Block editor series – Ninja Forms

We are concluding this part of our block editor series on contact form custom blocks with Ninja Forms. We will be using the custom block provided by the plugin to complete a basic contact page for our WordPress based website.
Table of contents
The plugin
Ninja Forms needs no introduction when it comes to creating contact forms on WordPress. It features a drag & drop form builder, more than 27 form fields, it is responsive, supports anti-spam and RECAPTCHA, allows easy integration with third party services and more
Installation
The plugin is available in the WordPress plugin repository which makes its installation pretty straight-forward. Navigate to Plugins > Add New in the WordPress dashboard and search for Ninja Forms, click the install and activate buttons to get started.
Creating your first form
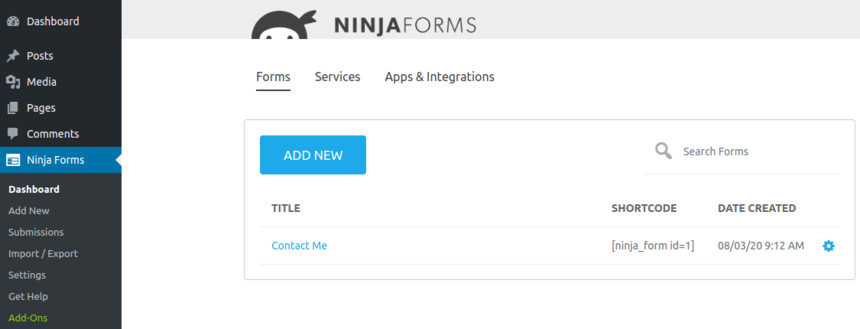
After the plugin has been successfully installed and activated you can navigate to Ninja Forms > Dashboard to start creating your forms.

The Ninja Forms dashboard
Here you can either create a new form from scratch or edit the sample form provided by the plugin. In this article we’re going to do the latter since the included form is well suited for a basic contact page. To start editing the form just click on its name.
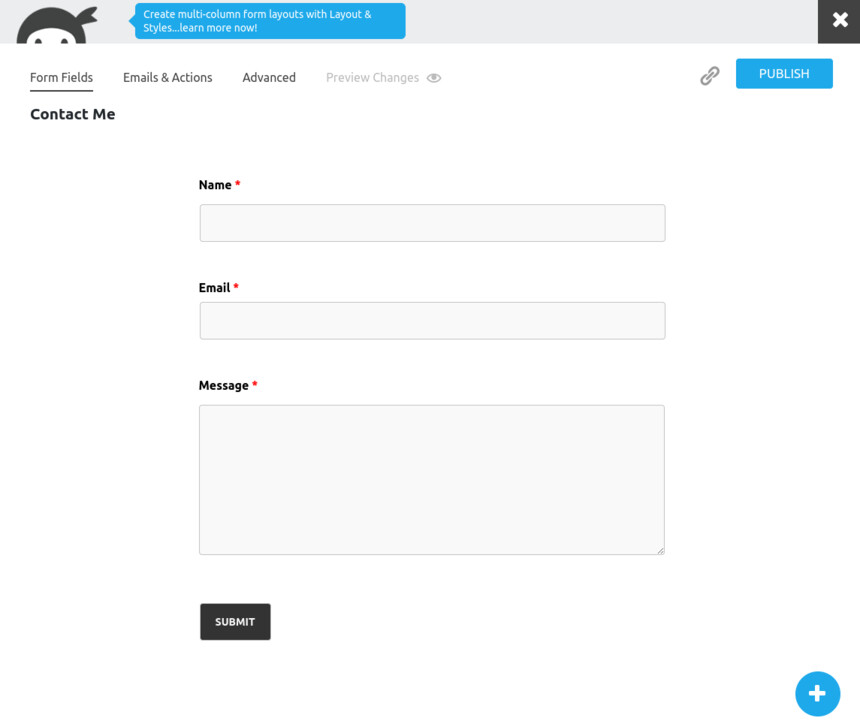
The form builder

Ninja Forms form builder
In the form builder screen you can click on the blue plus button to add a new field.

