How to add a watermark to your images

If you are a photographer or any other sort of visual artist you are most likely concerned by the fact that your work can be very easily copied from your site and used elsewhere without your permission. This might cost you both directly if you sell your work online, and indirectly by losing potential clients by not getting proper credit for your work.
Due to the nature websites work it’s very hard to properly protect your work from being copied without permission. One of the most effective ways of preventing people from taking your images are watermarks, these generally make pictures unsuitable to display, especially in commercial settings, but even if someone ends up taking the image, you’ll get proper credit through the watermark. Today we’ll take a look at a plugin that helps you easily add watermarks to any image you upload on your WordPress site.
Image watermark
Upon installing and activating the plugin you need to navigate to Settings > Watermark to set it up.
General settings

In the general settings section you can choose to either apply the watermark automatically, this is a good option if all images uploaded need to have it, or if you’ll do it manually on selected images via the media gallery, helpful if you only have some images that need to be watermarked. Next you need to select on which image sizes the watermark will be applied on. Other options include enabling watermarking for images uploaded via the frontend, and handling cleanup when the plugin is deactivated.
Watermark position

The next section is pretty straight forward, you can select where the watermark appears. Centering it will provide you with maximum protection, but might obscure detail is some images, so perhaps you want to place it somewhere close to an edge.
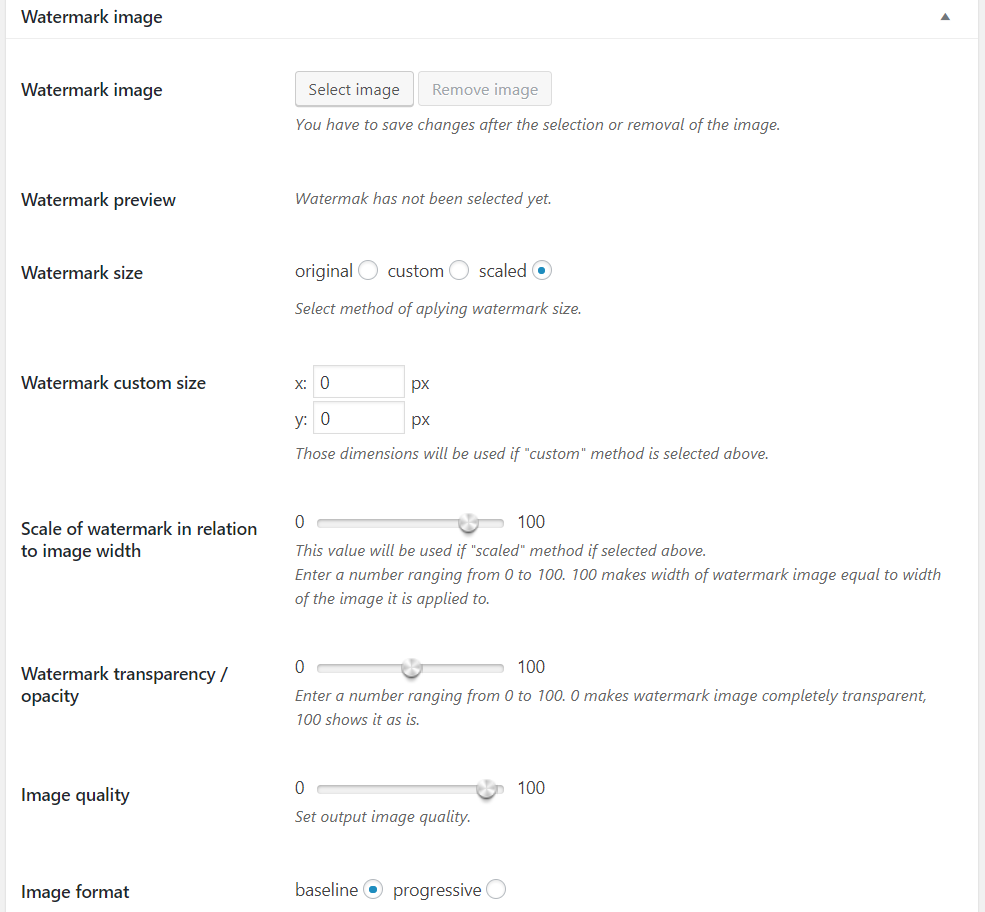
Watermark image

This is where you will set the watermark image. Select the image from the media gallery and proceed to set its size. You can either have it at its original size, give it a custom size of your choosing, or even have it scale based on the size of the image it will be applied on. You can also set an opacity for your watermark image so the image below it is more or less visible, choose the end image quality and the compressed image format.
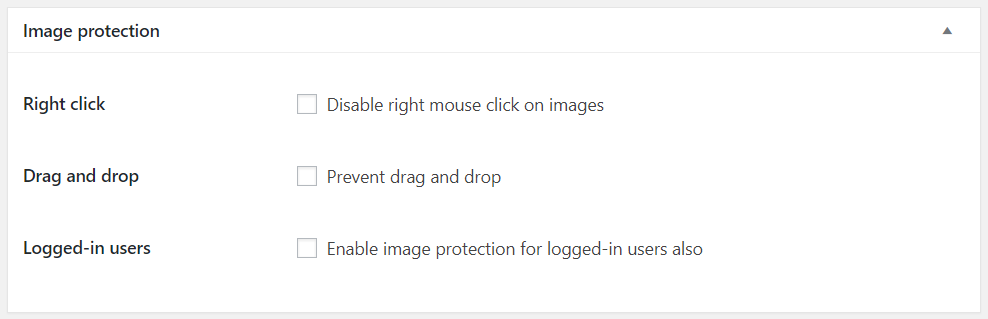
Image protection

The image protection section provides some JavaScript-y ways of preventing image copying, but these are all very easily bypassed, so we suggest you skip them all-together.
Image backup

The image backup section makes sure that you will always have a copy of the original, un-watermarked image on your site in case you need it.
The plugin in action
To demonstrate how a watermarked image would look we’ll use this awesome landscape photo by Nathan Anderson.

On the left we have the post thumbnail without any watermarks. On the right we have applied this brilliant watermark image which is centered on the original image, scaled to be 33% of its size and with a 75% opacity applied to it.
Get the plugin
Price: FREE
Source: https://el.wordpress.org/plugins/image-watermark/