Documentation for Blockchain
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
Read this for more information about the plugin installation procedure.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here you can find a more detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

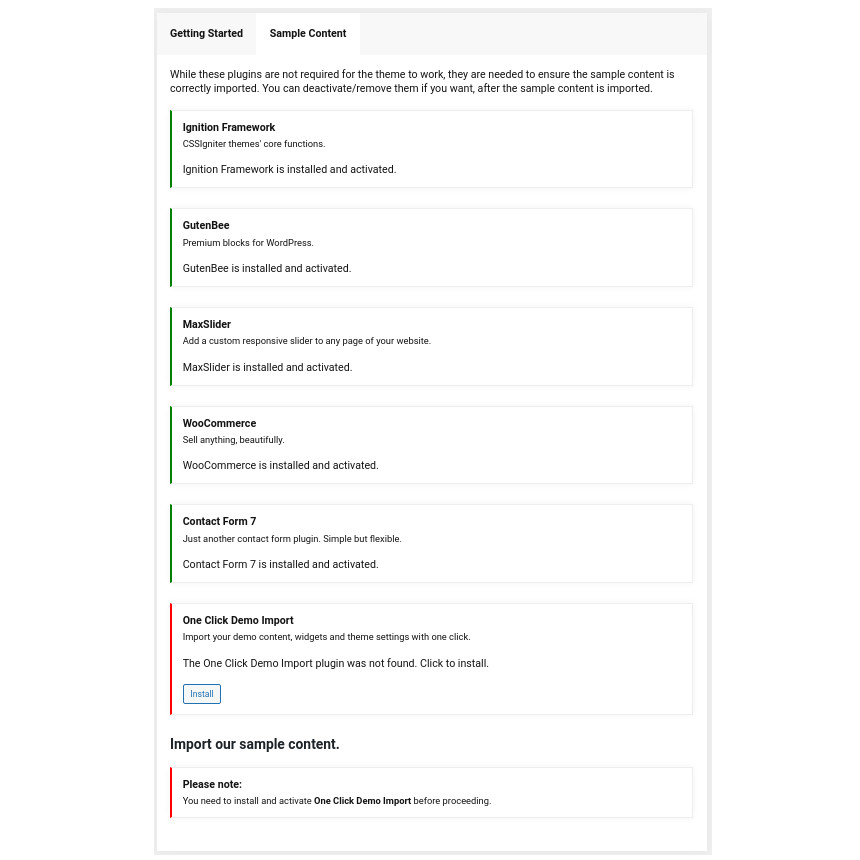
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
A generic video guide on how to import the sample content can be found here.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Large Item:1170x780px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
The theme’s header can be split into three distinct sections:
1. Top Bar
2. Logo
3. Main Menu
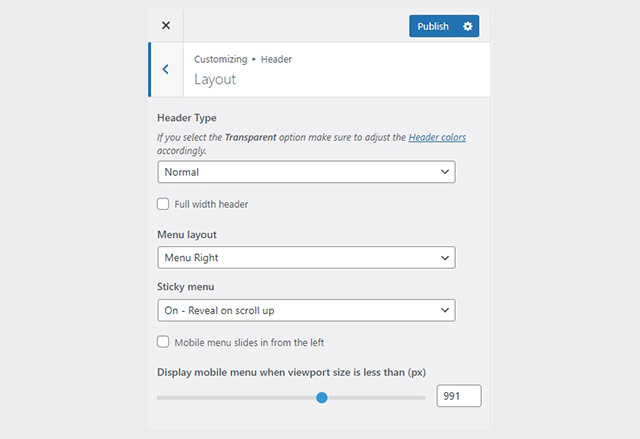
The layout of the header can be set globally under Customize > Header > Layout.

Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with plain text, HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. Here you can also customize the color scheme of the top bar, especially useful if you are using the normal header layout.

