Documentation for Benson – Legacy
About
Benson is a WordPress theme for Photographers, Wedding Photographers and Photography Enthusiasts. It allows you to display your portfolio, testimonials and photo galleries related to your work.
WordPress theme installation
The easiest way to install the theme is by accessing your WordPress admin panel, then go to Appearance > Themes. Select the Install Themes tab and click the Upload link located just below the tab’s name. Click on Browse… and select the WordPress theme zip file you just downloaded. Then click the Install Now button, and after a few seconds, your new theme should be installed. Click activate and the theme is ready to use.
In order to install the theme manually, or in case you have trouble installing it through the admin panel, you have to unzip the WordPress theme’s zip file on your computer and upload via FTP the resulting theme folder into your WordPress installation themes folder (wp-content/themes). Then, from the WordPress admin go to Appearance > Themes. The theme should be available in your themes list. Click activate.
TIP: A more visual guide can be found here.
Image Sizes
The recommended image sizes for the Benson theme are:
Post Thumbnail: 750x600px
Entry Item Image: 570x380px
Tall Entry Item Image 540px in width and unlimited in height
Full Width Image: 1140x600px
Hero* Image: 1700x433px
Home Slide Image : 1700x956px
* A hero image is a large banner image, prominently placed on a web page, generally in the front and center.
Useful Plugins
These plugins provide functionality and features used directly (or not) by the Theme. So, it is recommended to install and activate them before importing your sample content.
- One Click Import : Use this plugin to help you import your content with just one click.
- MaxSlider : Use this plugin to help you create custom sliders and use them anywhere you wish shortcodes.
- WPForms use this plugin to create a contact form, then copy the shortcode it gives you and paste it in an empty page.
- WP Instagram Widget: Use the latest version of this plugin to help you display your Instagram feed in any of the theme’s sidebars.
- WordPress Jetpack: You can use this to create a contact form instead of Contact Form 7, insert sharing buttons, create tiled galleries etc.
Importing Sample Content using One Click Import
To automate the process of importing and for a better experience we have natively included support for OneClick Import Plugin. Let install it fist:
From your WordPress dashboard
- Visit ‘Plugins > Add New’,
- Search for ‘One Click Demo Import’ and install the plugin,
- Activate ‘One Click Demo Import’ from your Plugins page.
From WordPress.org
- Download ‘One Click Demo Import’.
- Upload the ‘one-click-demo-import’ directory to your ‘/wp-content/plugins/’ directory, using your favorite method (ftp, sftp, scp, etc…)
- Activate ‘One Click Demo Import’ from your Plugins page.
Once the plugin is activated you will find the actual import page in: Appearance > Import Demo Data.
Click on the Import demo data button and you are done!
This plugin requires PHP version of at least 5.3.x, but we recommend version 5.6.x or better yet 7.x. Please contact your hosting company and ask them to update the PHP version for your site.
Importing sample content
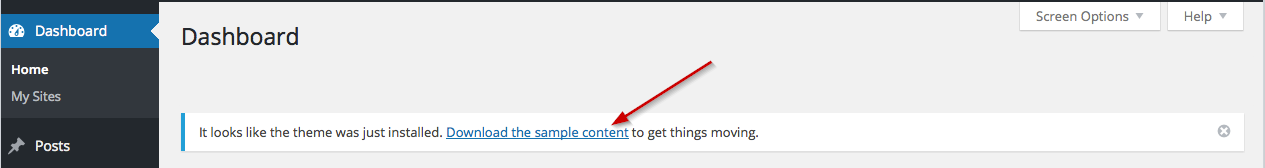
To get the sample content file you can click the link in the notice that will appear on your dashboard immediately after activating the theme.
Extract the zip file you downloaded and upload the xml file in Tools > Import > WordPress (if not already present, you will be prompted to install the WordPress importer plugin), asking the authors to an existing user and make sure you check the “import attachments” box. You can now import the sample content.
