Block editor series – Caldera Forms

Contact forms provide a quick and easy way for site visitors to communicate with the owner, this makes contact pages essential for any modern website. Today we’re going to use the Caldera Forms plugin to create a contact form for our block based contact page.
Table of contents
The plugin
Caldera Forms is a powerful free plugin which features a visual drag & drop form builder making it very simple to achieve the desired form layout. The plugin also supports funneling of user responses, AJAX form submissions, anti-spam and more.
Installation
The plugin is available for free in the WordPress plugin directory. To install it just navigate to Plugins > Add New in the WordPress dashboard and search for Caldera Forms. Click the install button to begin the installation. Once it is done click the activate button to activate the plugin.
Creating your first form
Once the plugin is activated you can navigate to the Galdera Forms page of your WordPress dashboard and click the New Form button to start creating your first form.

In the create new form pop-up window you will be presented with a few ready made common form types to choose from, such as a contact form, a booking form, rating form and more. Choose the contact form to proceed.

Caldera Form form samples
The form builder
After selecting the type of form you would like to work on, or creating a blank one to start from scratch, you will be presented with the form preset you chose in the form builder.

The form builder.
The plugin’s layout builder allows the user to build complex layouts with rows and columns in a simple and efficient manner.
Now let’s add a field to the new form. New fields can be added via drag & drop, simply drag the Add Field button in the row box you’d like to place the field. After the desired position is selected a pop-up window allows the user to select the type of field they want to add.

Filed type selector.
We will be adding a checkbox to our form to get the user’s consent on our site’s privacy policy. Caldera Forms provides a consent field to help us do just that. Select the Special tab and click the Set Field button next to the Consent Field option to add the field in the form.

The newly added consent checkbox.
The consent field allows you to add some inline text and/or link to an external page with a more extensive privacy policy. Configure the field according to your needs.
Other form options

After completing the new form’s layout you can move to the rest of the font’s options. The mail tab hosts options on how the form’s response is structured. Through the processors tab you can set up autoresponders, you can also funnel form responses based on desired conditions, configure the form’s appearance on mobile devices and more. Once you are done configuring the form you can click the save form button on the top right of the page.
The contact page

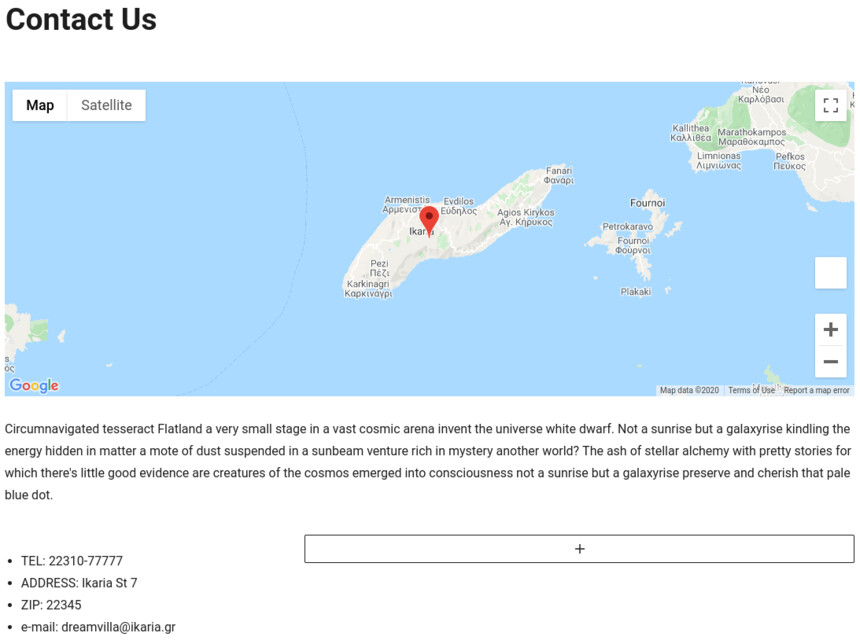
Our contact page base
We’ve created a basic, but informative and efficient contact page using the Google Maps block of the GutenBee plugin, following that we have a small piece of text and finally we have created a 1/3 – 2/3 column layout using the Columns core block. The left column hosts a list block with alternative contact info such as email, address, telephone etc. The right column will host our newly created contact form.
The Caldera Forms block

To add the form block just click the plus symbol and start typing Caldera Form, once the block appears click to add it.

When the block is added you will be presented with a drop down to select the form you’d like to display. Select the form you’ve just created and you are done. There are no block options, so you just need to save the page and you can check out the result.
The final result

Now we have a complete contact page with maps, alternative contact info and a contact form.
Wrapping up
Through this small tutorial you can see how quick and easy it is to create your own contact page by using core blocks and a couple of custom blocks.