On the demo top bar we use some plain text in the left content area and in the right one we use the custom menu shortcode to display the social icons, the language picker and the minicart button shortcodes.
Logo
To upload your logo go to Customize > Site Identity. You can upload two logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo the main logo is displayed on all pages apart from the front page which has the transparent header layout applied and shows the alternative logo. This is done to create better contrast between the logo and its dark background.
This article offers more information regarding the header and its options.
Main Menu
Start here if you are not familiar with WordPress menus.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
On the theme’s demo we use the menu split menu layout under Customize > Header > Layout. To make this work we need two menus, one set as the main menu and one as the main menu – left set under Customize > Menus > View all locations.
Create a menu button
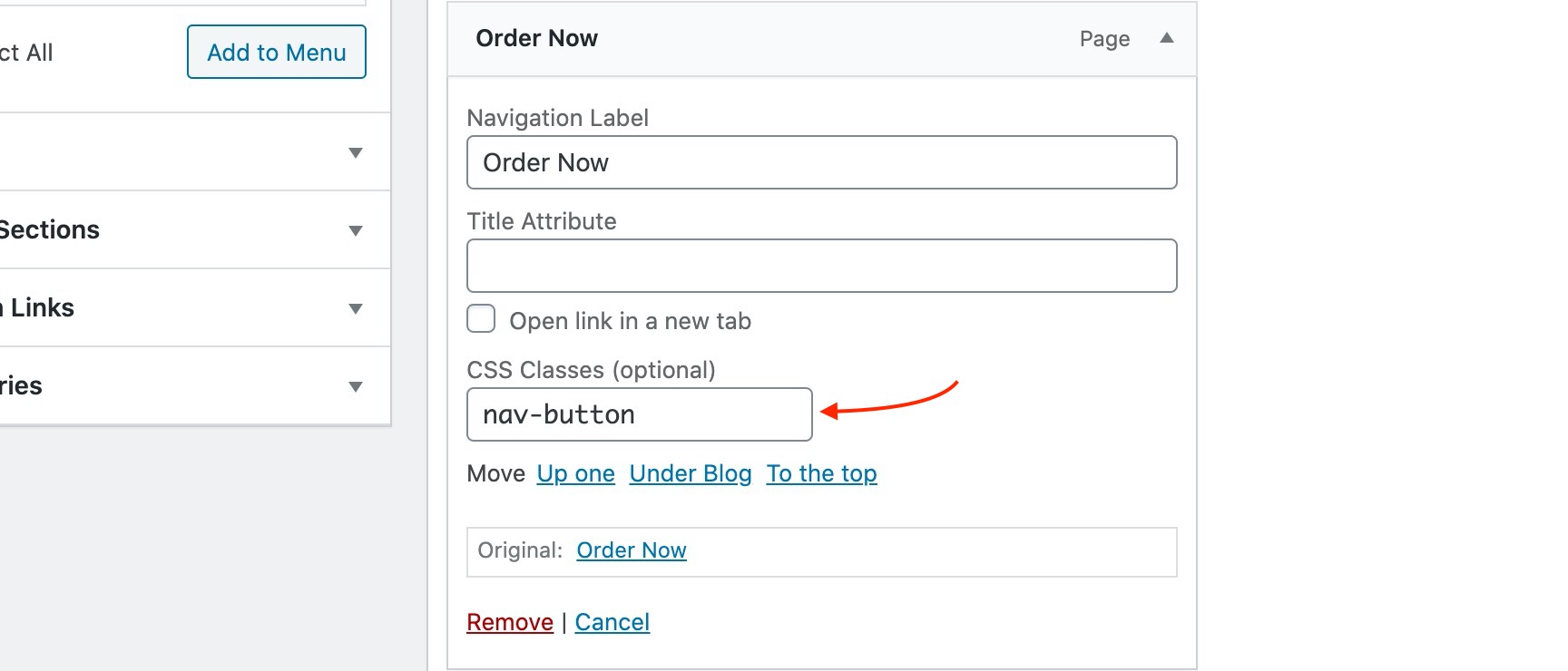
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

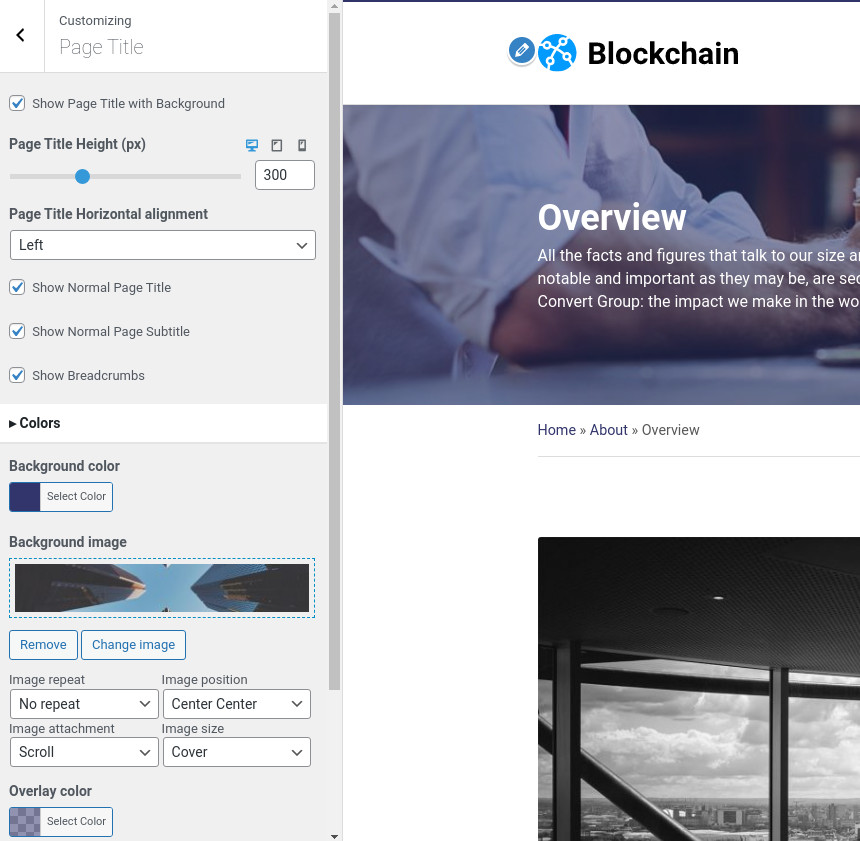
The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
Footer
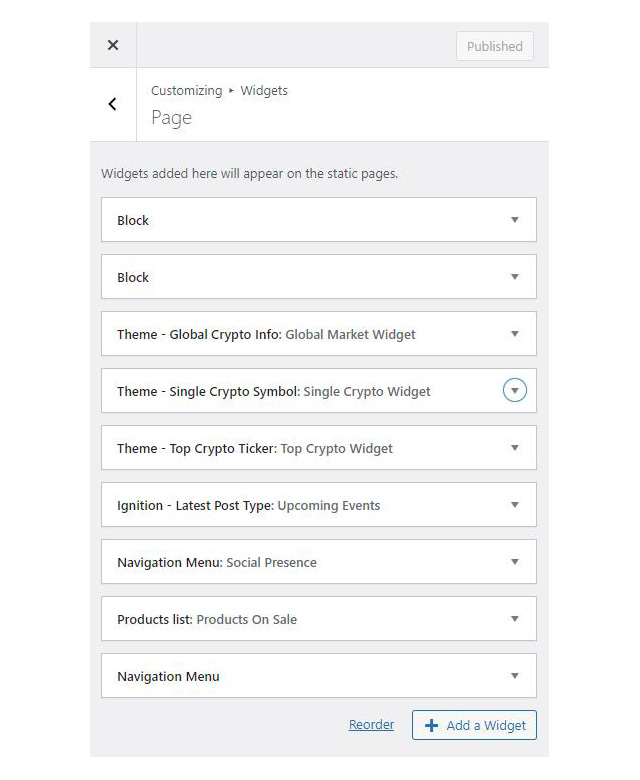
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
In the Credits content section you can replace the existing copyright information with yours or use any of the shortcodes included in the Ignition Framework.

Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
CoinMarketCap API key
Blockchain offers crypto widgets and shortcodes which can pull and display data from CoinMarketCap. In order to utilize them you need to get an API key by following the information provided here. Once you get the API key you need to paste it in the input under Customize > Utilities > CoinMarketCap.
Custom post types
Create a new Portfolio
Navigate to Portfolio > Add New. Then under the Portfolio tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Demo items have the Show Page Title with Background option set to hide. More info about these options can be found here.
Create a new Event
Navigate to Events > Add New. Then under the Event tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Demo items have the Show Page Title with Background option set to hide. More info about these options can be found here.
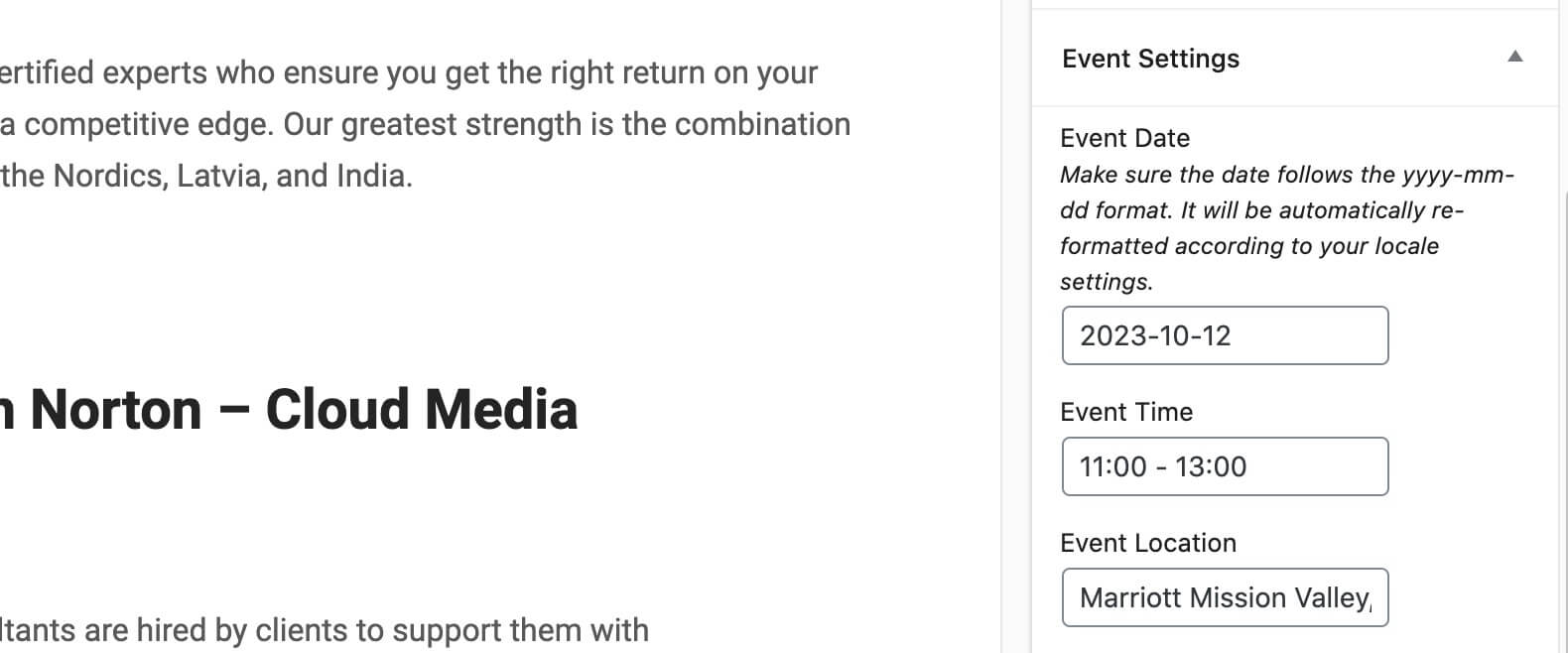
- Event Settings: Select your Event Date, time and Location.
Create a new Team Member
Navigate to Team > Add New. Then under the Team Member tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Demo items have the Show Page Title with Background option set to hide. More info about these options can be found here.
Create a new Service
Navigate to Services > Add New. Then under the Service tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. More info about these options can be found here.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Demo items have the Show Page Title with Background option set to hide. More info about these options can be found here.
Create a Service sidebar navigation
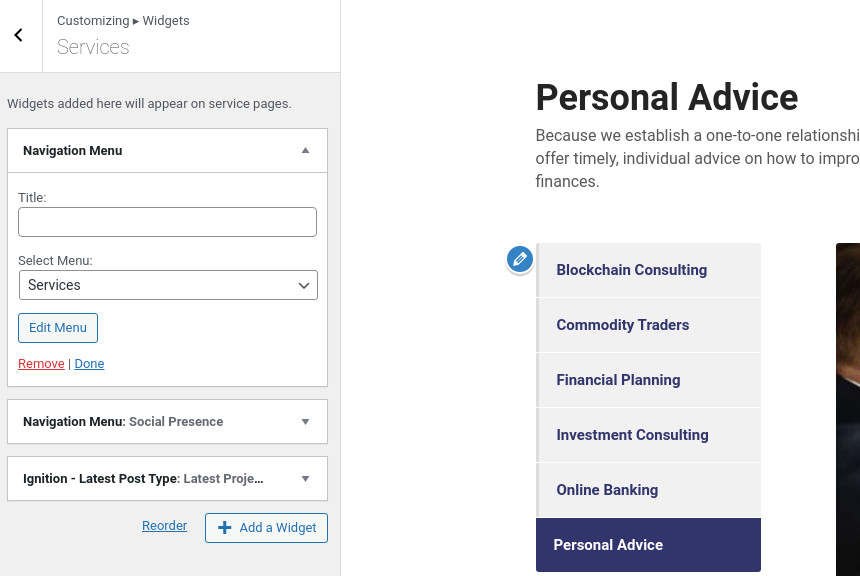
Create a new menu under Customize > Menus, don’t set any location to it and add your service posts as menu items. If custom post types don’t appear when trying to add them to the menu you can enable them under Screen Options.
Under the Widgets panel in the Customizer add a Navigation menu widget in the Services sidebar and select the services menu you have just created for it.

