Documentation for Carbone – Legacy
Theme installation
The easiest way to install the theme, is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer, and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
TIP: More info on how to download and install a theme here.
Image Sizes
The minimum recommended image sizes for Carbone are:
- Post thumbnail: 720x400px
- Entry items: 660x500px
- Fullwidth featured image: 1140x550px
- Fullwidth narrow: 950x450px
- Menu items: 67x67px
- Hero image: 1600x500px
- Homepage hero image: 1600x1067px
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- Contact Form 7 use this plugin to create a contact form, then copy the shortcode it gives you and paste it in a page which will serve as your contact page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- MaxSlider: You can use our slider plugin to generate sliders for your content.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Adding a new post
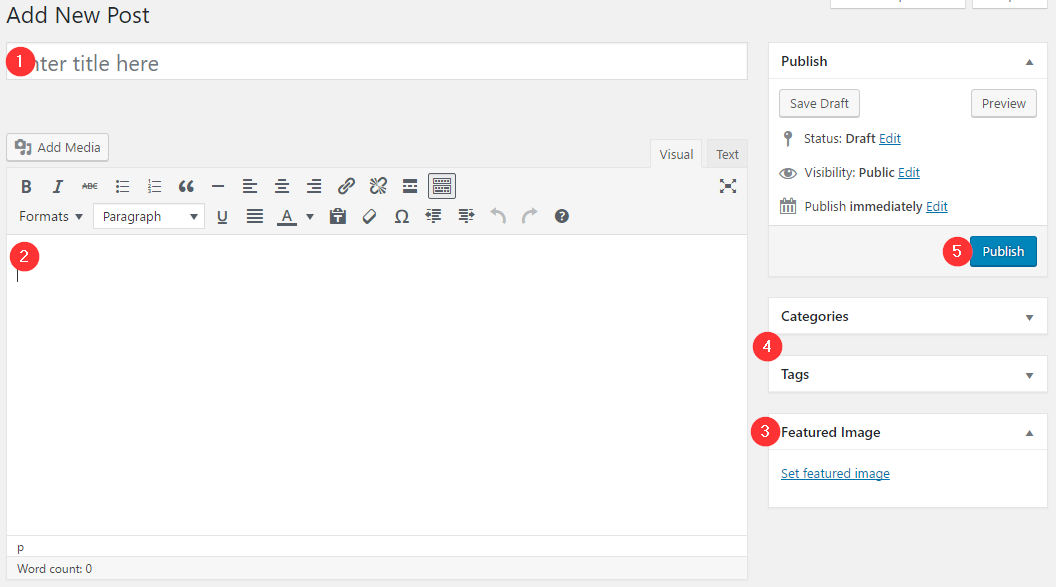
To add new posts to your blog, go to Posts > add new and proceed to:
- add a title to your post,
- enter the content in the editor,
- upload a featured image by clicking “Set featured image” on the Featured Image panel,
- add a category and/or tag to the post,
- once finished click the Publish button to publish the post.
Creating a page for your posts
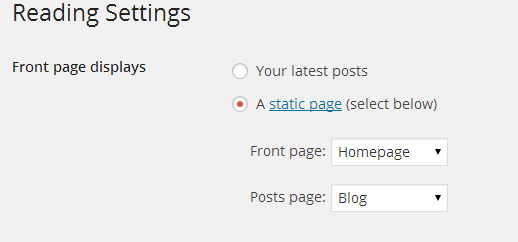
To setup your blog page you can go to Pages > Add New and create a page named Blog. Then navigate to Settings > Reading and set that page as your posts page.
Now you can add that page to your menu to give your visitors easy access to all your posts.
Adding a menu item
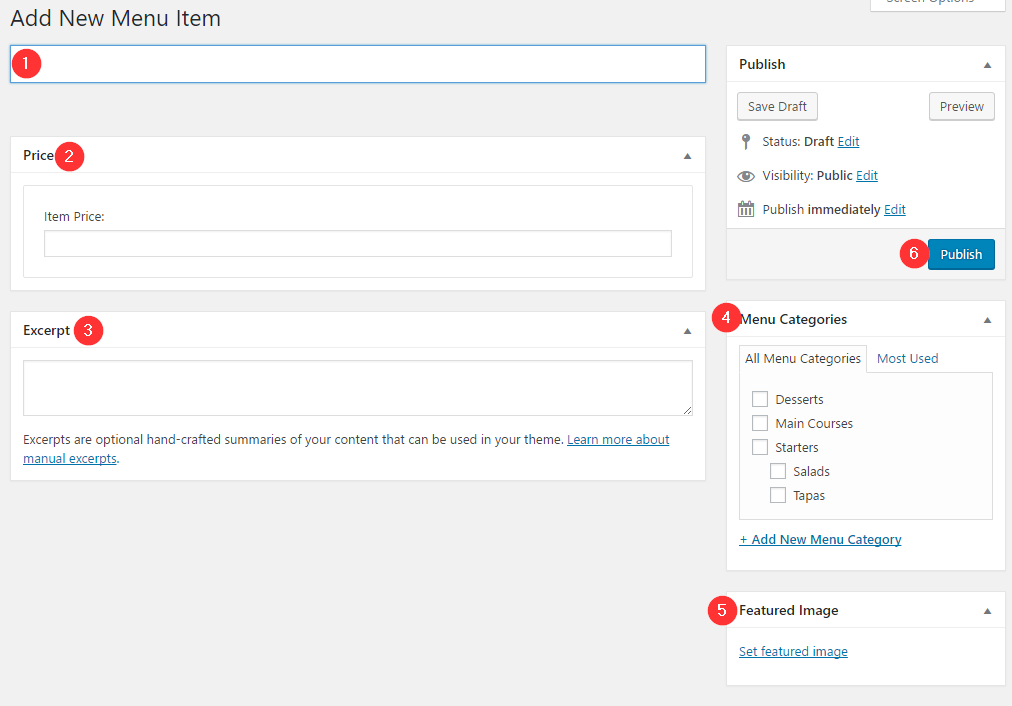
To create a new menu item navigate to Menu > New Menu Item and proceed to:
- Add the title for your menu item.