You can also download the Sample Content for Benson by clicking here
Importing widgets
You can also import the widgets you see on the theme’s demo. To do that, you need the Widget Importer & Exporter plugin. To install it go to Plugins > Add new search for Widget Importer exporter and install the plugin. Activate it and go to Tools > Widget Importer & Exporter click choose file and upload the benson_widgets.wie file which is located in the sample content zip file, click Import widgets and you are good to go.
WARNING: As this will create posts, pages, custom post types, categories, widgets, etc. and change various system settings, it is strongly advised that you do this on a clean WordPress installation, without any previous and/or precious data. Under no circumstances we can be held responsible for total or partial data loss, so please be careful.
Theme pages
Let’s start by adding the first few basic pages you are going to need. Go to Pages > Add New and create the following pages:
Frontpage Page
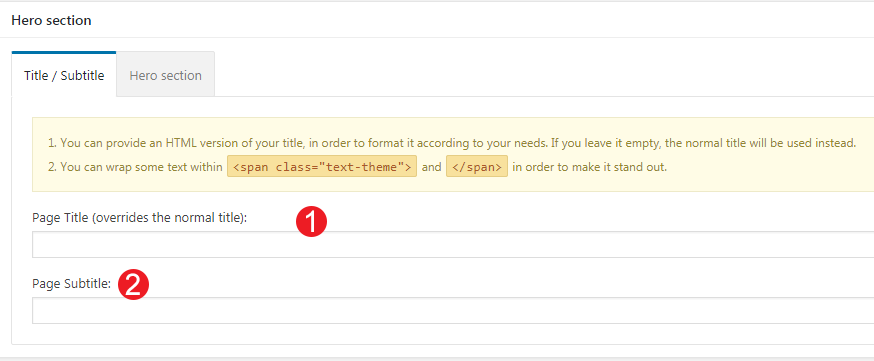
To set up the homepage create a page named Home and set to it the Frontpage Template from the Page Attributes drop down on the right. To add content to your front page go to Customize > Widgets or Appearance > Widgets and use the theme’s widgets to help you display your content. You will notice that in your Homepage template page under the WordPress text Editor you have two sections.
Hero Section
This the basic section before the contents of your page and you can :
- Add A Page title.
- Add a Page subtitle.
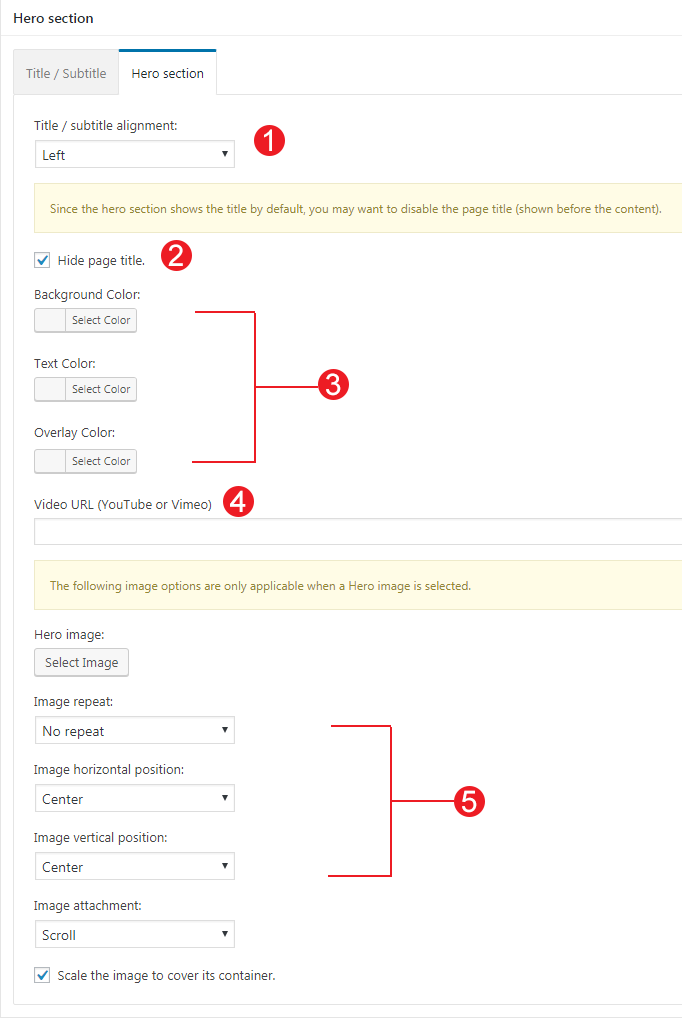
Also you can style your Hero with a background image / video or color :
- Align the Title.