Setting up the pages
Homepage
Create a new page under Pages > Add New and set to it the Full width boxed template under Summary. Then under Page Settings > Content Area check the Remove top/bottom content padding box and leave the next option as is. Under Page Settings > Header set the Header Type to transparent and under Page Settings > Page Title set all options to hide.

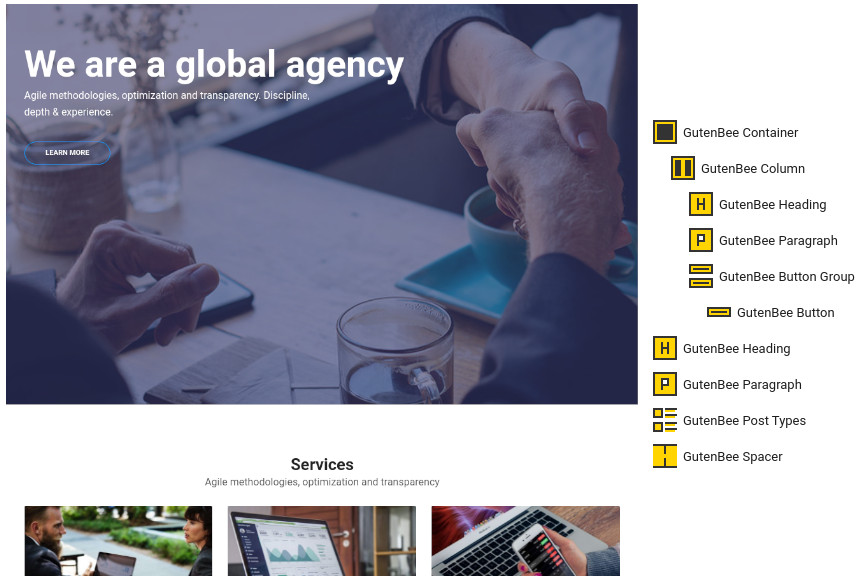
The homepage’s content starts out with a fully aligned Container with the theme grid option enabled, middle vertical & center horizontal alignment for the content and under Block Appearance an overlay background color, a background image set and 100px bottom margin. Inside the container we find a single column with a Heading, a Paragraph and a Button.
The services section consists of a Heading, a Paragraph and a Post Types block displaying 3 items from the service custom post type in a three column layout. Right after the services section we have a Spacer block with a height of 100px.

