Block editor series – FooGallery

Whether you want to spice up your post’s content with some images to make it more pleasing to the reader’s eye, or are a photography professional who wants to promote and showcase your work, you need a simple and effective way of creating galleries and adding them in the content. The WordPress block editor offers a quick and easy way of bundling a few images in a gallery and placing them along the text, but if you need something more complex you might need to take a look at custom blocks provided by plugins like FooGallery.
Table of contents
The plugin
FooGallery Image Gallery is a complete gallery management solution for WordPress. It offers responsive retina ready galleries with various layouts available, customizable thumbnails, borders, loading icons, lazy-loading support and many more features that guarantee a comprehensive gallery management experience.
Installation
The plugin is available through the WordPress plugin directory and can be installed like any other plugin. Navigate to Plugins > Add New and search for FooGallery, once the results come in click the install button on the plugin’s card and then the activate one.
Plugin options
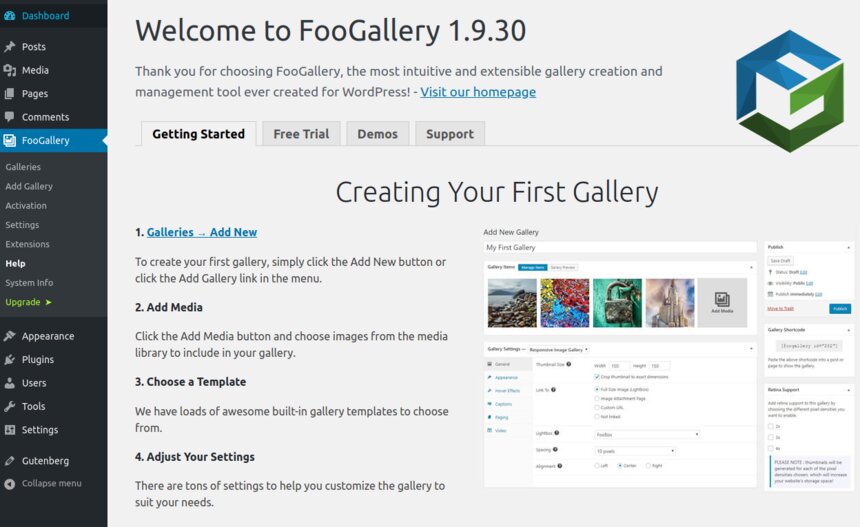
After the plugin is successfully activated you will be prompted to opt-in to data collection for product improvement, once you make your choice on that you will be forwarded to the plugin’s welcome/help screen which contains a quick overview of how to create and use a gallery.

The welcome/help screen
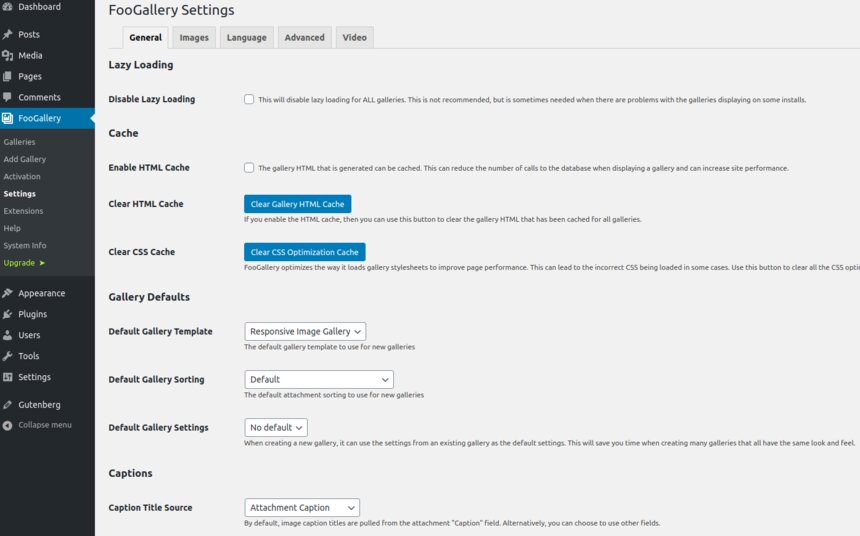
Under FooGallery > Settings you can configure global plugin options, such as toggle lazy-loading, the gallery’s cache, default gallery settings, image sorting, image handling and quality and more.

