Documentation for Spencer
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
Read this for more information about the plugin installation procedure.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here you can find a more detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

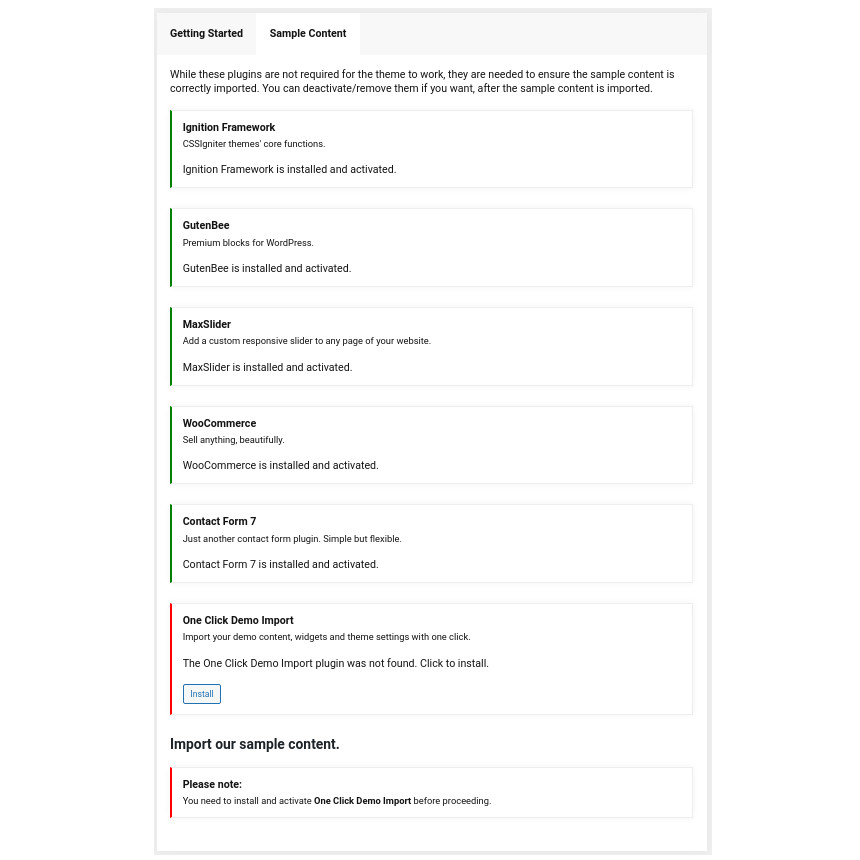
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
A generic video guide on how to import the sample content can be found here.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 770x513px
- Item: 555x755px
- Large Item:1170x780px
- Article Media: 510x510px
- Mini-cart items: 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
The theme’s header can be split into three distinct sections:
1. Top Bar
2. Logo
3. Main Menu

Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with plain text, HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. Here you can also customize the color scheme of the top bar, especially useful if you are using the normal header layout.

On the theme’s demo we have a phone number in the left content column:
and on the right one we have a custom menu for social icons, a language switcher (you will need to have WPML or Polylang enabled and configured for the switcher to work) and a mini-cart button shortcode:
Logo
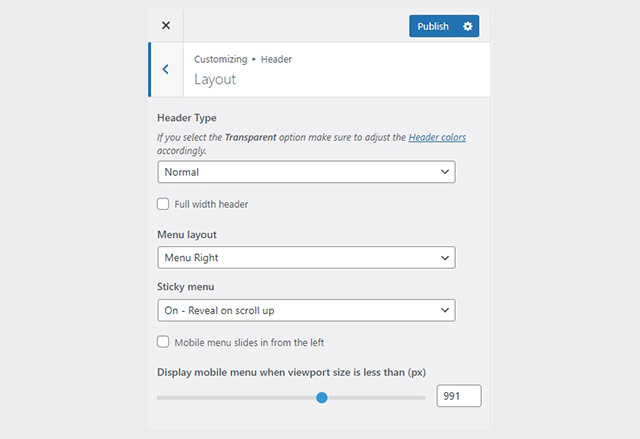
The recommended maximum logo size 116x23px. To upload your logo go to Customize > Site Identity. You can upload two logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we don’t use any logos.
Follow the link for more information regarding the header and its options.