The call to action section following the services has the same block layout as the one on the top of the homepage. Their differences are that the Container block does not have a height or content alignment set and has 200px top/bottom padding set under Block Appearance. After the call to action we have a Spacer block with 100px height.
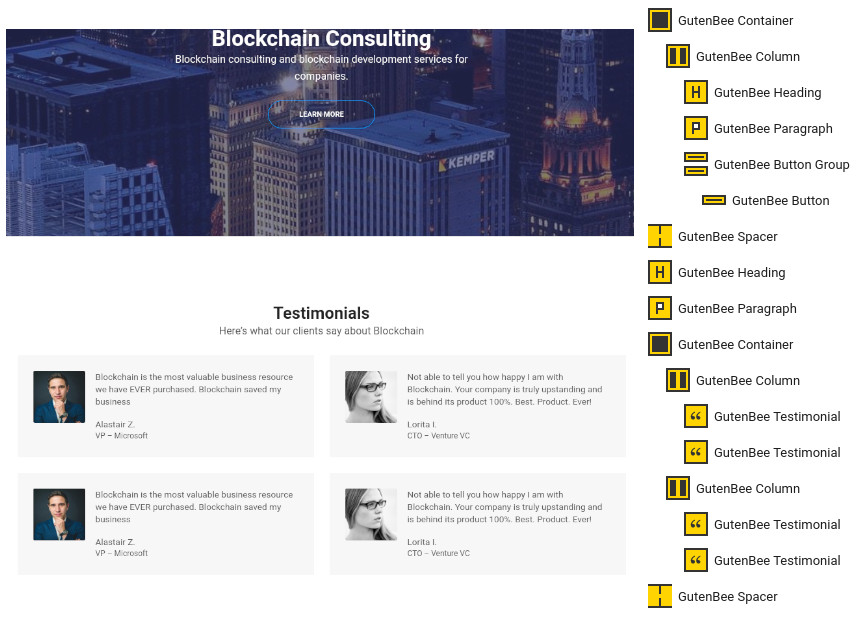
The testimonials section consists of a Heading, a Paragraph and a Container block with two columns. Each column contains two Testimonial blocks. Following the testimonials is another 100px Spacer block.

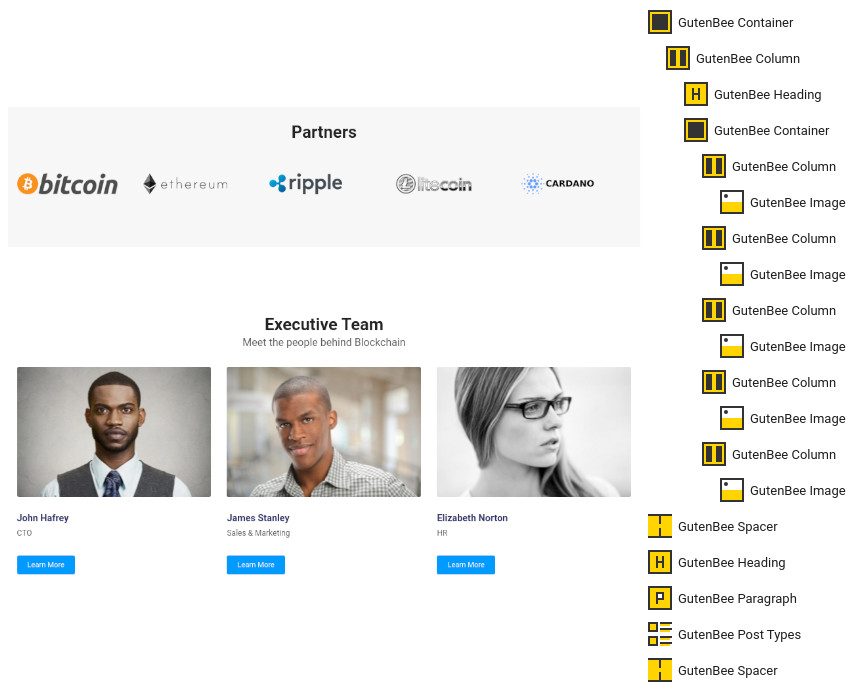
The partners section is made up of a fully aligned Container block with the theme grid enabled, its vertical content alignment set to middle, under block appearance it has a background color and 100px top/bottom padding. After the section we have another Spacer block.
Closing up the homepage we have a Heading, a Paragraph, a Post Types block displaying 3 team members in a three column layout, finally we have another Spacer block.
Create listing pages for events, services, portfolio items and team members
All listing pages on the theme’s demo have the Full width boxed template applied to them. They also have a custom image selected for the Page Title Background image. All apart from the events listing also have a custom excerpt set which appears as a subtitle in the Page Title section.
The content of the pages is provided by the Post Types block which is set to display 6 items of the desired post type in a three column layout. Team, Service and Event listings use the default block style while the Porfolio listing uses the Overlay one. Finally Services and Projects have the Category Filters option enabled.
Crypto Stats
The Crypto Stats page has the Content/Sidebar template applied to it, a custom excerpt, and a Page Title Image (Page Settings > Page Title > Background image). In the page’s sidebar we display the theme’s three custom Crypto related widgets. In the content we have a single Core Shortcode block which uses the theme’s crypto shortcode.