- Hide the Page title.
- Add a Background Color or an Overlay color in case you have a background image with the same color of your Hero title or subtitle.
- Add a background Video.
- Add a background image and change its position and screen coverage.
Hero Section is visible in all pages with the default page template selected.
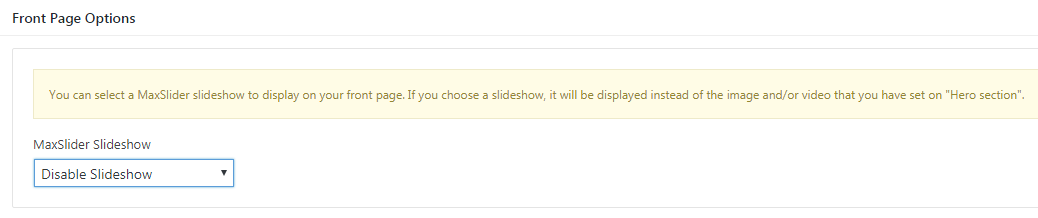
Front Page Options
In this section you can also select a MaxSlider Slideshow to appear instead of a hero image or choose not to have a slideshow at all.
Blog
this will be your posts page. Just create and publish a blank default page named “Blog” (or whatever you wish to name it) without adding any content, no further action needed for now. You cannot control the background image from the Layout Section of this page since it is registered by WordPress. You can add a generic background image that will apply here from Appearance > Customize > Colors > Hero.
Portfolio Listing
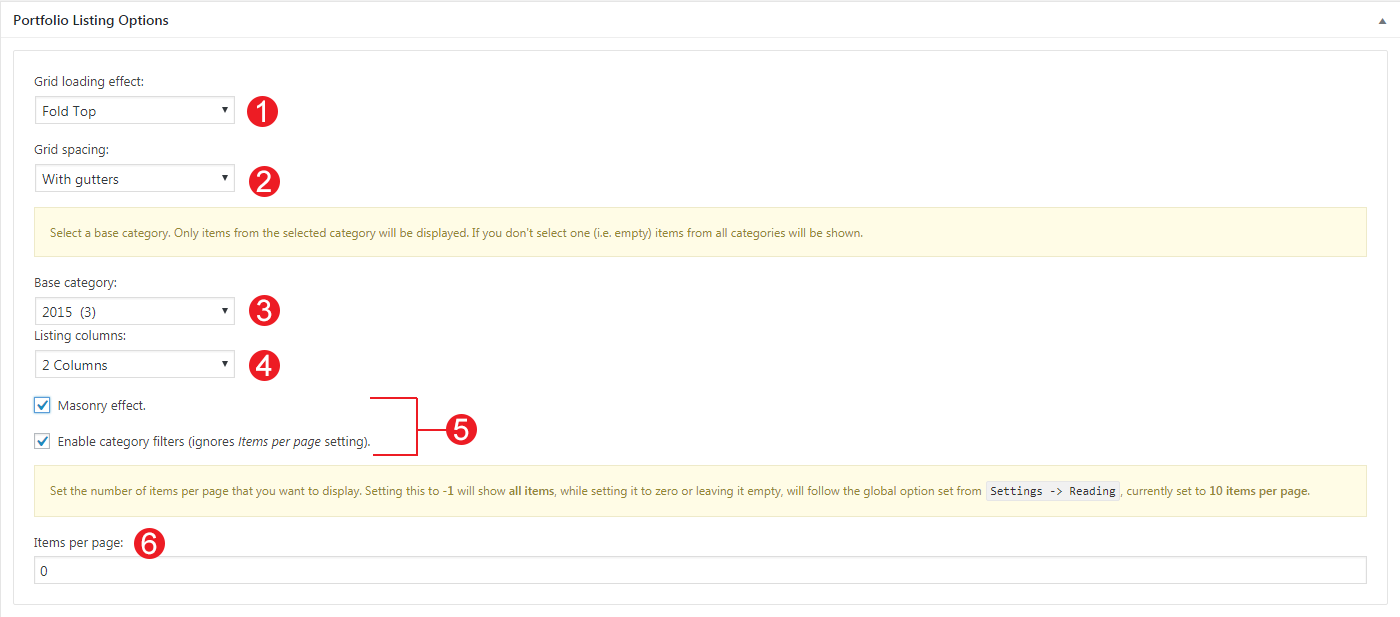
In this page you will list your Portfolio Items by applying the Portfolio Listing template to your page. From the Portfolio Listing Options panel that appears once the template is set, you can select how your portfolio is going to display.
- You can choose a loading Effect of your preference.
- Select if you need your items to have some spacing or nor
- Select the Base portfolio category you wish to render. Leave this blank to render them all.
- Select the Columns you need to output.
- Use Masonry effect and Add an Isotope effect.
- Add how many items you wish to display.
Testimonials Listing
In this page you will list your testimonials, apply to it the Testimonial Listing template.
Full Width Page
In this page you can add any content you wish without displaying the sidebar.
Setting up your theme
In this section we are going to have a closer look in Benson’s unique features like Portfolio and Testimonial Items.
Adding Portfolio Items