Main Menu
Start here if you are not familiar with WordPress menus.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
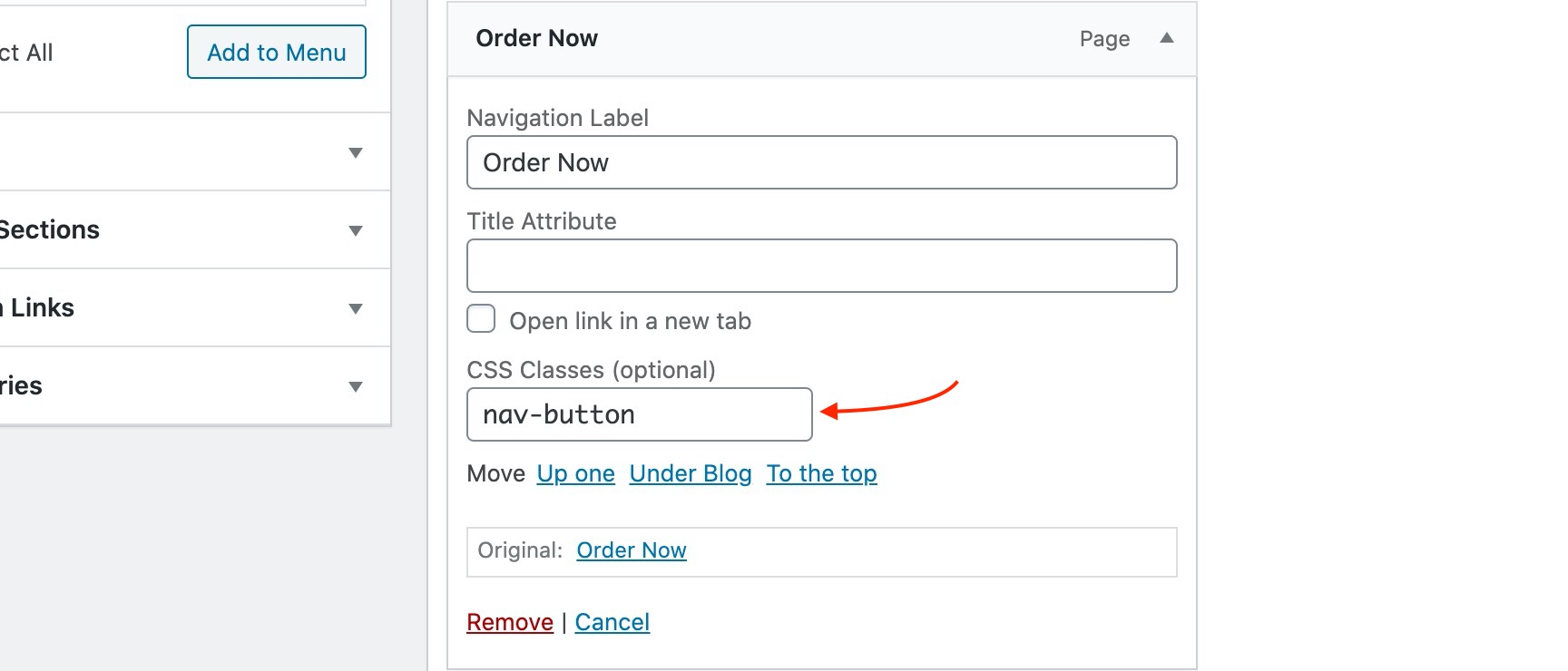
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
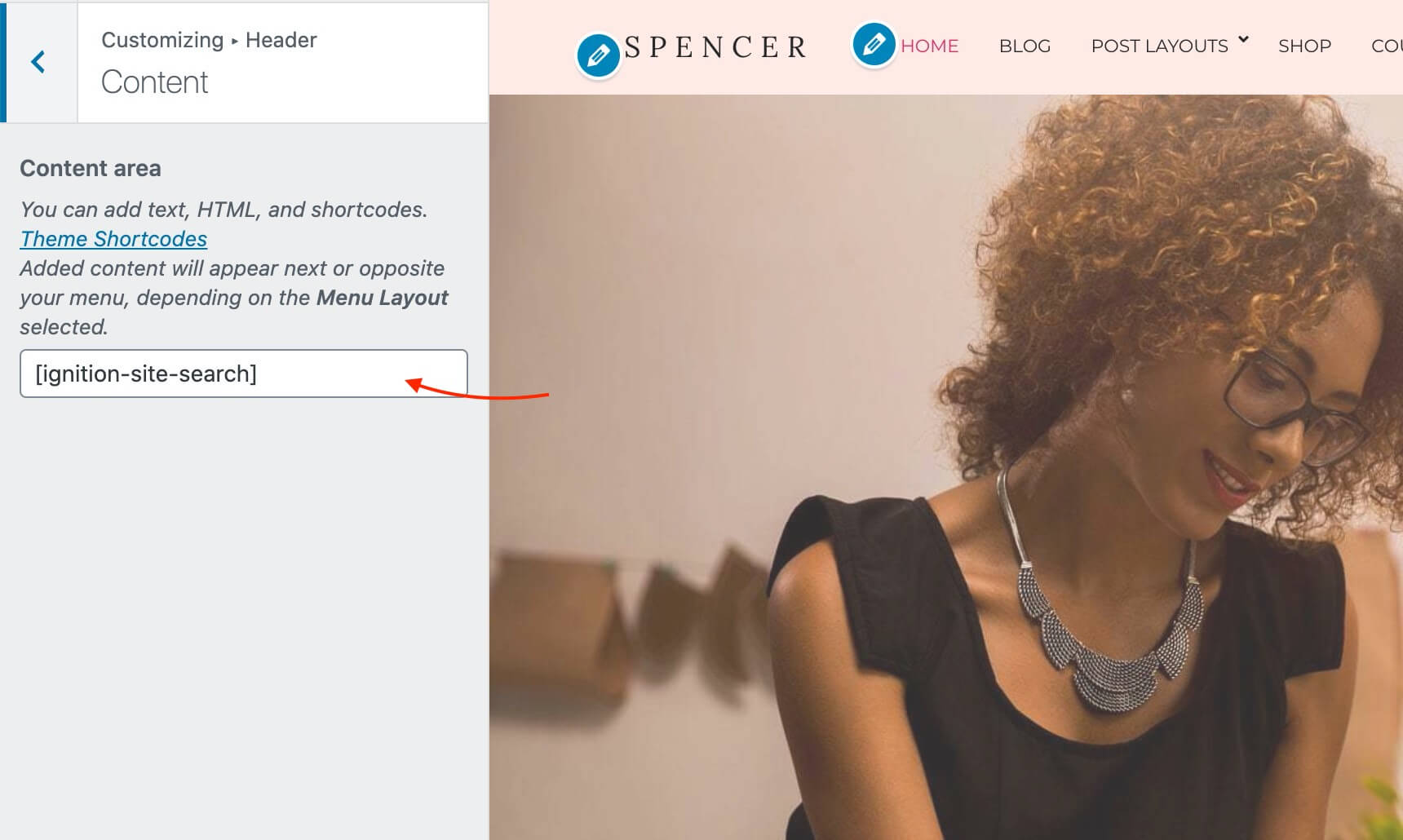
Menu bar search
To add search functionality (or any other shortcode) next to the main menu, navigate to Appearance > Header > Content and add the following shortcode in the content box:
The page title section
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.
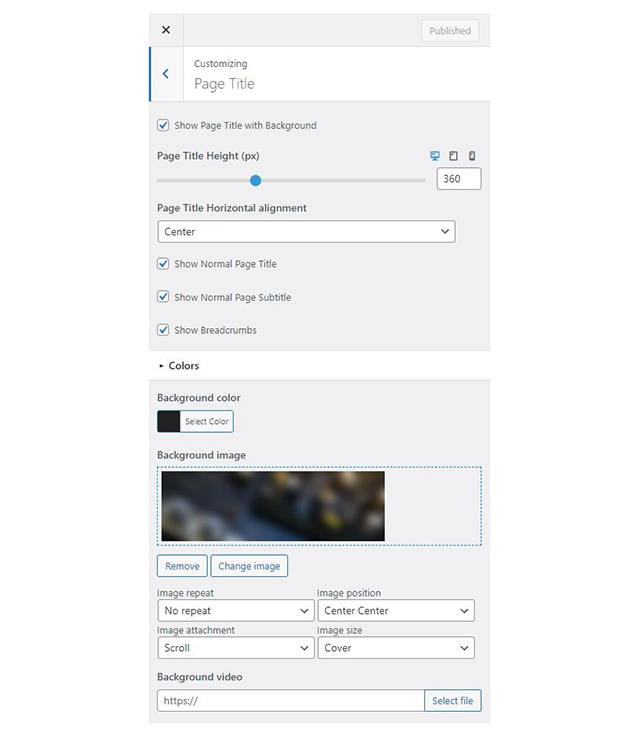
While Spencer does have this section globally disabled, you can set a common background image for every page on your website under Customize > Page title. You can also change the section’s height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.