ICO – Landing Page
This page has the Full width boxed template applied to it. Under Page Settings > Content Area, both checkboxes are checked, the Header Type is set to Transparent and under Page Title tab, all options are set to Hide.

The content starts with a fully aligned Container with the theme grid enabled, middle vertical and center horizontal content alignment. Under Block appearance we have a video background URL set, a background color, overlay and image. Inside the container we find a single column with an Icon, a Paragraphy, a Heading, another Paragraphy, a Progress Bar, another Paragraph and a Button block. Right after the container we have a 70px tall Spacer block.

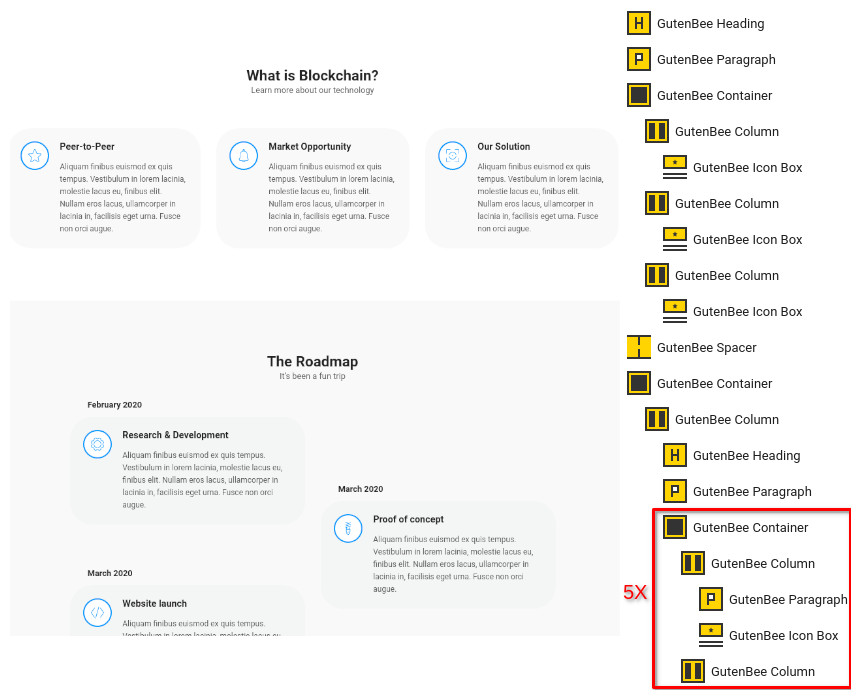
The next section starts with a Heading, a Paragraph and a Container block with three columns. Each column contains an Icon Box with the framed view and circle shape, the icon is aligned to the left, the box has a background color, 43px border radius and 25px padding. After the container we have another Spacer block.
The roadmap section lives in a fully aligned Container with a background color applied and 100/115px top/bottom padding. Inside we have a single column with a Heading, a Paragraph and five more Container blocks. Each container has 120px left/right padding, -80px bottom margin and contains two columns, the one has a Paragraph and an Icon box and the other one is left empty, the position of the empty column is swapped in each container to create the alternating layout. After the roadmap we have another Spacer block.

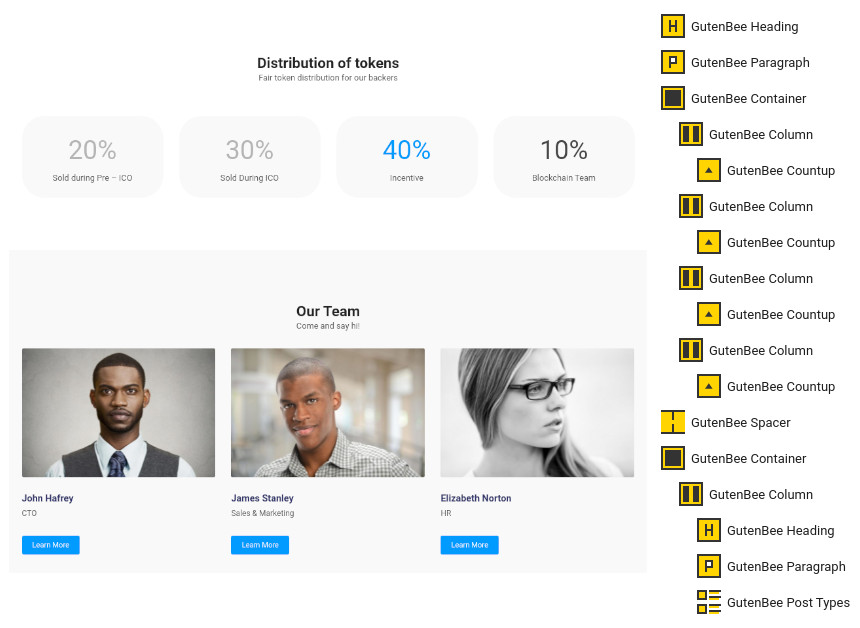
The next section starts with a Heading/Paragraph set and a Container with four columns. Each column contains a Countup block with a background color and 25px padding set.
The team section lives in a fully aligned Container with a background color applied and 100/115px top/bottom padding. Inside we have a single column with a Heading, a Paragraph, and a Post Types block displaying 3 team members in a three column layout.

