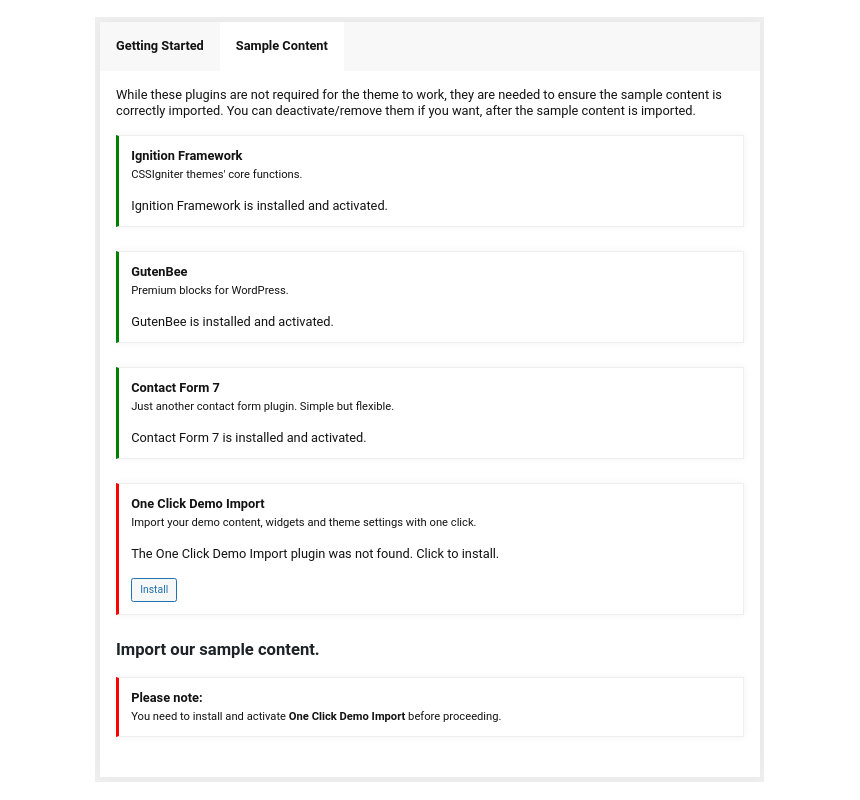
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
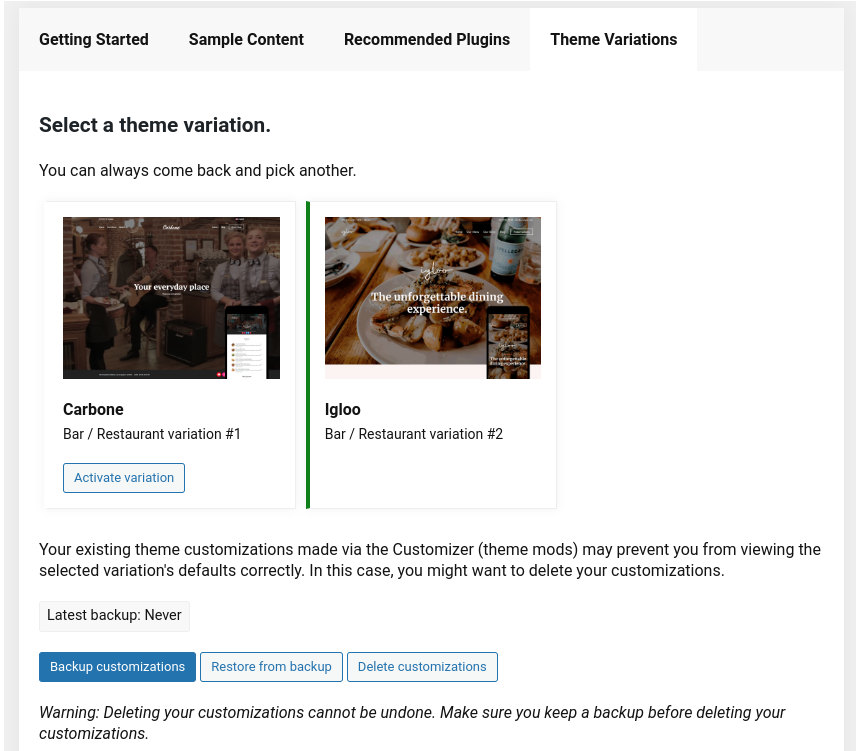
Finally in the Theme Variations tab you have the ability to choose one of the available theme variations for the current theme. Carbone offers one of the same name and the Igloo one. Changing variations will change the color palette of your theme, it will also change Customizer options so be sure to back up your existing ones using the built in tool or another database backup plugin.

