Documentation for Benson
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
Here you can find an overview of how to download and install the plugin.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

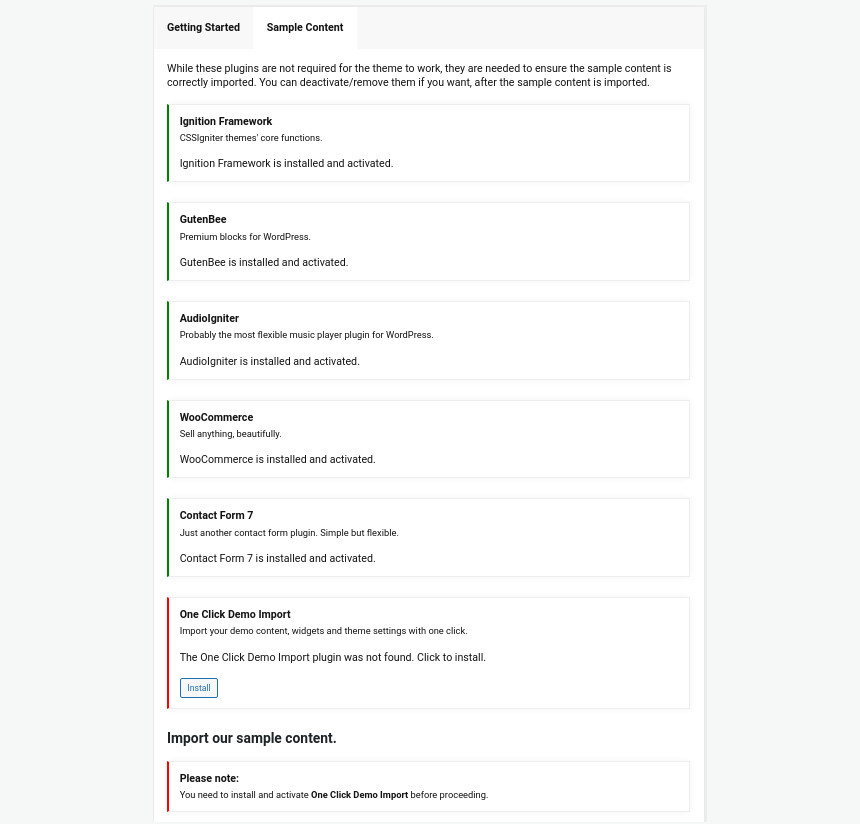
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Check out a generic overview of the sample content import procedure.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen the Import Demo Data button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Large Item: 1170x780px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
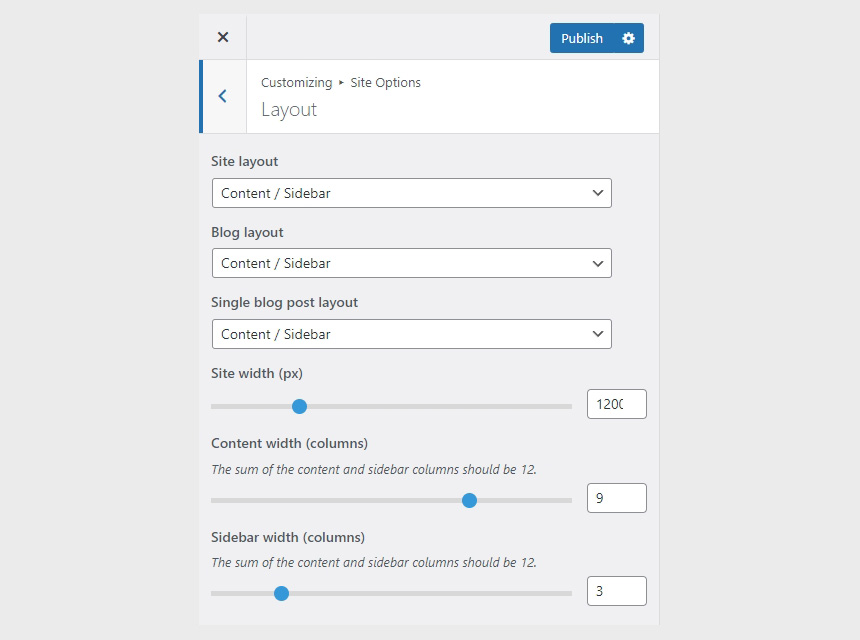
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Read this knowledge base article for more information regarding the site options.
Header
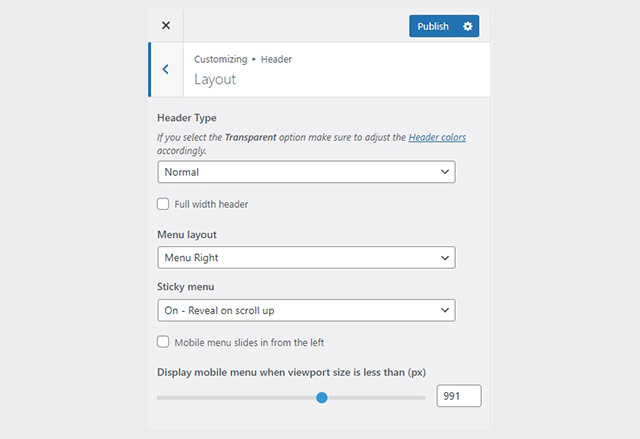
On the theme’s demo the header layout type is set to transparent by default under Customize > Header > Layout and the menu is aligned to the right.
The header can be split into three key elements:
1. Top Bar
2. Logo
3. Main menu