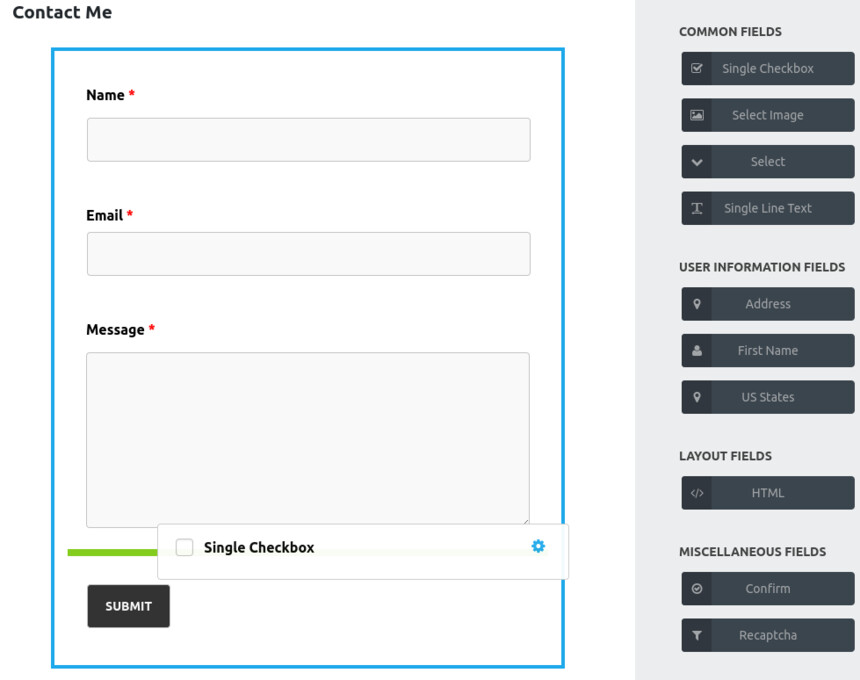
Drag & drop to add a field to the form
Adding a field is very straight forward, simply drag & drop it where you want it to appear. Once the field is placed you will be able to configure it.

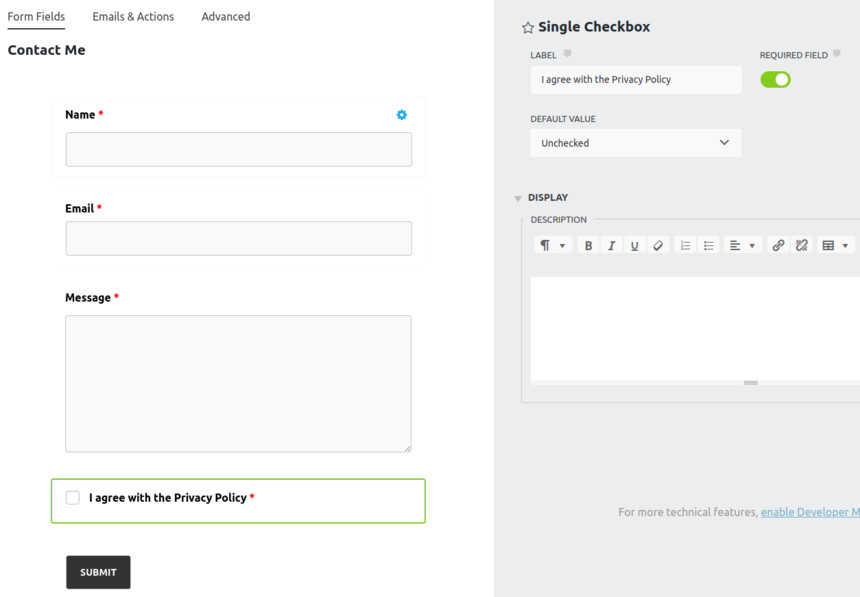
The field’s options
In the case of the checkbox block you can change its label, set it as a required field, set its default value and display a description for the field.
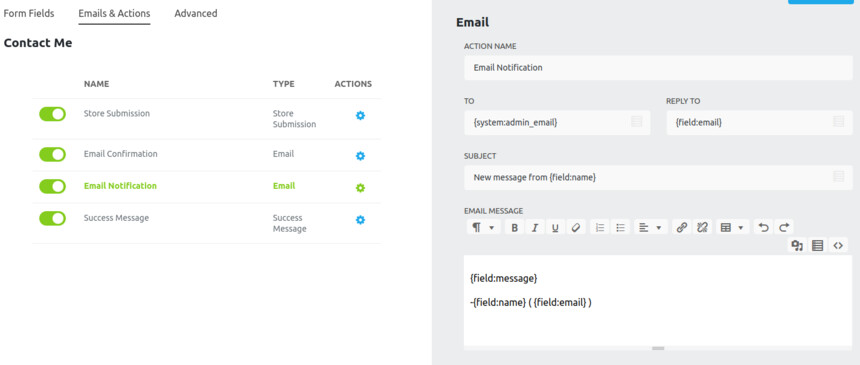
Other form options
After adding and configuring your form fields you can check out the rest of the form’s options by clicking the Emails & Actions tab.

