Knowledge base
Categories
Generate a Google maps API key
In order to use Google maps on your site, you need an API key. Let’s see how we can get one.
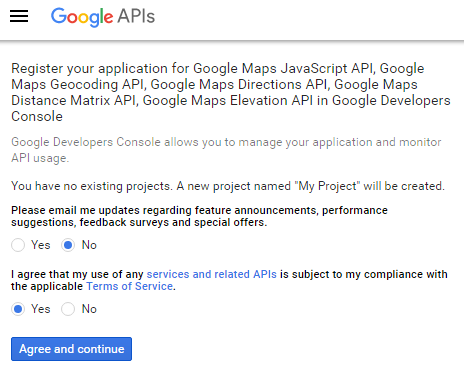
Navigate to the Google API Console you will see this
select whether you want to receive updates on the product or not, check the terms radio button and click the Agree and continue button.
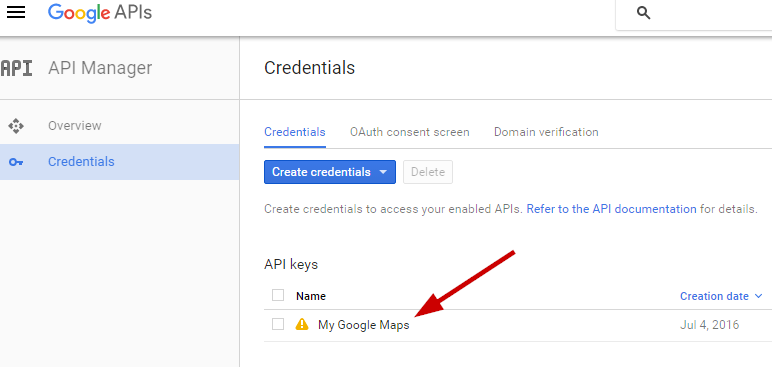
Next is the Credentials screen. Here you can name your API key and click the Create button.
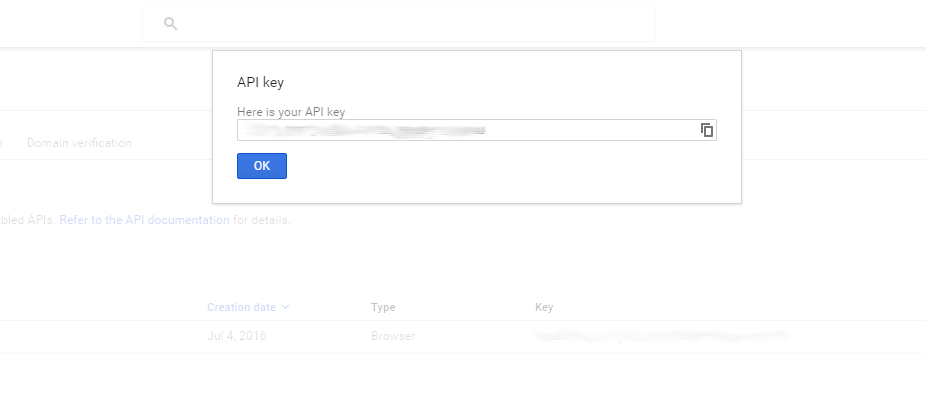
Your API key will pop up in the next screen, like so

copy it and paste it into your theme’s Google Maps API key input box and then click OK in the above box.
That’s it, now you have a working Google map embed.
Fortifying your API key
Google has a quota on daily hits an API key can get, then it starts charging for the API’s usage. To prevent quota theft you can set a referrer URL in your key’s setting so it only accepts requests from your site.
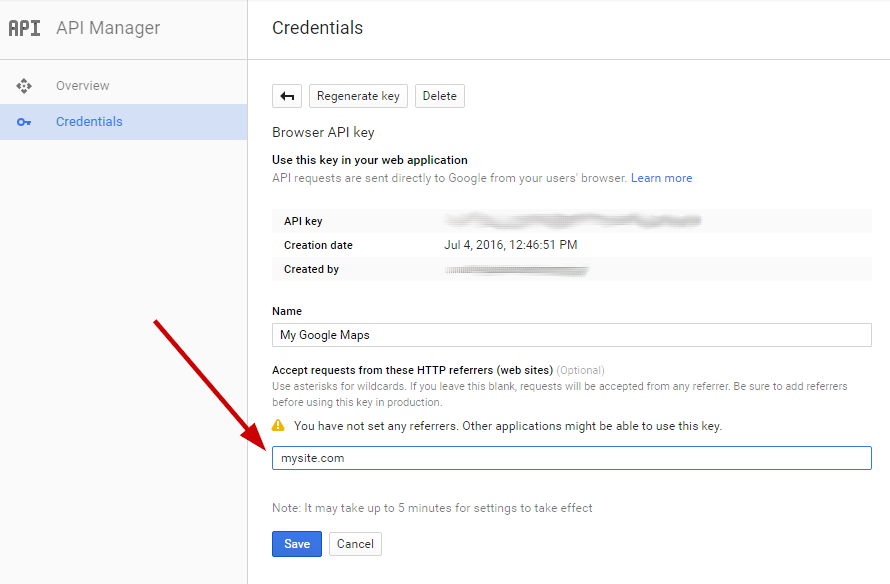
To do that go to the credentials screen again and click on the API key’s name

In the next screen add your site’s URL in the referrer box and click Save
Enabling the Google Maps Embed API
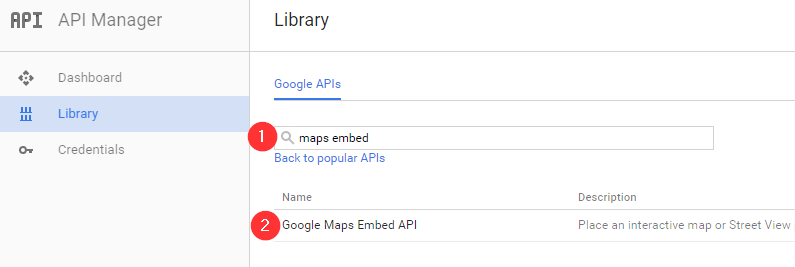
To be able to embed maps using your API key you will need to enable the embed API. To do that, in the API manager navigate to the Library tab and search for maps embed, click on the single result that comes up.