How to import the sample content
If you like what you see on the demo websites of Carbone or Igloo you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
A generic video guide on how to import the sample content can be found here.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Large Item: 1170x780px
- Article Media 510x510px
- Mini-cart items 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
As you can see in our demo website all pages have a Transparent page header featuring a background image and 3 main components:
- Top Bar
- Logo
- Main Menu
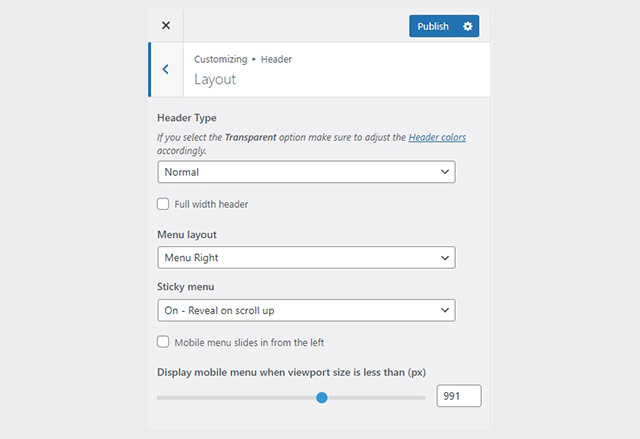
The layout of the header can be set globally under Customize > Header > Layout.

Top Bar
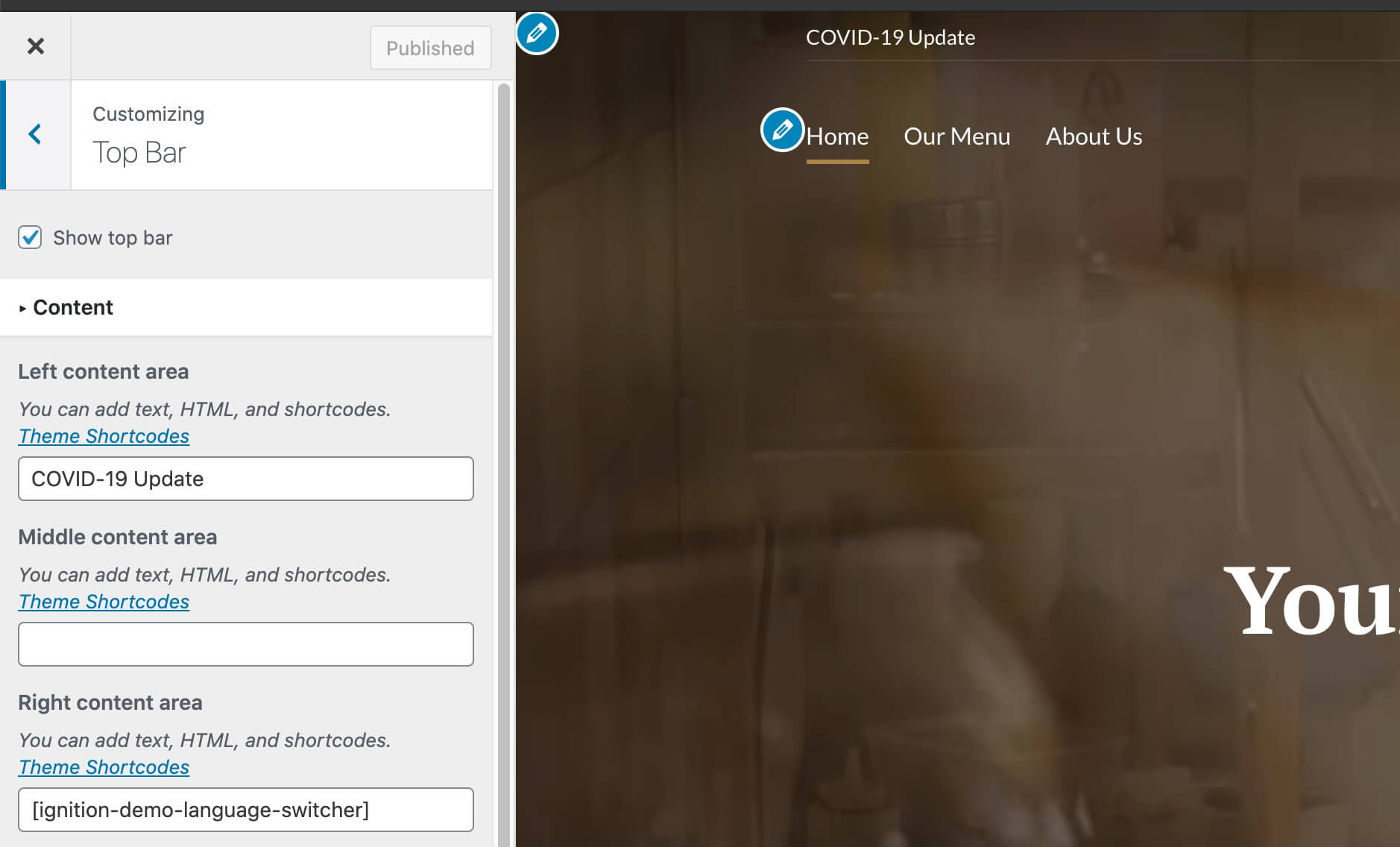
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with plain text, HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. Here you can also customize the color scheme of the top bar, especially useful if you are using the normal header layout.