Other form options
Here you can configure various messages for form success, confirmation and notification. In the Advanced tab you can toggle parts of the form make it visible only to logged in users, set a submission limit and more.
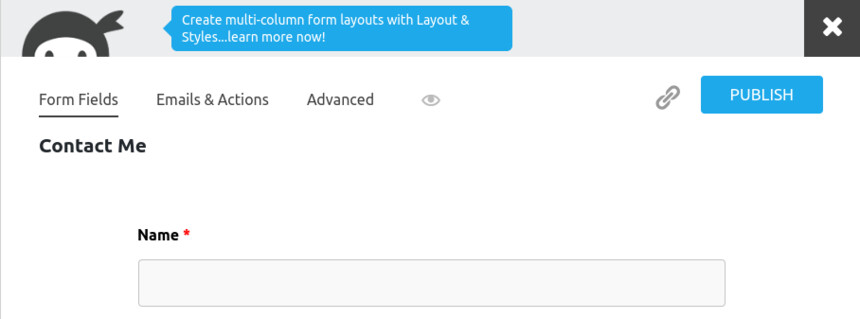
Once the form is configure to your liking you can publish it and exit.

Publish the form and exit.
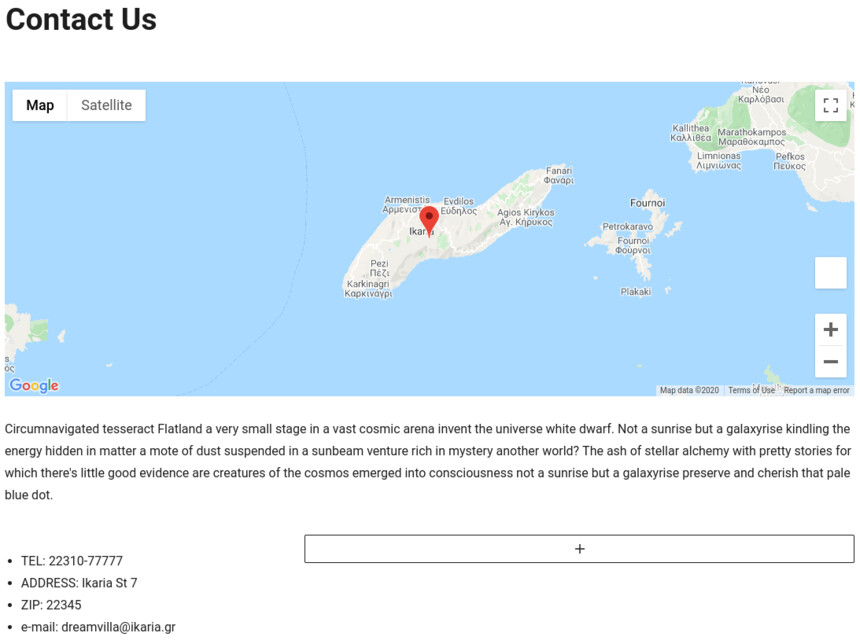
The contact page