To add new Portfolio item go to Portfolio > Add new and set it’s featured image, add the content and finally publish the item.
Adding Testimonials
To add a new Testimonial item go to Testimonials > Add New. Fill in a title for the Testimonial, set it’s featured image, add the content and finally publish the item. You can also add a citation of the person that provided this testimonial from the Citation Section :
Customizing Your Theme
All theme customization is done via WordPress’s built in customizer. If you haven’t used it or want to learn more about it, please read this article.
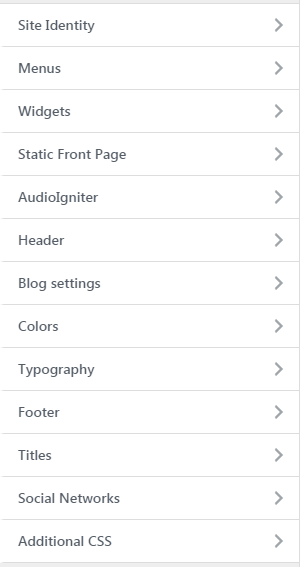
Go to Appearance > Customize and you will see this
TIP: any changes you make in the tabs below will be previewed live on the site which appears in right side of the screen, however to save these changes you need to click the Save & Publish button on the top of the bar, if you have made a change but see the button grayed out (for example changed the font size of a heading), move the cursor outside the input box, for example, to the next input box, then the button should be clickable again.
Let’s take a look at the options each tab gives you.
Site Identity
Here you can change the logo and favicon as well as the title and description. Use the appropriate fields to add your information, show or hide your site title and subtitle and upload your images.
Menus
Here you can create and assign menus to the theme.Your theme supports 2 main menus. If you wish to have two menus surrounding the logo, select the equivalent option from Customize > Header > Header Style. To learn more about menu creation check out the Codex’s menu user guide here.
Widgets
Through this tab you can add widgets to the theme’s sidebars. The theme features eight Sidebar Areas in order to provide the best option to display your content.
Static Front Page
Use this tab to make the Home page your static front page so you can take advantage of the homepage template we have created for you.