Top Bar

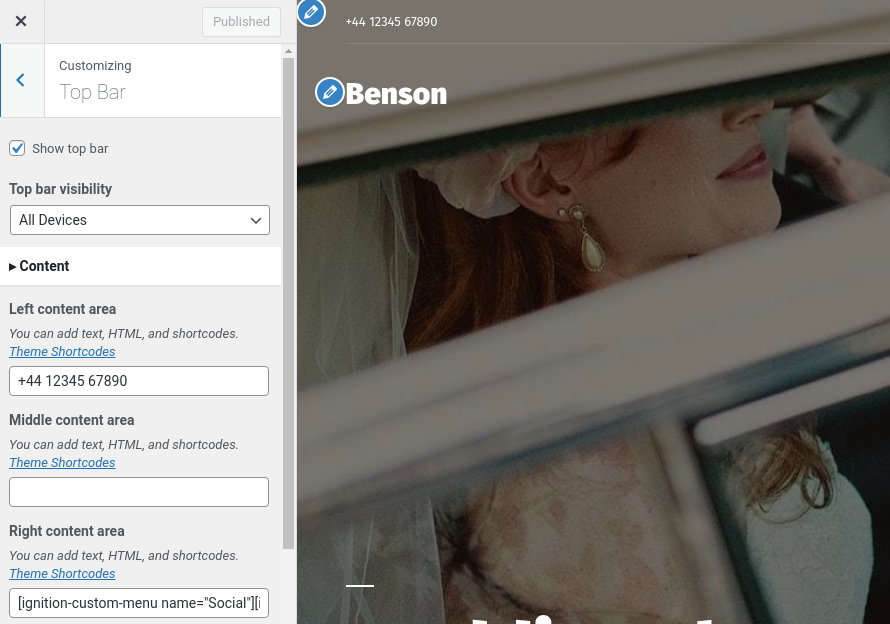
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with plain text, HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. Here you can also customize the color scheme of the top bar, especially useful if you are using the normal header layout.
In the theme’s demo the top bar contains contact information in the left content area and the following shortcodes in the right one:
The first shortcode is responsible for the social menu and the second one for the site search.
Logo
You can use a logo image 200px wide (or double that if you prefer retina ready logos). To upload your logo go to Customize > Site Identity. You can upload two logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. On the theme’s demo we do not use a logo image.
Learn more about the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
The demo’s menu is set to be sticky under Customize > Header > Layout.
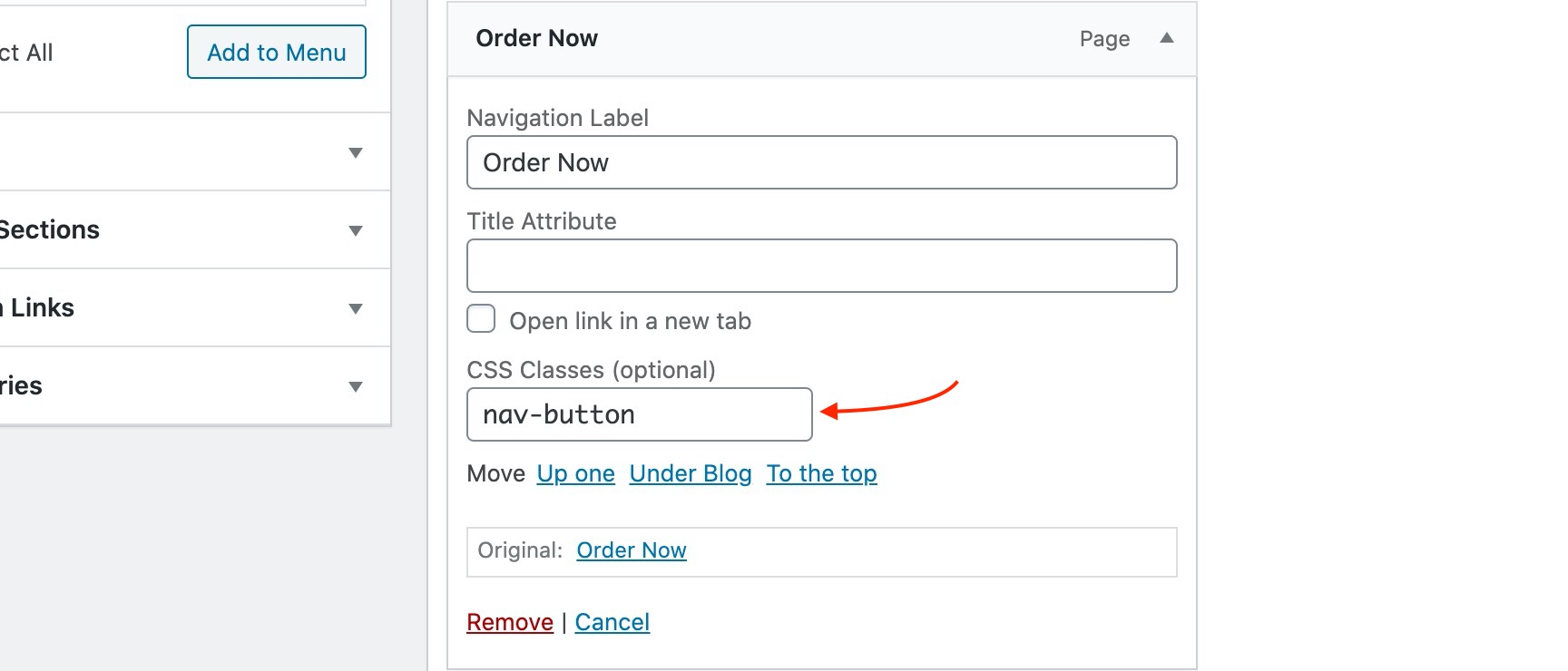
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