FooGallery settings
Creating a gallery
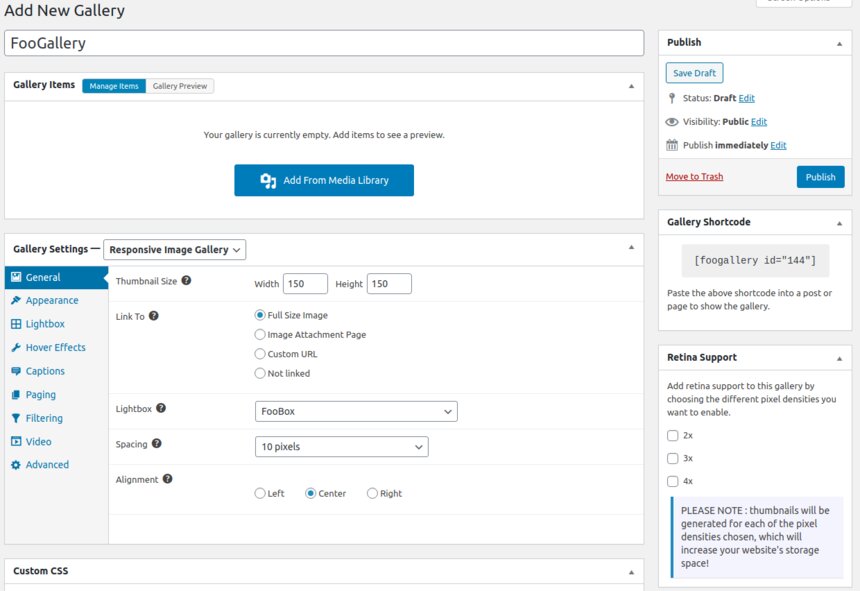
With the initial configuration taken care of we can navigate to FooGallery > Add Gallery to create our first gallery.

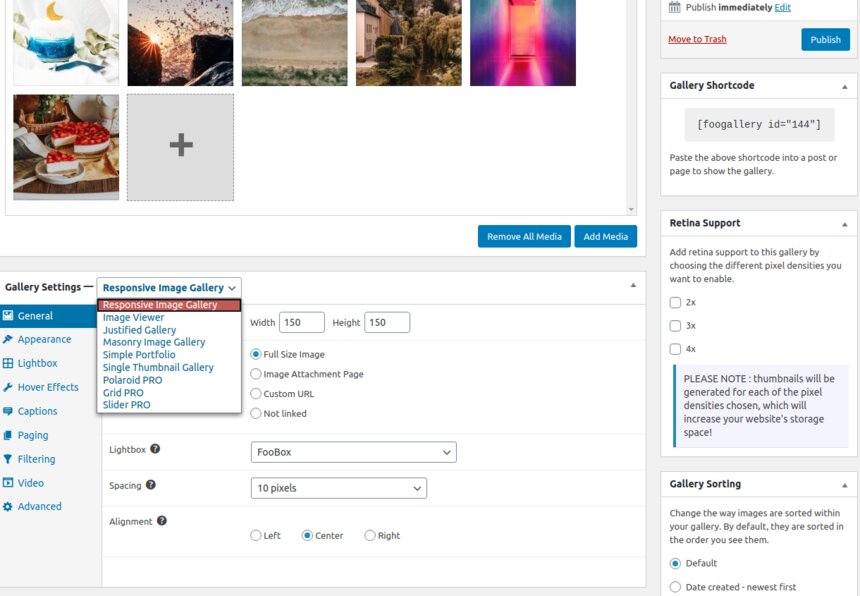
Start by clicking the Add From Media Library button, which will present you with the familiar WordPress media manager pop-up to upload or select your images and add them to the gallery. Once the images are added you can configure the individual gallery if you wish to do so.