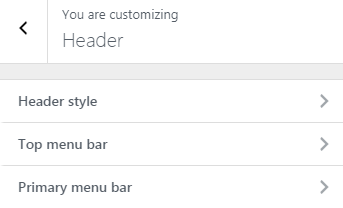
Header
Header Options are split into three sections.
In the Header style section, you can set the layout style your wish your header to have and make it fullwidth. You can select various layouts like
- Your logo on the left while the menu displays on the right.
- Your logo centered while the menu splits in two sections surrounding the logo. You will need to have menus assigned in both your Main Menu and Main Menu-Right location under Customize > Menus > Menu Locations.
- Your logo on top of the menu. After selecting this option you can choose whether you need menu and logo aligned center or left.
In the Primary menu bar you can select if you wish to have a sticky menu and change various display settings like the menu vertical padding and text size.
Finally, you can control the Top menu bar and add some custom text to it like your email or phone number as well as select whether you need to show or not Search module or your social Icons.
- Vertical Padding your your menu bar.
- Control your menu text size
- Add complimentary text about your business
- Show or hide extra modules like Search box and Social Icons.
Blog Settings
This tab allows you to customize your blog and post options.
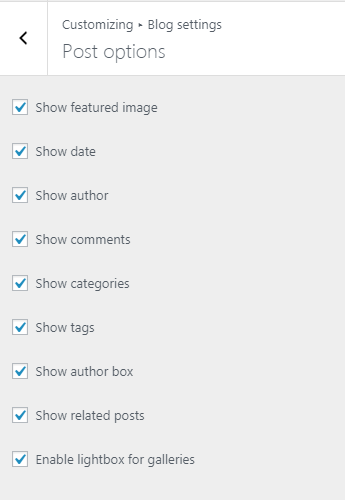
In Post Options you can select which elements you wish your single blog posts to have. This includes showing or hiding the date, the featured image, the author and author box etc. Or even enabling/disabling the Lightbox option for your galleries.
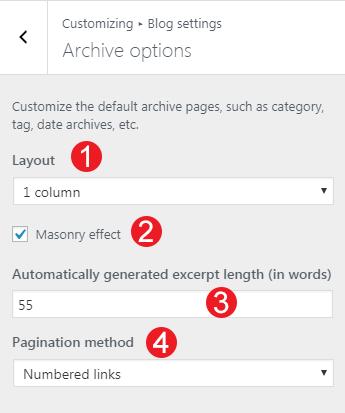
In Archive options you have customize the default archive pages like category, tag and date archive pages.
- Change the Layout by selecting in how many columns you need your content to appear.
- Enable Masonry effect in case you have articles with different content and featured image height.
- Select the article excerpt length.
- Select a pagination method.
Colors
This tab allows you to customize the colors and background images for the entire site, the header, hero section, sidebars and the footer.
Typography
Through this tab you can control the font size of key theme elements, such as headings, body and widgets. If you want to change the default Theme fonts have a look here.
Footer
Here you can modify the credits text and your Footer Column Layout.
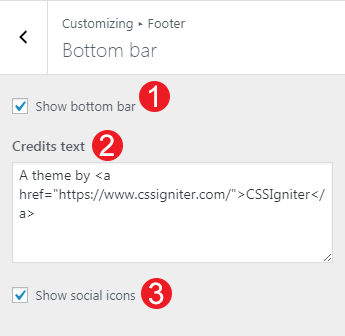
Under the Bottom Bar Section you can
- Select to show or not the bottom bar.
- Add you credit text. You can use some HTML here if you wish.
- Show Your Social Icons in the footer.
In your Footer style section you can
- Change the columns the footer will have.
- Set the footer to be fullwidth or not.
Titles
In this tab you can change the titles for various theme pages, like the blog, search and 404.
Social Networks
In this section You can add your Social Network URLs. These icons will be displayed in the Theme-Social Icons Widget automatically.
Additional CSS
In this tab we host the custom CSS panel which you can use to insert styles for elements not covered in the rest of the tabs.
Other
Here you can download your sample content files.