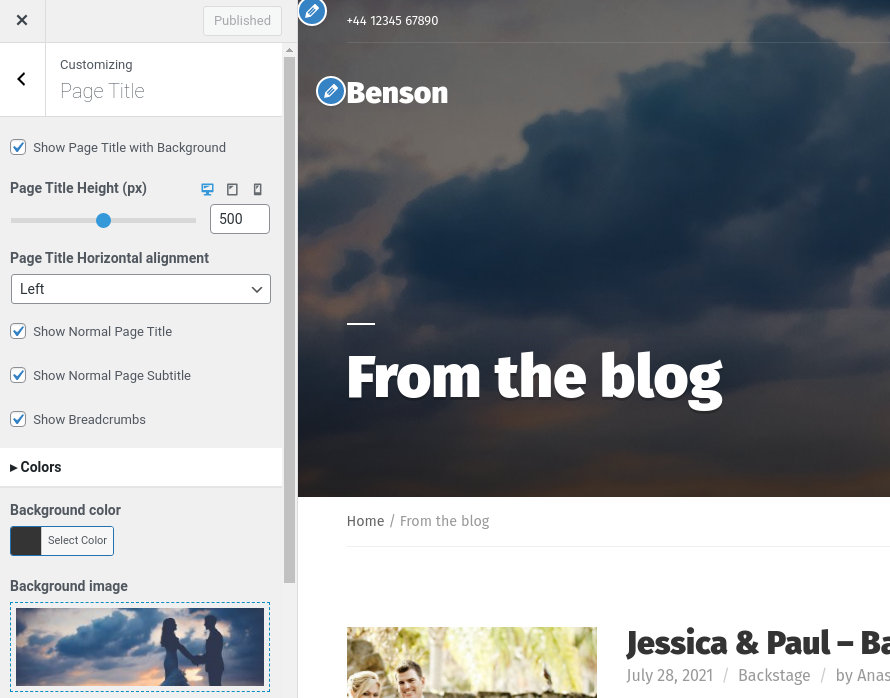
The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
On the theme’s demo we have the page title with background enabled, 500px tall, normal page title, subtitle & breadcrumbs enabled by default and a background image set.
Footer

