Knowledge base
Categories
Setting up the weather on our themes
Setup the Weather
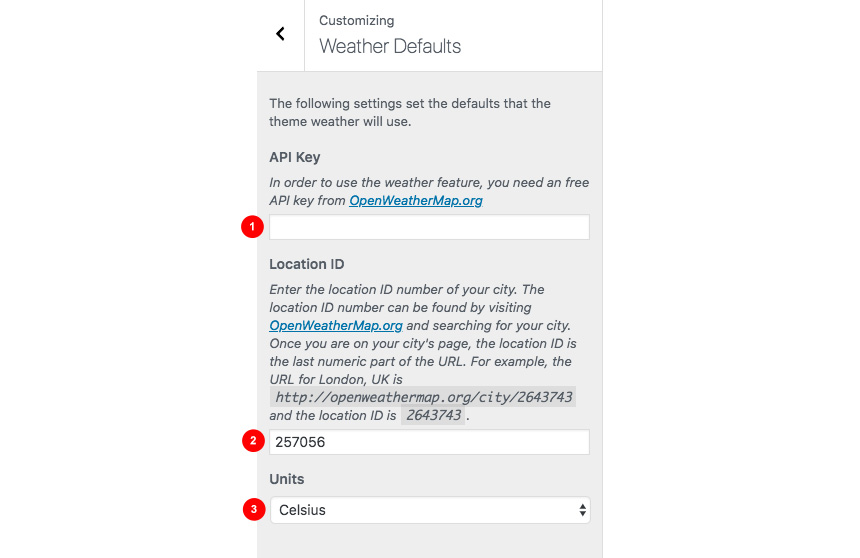
You can find this section under Customize > Weather or Customize > Utilities > Weather depending on the theme you are using.
- Add your OpenWeatherMap.org API key (See below how to generate one).
- Add your location ID. Your area’s location ID number which can be found by visiting OpenWeatherMap.org and searching for your city. Once you are on your city’s page, the location ID is the last numeric part of the URL. For example, the URL for London, UK is
http://openweathermap.org/city/2643743and the location ID is2643743. - Change the unit display
Generate an API Key
Next we click the Openweathermap.org URL. This will open a new window where you need to create a new account account or login if you already have one.
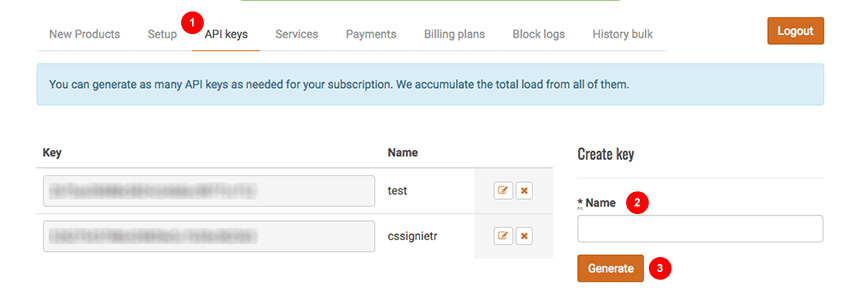
Once logged in navigate to the API tab and generate a new API key for your project. You can create as many keys as you wish
- Select the API keys tab
- Add your key name
- Generate your key (will appear on the left)
On Ignition Framework based themes you can use the included weather shortcode to display the weather anywhere you like.