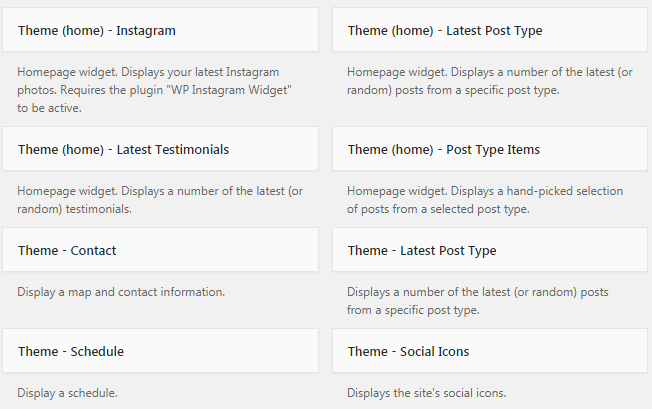
Widgets
We have handcrafted some custom widgets to help you better display your content. You will find them under Appearance > Customize > Widgets or Appearance > Widgets
Customize Widgets
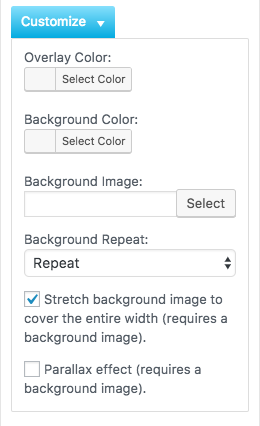
In all theme’s widgets except Theme – Social Icons, You can use the Customize button to add a background image or color. You can also create a color overlay or stretch your background image to cover the entire width of the widget. You can also enable a parallax effect for your background image or add some padding if you need extra spacing.
Theme-Contact
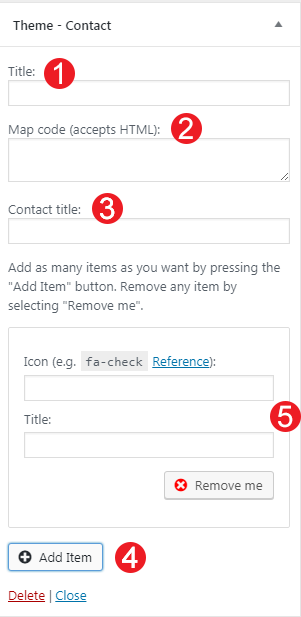
Using this widget you can create a contact box including a title a map and various complementary elements with icons that will help you add more information like telephone etc about your business.
- Add a title for your Contact widget.
- Add a map code (iframe).
- Add a contact title
- Create new complementary elements.
- Add an icon code (from fontawesome.io) and some text along.
Theme-Latest Post Type
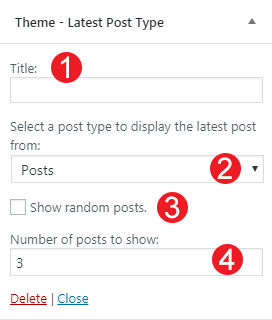
This widget is built to help you display your latest posts in any widget area you wish.
- Add a title.
- Select the post type you want to get the latest items.
- Check if you need random posts instead.
- Add the number of posts.
Theme(home)-Latest Post Type
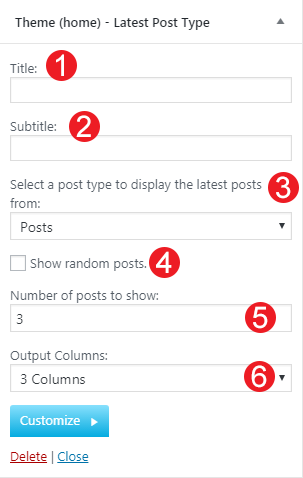
This widget is built to help you display your latest posts in your Homepage Widget area.
- Add a title.
- Add a subtitle.
- Select the post type you want to get the latest items.
- Check if you need random posts instead.
- Add the number of posts.
- Select the output columns.