Logo
The recommended maximum width of your logo is 160px. To upload your logo go to Customize > Site Identity. You can upload two logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we use the main logo everywhere.
This article offers more information regarding the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
On the theme’s demo we use the menu split menu layout under Customize > Header > Layout. To make this work we need two menus, one set as the main menu and one as the main menu – left set under Customize > Menus > View all locations.
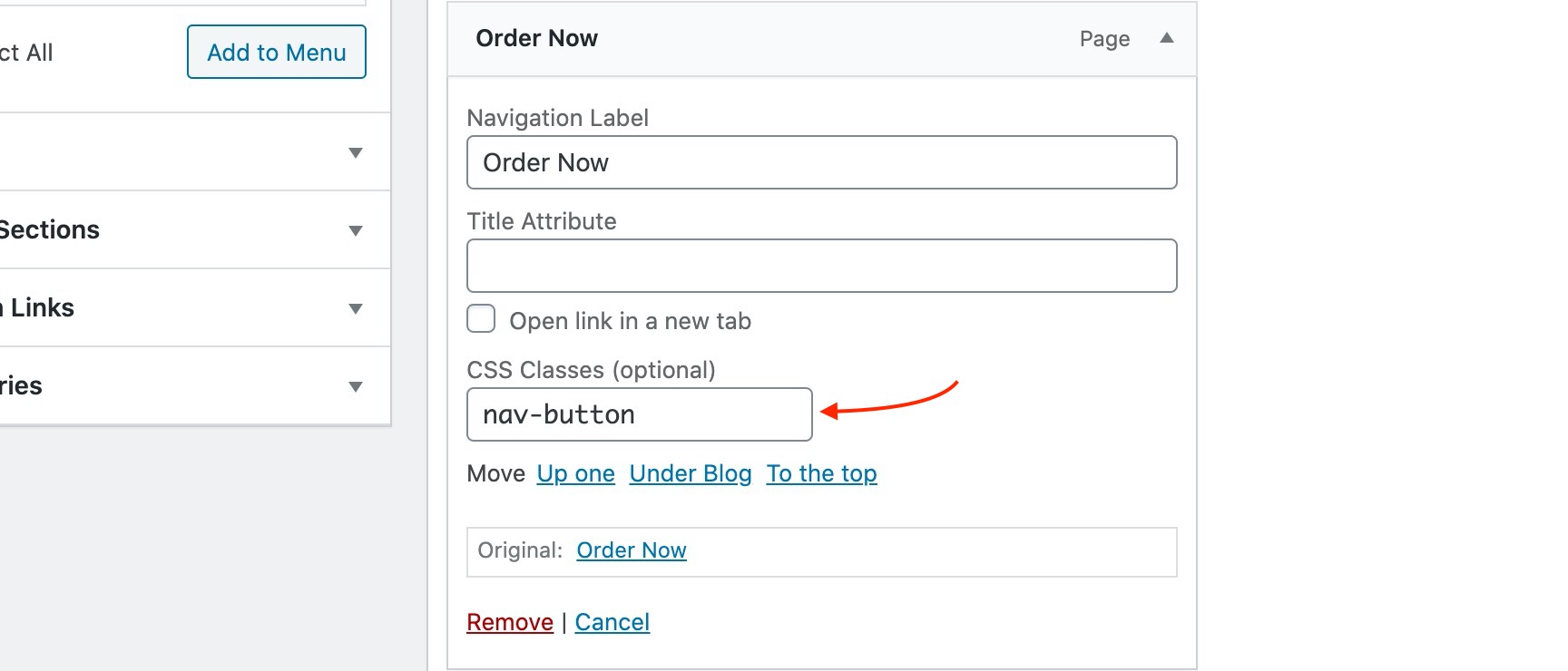
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

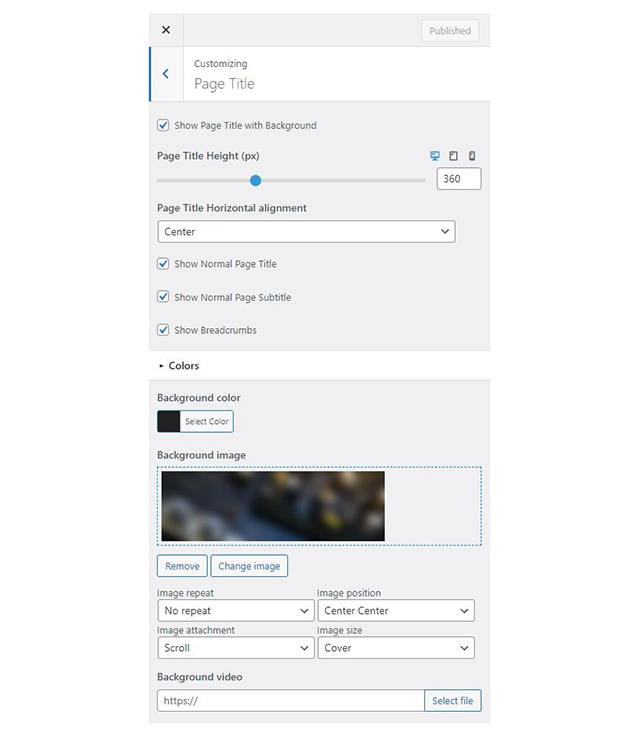
The page title section can be modified under Customize > Page Title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
In our Knowledge Base you can find more info about the page title section, the breadcrumbs and the page template overrides.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
In the Credits content section you can replace the existing copyright information with yours or use any of the shortcodes included in the Ignition Framework.

Utilities
In the utilities section you will configuration options for various small theme features, such as the built in weather display capability, toggle for the theme’s lightbox, the block editor dark theme, back to top button, social sharing and block widget support.
Read here for more information regarding the theme’s utilities.
For more information check out this knowledge base article about available customization options.
Setting up the pages
Homepage
Create a new page under Pages > Add New. Under the Summary metabox on the right hand side set to it the Full width boxed template. Under Page Settings > Content Area tab, check the Remove top/bottom content padding and from Page Settings > Page Title tab, set all options to hide. Now you can proceed to the content.

