Documentation for Specialty
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
Read the Ignition Framework plugin’s installation instructions.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. Here is a detailed overview on how to download and install the theme.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

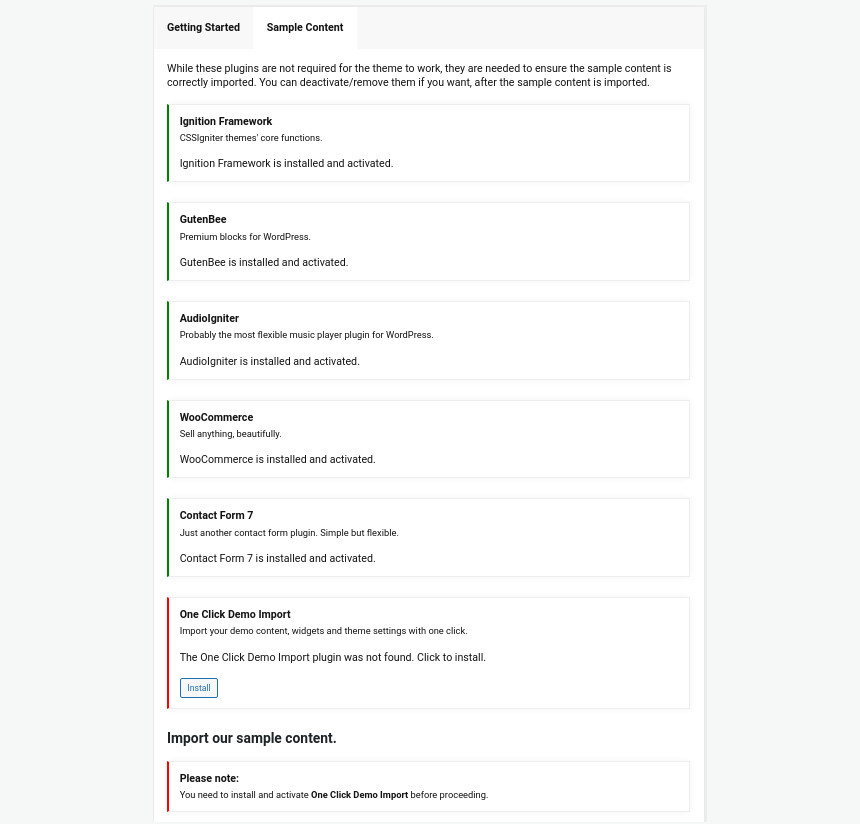
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
Here is a generic video on how to import the sample content.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen the Import Demo Data button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Large Item: 1170x780px
- Article Media: 510x510px
- Mini-cart items: 160x160px
- Company logo: 200px wide, free height
WP Job Manager installation
Specialty uses the WP Job Manager plugin and its custom post types to control the Job Listings. This means some basic page setup as well as setting functionality comes directly from the WP Job Manager.
To install the job manager plugin, navigate to Plugins >Add New and search for WP Job Manager. Click the button to install and activate the plugin.
Initial configuration
The plugin’s configuration page can be found under Job Listings > Settings, there you can configure the plugin to match your needs. We would suggest enabling Listing Categories & Listing Types before importing sample content, you can also enable Multi-select Categories & Multi-select Listing Type selections, these will make your filtering system much more flexible. In the Job Submission tab you can configure the requirements for allowing users to submit job listings.
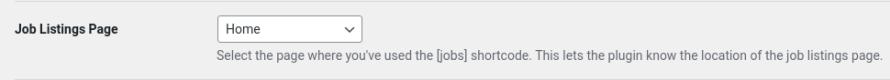
Under the Pages tab you will need to set the pages for the listing submission form (if you intend to use this functionality), the Dashboard page, the Listings page and the Terms and Conditions one.
NOTICE: Specifically for the job listings page you will need to set a page which contains our custom [jobs-directory] shortcode for the theme to work properly.

For more information the plugin’s extensive documentation can be found here.
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Read this knowledge base article for more information regarding the site options.
Header
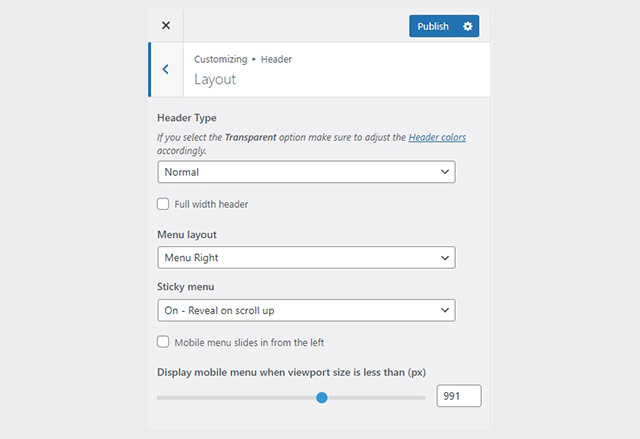
On the theme’s demo the header layout type is set to be transparent by default under Customize > Header > Layout.

The header can be split into three key elements:
1. Top Bar
2. Logo
3. Main menu
Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with plain text, HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. Here you can also customize the color scheme of the top bar, especially useful if you are using the normal header layout. On the theme’s demo the top bar is disabled.

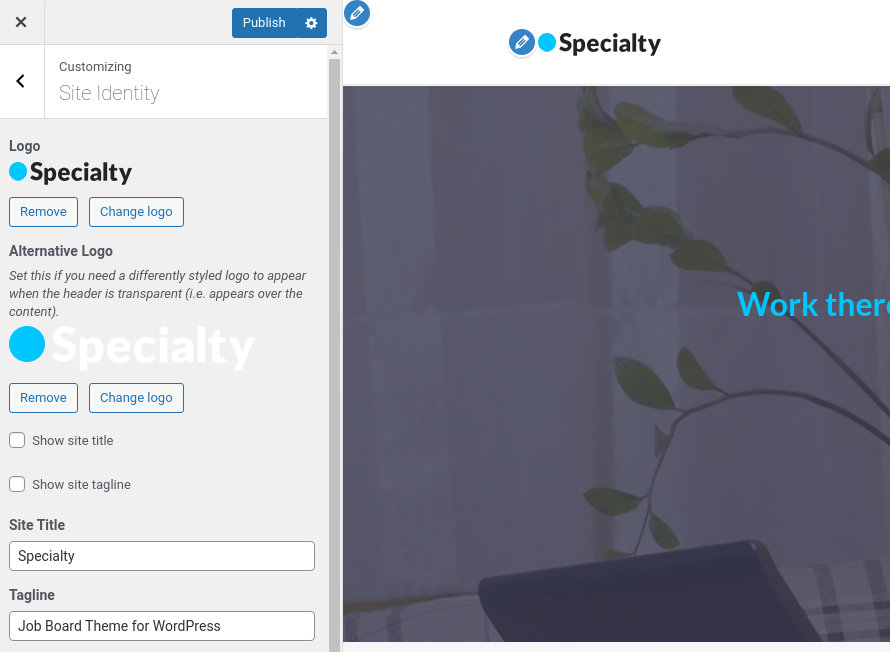
Logo

You can use a logo image 200px wide (or double that if you prefer retina ready logos). To upload your logo go to Customize > Site Identity. You can upload two logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. On the theme’s demo we use both logos.
Learn more about the header and its options.
Main Menu
If you are not familiar with WordPress menus here is a detailed guide.
Navigate to Customize > Menus. Enter a menu name (It can be anything you like) and click on the Create Menu button. In the next page click the Add Items button and start adding items to the menu. Now all you have to do is assign this menu to a location through the Menu Locations section, check the Main menu location and you are done. Your navigation menu should be now visible on your website.
The demo’s menu is set to be sticky under Customize > Header > Layout.
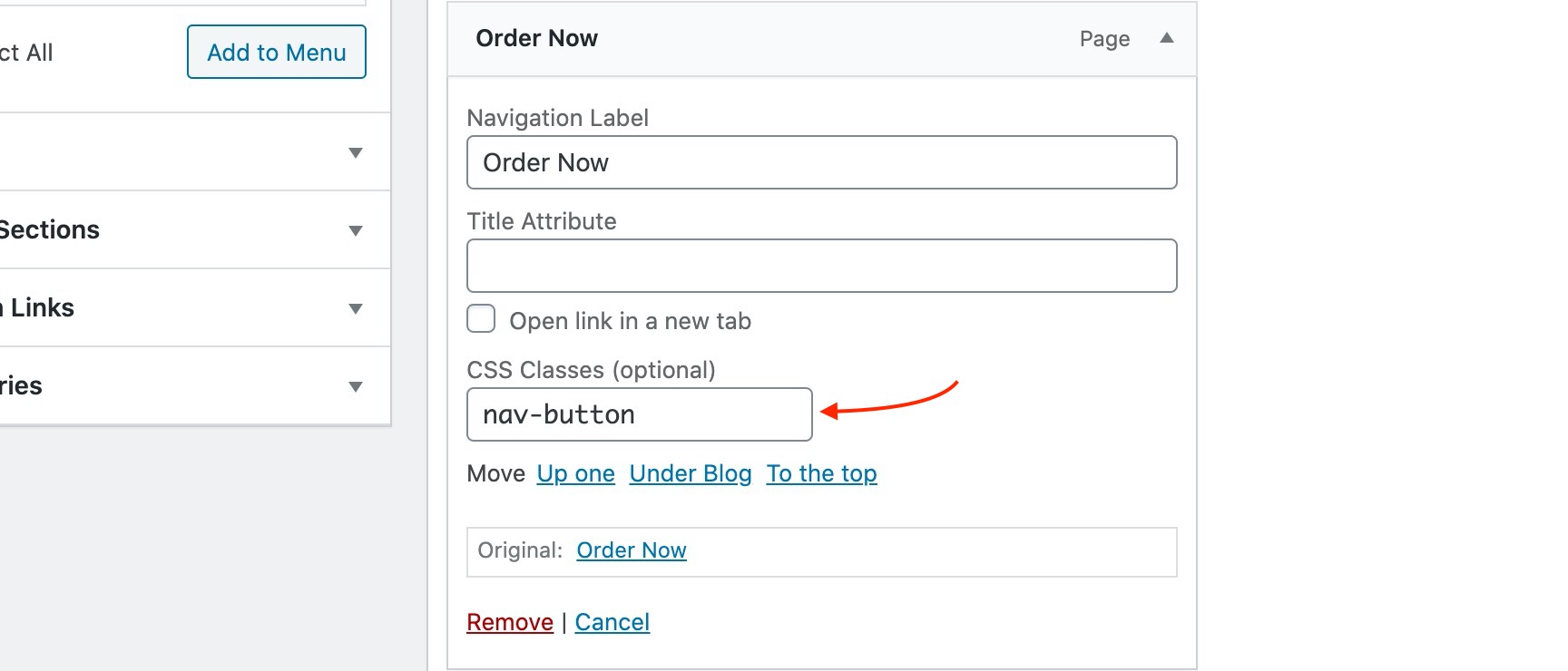
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
The page title section
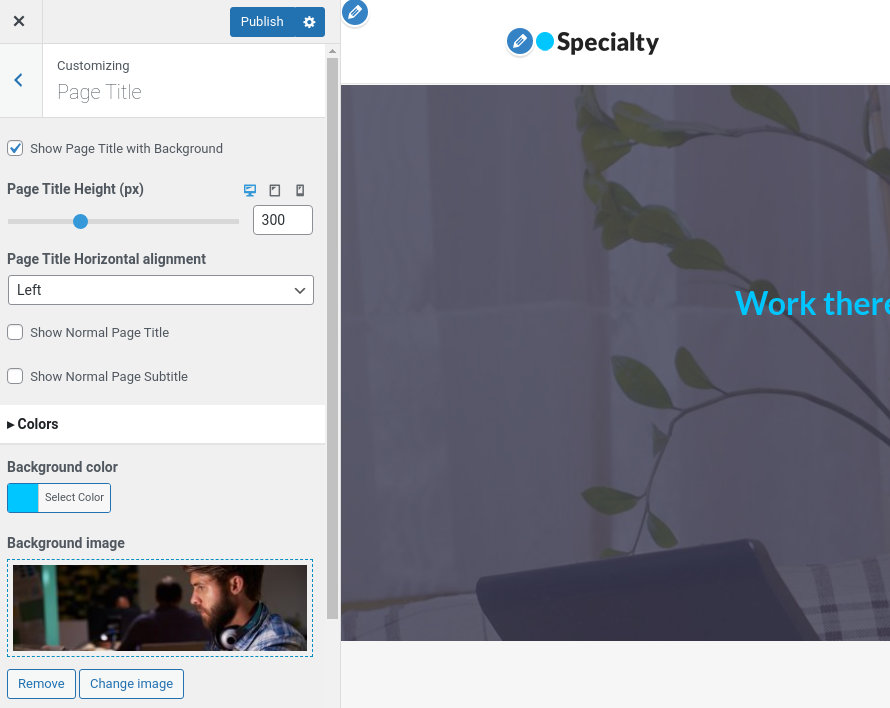
This section allows you to create an area just below the menu which can display the page’s title & subtitle along with a background image or color.

The page title section can be modified under Customize > Page title. You can choose to disable the page title with background section entirely, change its height, alignment, content and toggle the site’s breadcrumbs. Under the Colors section you can set a background color, a background image, an overlay color and also set the primary and the secondary text colors.
In some cases, you might want to have different background images on different posts, pages and custom post types. To achieve that create or edit a page. On the right sidebar locate the Page title image field. Upload a new image and preview this page. This will override the image set in the Customizer settings.
On the theme’s demo the Page Title with Background is enabled by default and the normal page title & subtitle are hidden. Under colors we have a background image set along with a background overlay color.
Footer

The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.
Utilities
Lightbox
The theme bundles a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Social Sharing
Via the social sharing panel you can allow users to share your posts & products to Twitter, Facebook & Pinterest with a single click.
Back to Top button
Use the checkbox to enable or disable the back to top button.
Widgets
Enable block widgets support to be able to use blocks as widgets.
For more information check out this knowledge base article about available customization options.
Custom Post Types
Create a new Job Listing
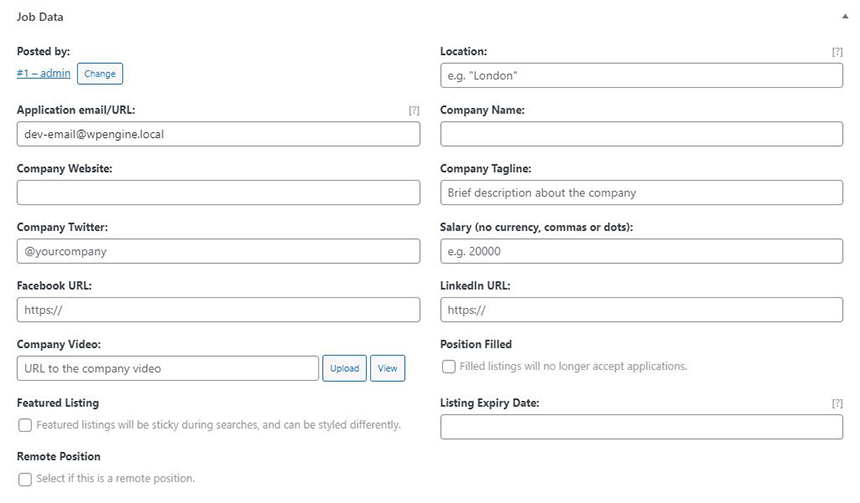
The Job Listing custom post type is provided by the WP Job Manager plugin. Adding a job does not differ much from adding a post. The main difference is the Job Data metabox seen below which provides you with useful custom fields for key job information.

The fields are pretty self explanatory regarding the information you need to fill in them. Check out the plugin’s documentation for more info on business/job creation.
Custom Shortcodes
Specialty provides you with two custom shortcodes.
The [jobs-directory] shortcode allows you to easily list your jobs in any page. It accepts the following parameters:
- categories: (optional) – accepts a comma-separated list of category IDs to limit results to specific categories. Default empty.
- show_filters: (optional) – accepts truthy/falsy values to show or hide the filters ( e.g. true/false, 1/0 etc). Default true.
The [jobs-search] shortcode will give you a job search bar for your site.
The [recent-jobs] shortcode will display a list of recent jobs. It accepts the following parameters (all are optional):
- number: Number of maximum results. Default 10.
- featured: Show only featured items. Accepts any truthy value (‘1’, ‘true’, ‘on’, ‘yes’).
- keywords: Show jobs that match the specific keyword text.
- location: Show jobs that match the specific location text.
- orderby: Order results by: ‘date’, ‘title’, ‘author’, ‘rand_featured’. Default ‘date’.
- order: Order results in ascending (‘ASC’) or descending (‘DESC’) order. Default ‘DESC’.
- categories: Comma-separated list of job_category IDs.
- job_types: Comma-separated list of job_type slugs.
Setting up the pages
Home
The home page has the default template applied to it. The Header Type is set to transparent and the Page Title with Background, Normal Page Title & Subtitle are hidden.
The home page’s content is a single Core Shortcode block with the jobs-directory shortcode.
For the Home – Fullwidth we have the Full width boxed template applied to the page, all other aspects are identical. Similarly with the Home – Left Sidebar the Sidebar/Content template is applied to the page.
FAQ
The page has the default template applied to it with a small excerpt to serve as the page’s subtitle.
Content-wise we have two sets of Heading/Accordion blocks.
About
The about page has the default template applied to it. Under Page Settings > Header we have the header type set to transparent, under Page Settings > Page Title the Page Title with Background is shown and the Normal Page Title & Subtitle are hidden.
The page’s content is pretty simple with a YouTube embed, a couple of Paragraphs, a Gallery, a Core Blockquote and another Paragraph.
Landing Page
The landing page has the Full width boxed template applied to it. The top/bottom content padding is removed, the featured image is disabled, the header type is set to normal and everything else is set to hide.

The page starts with a fully aligned Container block with the theme grid enabled and its vertical content alignment set to middle. Under Block Appearance we have a background image & overlay color, parallax enabled and 200px top/bottom padding. Inside the container we have a single column with a Core Heading, a Core Paragraph and a Button.

The features section consists of a Container block with 200px top/bottom padding. Inside we find three equal columns, each containing an Icon Box block.

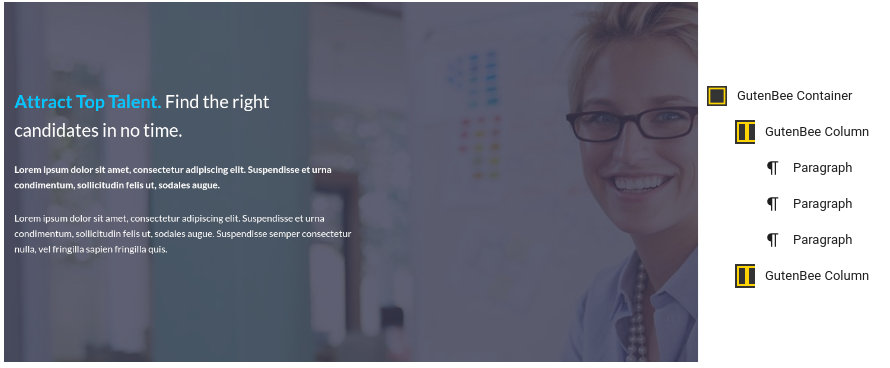
The inner hero section is built with a fully aligned Container block with the default block style set, the theme grid enabled and the vertical content alignment set to middle. Under Block Appearance we have a background image & overlay and 150px top/bottom padding. Inside we have two equal columns, the left one contains three Core Paragraphs. The right column is left empty.

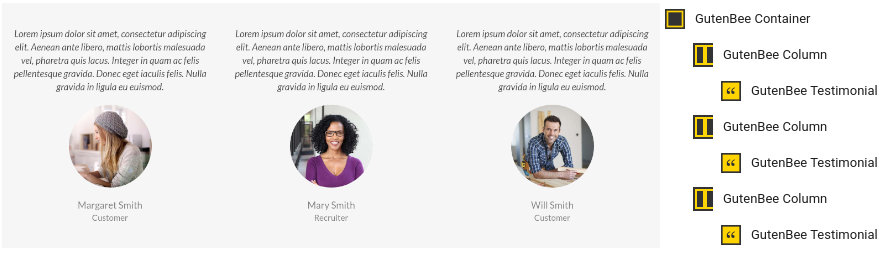
The testimonial section is a Container block with 100px top/bottom padding. Inside there are 3 equal columns, each containing a Testimonial block.

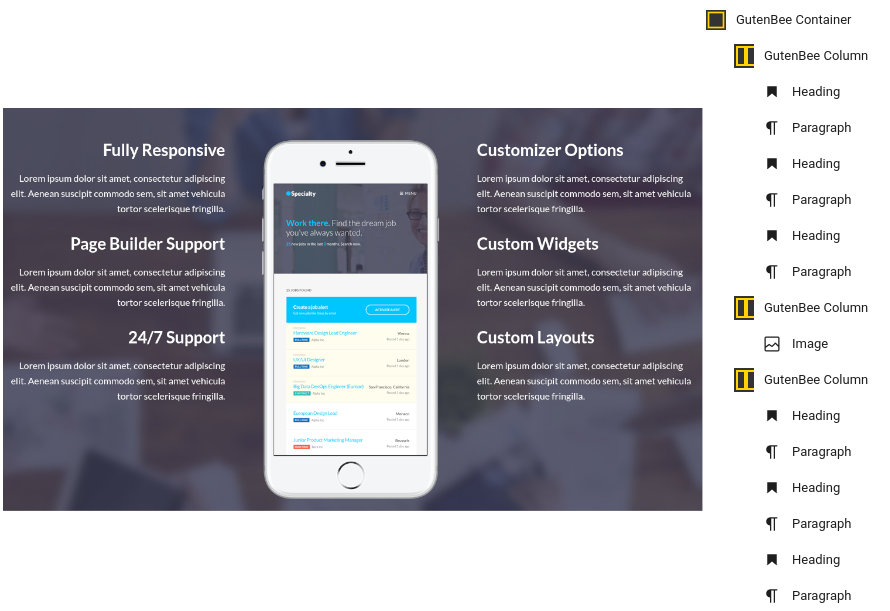
Next up we have another fully aligned Container block with the default block style set, the theme grid enabled and the vertical content alignment set to middle. Under Block Appearance we have a background image & overlay and 100px top/bottom padding. Inside we have three equal columns. The outer ones contain a mix of Core Headings and Core Paragraphs, and the middle one a Core Image block.

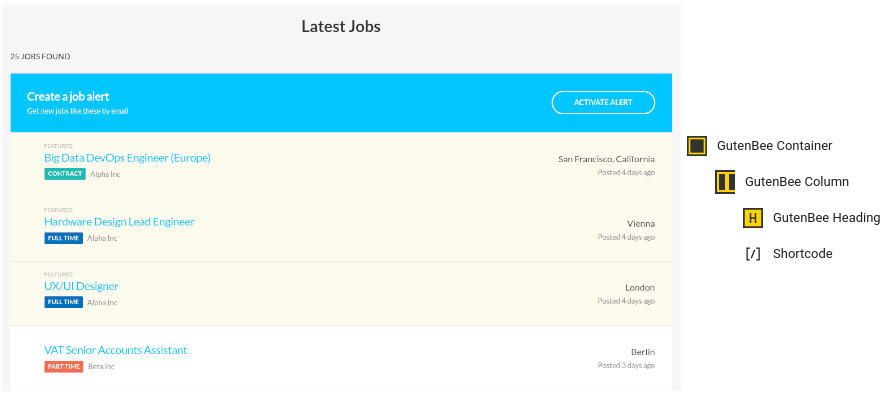
Finally the Latest Jobs section is a Container block with 50px top padding and 70px bottom padding. Inside we find a Core Shortcode block with the [recent-jobs] shortcode.
Job Dashboard
This page is automatically created by WP Job Manager and will display the job dashboard.
Post a Job
This page is automatically created by WP Job Manager and allows for front-end job submission by your users.
News
This is your main posts listing page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
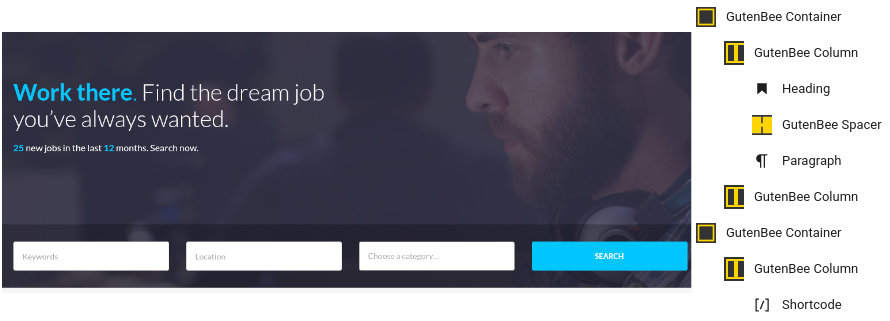
Specialty’s Global Section
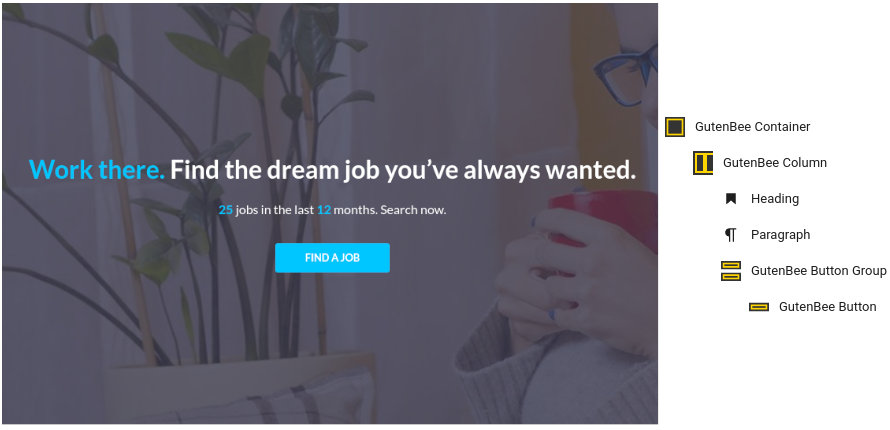
Specialty utilizes the global section custom post type to create the homepage’s hero section.

The global section is built with a fully aligned Container block with the default block style set, the theme grid enabled and the vertical content alignment set to middle. Under Block Attributes we have a background image & overlay and 200px top/bottom padding. Inside we have two equal columns, the left one contains a Core Heading, a Spacer and a Core Paragraph. The right column is left empty.
The job search bar consists of another fully aligned Container block with the default block style set and the theme grid enabled. Under Block Appearance we have an overlay color set. 30px top/bottom padding and -110px top margin in order to have it overlap the Container above it.

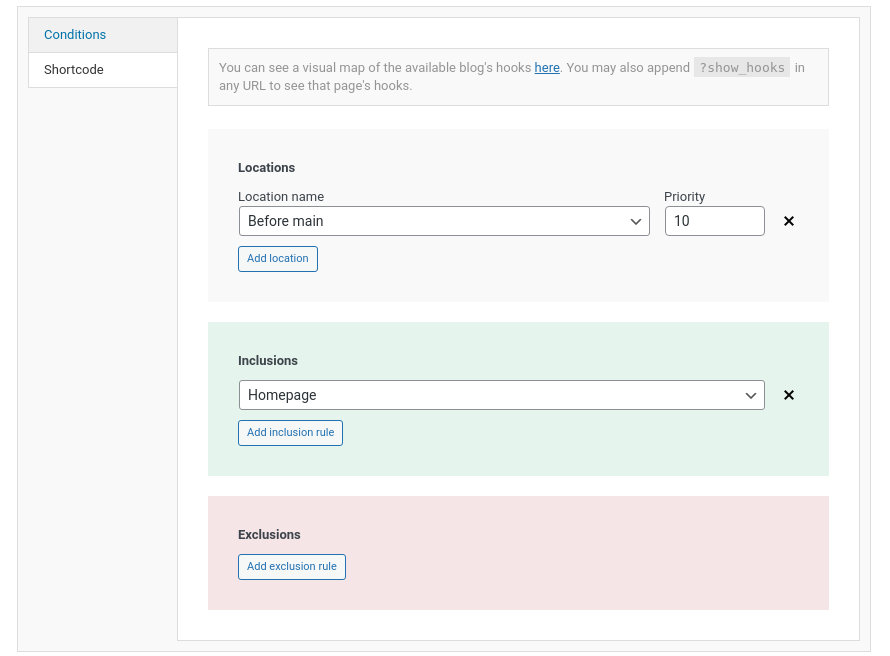
The Global Section is set to appear Before main and it is included in the Homepage location (this requires to have your home page set as your static front page under Customize > Homepage Settings).
Common Features
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name="your menu name"] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id="your-location-id(optional)"] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information have a look at this knowledge base article about shortcodes and their usage.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
Here is a more detailed explanation of the available templates and their options.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
Learn more about Global Sections here.
Blog page
This is your main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.