Individual gallery options
From the gallery settings metabox you can select the gallery’s layout, add a lightbox (please note that the plugin does not inlcude a lightbox, you will need to download an extra plugin to get this functionality), set image border size, hover effects, pagination and more. We’re going to leave everything as is so the gallery follows our global settings. Now the gallery is ready to be published and used in the content.
The FooGallery block
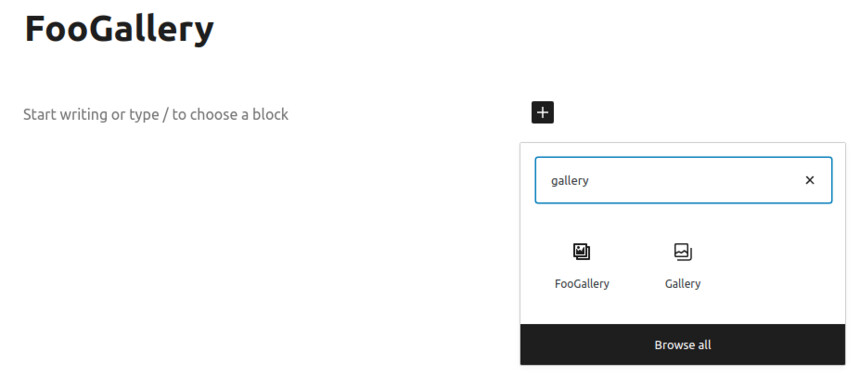
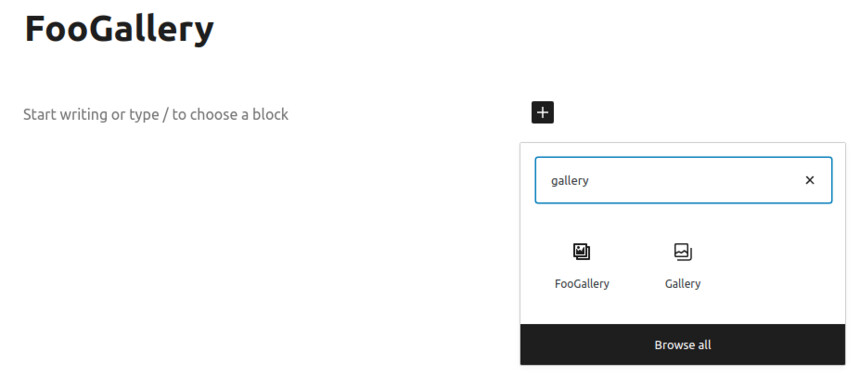
FooGallery provides a custom block which can be used to embed galleries using the block editor. To use it just search for gallery in the block inserter and select the FooGallery one from the results.

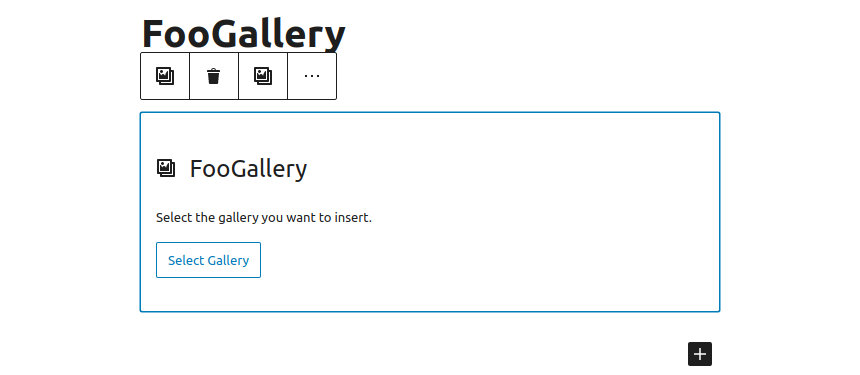
Once the block is added click the Select Gallery button to pick the gallery you’ll use.