The footer area is a widgetized area by default which can be populated with widgets under Customize > Widgets. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
In the Credits Content section you can replace the existing copyright information with yours or use any of the shortcodes included in the Ignition Framework.
Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Social Sharing
Via the social sharing panel you can allow users to share your posts & products to Twitter, Facebook & Pinterest with a single click.
For more information check out this knowledge base article about available customization options.
Custom Post Types
Create a new Portfolio
Navigate to Portfolio > Add New. Then under the Portfolio tab start adding the basic item attributes. These are:
- Summary: Control the location and appearance of the sidebar. Read more about the post attributes options.
- Categories: Set a category for the item which will also serve as a filter on the post type’s listing pages.
- Featured image: Will appear on all related listings and on the item’s single page.
- Excerpt: Add a manual excerpt that will appear on post listings and on the page title section as a subtitle (if applicable).
- Page Title image: Set a custom post title background image for the item. Leave blank if you want to keep the default settings configured earlier.
- Page Settings: Here you can fine tune the item’s appearance. E.g. toggle the featured image, change header type, hide the page title/subtitle, breadcrumbs etc. Demo items have the Disabled featured image for this Portfolio option checked. Read more about the page settings options.
Setting up the pages
Home
The homepage has the full width boxed template applied to it under Summary, under Page Settings > Content Area the top/bottom padding is removed and the featured image is disabled. Under Page Settings > Header the header type is set to Transparent and under Page Settings > Page Title all options are set to hide.

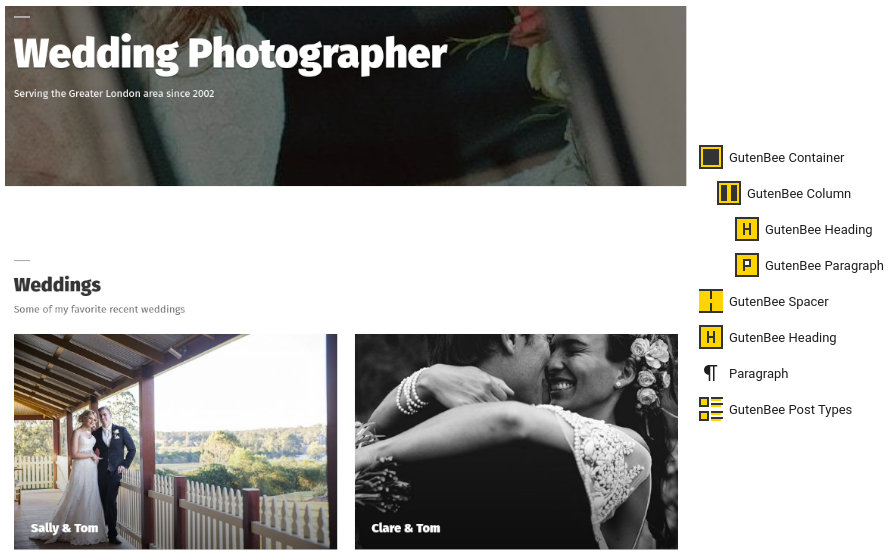
The content starts with a fully aligned Container block with the theme grid enabled, the container height set to -1, vertical content alignment set to bottom, a background overlay & image set under Block Appearance and 120px bottom padding. Inside we have a single column with a Heading with the theme title style applied to it and a Paragraph.
Below the hero we have a 100px tall spacer followed by a Heading with the theme title style applied, a Core Paragraph and a Post Types block displaying 4 Portfolio items in a 2 column layout.