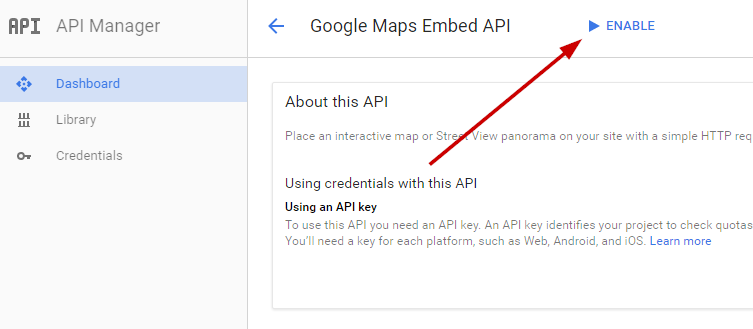
In the next screen, click the Enable button to enable the embed API.
FACTUM – Enable the Google Static Maps API
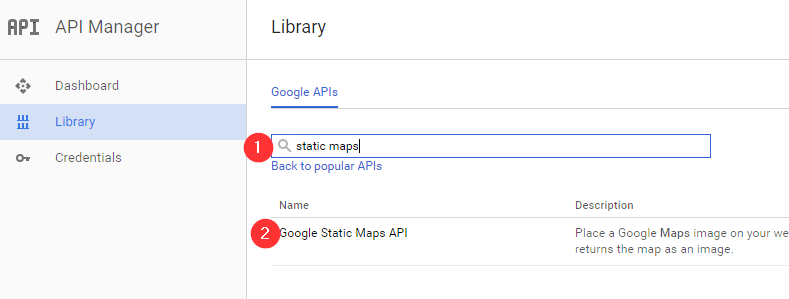
Specifically for the Factum theme, you need to enable the Static Maps API. To do that, in the API manager navigate to the Library tab and search for static maps, click on the single result that comes up.
In the next screen click the enable button to enable the static maps API.
Enabling Geocoding for your API key
Some themes like Listee have Geocoding capabilities which in order to function your API key must have the Geocoding API enabled from your Google Developers Console.
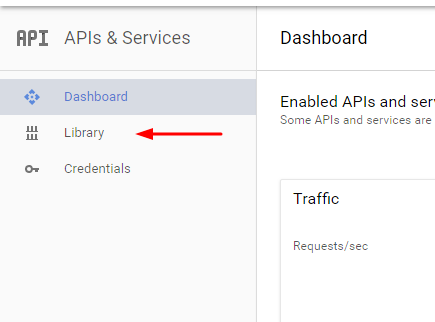
The Google Maps Geocoding API is a service that provides geocoding and reverse geocoding of addresses. If you have created a Google Maps JavaScript API key navigate to your Console and click on the Library Menu.
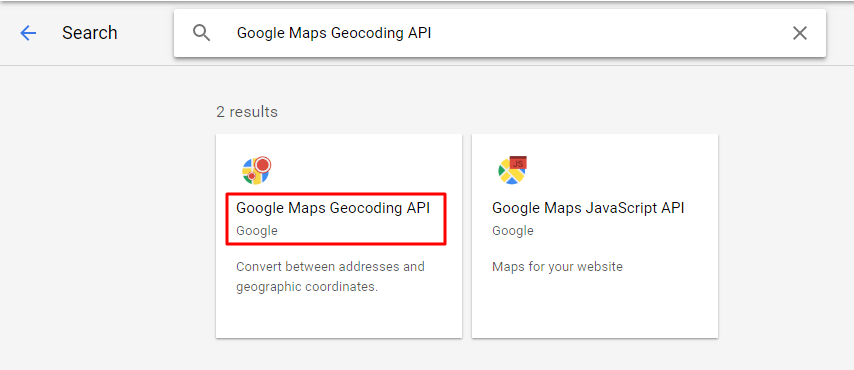
Then in the new Search field search for “Google Maps Geocoding API” and click on the first suggested option
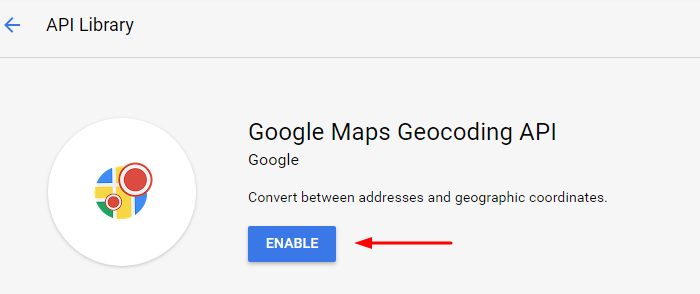
Then click on the Enable button
Now your Google Maps API has Geocoding enabled!
To quickly set up a key navigate here https://developers.google.com/maps/documentation/geocoding/get-api-key and click on the GET A KEY button.