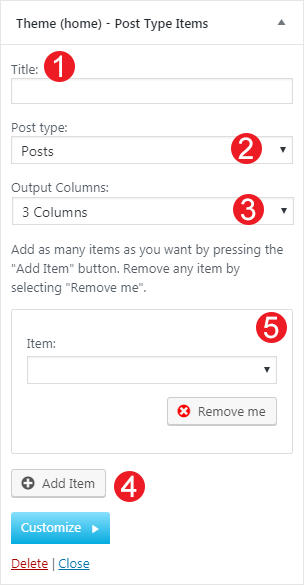
Theme(home)-Post Type Items
This widget is built to help you display any post you wish in your Homepage Widget area.
- Add a title.
- Select the post type.
- Select the output columns.
- Add the Item you wish to output.
- Select the Item from the dropdown menu.
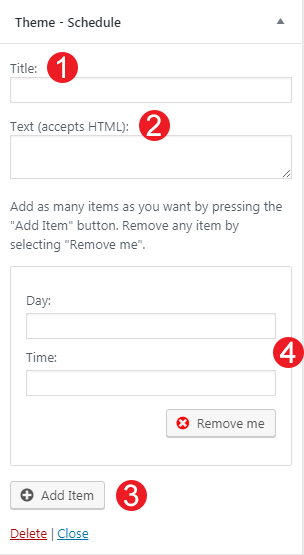
Theme-Schedule
This widget allows you to create a small Schedule table with extra contextual information.
- Add a title for your widget
- Add some complementary text. You can use HTML tags also if you wish.
- Add a new day/time widget.
- Add your day and time information for each item.
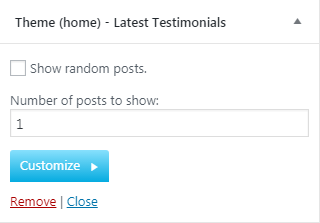
Theme(home)-Latest Testimonials
This widget will render you latest Testimonials. You can select if you wish to show random posts instead as well as the number of testimonial items you want to display.
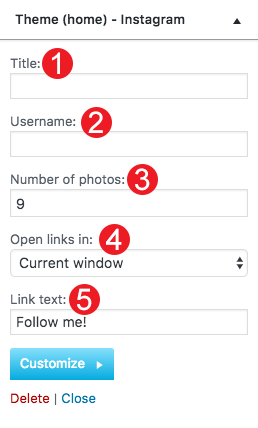
Theme(home)-Instagram
This will allow you to display your Instagram Account in your Front Page or Pre-Footer sidebar. The WP Instagram Widget must be installed and activated in order this Widget to appear
- Add a title for your Instagram Widget.
- Add your Instagram Account.
- Add a number of photos you wish to display.
- Select whether you need your images to open in the current window or open in a new tab.
- Change the link text.
Shortcodes
Shortcodes in WordPress are small code like functions that allow you to do various things with little effort.The main reason to use them is to execute code inside WordPress posts, pages, and widgets without writing any code directly. They can be used in Elementor ‘s (or any other page builder) shortcode module.
Benson theme has two shortcodes with various attributes:
[latest-testimonials random="false" count="3"]
- Random: false by default. Set to “true” to enable.
- Count: 3 by default. Int values.
[latest-post-type post_type="post" random="false" count="3" columns="3"]
- Post type: “post” by default. Can be one of: post, page, benson_portfolio.
- Random: false by default. Set to “true” to enable.
- Count: 3 by default. Use only integers larger than 0.
- Columns: 3 by default. Use only integers larger than 0.
How to use the page builder template
The theme comes bundled with a page builder template which allows you to use your favorite page builder plugin on it and create unique layouts very easily.
To use that template start by going to Pages > Add New. This will create a new page. Add a title to your page and select the Page builder template from the template drop down in the Page Attributes metabox.
That’s it. You can now start building your page using the page builder of your choice, once done publish it and check it out.
Next Steps
Still have questions or problems setting up your CSSIgniter Theme? We will be happy to help you out! Please visit our support Hub