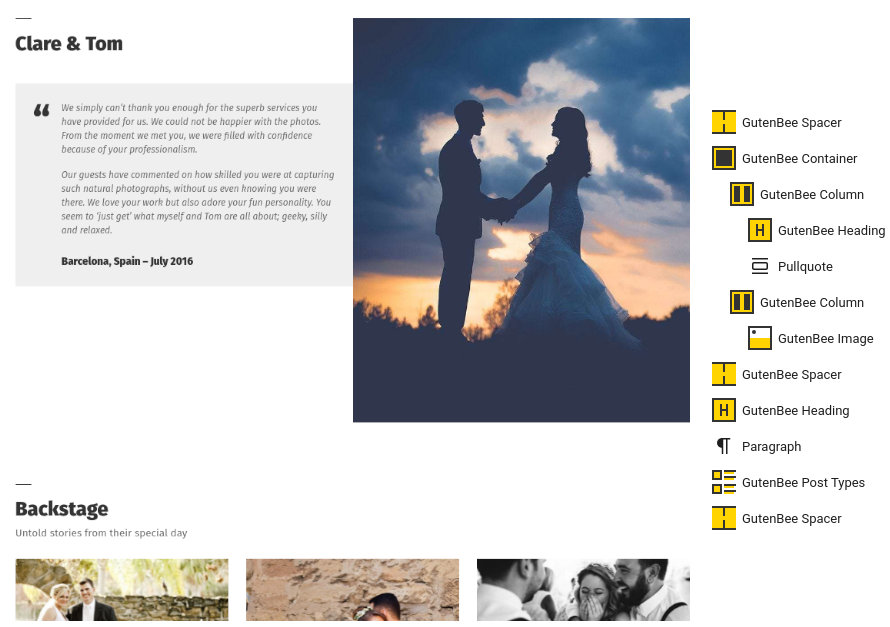
Next we have another 100px tall Spacer followed by a Container with two equal columns. The left column contains a Heading with the theme title style applied and 50px bottom margin, next we have a Core Pullquote with the solid color style applied to it. In the right column we have a single Image block.
The Container is followed by another 100px tall Spacer, a Heading with the theme title style, a Core Paragraph, a Post Types block displaying 3 posts in a 3 column layout and finally another 100px tall spacer.
Portfolio listing layouts
The portfolio listing pages have the Full width boxed template applied to them, all options under Page Settings are left at their default values.
Content wise we have a single Post Types block with the overlay block style selected, set to display 9 items from the portfolio post type in a three column layout with the pagination enabled.
On the Filters portfolio the Post Types block is set to display 12 items and has the Category Filters Option enabled.
Project layouts
Project items have the full width boxed template applied to them, a Featured Image, an excerpt which serves as the subtitle and under Page Settings they have the featured image disabled.

Content wise things are pretty simple. We start with a Core Paragraph, followed by a Core Columns block with two equal columns each containing a Core Paragraph. Closing the content we have a GutenBee Gallery block with the Columns type selected and the columns number set to 1.
The other demo projects have an increased column number set on the GutenBee Gallery block. The Justified one has the gallery type set to Justified, the row height set to 210px, the margins set to 3 and the last row is set to justified.
Testimonials
The testimonials page has the Full width boxed template applied to it and a Page Title Image set. The top/bottom padding is removed, and the Breadcrumbs are hidden under Page Settings.

The content of this page is comprised of repeated groups of blocks making up each testimonials. Each starts with a 100px tall Spacer followed by a Container with two equal columns. The one column contains a Heading with the theme title style applied and 50px bottom margin, next we have a Core Pullquote with the solid color style applied to it. The other column houses a single Image block. To create the alternating layout of testimonials we simply swap the positions of the content and image on the testimonial group in each iteration.
Blog
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Shop
The shop page is automatically created upon WooCommerce’s activation. On the theme’s demo we have set the page’s layout to Full width boxed and have done the same for the shop layout under Customize > WooCommerce > Product Catalog. Read here for more info on WooCommerce related options available on the theme.
Contact me
This page houses the site’s contact form. It has the Default template applied to it under Summary, has an excerpt which will appear as the page’s subtitle and a Page Title Image uploaded. Under Page Settings everything is left to its default values.
The content of the page is pretty simple. We have a Core Heading, a Core Paragraph and the Contact Form 7 block with our contact form selected.
Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settingss. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.