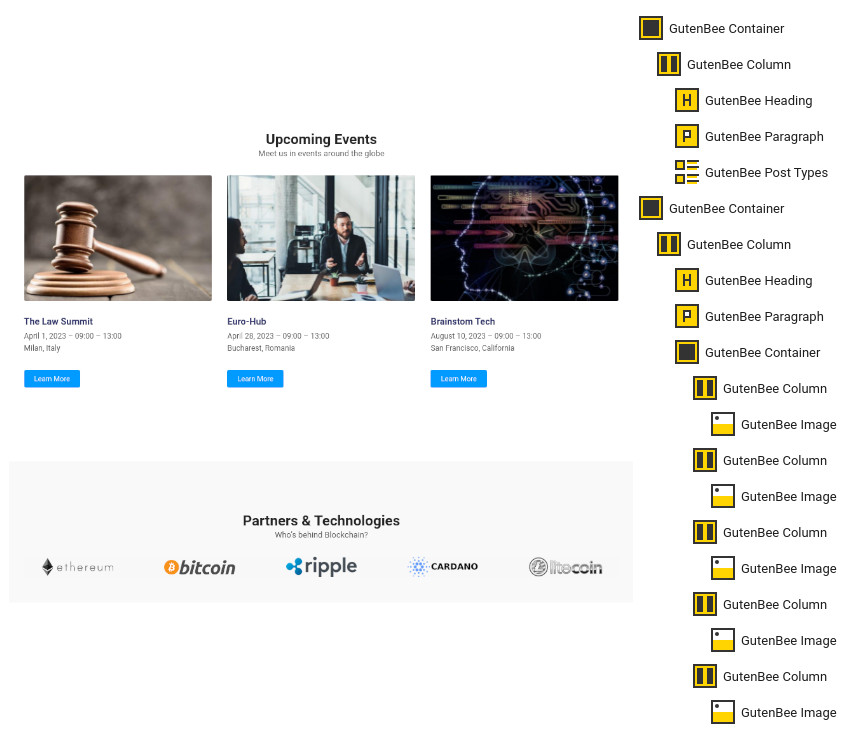
The events section is a Container block with 100/115px padding and a single column. Inside we find a Heading, a Paragraph and a Post Types block displaying three items from the events post type in a three column layout.
The partners section is made up of a fully aligned Container block with the theme grid enabled, under block appearance it has a background color and 100/115px top/bottom padding.

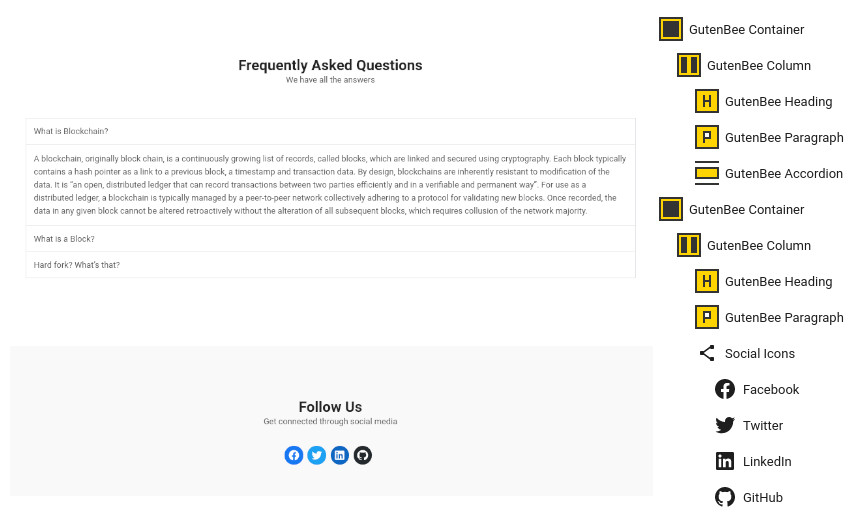
The FAQs section is a Container block with 100/115px padding and a single column. Inside we find a Heading, a Paragraph and an Accordion block.
Closing the homepage, the follow us section consists of a fully aligned Container with a background color, 100px top/bottom padding and 100px bottom margin. Inside we find a Heading, a Paragraph and a Core Social Icons block.
Blog
This is your posts page. Create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog in the Archives section.
Contact
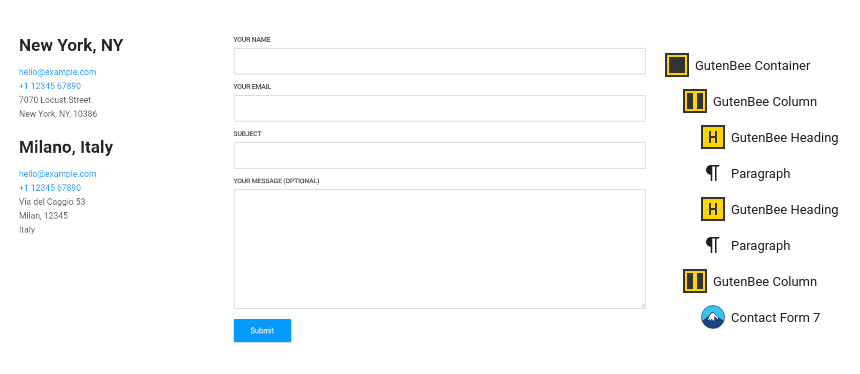
The contact page has the Full width boxed layout applied, a custom excerpt and a page title image.