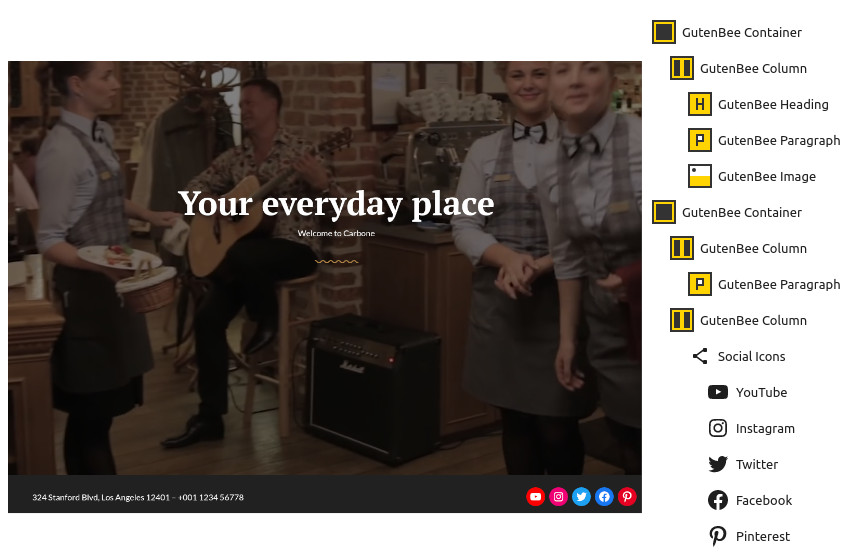
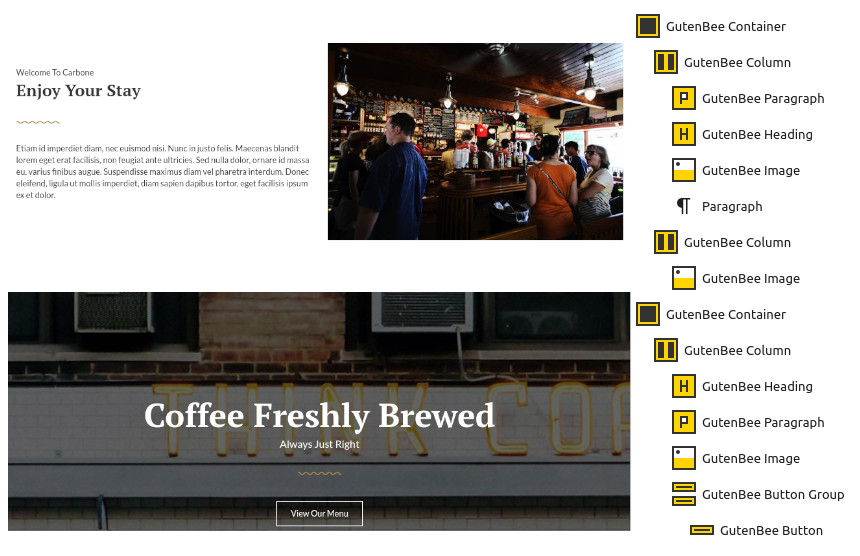
The video hero section starts with a Container block which has the full alignment applied to it. It has the theme grid option enabled under Layout Settings, its height is set to -1 and its vertical alignment is set to middle. Under Block appearance it has a video background URL, a background color, a background overlay color and a background image set, finally its bottom margin is set to zero. Inside the container we find a Heading, a Paragraph and an Image block which hosts the squiggly line.
The info/social section below the hero consists of another fully aligned Container with the theme grid enabled, a background color set, 20px of top/bottom padding and 100px bottom margin. Inside we have two columns, the left one houses a Paragraph with vertical content alignment set to middle and the right one houses a Core Social Icons block with the default style set to it and has its vertical content alignment set to middle and horizontal content alignment set to right.

Next up we have another Container block with 100px bottom margin. Inside we have two columns. The left one houses a Paragraph, a Heading, an Image and a Core Paragraph block. The right one contains a single Image block.
The call to action section below consists of a fully aligned Container block with the theme grid option enabled, its horizontal content alignment set to center, a background overlay color, a background image with parallax enabled, 200px top/bottom padding and 100px bottom margin. Inside we have a Heading, a Paragraph, an Image and a Button block.

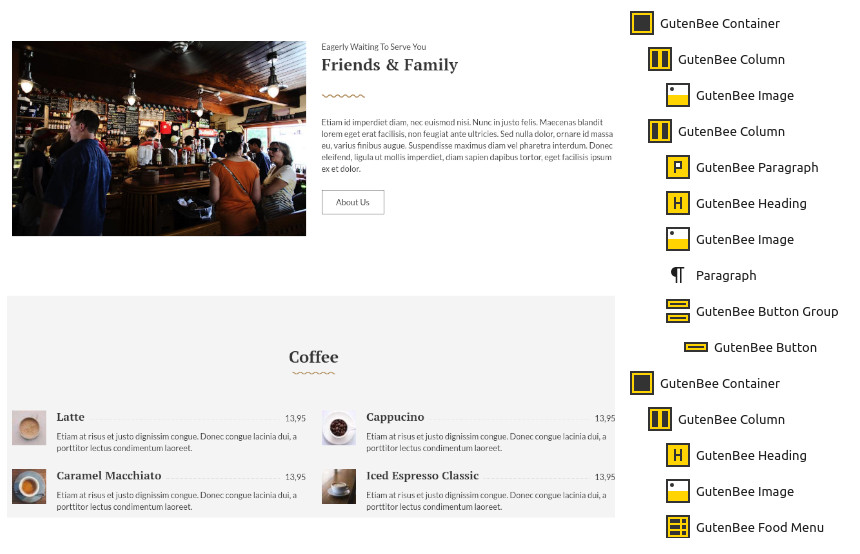
The friends and family section has the same layout as the previous one with the content of the columns swapped around and with the right column carrying an additional Button block.
The Coffee menu section consists of a fully aligned Container block with the theme grid option enabled, its horizontal content alignment set to center, a background color, 100px top/bottom padding and 0px bottom margin. Inside it we find a single column with a Heading, an Image (the squiggly line) and a Food Menu block displaying 6 menu items in a two column layout and 50px bottom margin.

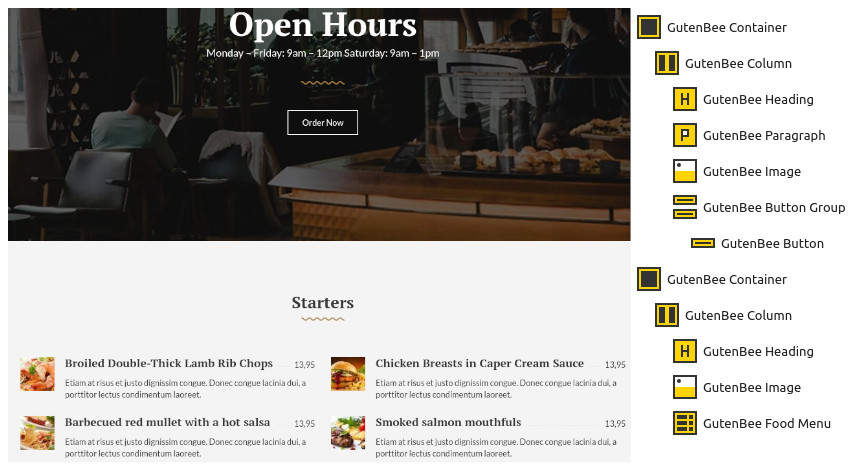
The open hours section has the same block composition as the coffee freshly brewed section above. The same goes for the Starters menu section.
Finally the homepage closes with an info/socials section identical to the one just below the video hero at the top of the page.
Menu Page
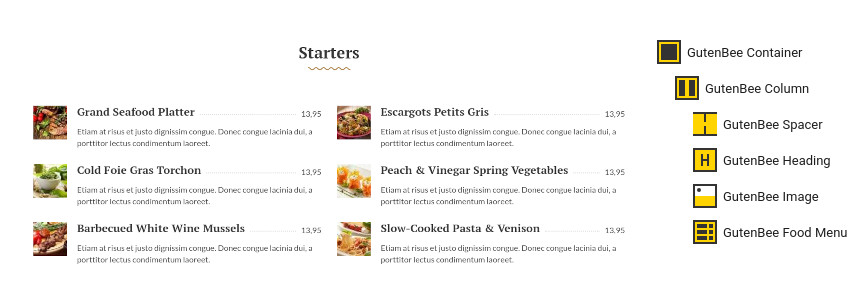
The menu page has the Full width boxed template applied to it and its top/bottom content padding removed.

The menu page’s content starts with a Container block which contains a single column. Inside we find a Spacer with its height set to 80px. Next we have four sets of Heading/Image/Food Menu blocks. The Food Menu block display 6 menu items in 2 column layouts with its bottom margin set to 80px.
About us
The page has the Full width boxed layout selected, a background image set under Page Title > Colors tab and under Content Area tab, Top/Bottom padding removed.

