Knowledge base
Categories
How to change image sizes in WooCommerce
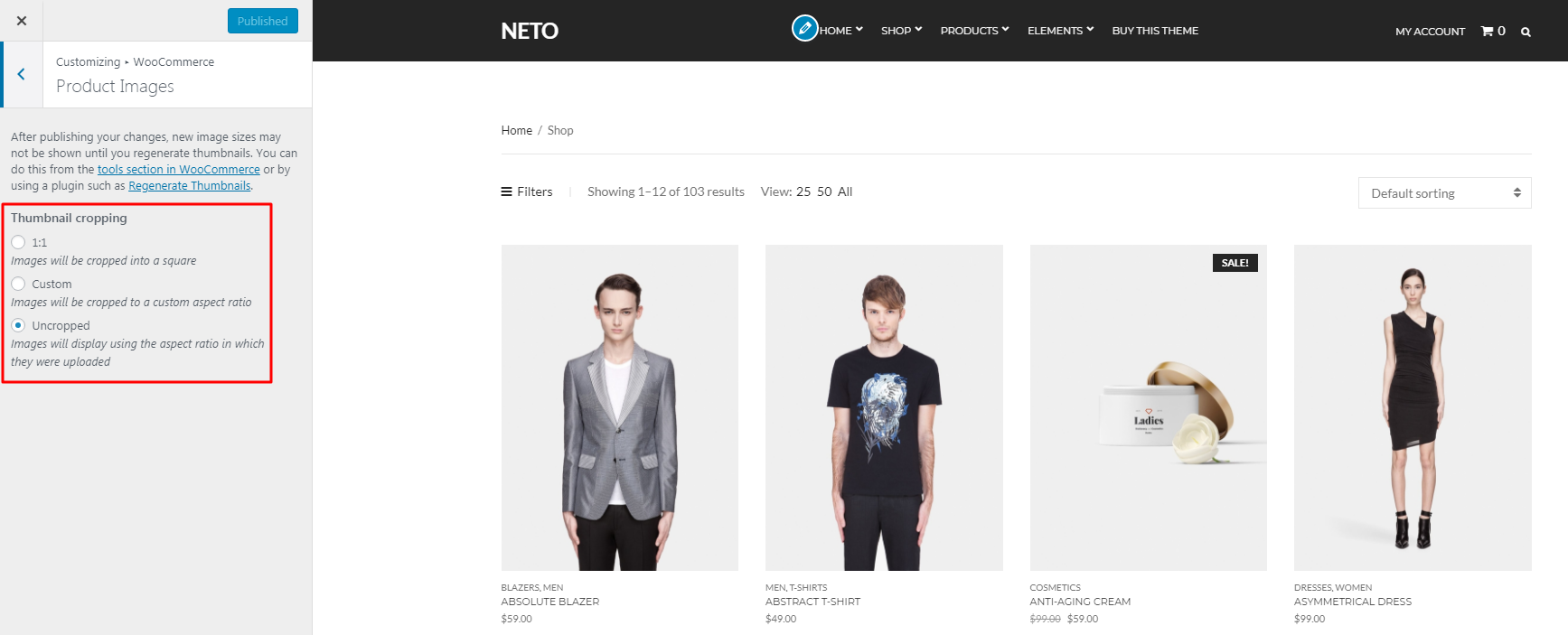
After the new WooCommerce 3.3 updates, several things changed in how you can control your shop images. These changes are quite important, but hopefully, they will help you maintain your store media more efficiently. You will notice a new section in your Customizer called WooCommerce. There you can change some WooCommerce options, but in particular, you can change under Appearance → Customize → WooCommerce → Product Images your product images.
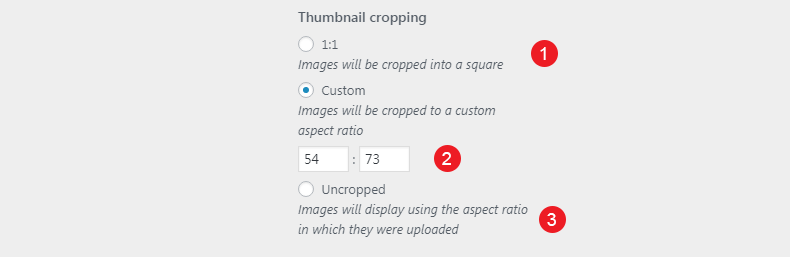
You will notice that only three options are there. These are the possible options cropping options for your thumbnails
- Using this option will crop all your images to a square.
- You can choose the aspect ratio you what. For example, you can use 16:9 for landscape images or 9:16 for portraits.
- Leave the images as they are without cropping them. Make sure you are using the same image sizes for all your products if you select this option.
Remember that the ratio option is only for the listing images! Your single images will always be proportional to your original image and the gallery thumbnails will be square.
So after making these changes, you will need to refresh all your thumbnail images! Notice that WooCommerce will automatically generate the new image sizes for you. This may take a little while to process, but it runs in the background. If you want to see the status of the background regeneration, you can go to WooCommerce → Status where you will notice a notification like this
If the automatic regeneration hasn’t started, you can force it by navigating to WooCommerce → Status → Tools and clicking the Regenerate button in the end.
The Main Image and Catalog Width
You may notice that the Main image width and Thumbnail width settings are missing from your Customizer screen. Don’t worry, your theme has declared WooCommerce support and predefined those settings, so they are removed from the customizer.
Changing Image Sizes
You can override the images sizes your theme has initially declared to WooCommerce by adding In your child functions.php these code portions mentioned below.
Change your catalog images with a specific size:
Change the Single Product image:
Change gallery thumbnails:
Have a look here on how to create a child theme.
If you get stuck somewhere you can open a new thread in our support forums in you need additional assistance.