Its content consists of a single Container block with two columns. The left one has a width of 33.33% and contains a couple of Heading/Core Paragraph block sets and the right one has a width of 66.66% and contains a Contact Form 7 block.
Blockchain Global section
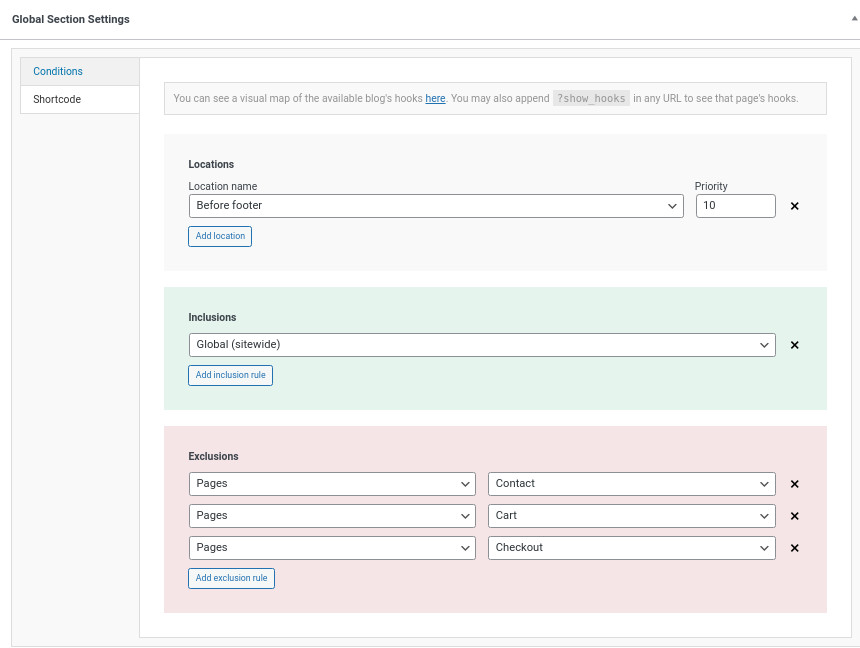
Blockchain features one Global section (on your site you can add as many as you wish) that appears before the footer site-wide with the exception of the Contact, Cart & Checkout pages. Create a new global section under Global Sections > Add New and proceed to the content.

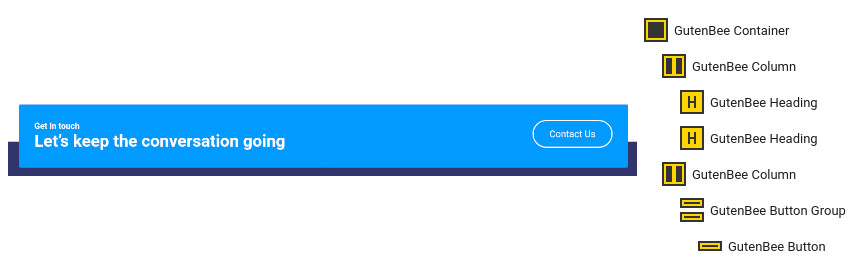
The section’s content consists of a Container with the theme grid enabled, 0px top and -50px bottom margin. Inside we have two columns with middle vertical content alignment, the left contains two Headings and the right one a single button.
Under the Global Section Settings metabox, in the Conditions tab we have configured where we want the global section to appear.

Common Features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name=”your menu name”] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id=”your-location-id(optional)”] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Crypto Table
The crypto table shortcode is a shortcode unique to Blockchain. It allows you to pull and display crypto data from CoinMarketCap.
Attributes you can use
- limit: Limit the number of cryptocurrencies displayed. Default 15.
- start: Start offset.
- fiat: Fiat currency to convert to. Default USD.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Check out our knowledge base article for more information about Global Sections .
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.