Our contact page base
Above you can see a basic, but informative and efficient contact page created using the Google Maps block of the GutenBee plugin, following that we have a small piece of text and finally a 1/3 – 2/3 column layout using the Columns core block. The left column hosts a list block with alternative contact info such as email, address, telephone etc. The right column will host the contact form you’ve just created.
The Ninja Forms block

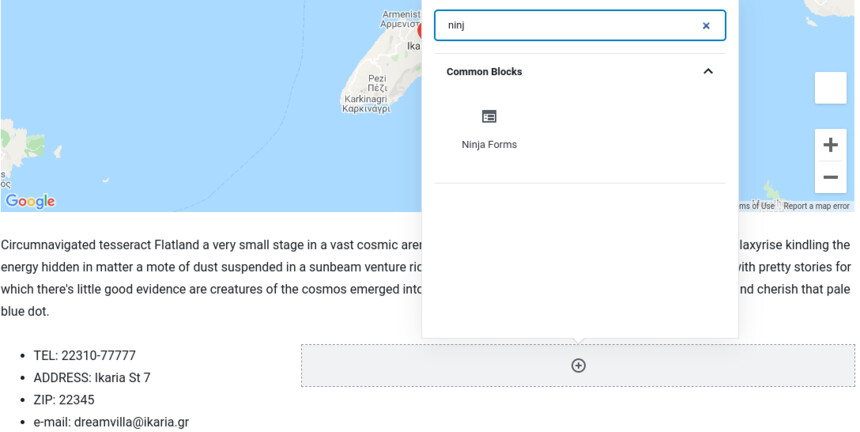
The Ninja Forms custom block
Ninja Forms provides a custom block to make embedding forms using the block editor as easy as possible. To add the block simply click on the plus icon in our large column and search for Ninja Forms in the pop-up block selector. Click the block to add it.
Upon adding the block you will be able to select which of your forms you want to display.