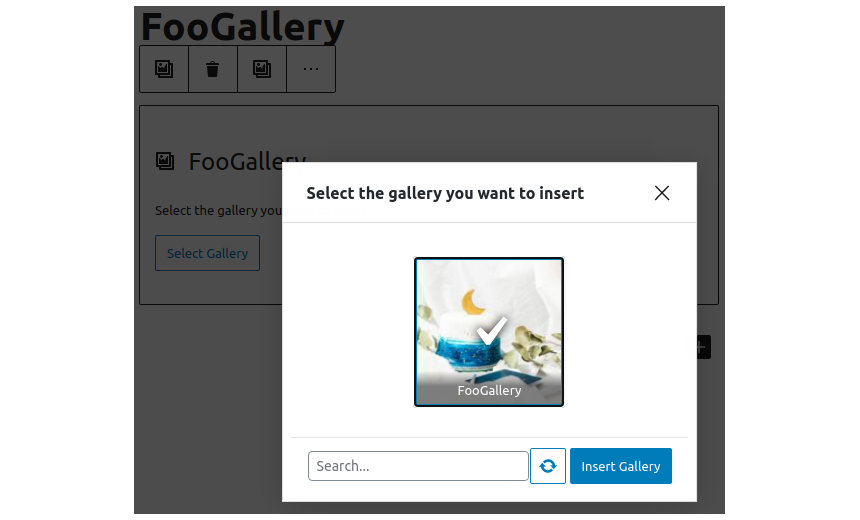
The following pop-up will list the available galleries, choose the one you want to embed in the content and click insert gallery.

That’s it, the gallery was inserted in the content. If you’d like to make any changes to the gallery after adding it you can click the edit button from the block’s options to be transferred to the gallery edit window and make any modifications you need.

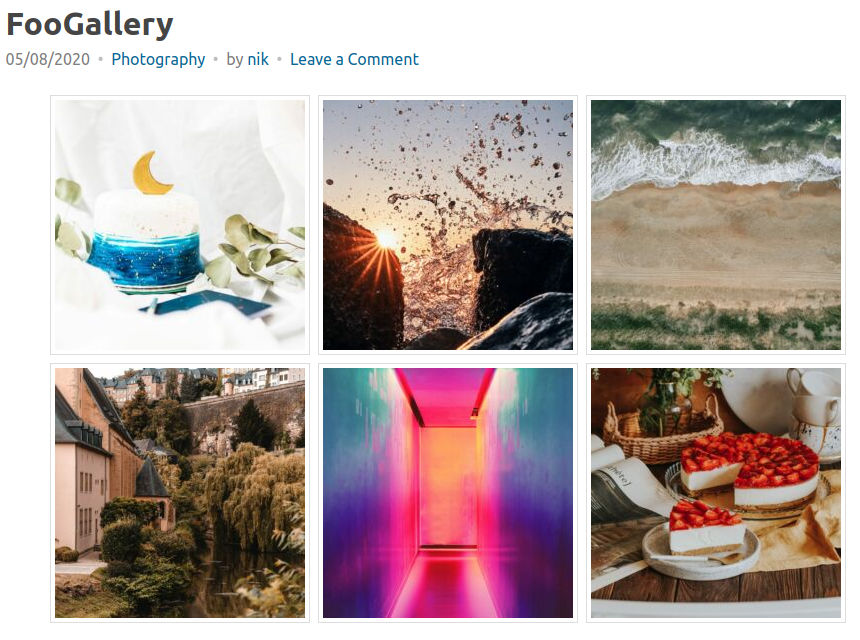
The gallery
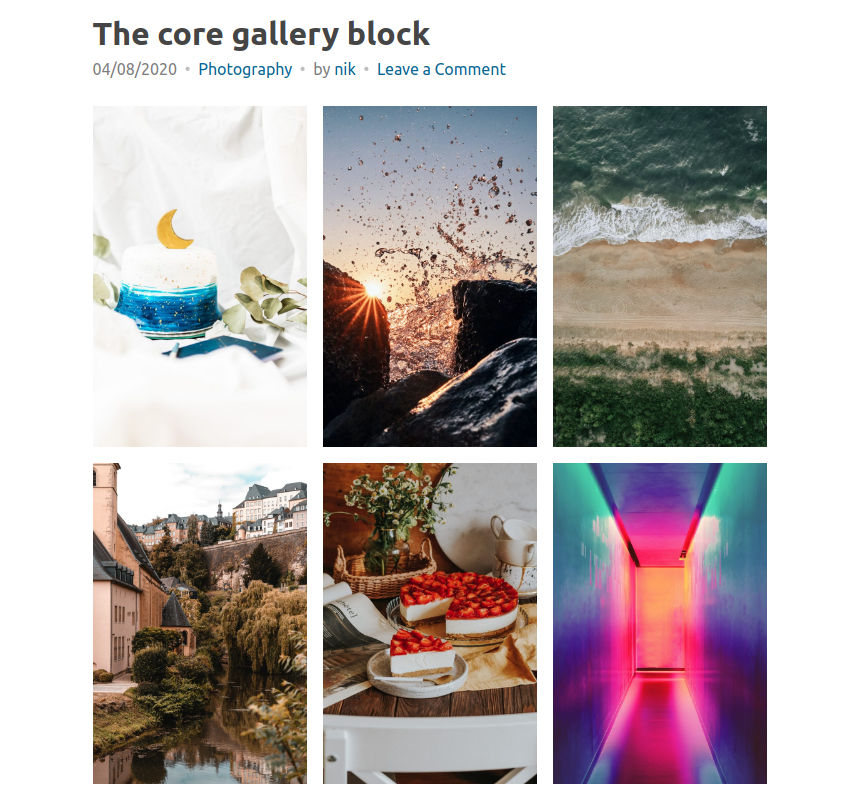
You have successfully created a gallery and used the custom block to add it to your content, it’s time to check it out!