- Set the item’s price (you need to include the currency symbol as well).
- Add a short description about the menu item.
- Select the menu categories.
- Add a featured image.
- And finally publish the menu item.
Create a menu listing template
To create a listing page for your menu items go to Pages > Add New and select the Menu Listing template from the Page Attributes metabox on the right.
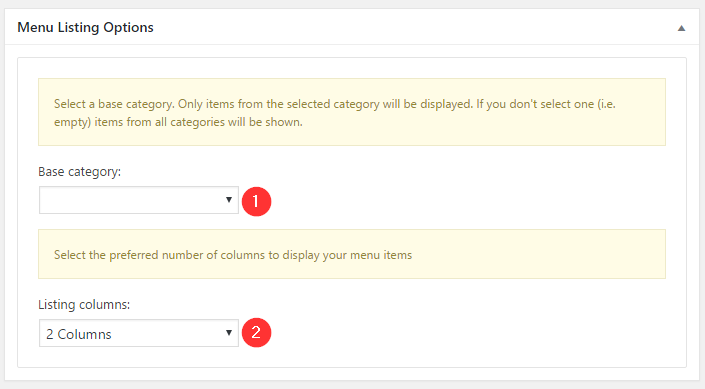
In the Menu Listing Options metabox that appears after you select the template you can:
- Select the Base Category for your menu template, this is useful if you want to just display one menu category instead of the entire meny (which appears by default).
- Change the number of columns of the menu listing, available options are one, two and three columns.
Customizing the theme
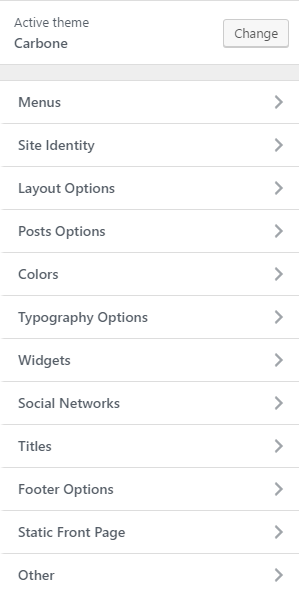
All the theme’s options can be accessed via WordPress’ customizer. Navigate to Appearance > Customize and you will be presented with this panel.
If you have used any theme from the WordPress.org theme directory you should be familiar with the usage of the customizer, if not you can read more about it here. Below we will take a look at the options each section offers.
Menus
Using this tab you can create new or modify existing menus. For more info on menu creation please check our small article here. Carbone features two main menus, one left of the logo and one on the right. You will have to split your main menu in two pieces and assign each one to its respective position to recreate the theme’s default layout.
Site Identity
Here you can set your site’s logo, title, tagline, logo padding and site title.
Layout Options
Here you can modify the blog’s default layout and choose between a ‘no-sidebar’ blog and a blog with a sidebar on the right. Additionally this tab allows you to customize the excerpt’s length and choose your preferred pagination method.
Posts Options
As you might imagine, this tab helps you configure the layout of single posts. You can toggle the featured image, the categories, date, and comments.
Colors
This tab allows you to customize the colors and background images for the entire site, the header, hero section, sidebars and the footer.
Typography options
Here you can modify the size of content headings, content and sidebar text.
Widgets
Through this tab you can access all the available theme sidebars and add widgets to them.
Social Networks
Here you can fill in all links to your social profiles and display them via a custom widget on any sidebar.
Titles
In this tab you can set titles for the blog section, search and 404 pages.
Footer Options
Here you can modify the left and right footer texts.