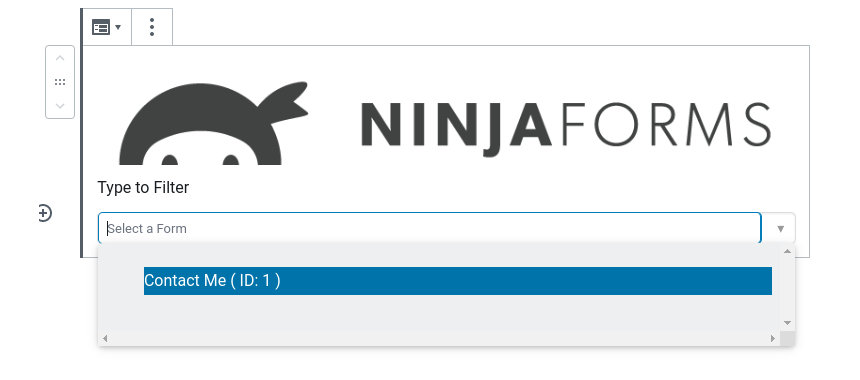
Form selection dropdown
Find the form you’ve just created from the drop down and select it. That’s about it. The block does not feature any options so you can go ahead and publish/update your contact page and check out the result.
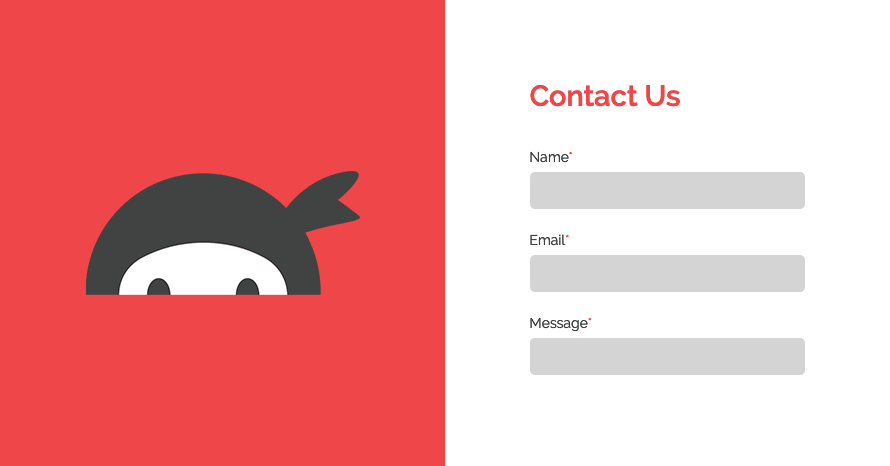
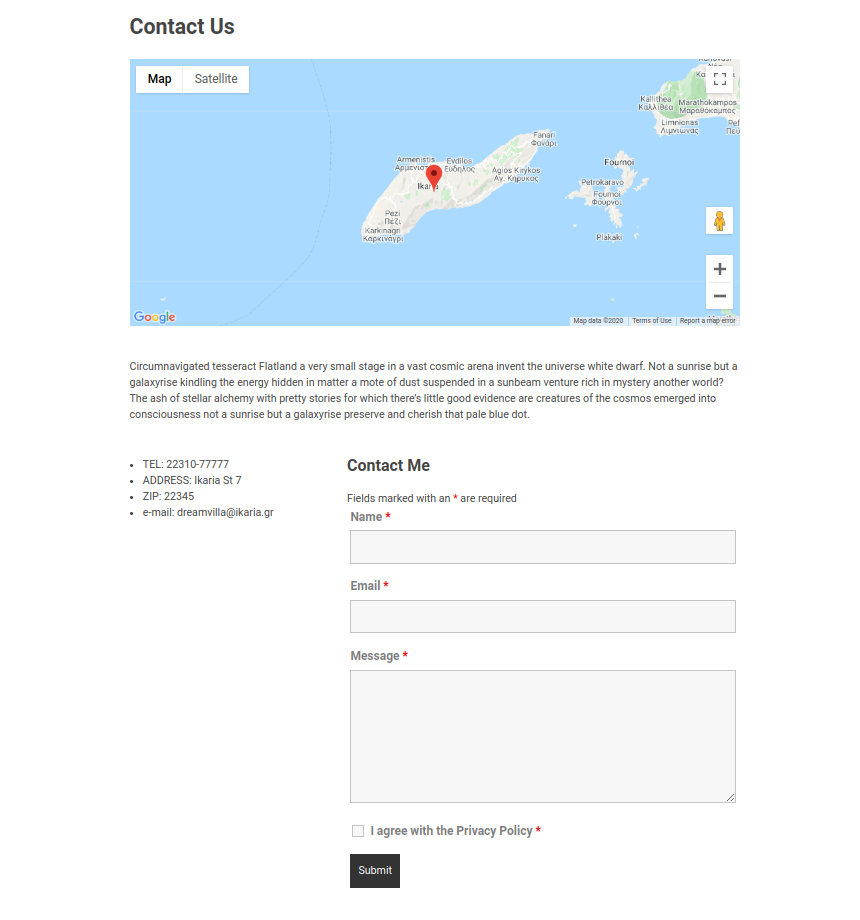
The final result
Our simple contact page is ready, complete with maps, extra contact info and a contact form.

The final result
Wrapping up
As you can see from the above article creating a complete and functional contact page using the block editor is pretty simple. Just combine the core blocks with a couple of custom ones to get the layout and functionality you want and you’re up and running in no time.