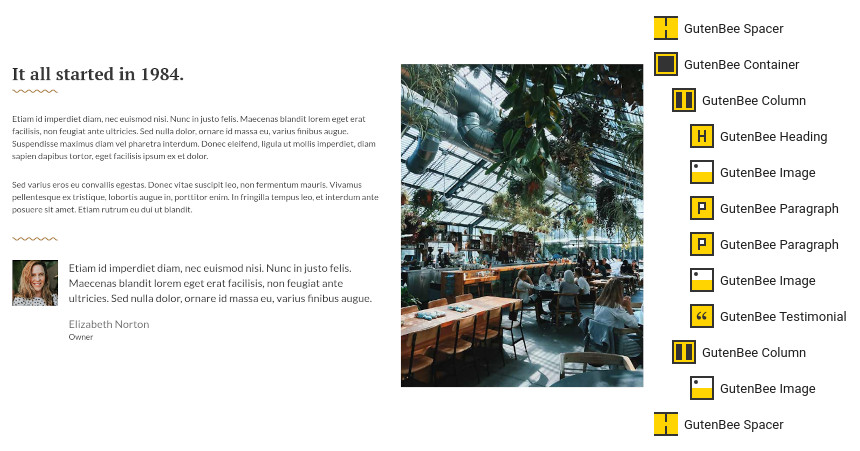
The page starts with a Spacer block with its height set to 100px. Next we have a Container block with a two column layout. The left column contains a Heading, an Image, two Paragraphs, another image and a Testimonial block. The left column contains a single image block. The page content closes with another Spacer block with its height set to 100px.
Gallery
The page has the Full width boxed layout selected and the Top/Bottom padding removed.

Its content consists of a Core Spacer block with its height set to 100px, a GutenBee Gallery block with the default style, its type set to justified and the row height set to 370, the content closes with another Core Spacer with its height set to 100px.
Blog page
This is your posts page. Create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog in the Archives section.
Order Now
This page can serve as the order/contact/booking section. It has the Full width boxed layout selected, a custom image set under Page Title Image and the Top/Bottom padding removed.

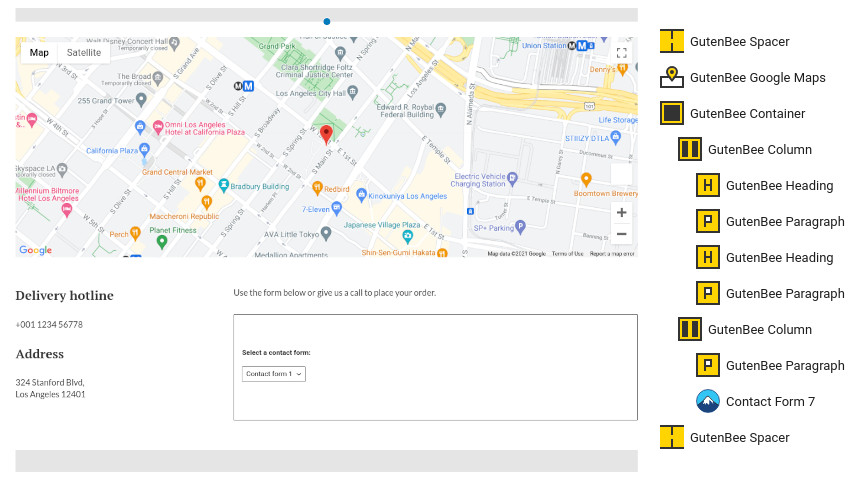
It starts with a Spacer block with 100px height and Maps block with a height of 415px. Next we have a Container block with two columns. The left one houses two Heading/Paragraph sets and the right one houses a Paragraph and the Contact Form 7 block. Finally the page’s content closes with another Spacer block with a height of 100px.
Carbone’s Global Section
Carbone features one Global section (on your site you can add as many as you wish) that appears before and after the main content on all pages except the front page. Create a new global section under Global Sections > Add New and proceed to the content.

It consists of fully aligned Container with the theme grid enabled, a background color set 20px of top/bottom padding. Inside we have two columns, the left one houses a Paragraph and the right one houses a Core Social Icons block with the default style set to it.
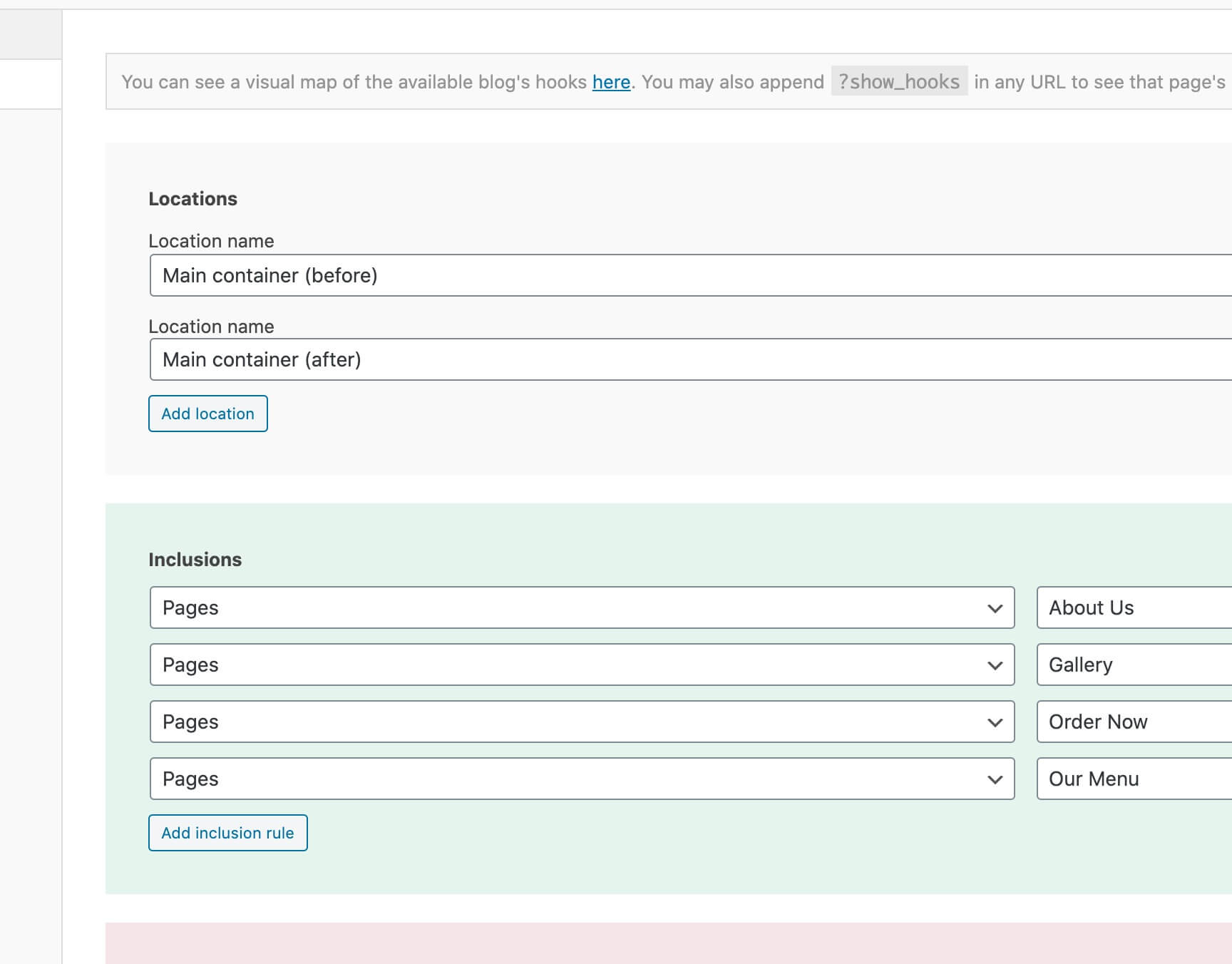
In the Global Section Settings metabox under Conditions, set the locations to Main Container (before) and Main Container (after), in the Inclusions section select all the pages you wish to show it on and save/publish the Item.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name=”your menu name”] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id=”your-location-id(optional)”] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information about the shortcodes and their usage have a look at this Knowledge base article.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
For a detailed explanation of the available templates and their options you can read this article.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
For more information about Global Sections check out our knowledge base article.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Options. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.