Knowledge base
Categories
Add a custom class to a menu item
Sometimes you might need to highlight one of your menu items, give it a special look to attract attention. This can easily be done by adding a custom CSS class to it and applying the proper styles to it.
To add a custom class, go to Appearance > Menus and activate CSS Classes using Screen Options.
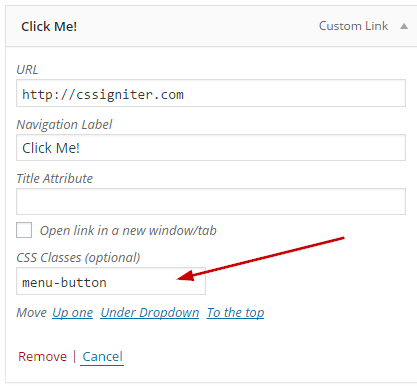
Next go to your menu item and add a custom class in the new metabox that appeared.
Save the menu and you are done.
Now you can use this class either in a custom CSS box (if applicable) or in the theme’s style.css file to apply a unique style to the menu item.
For example, using these styles
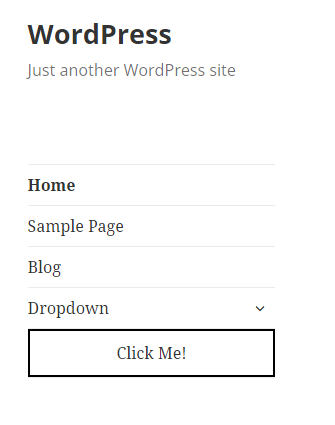
will modify the menu item’s appearance to resemble a button, as displayed below.