In some cases, you might want to have different background images on different posts, pages and custom post types.
To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Setting up the pages
Homepage
Start by creating the page and apply to it the default template. Under Page Settings > Page Title set the normal page title, subtitle and breadcrumbs to hide.
The homepage hero section, the newsletter subscription bar and the popular guides section are parts of a global section, to recreate that navigate to Global Sections > Add New.

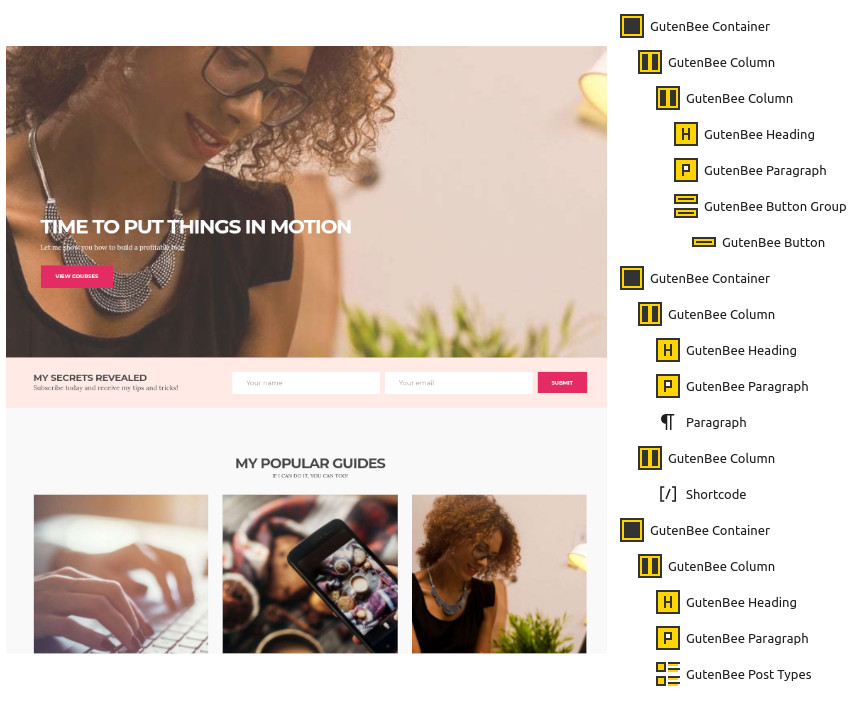
The section’s content starts with a fully aligned Container block with the theme grid enabled, its height set to 750px, bottom vertical and left horizontal content alignment. Under block appearance we have a light background overlay and a background image applied, additionally we have 140px top/bottom padding. Inside the Container we have a single column with a Heading, a Paragraph and a Button Group block.
The newsletter subscription section consists of another fully aligned Container block with the theme grid enabled, middle vertical content alignment, a background color and 30px top/bottom padding. Inside we have two columns, the left one contains a Heading and a Paragraph, the right one contains a Core Shortcode containing a shortcode from the Contact Form 7 plugin.
Finally, the popular guides section starts with another fully aligned Container with the theme grid enabled. Inside we have a single column with a Heading, a Paragraph and a Post Types block displaying three posts in a three column layout.
Now that the global section’s content is taken care of set it to appear in the Before main location and under inclusions pick the home page we’ve created earlier.

Publish the global section and we’re half way there with the homepage.
Go back and edit the home page, so we can add its content.

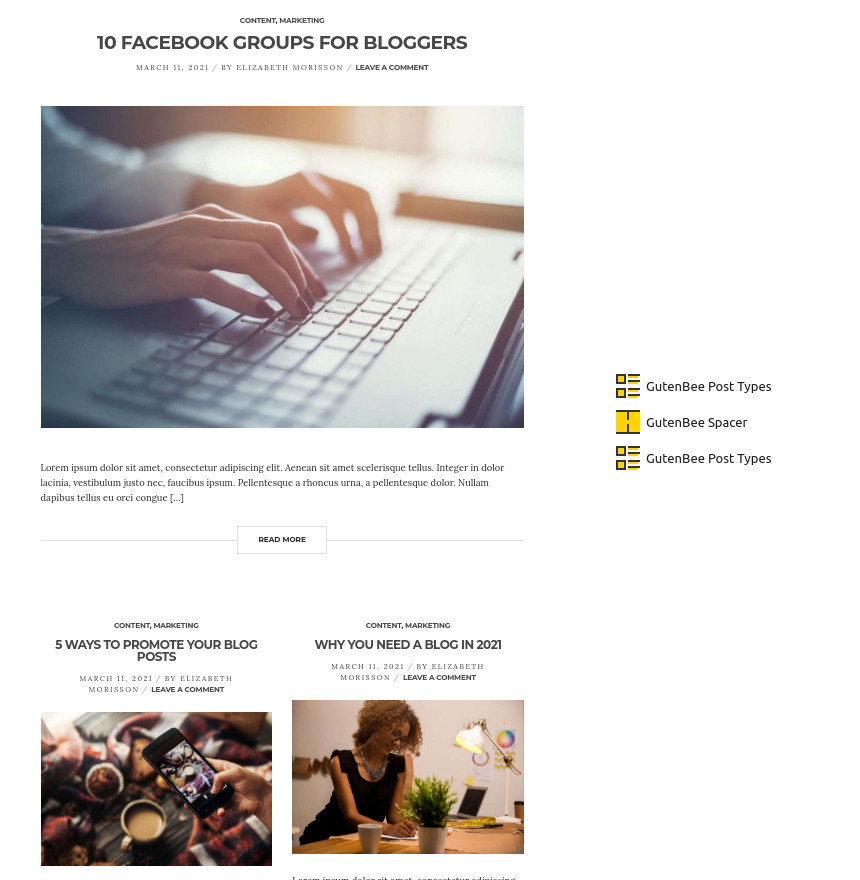
The content of the homepage is constructed with just three blocks. First, we have a Post Types block with the alternative style applied displaying 1 post in a single column layout. Then we have a 50px spacer block and then another Post Types block again with the alternative style applied. This time the block displays 6 posts, has the offset set to 1 (in order for it not to show the post shown by the previously added Post Types block) and the number of columns set to 2.
Selecting the default page template means your homepage will display any widgets placed in the Pages sidebar. You can edit these under Customize > Widgets. On the theme’s demo we have a text widget with some HTML code which displays some basic information about you. This HTML code looks like this:
Then you can add a search widget, followed by a categories widget and a text widget that renders your social icons using this shortcode:
Learn how to create this menu.
Blog
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Courses
Start by creating the page and apply to it the Full width boxed template. Under Page Settings > Page Title set the normal page title, subtitle and breadcrumbs to hide. Then proceed to the content.

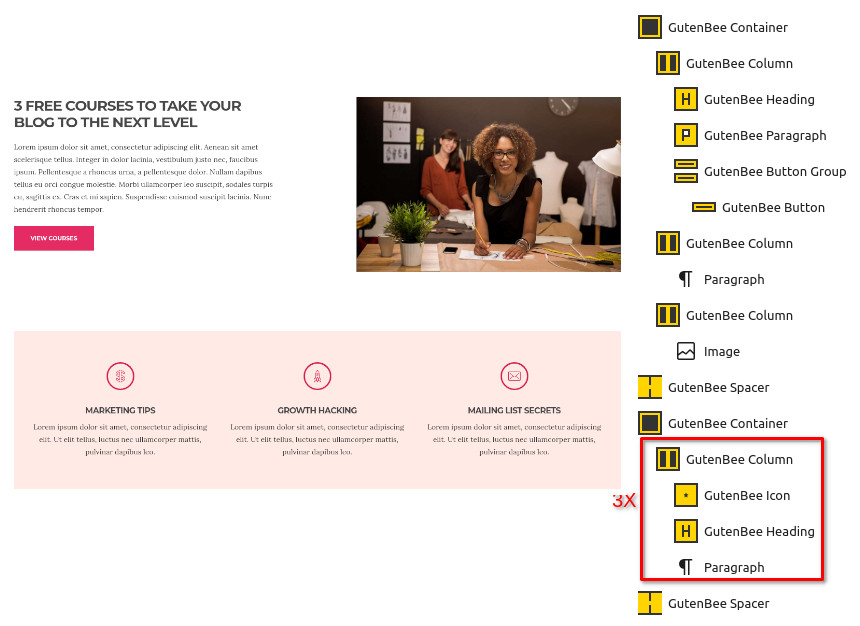
The content starts with a Container block with three columns, their widths are set to 45/10/45 respectively. The first column contains a Heading, a Paragraph and a Button, the middle is intentionally left blank to create some visual spacing and the right one contains a Core Image block. After the section we have a 50px spacer block.
The next section consists of another Container block with a background color set and a 30px padding. Inside we find three columns, each one containing an Icon, a Heading and a Core Paragraph block. After the section we have a 50px spacer block.

The next section starts with a Post Types block with the default style applied displaying three posts in a three column layout. After the section we have a 50px spacer block.
Finally, we have a Container block with a background color set and a 30px padding. Inside we have two columns. The left one contains a Heading, a Paragraph and a Button. The right one contains a Core Image block.
Contact
Create a new Page under Pages > Add New. Leave the Default template selected under Summary and under Page Settings > Page Title set Show Normal Page Title and Show Normal Page Subtitle to hide. Add a Heading and a Paragraph block with your content and a Contact Form 7 block to display the form.
Spencer’s Global Section
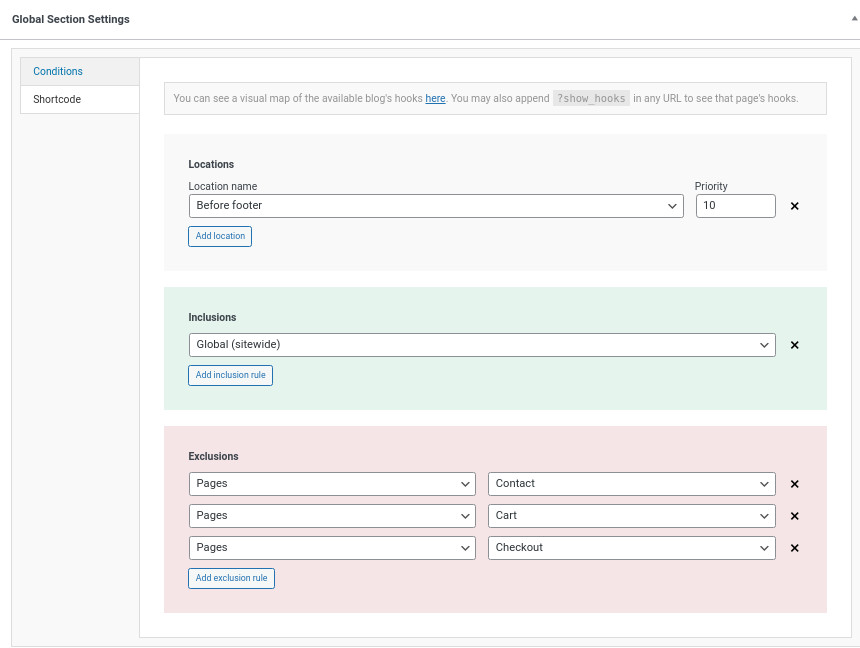
Spencer features a Global Section for the newsletter subscription that appears before the footer site-wide with the exception of the Contact, Cart & Checkout pages. Create a new global section under Global Sections > Add New and proceed to the content.
The content consists of a Container block with the theme grid enabled, middle vertical content alignment, a background color and 30px top/bottom padding. Inside we have two columns, the left one contains a Heading and a Paragraph, the right one contains a Core Shortcode containing a shortcode from the Contact Form 7 plugin.
Under the Global Section Settings metabox, in the Conditions tab we have configured where we want the global section to appear.

Common Features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name=”your menu name”] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id=”your-location-id(optional)”] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Read the following article for a detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Check out our knowledge base article for more information about Global Sections.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.