Creating galleries with the core gallery block
WordPress offers a core block which can group images together in the form of a gallery, however it does not offer most of the advanced gallery management functionality you get from a dedicated gallery management plugin like FooGallery. If adding a few images along with your text is all you need, the core block will do just fine, if however you need more from your galleries, you might want to take a look at a purpose built gallery management plugin.

The core block can be added by searching for gallery in the block inserter and selecting it.

Adding images is very easy, either click upload or add existing images from the media library. Both options will present you with the familiar pop-up of the WordPress media manager where you can upload or select the images that will comprise your gallery.

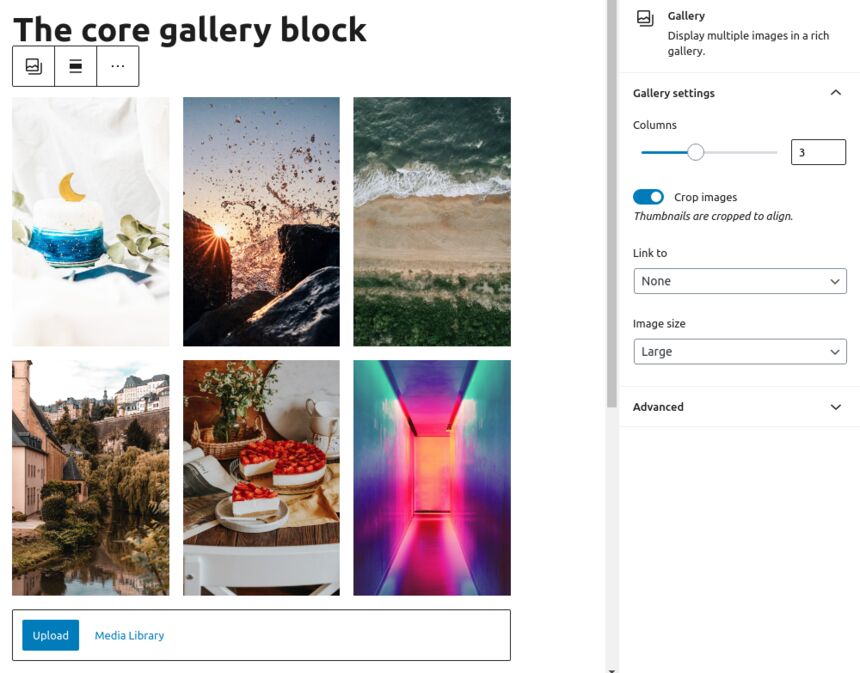
The core gallery block with images
With the images added you can tweak the galleries appearance by selecting the number of columns, toggle image crop, where the images link to and the image size. Once done publish the post and check out your new gallery.

Wrapping up
In this installment of our block editor series we took a look at the FooGallery plugin and its capabilities when it comes to comprehensive WordPress gallery management. We also created a gallery and embedded it in a post using the custom block provided. Finally we checked out the core provided alternative to gallery creation in order to get an idea of what WordPress offers by default when it comes to gallery handling. If your needs stop at just adding bundled images along your content the core block is great at its job. If on the other hand you need extensive customization on gallery layouts, pagination, advanced features such as lazy-loading, you need to take a look at third party gallery plugins like FooGallery.