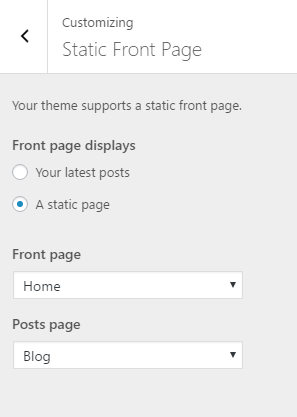
Static Front Page
Using this tab we can choose what gets displayed on the front page of our site. For example if we want to create a homepage using a the homepage template we provide create a new page and apply to it the Home Page template, name it home and set it as your Front Page as shown above. The Posts Page is the page that will display our post listing, as discussed earlier in the post creation section.
Other
This tab contains the custom CSS box which allows you to add custom styling if you need it.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using a page builder of your choice. On the theme’s demo we have used extensively the Elementor page builder plugin.
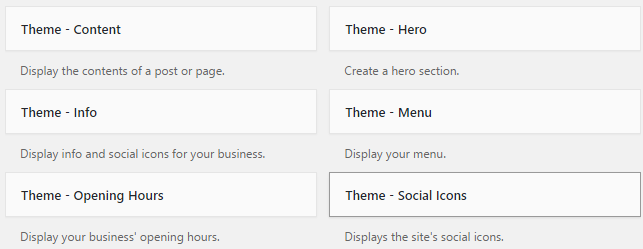
Widgets
The theme comes with six custom widgets.
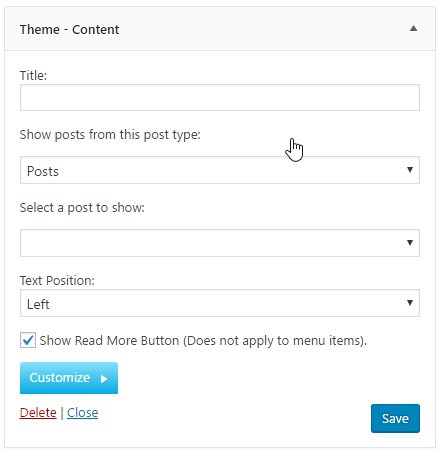
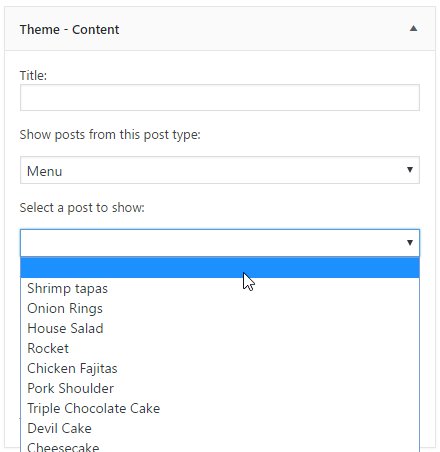
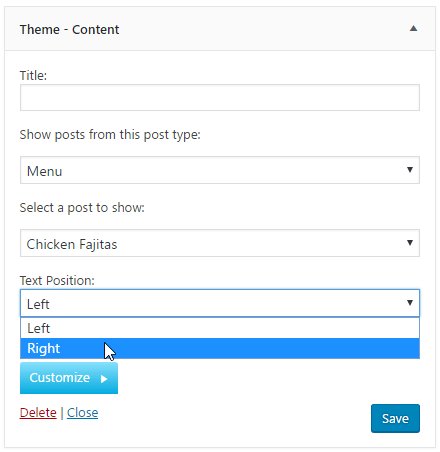
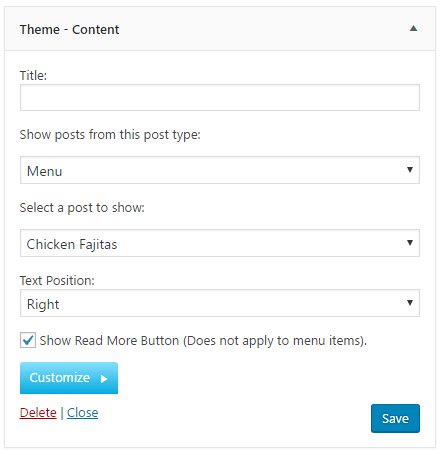
The Theme – Content widget allows you to display the featured image (if it exists) and the content of any post/page/menu item on your site.
The Theme – Hero helps you create custom hero sections on your homepage, just fill in the required info and save.
The Theme – Info widget is built to be used in the Pre Content & After Content widget areas. It can display a short piece of text and links to your social profiles.
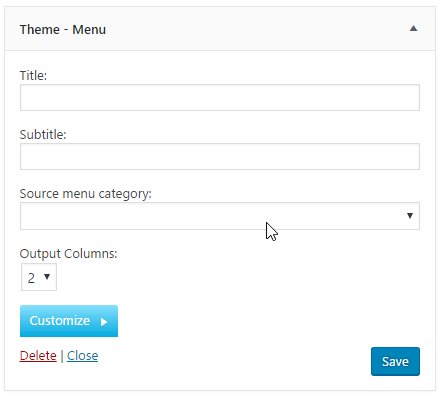
The Theme – Menu widget allows you to display either your entire menu or a particular menu category on the homepage sidebar.
The Theme – Opening Hours can be used in any normal sidebar (not the fullwidth ones) to display your business hours.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub