Documentation for Roxima
Server Requirements
If you already have WordPress installed, it means that you meet the minimum server requirements and you can perfectly install this theme without any issues. To get the most out of your website though, you should get in touch with your web host and ask them if they meet the following criteria:
- PHP version 7.4 or greater.
- MySQL version 5.6 or greater OR MariaDB version 10.1 or greater.
- HTTPS support.
Prerequisites
Ignition Framework

This theme requires our free Ignition framework plugin to be installed. Simply visit the Downloads area, download the Ignition Framework plugin, upload it through your Dashboard > Plugins > Add new and Activate it.

It really doesn’t matter if you install the theme or the plugin first. Just make sure to install both in order for things to function as intended.
For more details on the plugin’s installation check out this article.
Theme installation
Installing the theme is a very simple process. Go to your dashboard under Appearance > Themes > Add new, click Upload Theme and upload the zip file. Once uploaded click Install Now and then the Activate Theme link. For a more detailed overview on how to download and install the theme check out this article.
Once the theme is installed and activated you will be forwarded to the theme’s onboarding page.

Here you will be prompted to install and activate the Ignition Framework plugin if you haven’t done so already. Here you can also install our free custom blocks plugin, GutenBee. Through the onboarding page you have access to many useful links, such as the theme’s documentation, our knowledge base articles and direct links to our support hub.

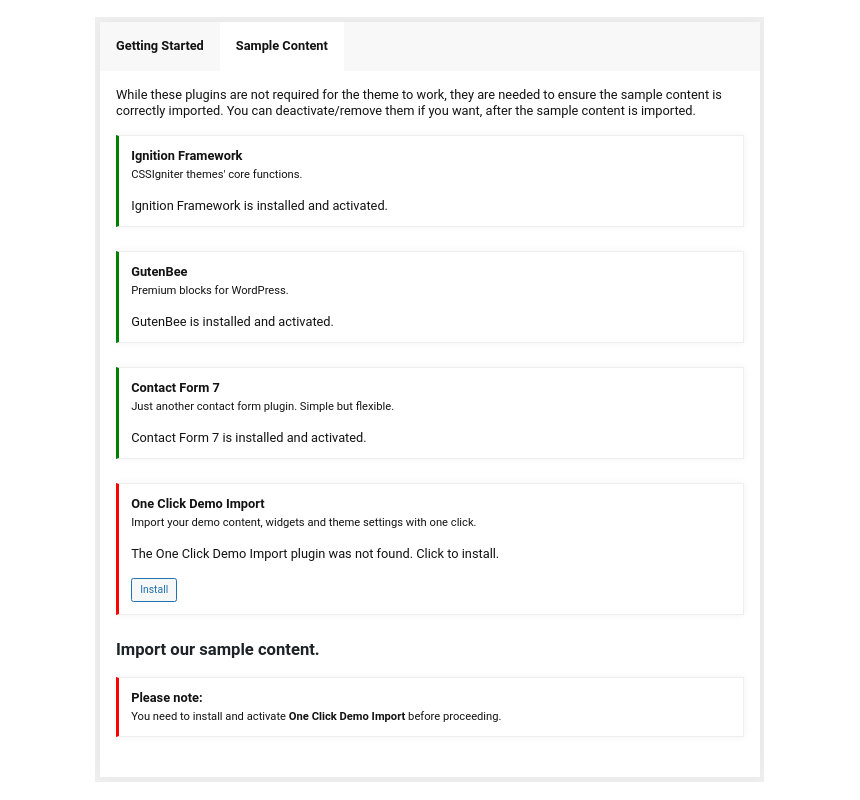
In the Sample Content tab of the onboarding page you can install and activate all the plugins required to import the sample content and proceed with its installation. More info on that on the next section.
How to import the sample content
If you like what you see in our demo website you can simply import the sample content. This means that a close approximation of our demo website will be imported in your WordPress installation. Now all you have to do is replace the content of these pages with yours. Importing the sample content can help serve as a basis on which you can continue to build and expand your site, however keep in mind that this procedure is entirely optional.
A generic video guide on how to import the sample content can be found here.
The procedure:
- In your WordPress dashboard visit Appearance > Theme Options > Sample Content.
- Click Install and then Activate for each of the required plugins.
- Click the Get Started button and in the next screen, move over the screenshot of the builder/variation of your preference and click the Import Demo button.
Image sizes
Web page loading times are greatly affected by the size of your images. For best results make sure to use images with the recommended dimensions as described below:
- Main post thumbnail: 870x580px
- Item: 615x410px
- Large Item: 1170x780px
- Article Media 510x510px
- Mini-cart items 160x160px
Setting up site-wide sections
It’s considered a good practice to set up the areas of your website that you won’t be editing a lot in the future, like the general site layout, the header, footer and some secondary functionality.
General Site Options

You can change your general site options under Appearance > Customize > Site Options. Under the Layout section you can control your site’s, blog’s and single blog post’s layout, as well as the site width and content/sidebar column ratio. The layout can then be overridden in each post/page individually. Under the Colors tab you can select the basic color palette for your installation and add a background image. Finally under Typography you can select the ideal font pairing from a full list of Google Fonts and customize font properties for key elements on desktop and mobile devices alike. You also have the option to disable Google Fonts altogether.
Header
The theme’s header can be split into three distinct sections:
- Top Bar
- Logo
- Main Menu
Top Bar
To edit the top bar go to Customize > Top Bar. Here you can toggle the top bar entirely and fill the 3 content areas with plain text, HTML, or shortcodes. Refer to the shortcodes section below for information regarding the shortcodes. Here you can also customize the color scheme of the top bar, especially useful if you are using the normal header layout.

On the theme’s demo we use some text in the left content area and the language switcher shortcode in the right one.
Logo
The recommended maximum width of your logo is 200px (or 400px if you prefer a retina ready logo). To upload your logo go to Customize > Site Identity. You can upload two logos. The main and the alternative one. The alternative logo can be used if you want a different logo to appear when the header layout is set to Transparent under Customize > Header > Layout. In the theme’s demo we use the main logo everywhere.
Learn more about the header and its options.
Main Menu
Here is a detailed guide to familiarize you with WordPress menus.
Roxima is built as a one-page presentation/landing theme. To make this work we need to create an in page navigation. To achieve this we need to install and activate the Anchor Block plugin, this plugin will provide us with an easy way to add anchor points in the content for our navigation to scroll to. Now when creating the content of a page in the block editor we have the Anchor block available. To create a link to the services section on the theme’s home page we can drag an anchor block just above the service heading and give it a meaningful ID as shown below.

Alternatively you can use a GutenBee Spacer block with a small 10px height and an HTML anchor set under the Advanced tab.

Now we can create a custom link for your site’s navigation and use the id you have set as the URL of the menu item, repeat for each of the homepage’s sections and you are good to go.
Menu smooth scroll
To enable the menu’s smooth scroll functionality make sure the word smooth is in the menu name. For example you can name your menu Main Menu Smooth if you want this functionality or Main Menu if you don’t.
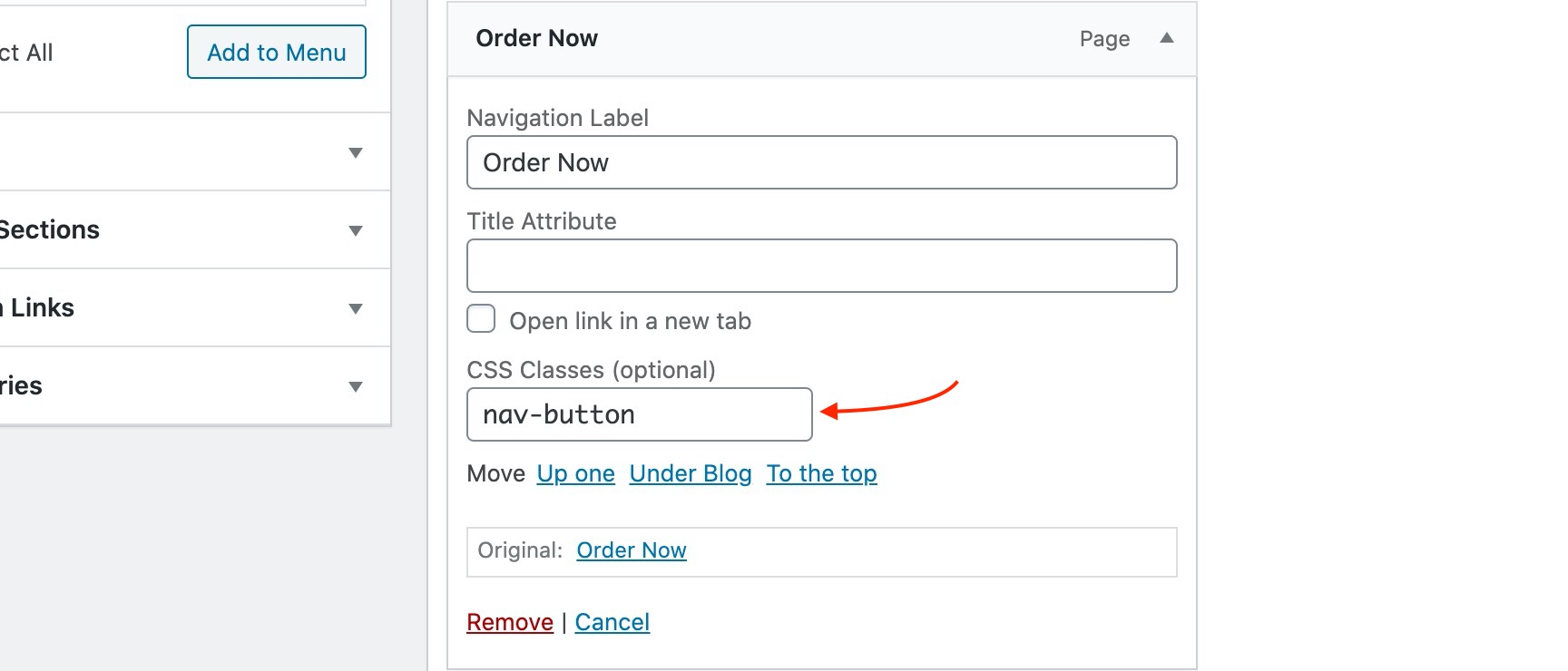
Create a menu button
You can create a special button-like menu item by setting a certain class for to it. The class name is nav-button and you can set it under Appearance > Menus for the item you want. First enable this section from Screen Options.
Footer
The footer area is a widgetized area that can be populated with widgets through Customize > Widgets. You can also remove the credits at the very bottom of this area by visiting Customize > Footer > Credits content. You can also adjust the colors by setting a background color & image and modify the border, title and text colors.

Utilities
Lightbox
The theme offers a lightbox for your images which is by default disabled to avoid conflicts with third party plugins which offer lightboxes. If you want to use it you can enable it under Customize > Utilities > Lightbox.
Weather

You can choose to show the weather for a chosen location using the weather shortcode anywhere inside your installation. First you will need to set it up by providing an API key and location under Customize > Utilities > Weather.
Block editor Dark Mode
Some themes might have a dark color scheme which is reflected in the block editor, this can make working with certain blocks a bit harder. Enabling the editor dark mode using the provided checkbox will apply certain styles to the editor in order to improve the content creation experience.
Social Sharing
Via the social sharing panel you can allow users to share your posts & products to Twitter, Facebook & Pinterest with a single click.
For more detailed information regarding the customization options available on Ignition Framework based themes you can check out this knowledge base article.
Setting up the pages
Homepage
Create a new page under Pages > Add New and select the Full width boxed template from the right hand sidebar under Summary. Then under Page Settings > Content Area check the Remove top/bottom content padding and under Page Settings > Page Title set all options to hide. Now you can proceed with the content.

We start off with a fully aligned Container block with the theme grid enable, its height set to 794px, the vertical content alignment set to middle, under block appearance we have a background overlay, a background image and a margin bottom of 0. Inside the container we have a single column containing a Heading, a Paragraph and a Button.
The Services section consists of another Container with 90px top/bottom padding. Inside we have a single column containing a Spacer with an HTML anchor set to it as seen in the Menu section above, a Heading, a Paragraph and another Container with four columns. Each column of the inner container houses an Icon Box block with the service information.

The hero section following the services has the same block layout as the one on the top of the page with the difference that the Container block has the Parallax effect enabled and set to 0.5 under block appearance.
The team section below it consists of a Container block with 90px top/bottom padding and 0 bottom margin. Inside we have a Spacer (for the navigation link), a Heading, a Paragraph and an inner container with three equal columns. Each column contains an Image Box block and a Core Social Icons block.

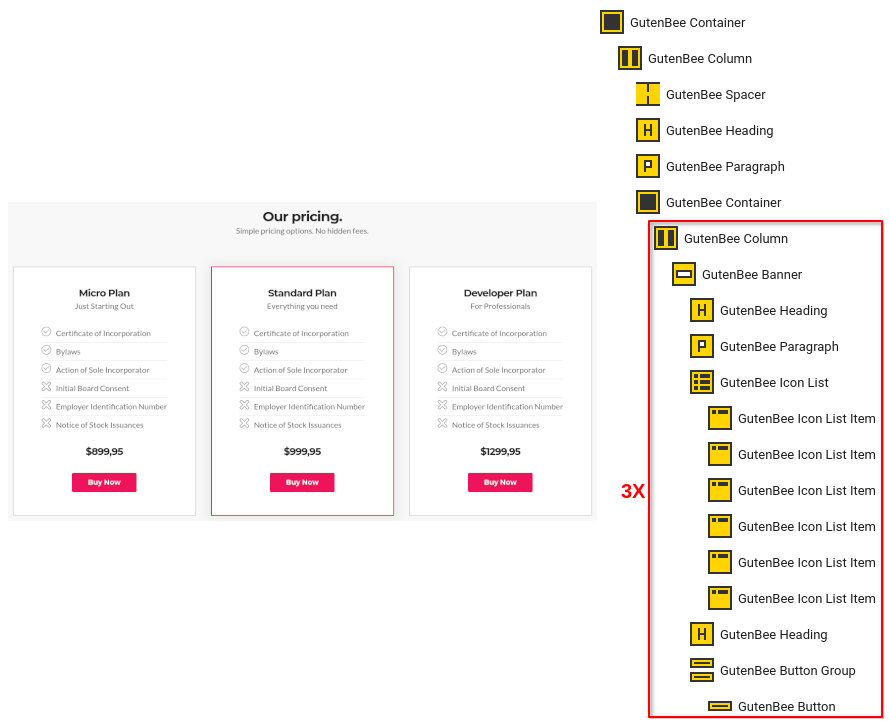
The pricing table consists of a fully aligned Container block, with middle vertical content alignment, a background color, 90px top/bottom padding and 0 bottom margin. Inside is a single column containing a Spacer for the navigation, a Heading, a Paragraph and another Container with three columns. Each column of the inner container hosts a Banner block with center horizontal alignment, a 2px solid gray border and 40/30/40/30px padding. Inside the Banner we find a Heading, a Paragraph, an Icon List, another Heading and a Button. The middle column with the focused pricing plan has a #ed145b colored border.

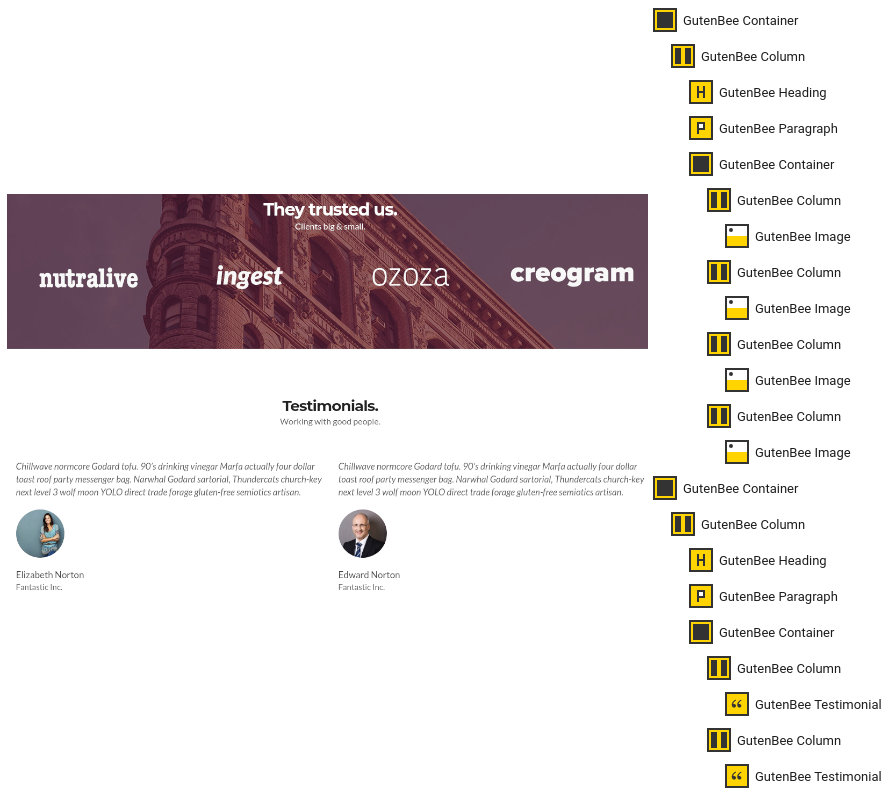
The clients section is a fully aligned Container block with the theme grid enabled, its height set to 364px and middle vertical content alignment. Under block appearance it has a background image & overlay color, the parallax effect enabled with its speed set to 0.5 and 0px bottom margin. Inside we find a single column with a Heading, a Paragraph and another Container with four equal columns. Each column contains an image block with the client’s logo.
The testimonials section is constructed with a Container block with 90px top/bottom padding. Inside we have two columns each one containing a Testimonial block.
The latest articles section consists of a fully aligned Container block, with the theme grid enabled, middle vertical content alignment, a background color, 90px top/bottom padding and 0 bottom margin. Inside we have a Heading, a Paragraph and a Post Types block with the boxed block style applied, displaying the three latest blog posts in a three column layout.

The contact section starts with a fully aligned Container block with a single column. Inside we have Google Maps block with 500px height.
Next we have a Container block with two columns. The left one takes up 30% of the available space and contains a mix of Headings and Core Paragraphs. The right one takes up the rest of the space and contains a Core Shortcode block with the Contact Form 7 shortcode.
Shop
The shop page is automatically created upon WooCommerce’s activation. On the theme’s demo we have set the page’s layout to Full width boxed and opted for our products to display an alternate image when hovered under Customize > WooCommerce > Product Catalog. Read here for more info on WooCommerce related options available on the theme.
News
This is your posts page. Create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog in the Archives section.
Common features
This section offers information on features common on all Ignition Framework based themes.
Shortcodes
The Ignition Framework offers a multitude of custom shortcodes these are:
Custom menu: [ignition-custom-menu name=”your menu name”] Site search: [ignition-site-search] Date: [ignition-date] Weather: [ignition-current-weather id=”your-location-id(optional)”] Minicart button: [ignition-minicart-button] Language switcher: [ignition-language-switcher] Icon link: [ignition-icon-link] Instagram Feed: [ignition-instagram-feed] WooCommerce search: [ignition-wc-search]
For more information about the shortcodes and their usage have a look at this Knowledge base article.
Page options
All themes offer six different templates which modify the location and appearance of the sidebar and the main content’s width.
Additionally pages have a common set of options which allow you to customize the appearance of the page title section, toggle breadcrumbs and more.
All settings are inherited from Customizer. So you can actually set some global settings and if you wish change certain pages to have different behavior.
For a detailed explanation of the available templates and their options you can read this article.
WooCommerce
Ignition Framework based themes are compatible with WooCommerce giving you the ability to create awesome online stores which perfectly match the appearance of the rest of your site.
WooCommerce is an optional plugin. You don’t need to install it if you are not looking to build an online store.
After activating WooCommerce it will create and set some default pages. These will serve as your Shop, Cart, Checkout and My Account pages.
The framework offers various customization options both for the main product listing page under Customize > WooCommerce > Product Catalog and for single products under Customize > WooCommerce > Single Products.
Learn more about the WooCommerce integration and the options offered here.
Global Sections
With the Global Sections custom post type included in all Ignition Framework based themes users can create content which can be easily reused in more than 15 key theme locations. For example users can create a newsletter subscription call to action box and immediately display it above the footer on all (or some) posts and pages, or create a banner ad an easily add it between posts in post listings etc.
For more information about Global Sections check out our knowledge base article.
Blog page
This is you main blog page. You can create a new page and set it as your posts page under Customize > Homepage Settings. You can customize it under Customize > Blog from the Archives section.
Widget areas
The theme provides special widget areas for your posts listings, pages and shop. You can use a plugin/module like Jetpack’s widget visibility to hide or show widgets for certain pages, posts or products.
Page builder support
Ignition Framework based themes work seamlessly with popular page builders like Elementor, Divi, Beaver builder and more to cater to the needs of those who like to build things visually.
Support
If you need help during the initial installation and setup of this theme feel free to get in touch and we will get back to you within 24 hours to help.